WordPressのサイトに、検索結果のカウント数を表示したいと考えている方のためにお勧めです。
どのテーマでも実装可能ですが、今回は例として「SWELL」のテーマを使って、検索結果のページに該当する投稿のカウントを表示するようにしてみました。
目次
書き加えるコード
書き加えるコードは以下になり、こちらを「search.php」に追記をします。
echo の後が実際にサイト上に表示される文字で、通常の投稿に対応できるような表現にしてあります。
<?php
echo '条件にマッチする投稿:'.$wp_query->found_posts.'件';
?>カスタム投稿を使用されている場合などは、上記の文章を書き換えた上で使ってみてください。
それでは、実際に実装してみます。
「search.php」にコードを追記する
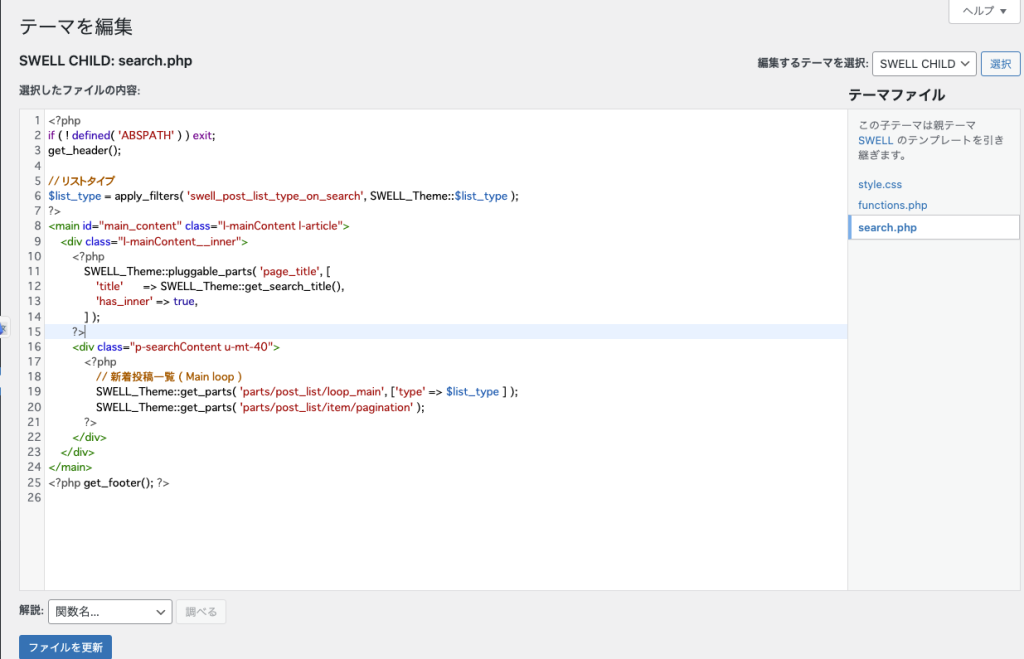
「WordPress」に「子テーマ(swell_child)」をアップロードした上で、「親テーマ(swell)」から「search.php」をコピーします。
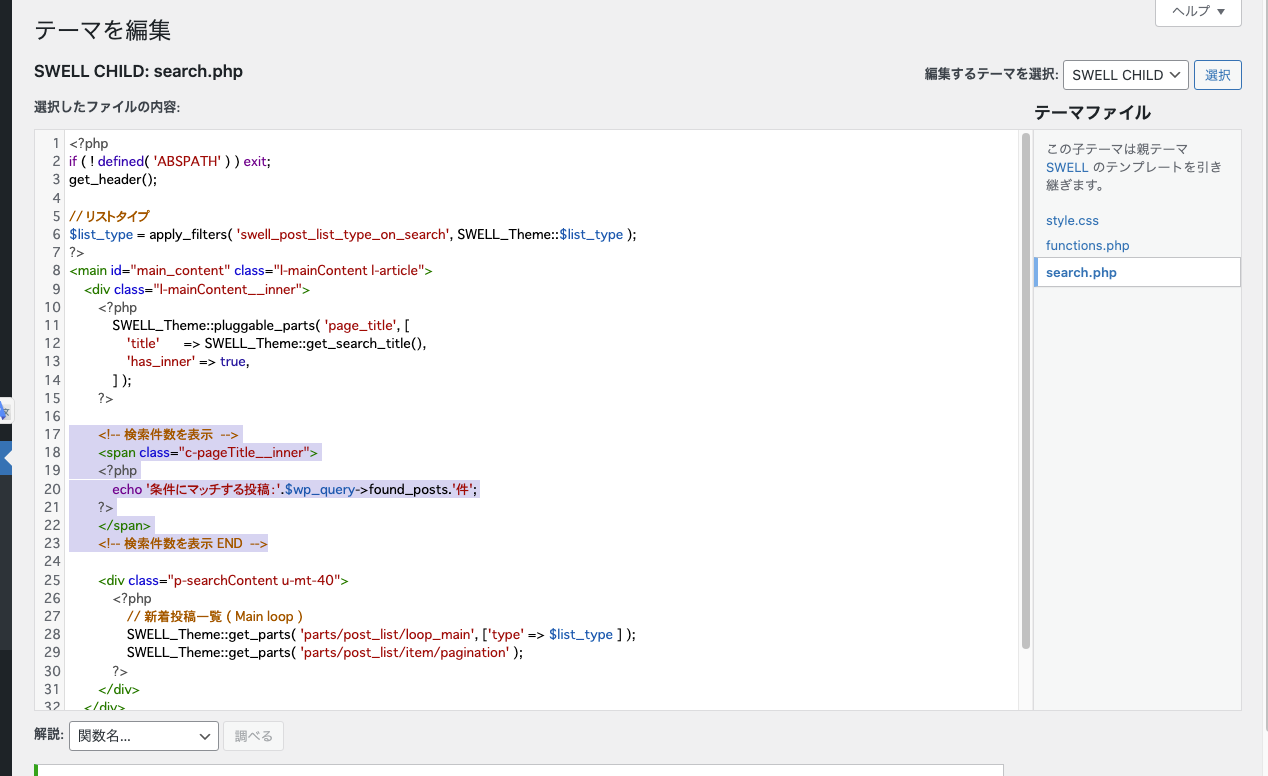
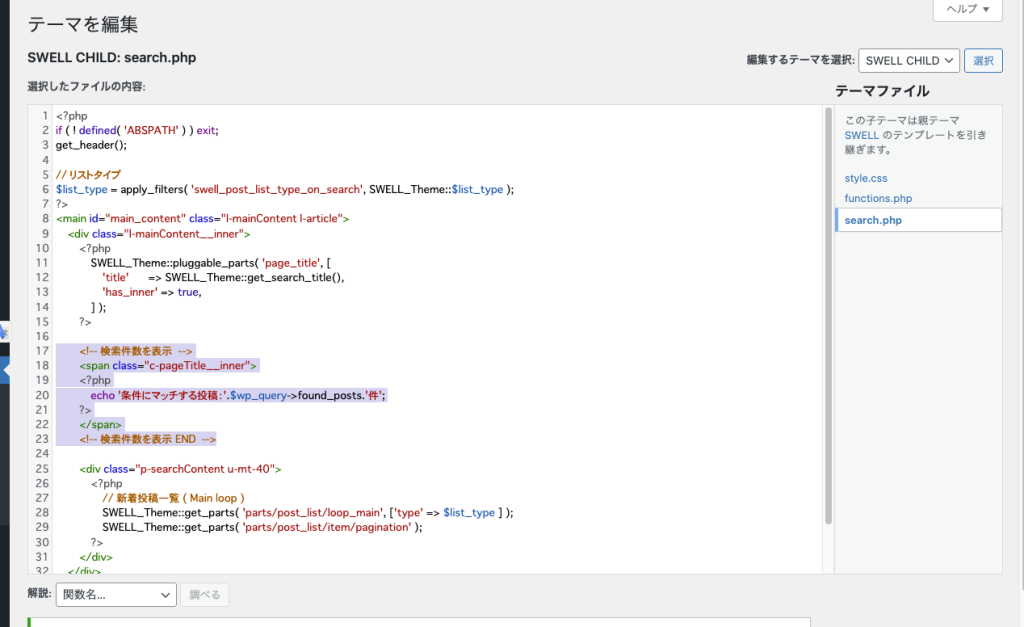
そして、作成した「子テーマ(swell_child)」>「search.php」の内容を以下のように編集します。
<?php
if ( ! defined( 'ABSPATH' ) ) exit;
get_header();
// リストタイプ
$list_type = apply_filters( 'swell_post_list_type_on_search', SWELL_Theme::$list_type );
?>
<main id="main_content" class="l-mainContent l-article">
<div class="l-mainContent__inner">
<?php
SWELL_Theme::pluggable_parts( 'page_title', [
'title' => SWELL_Theme::get_search_title(),
'has_inner' => true,
] );
?>
<!-- 検索件数を表示 -->
<span class="c-pageTitle__inner">
<?php
echo '条件にマッチする投稿:'.$wp_query->found_posts.'件';
?>
?>
</span>
<!-- 検索件数を表示 END -->
...実際の画面は以下のようになります!


書き加えたら、保存をします。
以上で作業は完了です。
もちろん、SWELL以外のテーマでも使うことが可能です。
実際に検索をかけてみると、表示されるようになります!