日報管理アプリの作成にあたって、ヘッダーのデザインを出来るだけシンプルにしたいと思い「Font Awesome 5」のアイコンを使ったメニューバーを作成してみました。
目次
完成イメージ
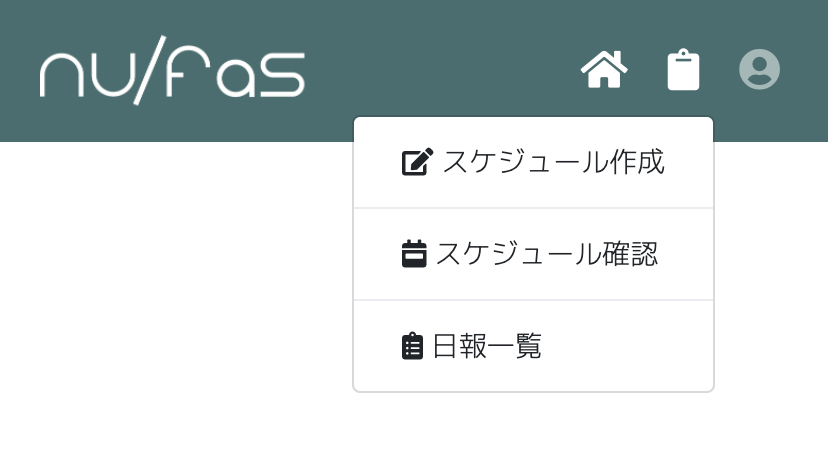
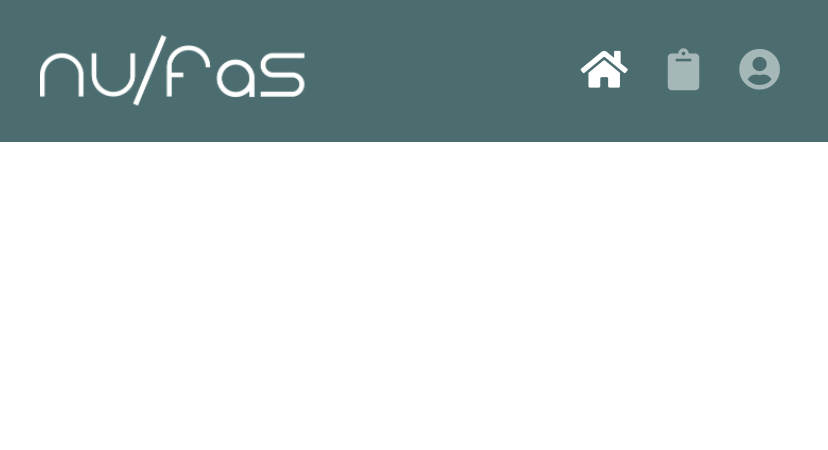
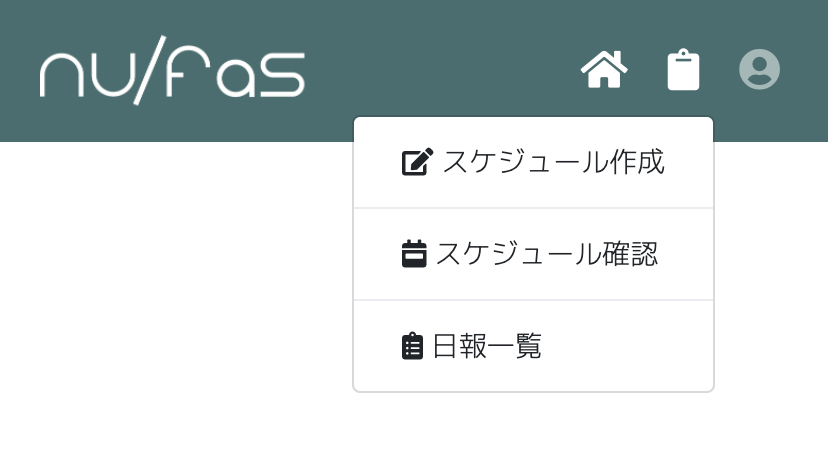
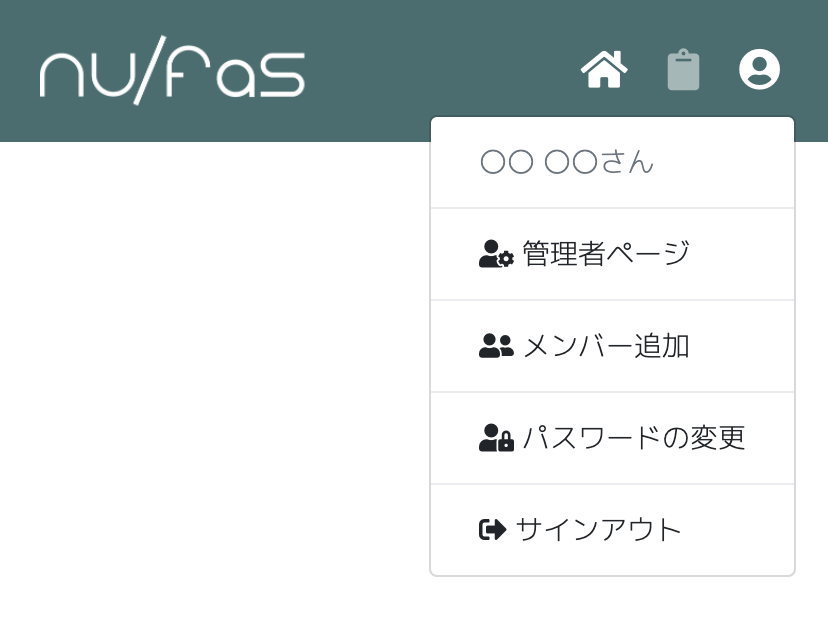
お先に、完成時のイメージを載せておきます。
メニューバーのところには文字を入れず、アイコンをクリックして表示される下の階層にのみ説明書きを入れて出来るだけスマートに設計しました。




日報管理システムを想定していたので、デフォルトではスケジュールの作成やパスワード変更などのメニューボタンを用意しています。Bootstrapを使っているので、導入もとても簡単です。
ヘッダーの背景色やロゴ、アイコン(Font Awesome5)も自由に変更可能ですので、ご自身の環境に合わせてカスタマイズしてみてください。
「Font Awesome 6」の準備
「Font Awesome 6」の設定方法はこちらをご覧ください。
10分〜15分ほどで簡単にできますよ。
あわせて読みたい


【Font Awesome 6】アカウントを作成して「Webアイコン」を設定・導入する方法まとめ!(セットアップ手…
Font Awesome を使う時のために、セットアップ手順をまとめまてみました! 「Font Awesome 6」の準備 まずは、ブラウザで「Font Awesome」のサイトにアクセスします。 …
「Bootstrap 4.5」の準備
Bootstrapの基本の設定方法はこちらから。
あわせて読みたい


【Bootstrap 4.5 / 5】CDNを利用して簡単導入!設定方法から使う手順まで!(コピペですぐ使用可能!)
「Bootstrap」の簡単なセットアップ手順をまとめました。今回は、「BootstrapCDN」という方法でセットアップしてみます。CSSファイルやJSファイルなどをわざわざダウン…
コードを貼り付けていく。
「Bootstrap」の下準備と「Font Awesome」のコードが発行できたので、あとは貼り付けていくだけです。先程の完成イメージのコードを準備しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイトのタイトル名</title>
# Bootstrap
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link rel="stylesheet" href="css/bootstrap-multiselect.css">
# Google Font
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@300&display=swap" rel="stylesheet">
# CSS / Stylesheet
<link rel="stylesheet" href="css/stylesheet.css">
# Font Awesome(先ほど発行したコードをここに入力してください。)
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script> <meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
<!-- ############################################################################## -->
<header class="header nulfas-bg">
<nav class="navbar navbar-expand navbar-dark">
<div class="navbar-brand pl-1">
<a href="#">
<img src="img/ロゴ.png" style="width: auto; height: 45px;" class="img-fluid">
</a>
</div>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation" style="border-color: rgba(0,0,0,0);">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarSupportedContent">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">
<i class="fas fa-home" style="font-size: 21px;"></i>
</a>
</li>
<div class="pl-1"></div>
<li class="nav-item dropdown">
<a class="nav-link" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fas fa-clipboard" style="font-size: 21px;"></i>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown">
<a class="dropdown-item btn-sm" href="#">
<i class="fas fa-edit"></i> スケジュール作成
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item btn-sm" href="#">
<i class="fas fa-calendar-week"></i> スケジュール確認
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item btn-sm" href="#">
<i class="fas fa-clipboard-list"></i> 日報一覧
</a>
</div>
</li>
<div class="pl-1"></div>
<li class="nav-item dropdown">
<a class="nav-link" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fas fa-user-circle" style="font-size: 21px;"></i>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown">
<a class="dropdown-item btn-sm disabled" href="#">
〇〇 〇〇さん
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item btn-sm" href="#">
<i class="fas fa-user-cog"></i> 管理者ページ
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item btn-sm" href="#">
<i class="fas fa-user-friends"></i> メンバー追加
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item btn-sm" href="#">
<i class="fas fa-user-lock"></i> パスワードの変更
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item btn-sm" href="#">
<i class="fas fa-sign-out-alt"></i> サインアウト
</a>
</div>
</li>
</ul>
</div>
</nav>
</header>
<!-- ############################################################################## -->
<!-- ############################################################################## -->
<!-- ############################################################################## -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html># ヘッダー背景色の指定
.nulfas-bg {
background-color: #4c6d70;
}ヘッダーの背景色を変更するときは、「stylesheet.css」などに上書きすると簡単に設定できます。