「Google Chrome」のブラウザを使い、Webサイト全体のキャプチャを撮影したい時の手順をまとめました。
Chromeのバージョンアップに伴い、コマンドが少し変わったみたいなので、方法がわからなくなってしまった方もぜひチェックを。
これまでの手順は…
「デベロッパーツール」を起動
デベロッパーツールを最初に起動します。
ショートカットで起動する場合には、以下のキーを押します。
Windows の場合:「Ctrlキー」+「Shiftキー」+「iキー」
MacOS の場合:「Commandキー」+「Optionキー」+「iキー」
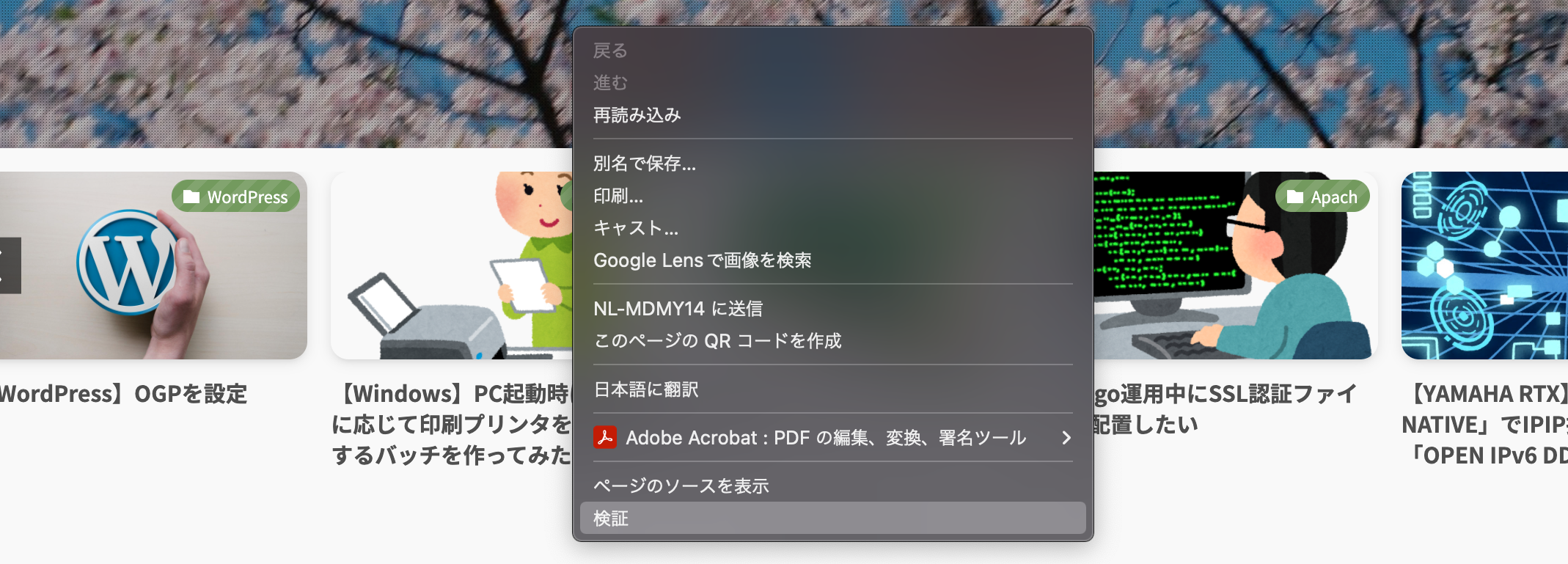
もしくは、Webサイトの画面を右クリックして、「検証」をクリックすることでも「デベロッパーツール」を起動することができます。


コマンド入力画面を表示
続いて、コマンドを入力する画面を表示させます。
Windowsの場合:「Ctrlキー」+「Shiftキー」+「pキー」
Macの場合:「Commandキー」+「Shiftキー」+「pキー」
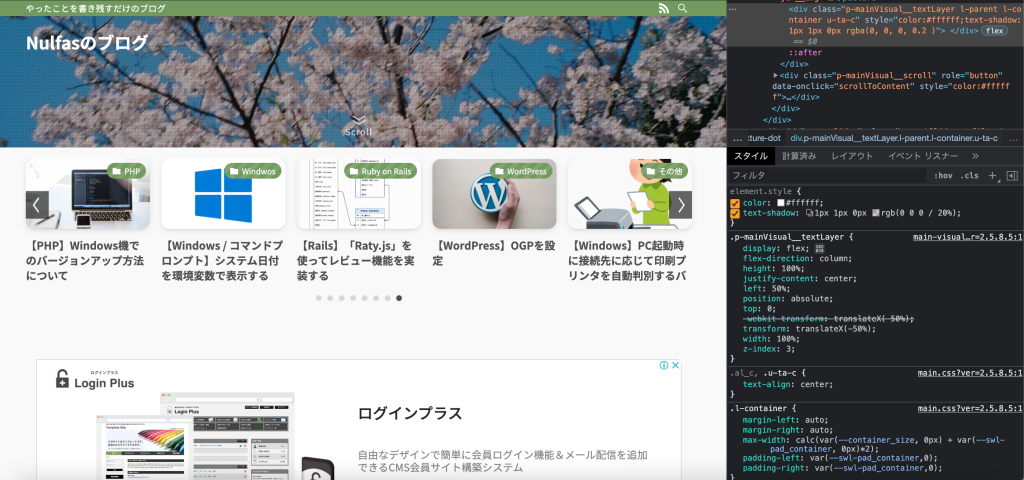
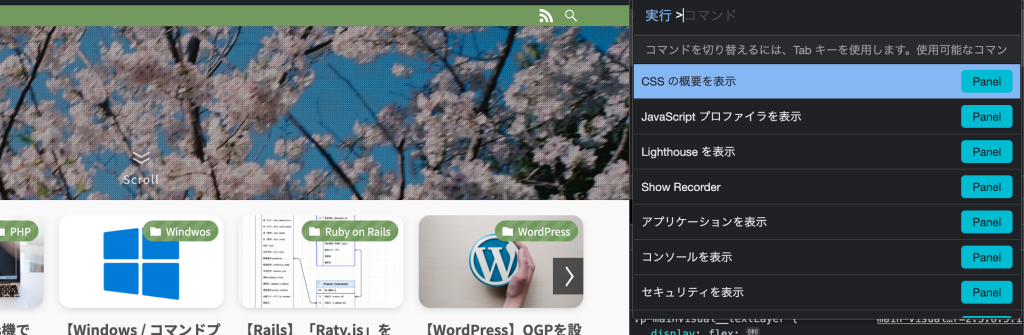
「デベロッパーツール」上に以下の画像のような入力画面が表示されればOKです。

コマンドを入力
ここまできたらコマンドを入力してスクリーンショットを簡単に撮影できます!
これまでは、アルファベットで「full」と入力して「Enterキー」を押せば撮影できていたのですが、
最近「Google Chrome」の仕様が変わったようで、このコマンドが使えなくなっていました…。
筆者も困っていましたが、スクリーンショットを撮るための新しいコマンド名が分かりました!
新しいスクリーンショットの手順
新しいコマンドはこちらです。
「screenshot」
そのまんまですね。笑
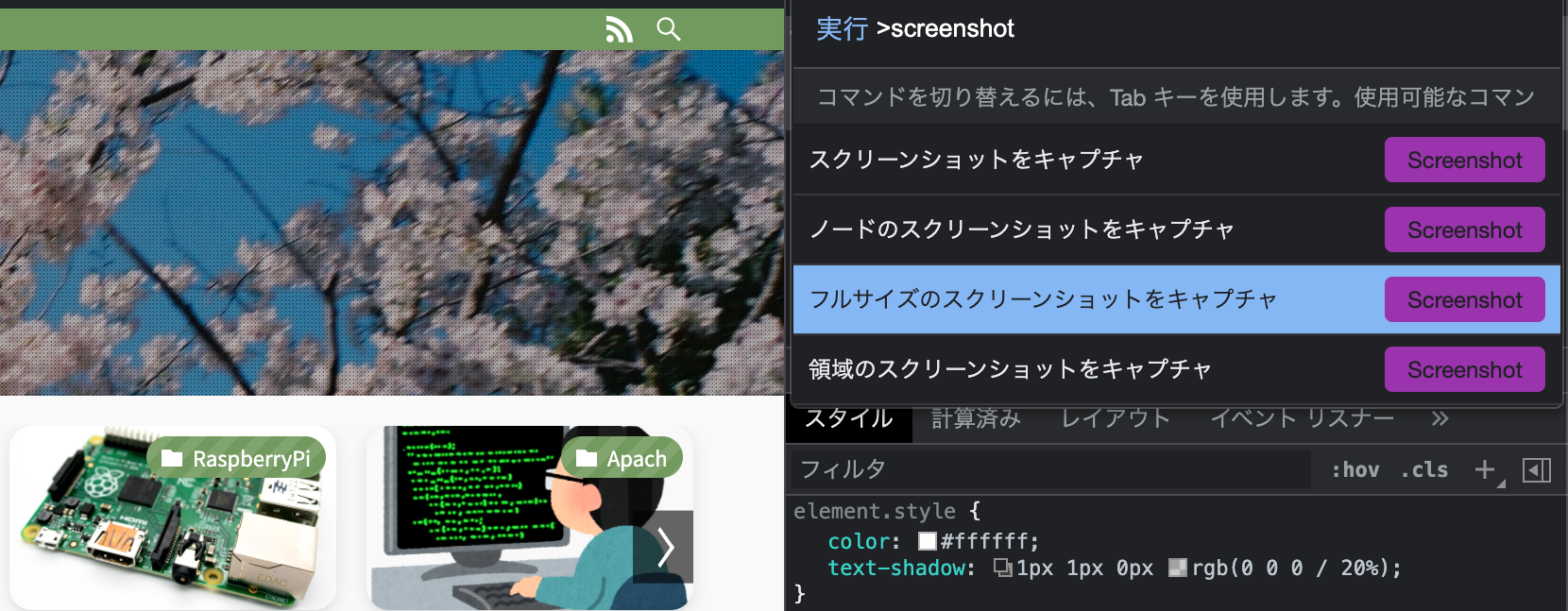
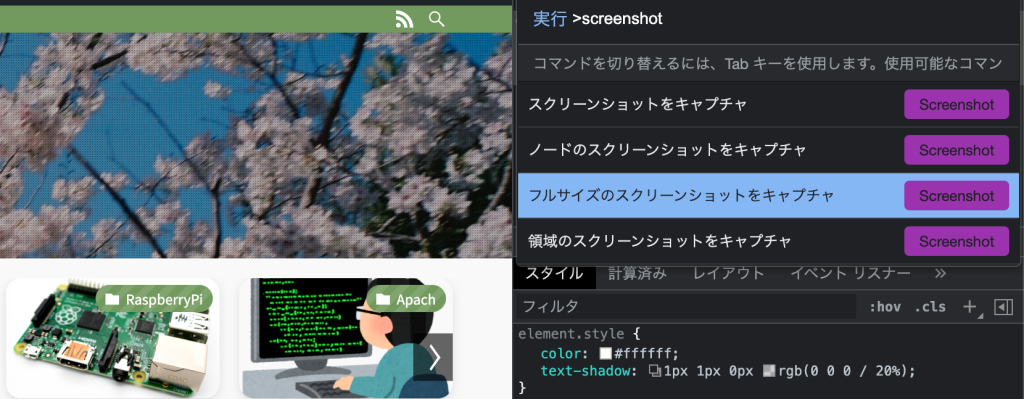
入力欄に「screenshot」と入力すると、以下の4つの項目が出てきます。
その中の「フルサイズのスクリーンショットをキャプチャ」を選ぶと、これまで通りのWebサイト全体をキャプチャしたスクリーンショットを撮影できます。

少し変わりましたが、やはり簡単にキャプチャが取れるのは便利ですね。
これからもどんどん使っていきたいと思います。