Googleカレンダーで入力した内容を日報として活用できないかと考えました。
1日のうち、最初のスケジュールの開始時刻を「出勤時間」とし、最後のスケジュールの終了時間を「退勤時間」としてまとめてエクスポートするものです。
もちろん、出力する期間も指定できます。
目次
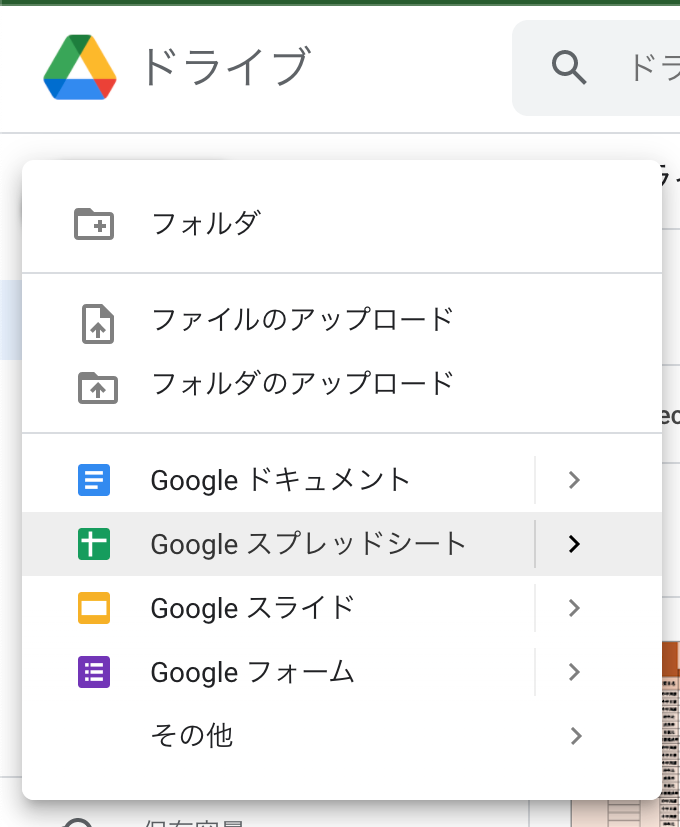
スプレッドシートを新しく作成する
ドライブから、「スプレッドシート」を選択して開きます。

作成ができたら、わかりやすいファイル名をつけてあげましょう。

Apps Scriptでスクリプトを作成する
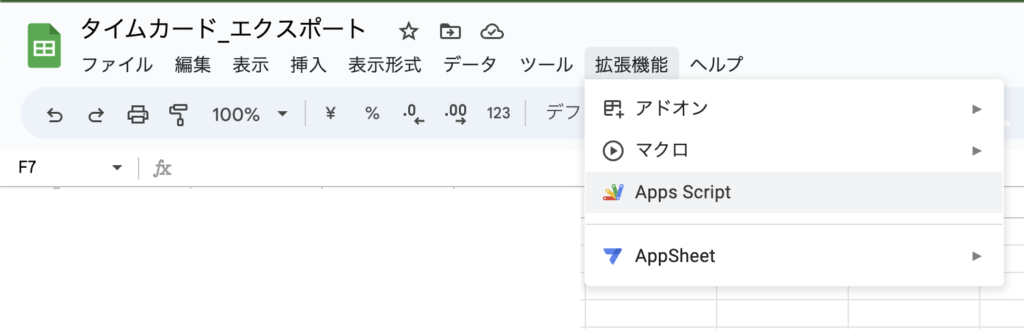
次に、「拡張機能」内の「Apps Script」を選択します。

別タブで画面が開き、以下のような画面が表示されます。

この画面中央の部分にカレンダーを集計するコードを書いて実行すると、スプレッドシートに出力できるようになります。
実際にやっていきましょう。
以下のコードを全てコピーし、貼り付けます。
function exportCalendarToSheet() {
// スプレッドシートから期間とカレンダーIDを取得
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("管理用シート");
var calendarId = sheet.getRange("B2").getValue();
var fromDate = sheet.getRange("C2").getValue();
var toDate = sheet.getRange("D2").getValue();
// カレンダーのイベントを取得
var calendar = CalendarApp.getCalendarById(calendarId);
// 出力先のシートを作成
var formattedFromDate = Utilities.formatDate(fromDate, "GMT+9", "yyyy/MM/dd");
var formattedToDate = Utilities.formatDate(toDate, "GMT+9", "yyyy/MM/dd");
var sheetName = "〜" + formattedToDate + "|" + calendar.getName() + "集計";
var outputSheet = SpreadsheetApp.getActiveSpreadsheet().insertSheet(sheetName);
// カレンダーIDとカレンダー名を出力
outputSheet.getRange("A1").setValue("カレンダーID");
outputSheet.getRange("B1").setValue(calendarId);
outputSheet.getRange("A2").setValue("カレンダー名");
outputSheet.getRange("B2").setValue(calendar.getName());
outputSheet.getRange("A3").setValue("集計期間");
outputSheet.getRange("B3").setValue(formattedFromDate);
outputSheet.getRange("C3").setValue("〜");
outputSheet.getRange("D3").setValue(formattedToDate);
// ヘッダーの設定
var headers = ["日付", "曜日", "出勤時刻", "退勤時刻"];
outputSheet.getRange(4, 1, 1, headers.length).setValues([headers]);
// 日付ごとにイベントを出力
var row = 5;
for (var day = fromDate; day <= toDate; day.setDate(day.getDate() + 1)) {
var eventsOnDay = calendar.getEventsForDay(day);
// 日付と曜日を出力
var formattedDate = Utilities.formatDate(day, "GMT+9", "yyyy/MM/dd");
var dayOfWeek = ["日", "月", "火", "水", "木", "金", "土"][day.getDay()];
outputSheet.getRange(row, 1).setValue(formattedDate);
outputSheet.getRange(row, 2).setValue(dayOfWeek);
// イベントの詳細を出力
if (eventsOnDay.length > 0) {
var startEvent = eventsOnDay[0];
var lastEvent = eventsOnDay[eventsOnDay.length - 1];
var startTime = Utilities.formatDate(startEvent.getStartTime(), "GMT+9", "HH:mm");
var endTime = Utilities.formatDate(lastEvent.getEndTime(), "GMT+9", "HH:mm");
outputSheet.getRange(row, 3).setValue(startTime);
outputSheet.getRange(row, 4).setValue(endTime);
row++;
} else {
row++;
}
}
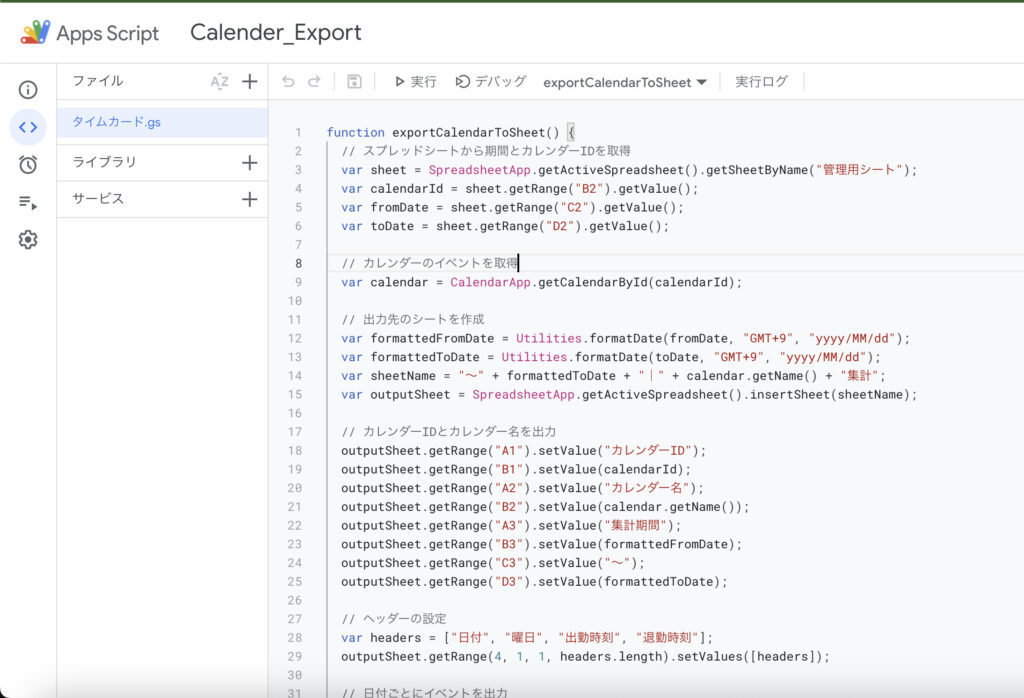
}貼り付けが終わると、以下の画像のようになっていると思います。
スクリプト名をテキトーにつけて、(ここでは「Calendar_total」ってつけています。)「プロジェクトを保存」をクリックします。

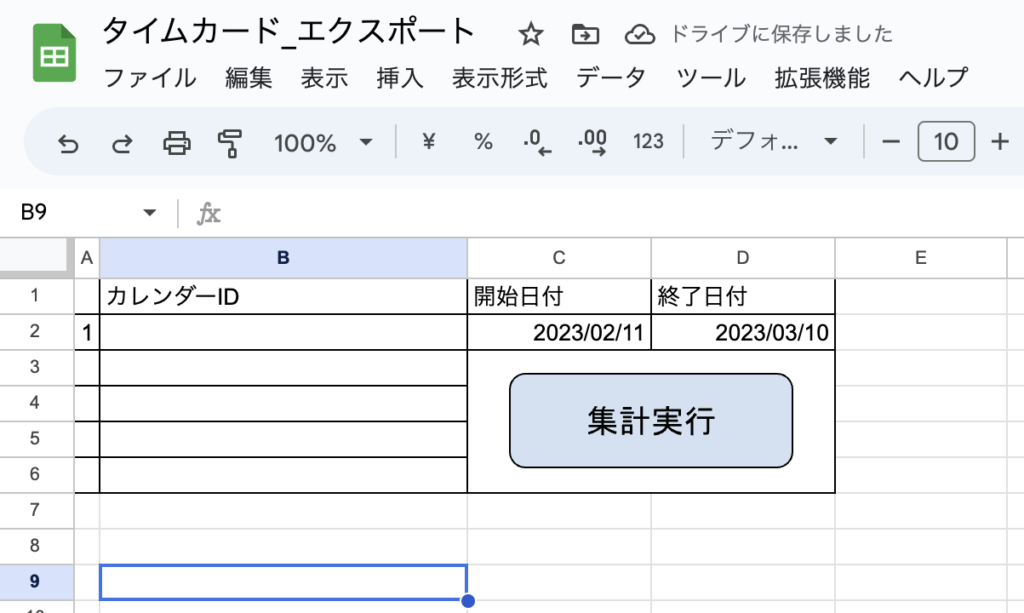
次に、「管理用シート」というシートを作成します。
「Apps Script」で実行時に指定したセルの情報を読み取るようにせってしているので、以下のように入力枠を用意しておきます。
- セル「B2」= カレンダーID
- セル「C2」= 開始日
- セル「D2」= 開始日

あとは、図形などを使って、スクリプトをすぐに実行できるボタンなどを作ってあげれば完了です。
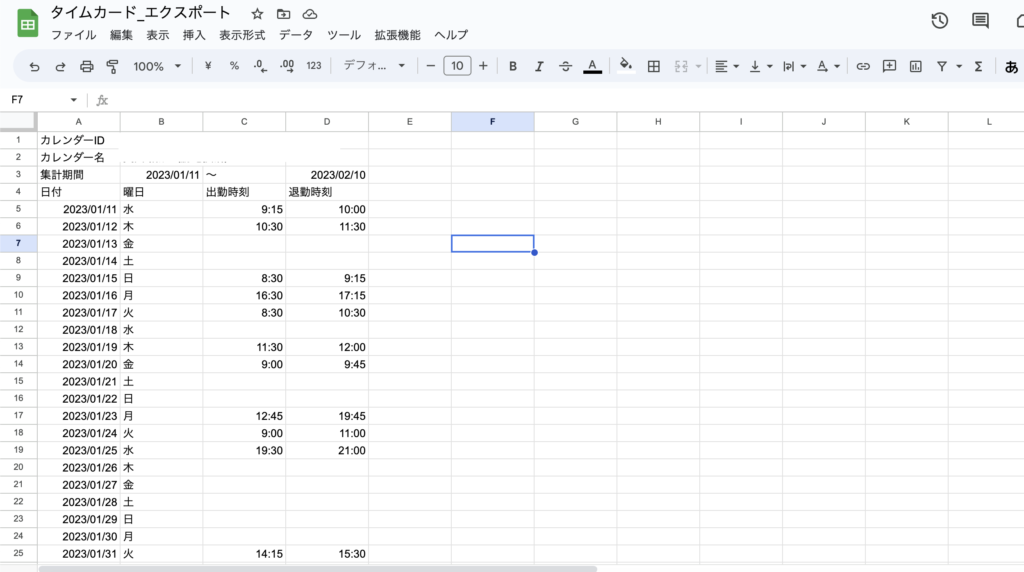
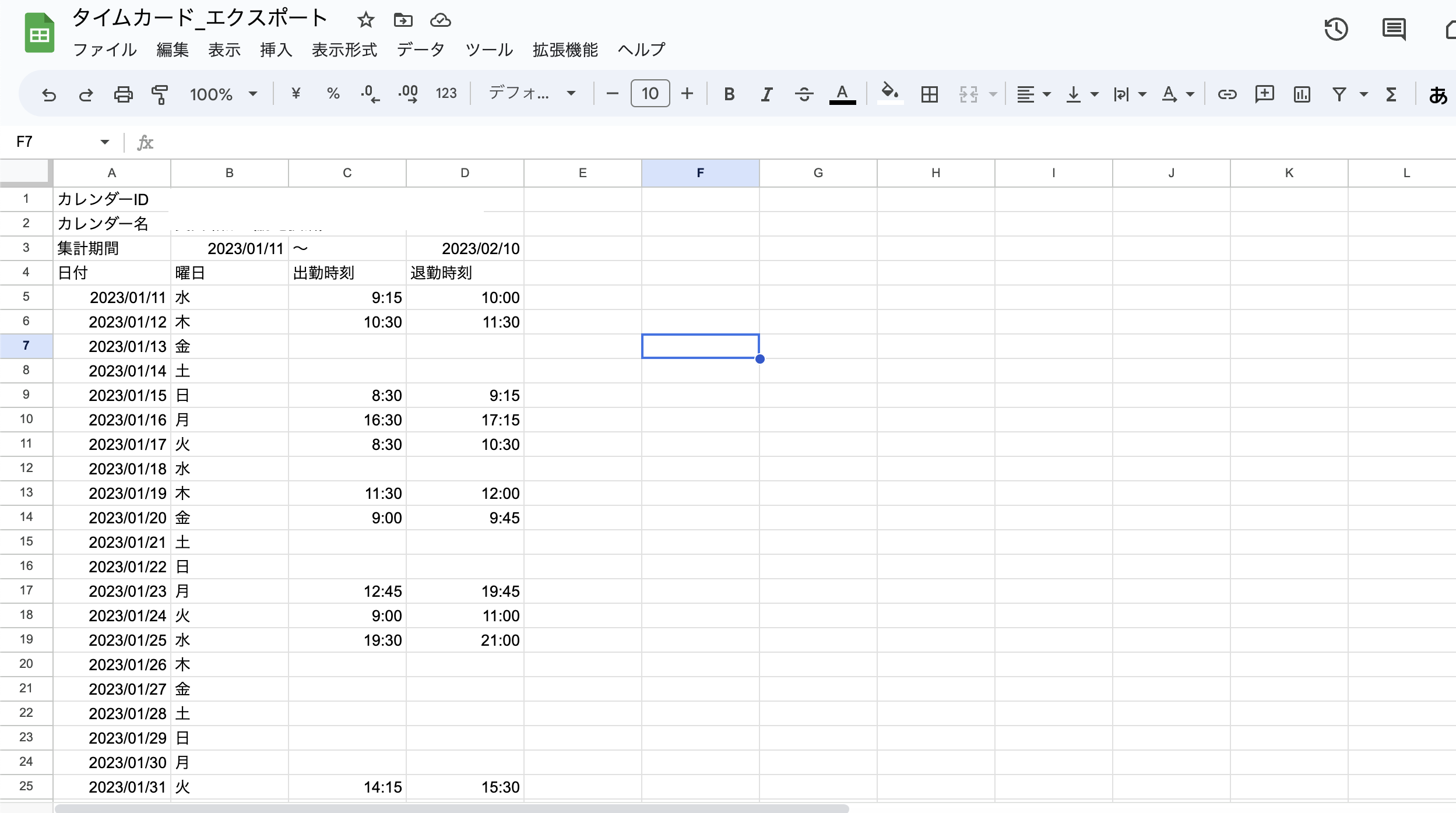
エクスポートすると
実際に実行すると、指定した期間のカレンダー情報がスプレッドシート上に出力されます。
(スケジュールが無い日にちについては、空白になります。)