Jetpackを使った「パブリサイズ共有」の基本設定から
Jetpack / Jetpack Social を使った「パブリサイズ共有」の設定方法は以下のリンクからご覧いただけます。
こちらの設定が完了している状態で、投稿時に自動ポストされる文面を変更していきます!


「子テーマ」の準備
カスタマイズするには「function.php」というファイル内に、
コードを書き込んで定形文を手動で設定する変更をかけていきます。
「function.php」はWordPressテーマそれぞれに必ず存在しているのですが、テーマの更新などがかかってしまうと上書きされてコード自体がなくなる可能性があります。
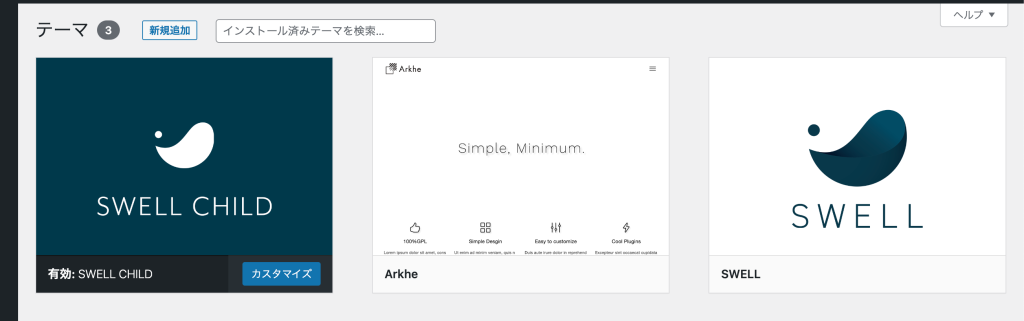
その危険性を回避するためには、WordPressテーマの「子テーマ」を導入してその中に存在する「function.php」に書き込む必要があります。ここでは、WordPressテーマ「SWELL」を例に設定をかけていきます。
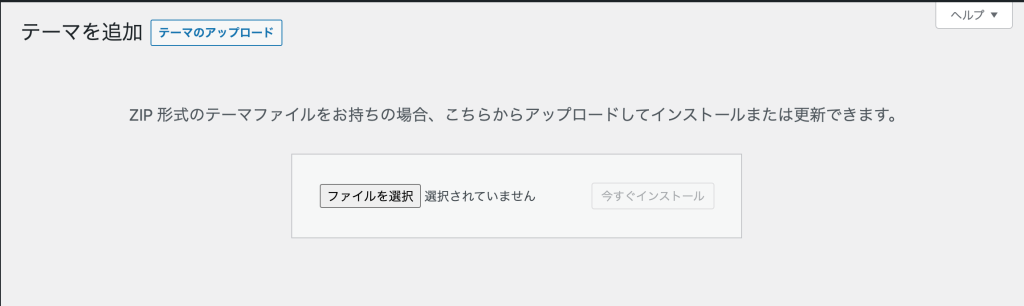
「テーマを追加」を開き、子テーマをアップロード後、WordPressテーマに設定します。


コードの追加
パブリサイズ共有でツイートしている内容に「カテゴリ」「タグ」も記載するように設定可能との事例がありましたが、
Jetpackの仕様が変わってしまったのか、取得しようとするとエラーが起きてしまいました。
そこで、今回はタイトルだけを限定して取得し、さらに独自のハッシュタグを設定してみます。
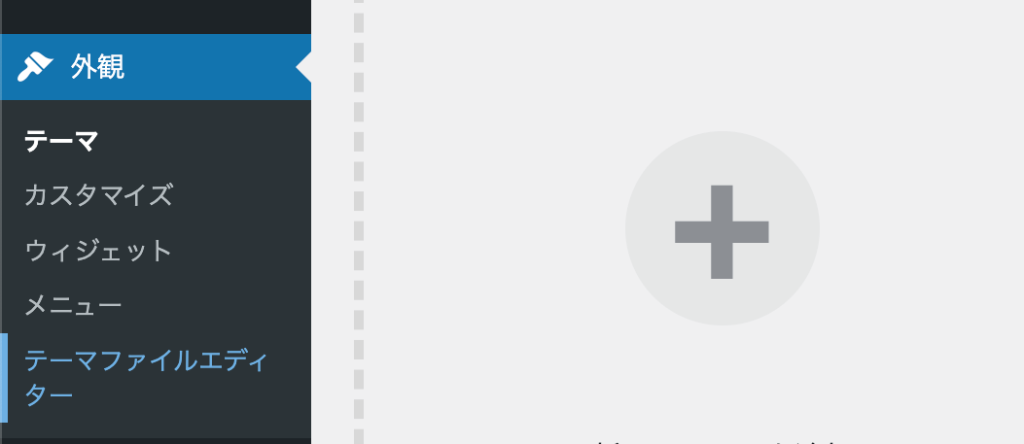
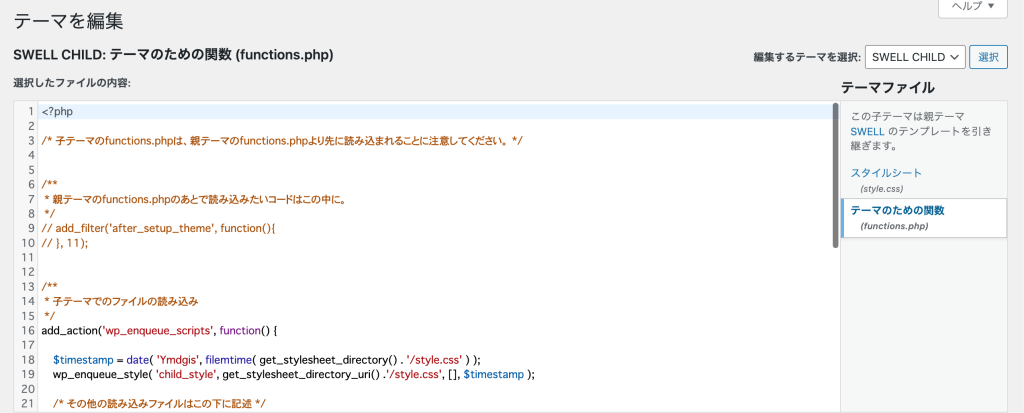
左側のメニュータブから「外観」>「テーマファイルエディター」をクリックします。
次に、右側の「テーマファイル」から「function.php」を開きます。



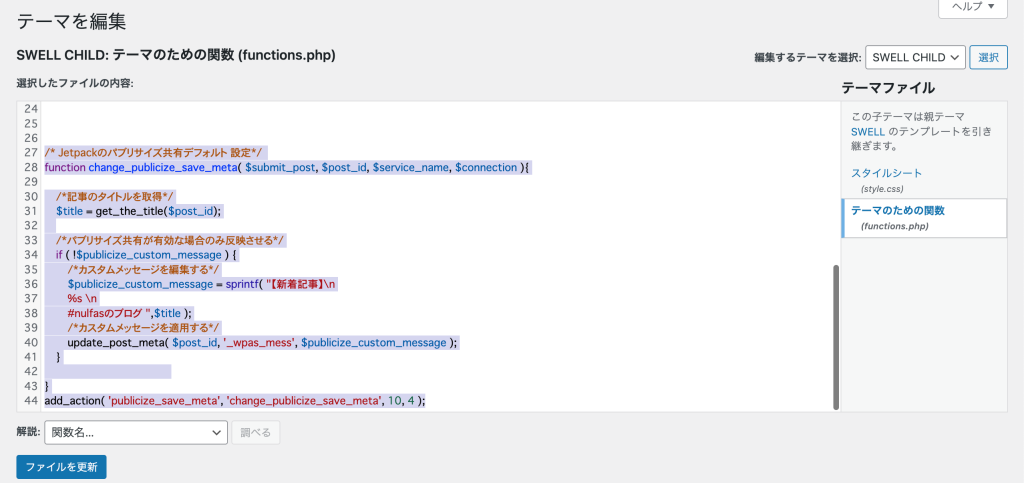
「function.php」内に以下のコードを貼り付けて、少し編集していきます。
/* Jetpackのパブリサイズ共有デフォルト定型文 設定*/
function change_publicize_save_meta( $submit_post, $post_id, $service_name, $connection ){
/*記事のタイトルを取得する*/
$title = get_the_title($post_id);
/*パブリサイズ共有が有効な場合のみ反映させる*/
if ( !$publicize_custom_message ) {
/*カスタムメッセージを編集する*/
$publicize_custom_message = sprintf( "【新着投稿がありました!】\n
%s \n
#nulfasのブログ #nulfas ",$title );
/*カスタムメッセージを適用する*/
update_post_meta( $post_id, '_wpas_mess', $publicize_custom_message );
}
}
add_action( 'publicize_save_meta', 'change_publicize_save_meta', 10, 4 );貼り付けたあとは、主に以下の部分を修正します。
・・・
/* 【新着投稿がありました!】の部分を任意の文面に変更してください。*/
$publicize_custom_message = sprintf( "【新着投稿がありました!】\n
/* そのままにしておいてください。後ろで設定している「$title」を呼び出す記述です。 */
%s \n
/* #をつけて記述しておくとハッシュタグとして設定することができます。文字制限範囲内であれば、何個でも設定できます。*/
#ブログ #ハッシュタグ ",$title );
・・・ご自身のブログやサイトを共有する内容に合わせて文面やハッシュタグを変えてみてください!
(「\n」という記述がところどころに出てきますが、文章を改行をするためのものなので、残しておいてください。)
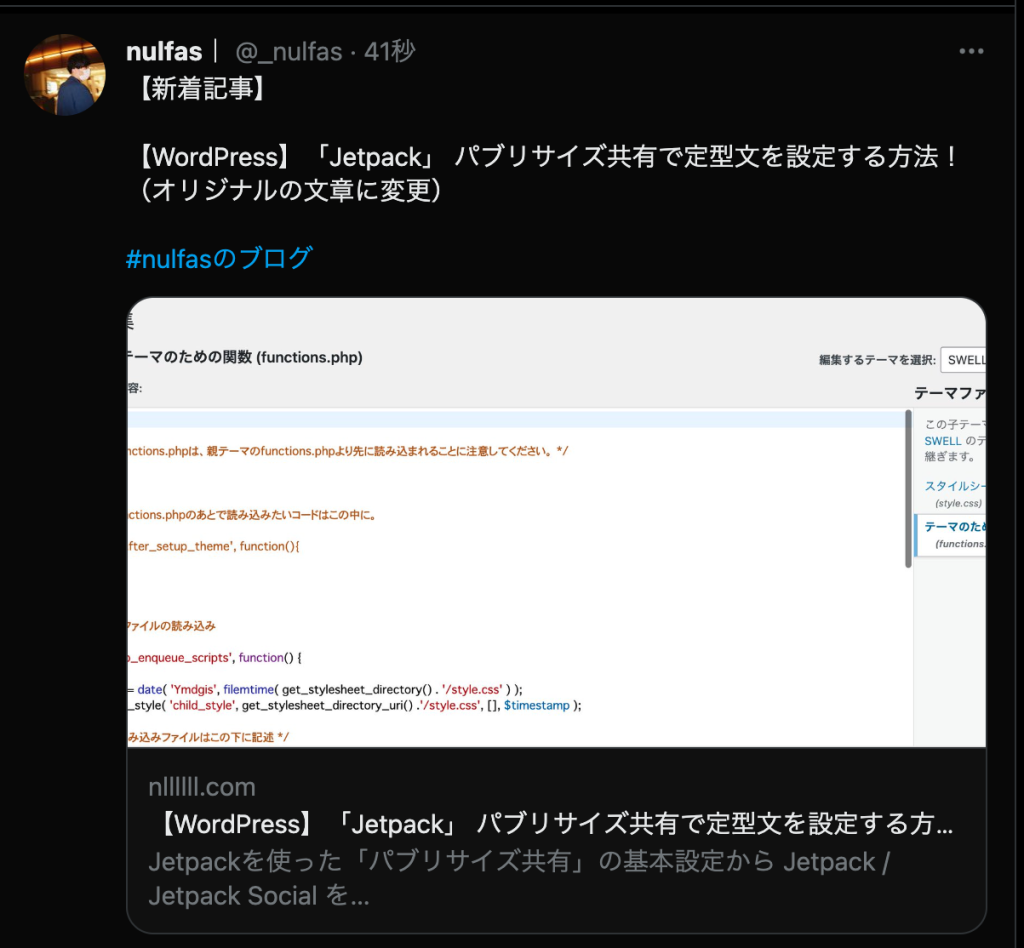
実際に動作させてみた。
実際に記事を投稿してみます。
記事を作成して、「公開」ボタンをクリック!
設定した内容通りで自動ツイートされました。(記事内のコード例とは少し文章が異なります。)


比較的、簡単にできるのでぜひご検討されている方は設定してみてください!