「Google Maps API」と「Geocoding API」
今回ご紹介する2つのAPIは、「Google Cloud Platform(GCP)」で利用できる一部無料のWeb APIサービスです。
料金については、こちらから。
(ちなみに、Google Mapの読み込みだけであれば、「月 28,500回」までは無料みたいです。個人で使う限りは超えることはなさそうですね。笑)
それぞれの役割をまとめると以下のように整理できます。
「Google Maps API」は、「Google マップをカスタマイズして独自のマーカーを表示させたり、指定した区間のルート検索を行ったりすることができるAPI。」
「Geocoding API」は、「住所情報を緯度経度などの座標に置き換えるAPI。」
「Google Maps API」と「Geocoding API」の役割が分かったところで、早速作業を進めていきます。
「プロジェクト」の作成
早速、手順を進めてみます。APIキーを作成する前に「プロジェクト」というものを作ります。
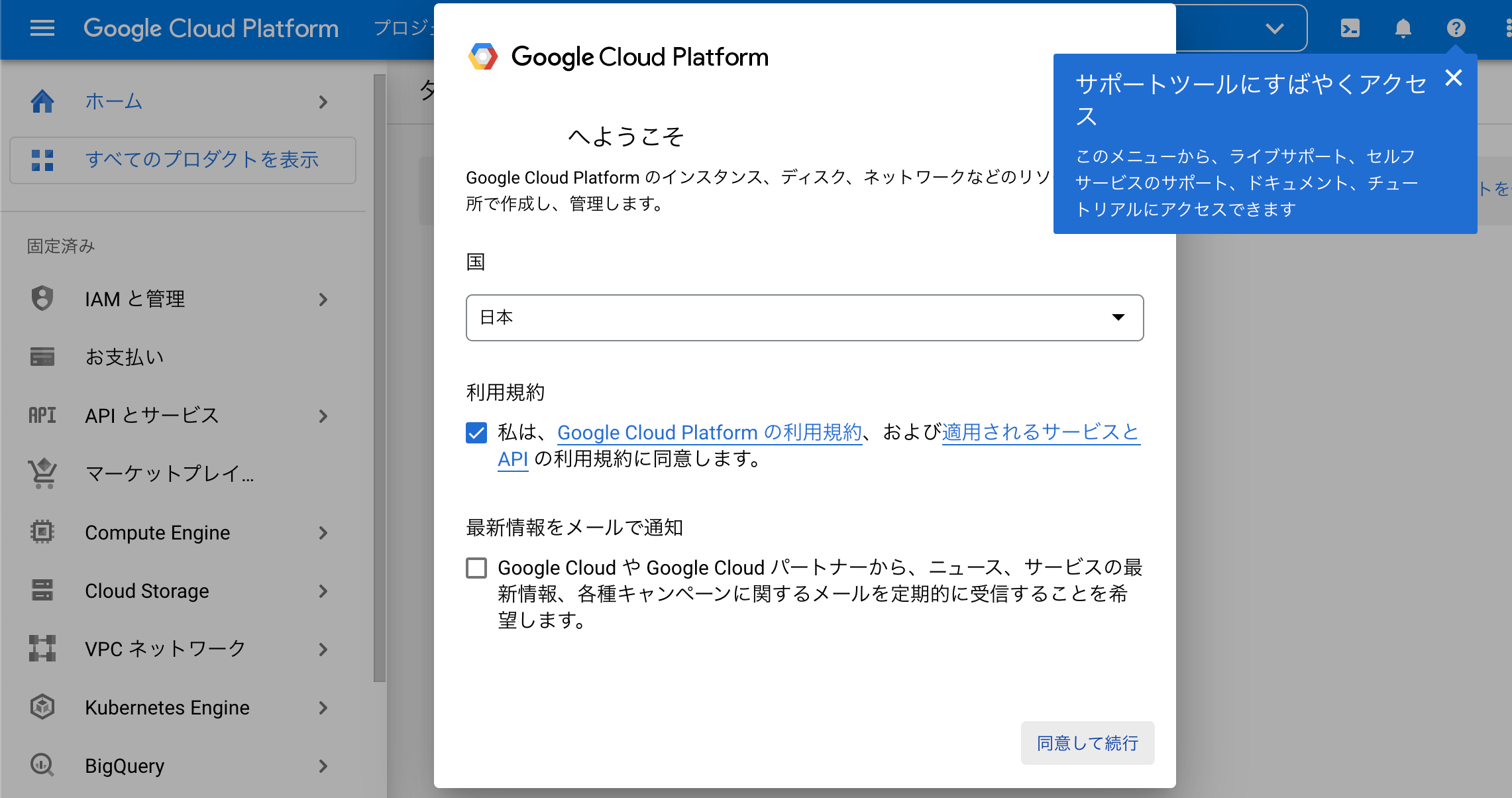
「Google Cloud Platform」にアクセス。
利用に関しての同意を求められますので、チェックを入れて、「同意して続行」を選択します。

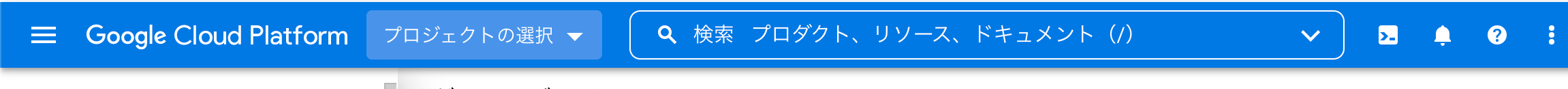
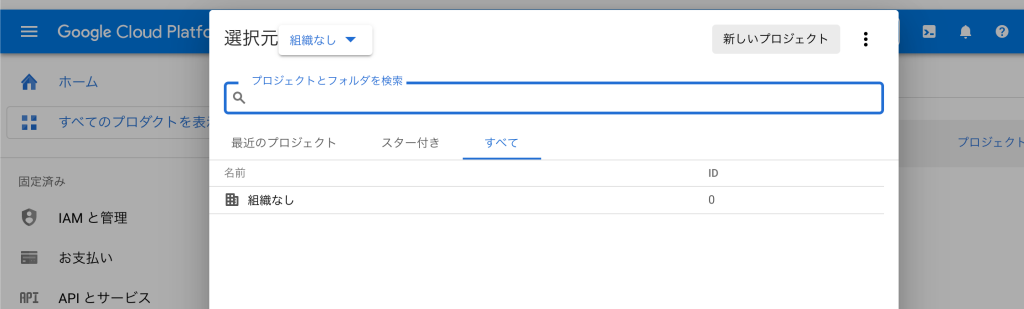
青色のヘッダー内に、「プロジェクトの選択」があります。こちらをクリックして、
「新しいプロジェクト」を作成します。

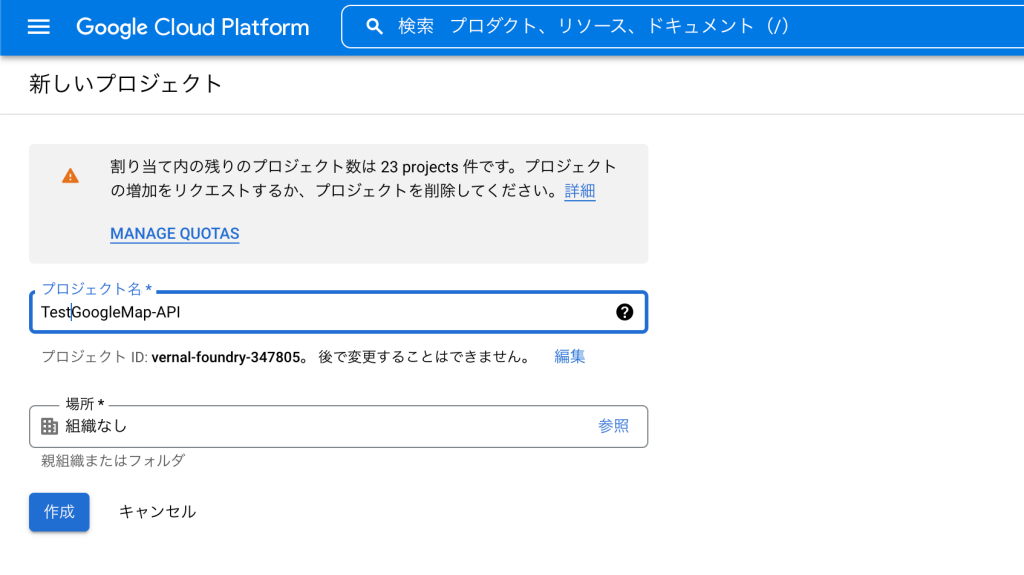
新しいプロジェクトでは「プロジェクト名」を設定します。
今回は「TestGoogleMap-API」とつけました。
(Google MapのAPIを使うのであれば、「GoogleMap-API」とかとか、、とにかく自分で見て分かりやすい名前がおすすめです。)


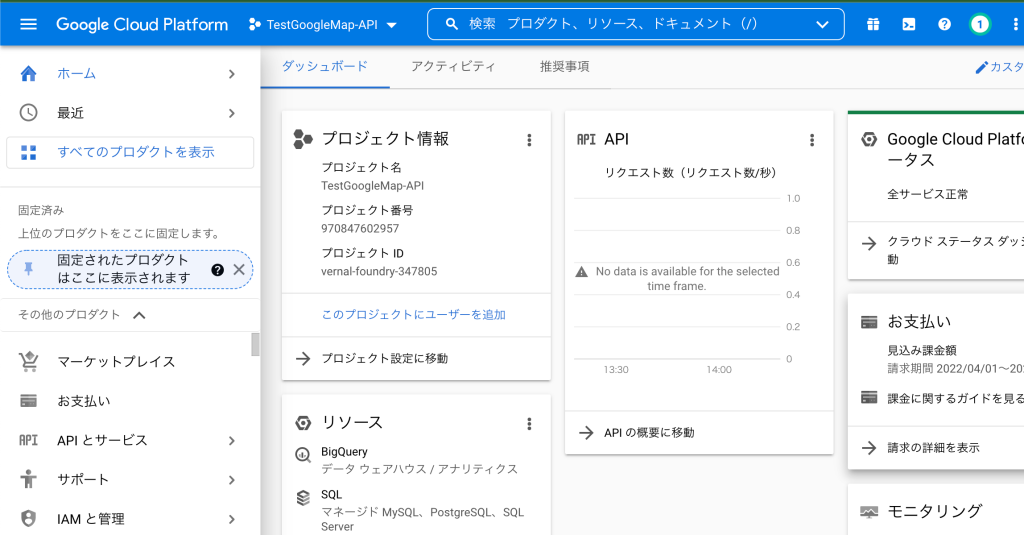
作成が終わると、プロジェクトの「ダッシュボード」に移動します。
青色のヘッダーを見ると、プロジェクト名の「TestGoogleMap-API」が表示されていますね。

プロジェクト作成は以上です。
「APIとサービス」の有効化
続いて、「API」とサービスを選択し、プロジェクト内で使えるように有効化させます。
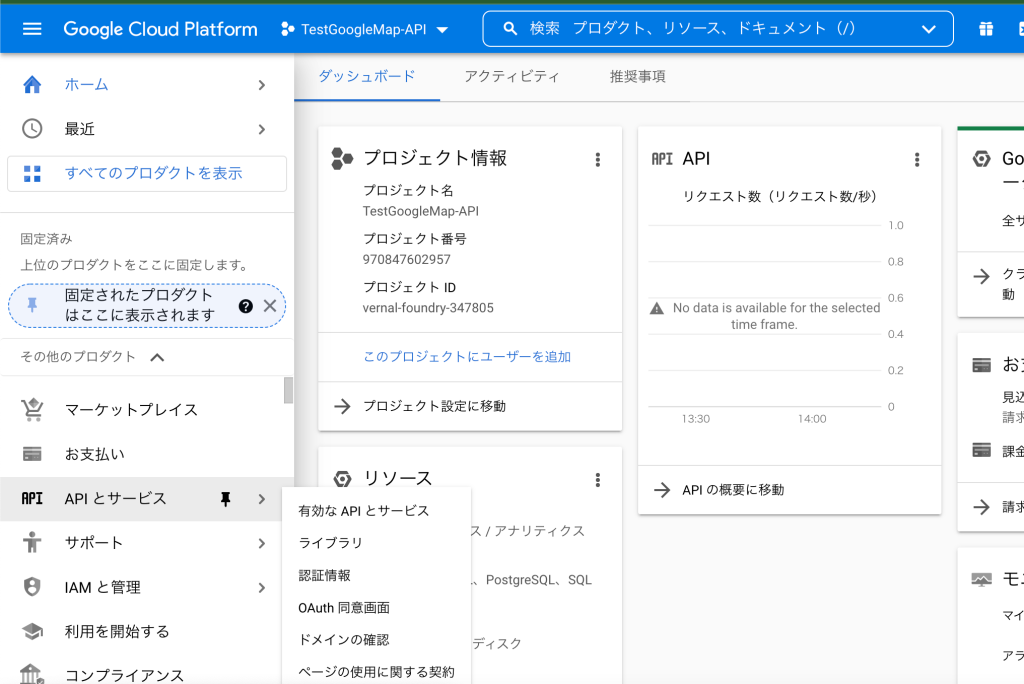
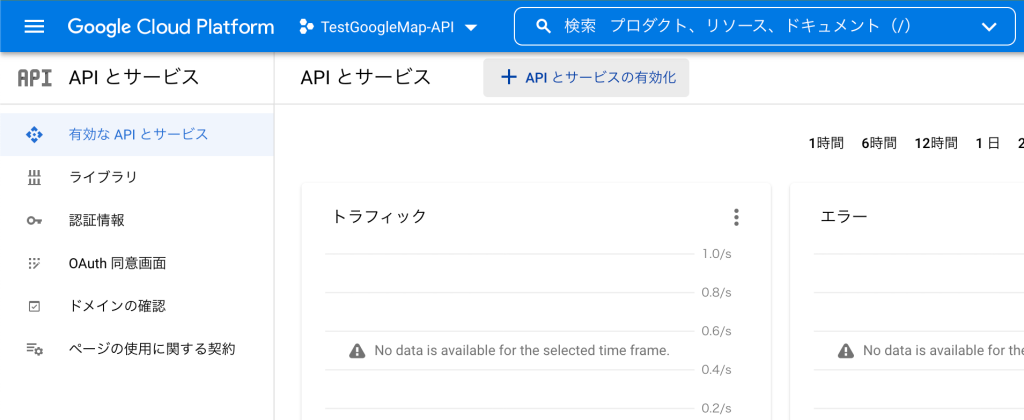
ダッシュボードの左メニューにある「APIとサービス」をクリック。
すると、「APIとサービス」のページに移動するので、画面上の方にある「+APIとサービスの有効化」をクリック。


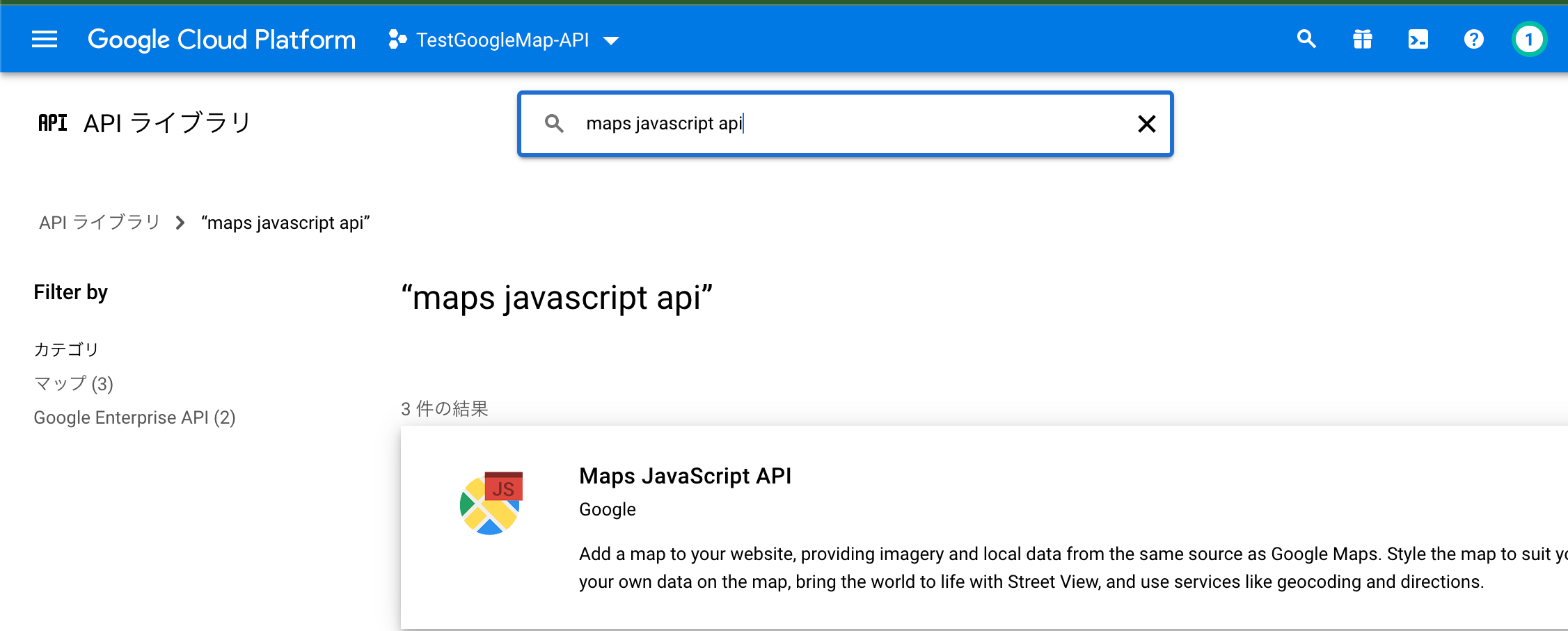
検索欄が表示されるので、その中に「maps javascript api」と入力します。
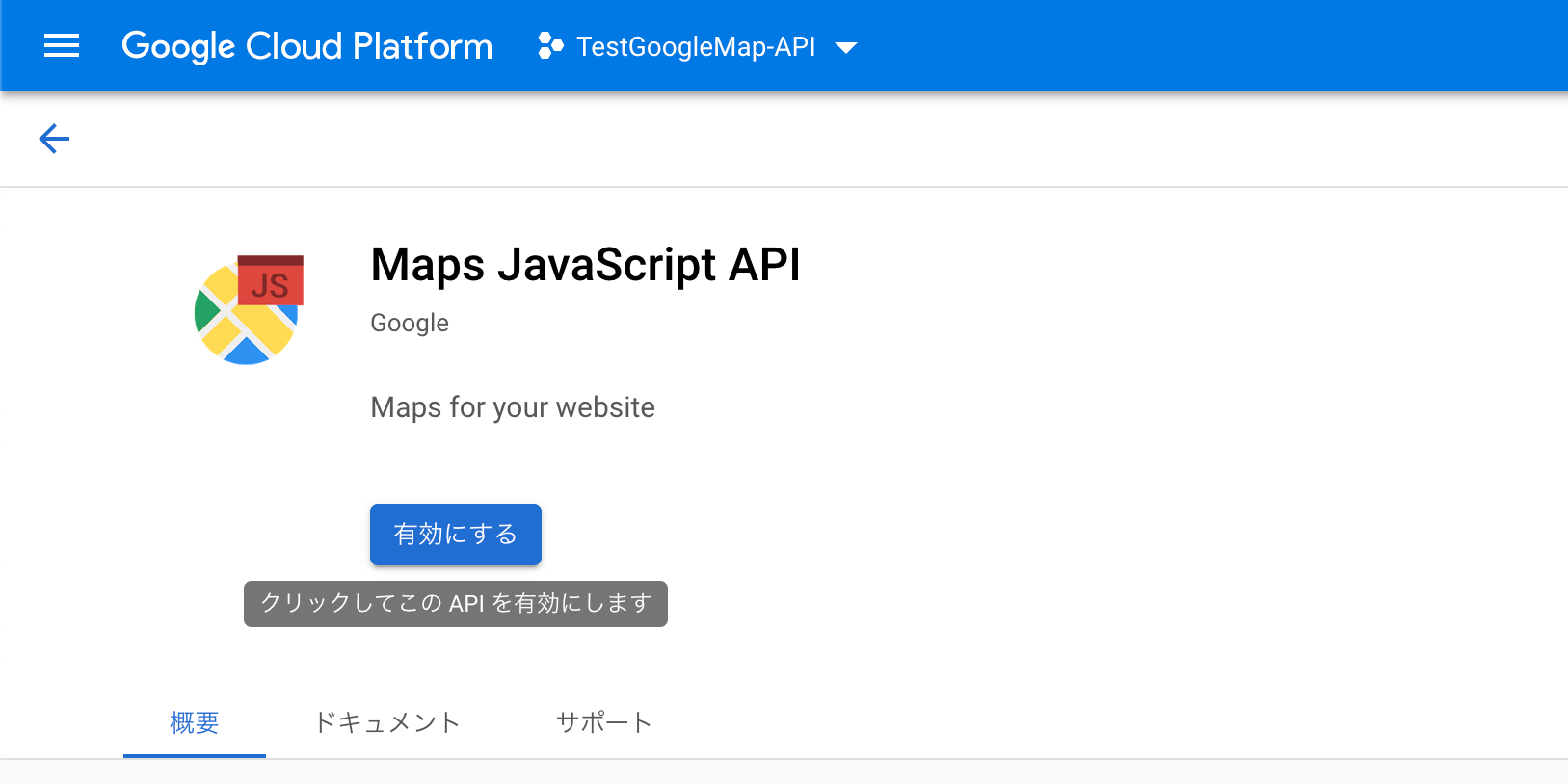
検索結果に1件だけ、「Maps JavaScript API」がヒットするので、クリック。
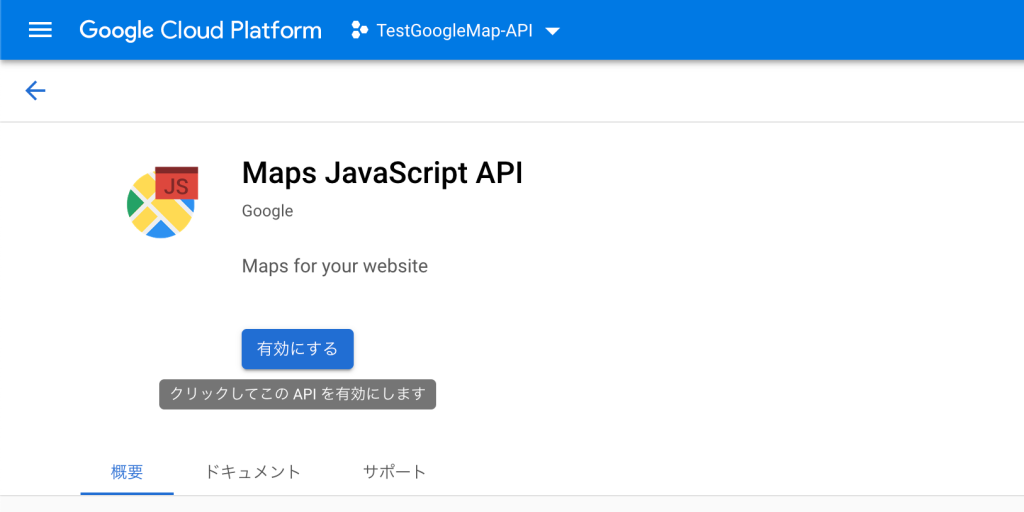
青色の「有効にする」ボタンがあるので、クリックしてサービスを有効化します。


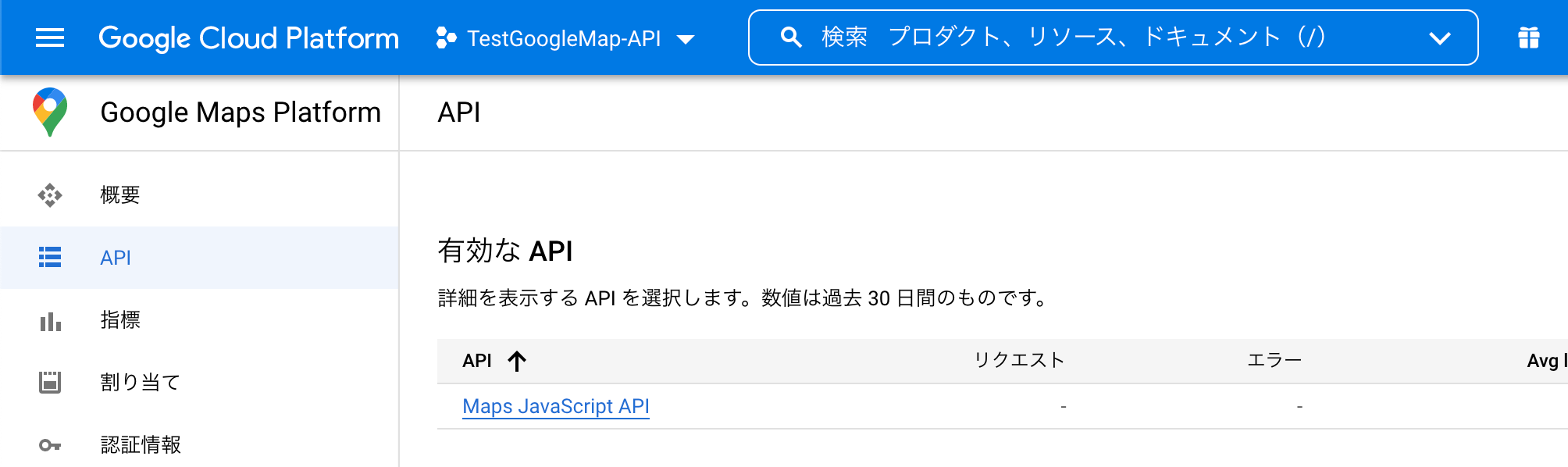
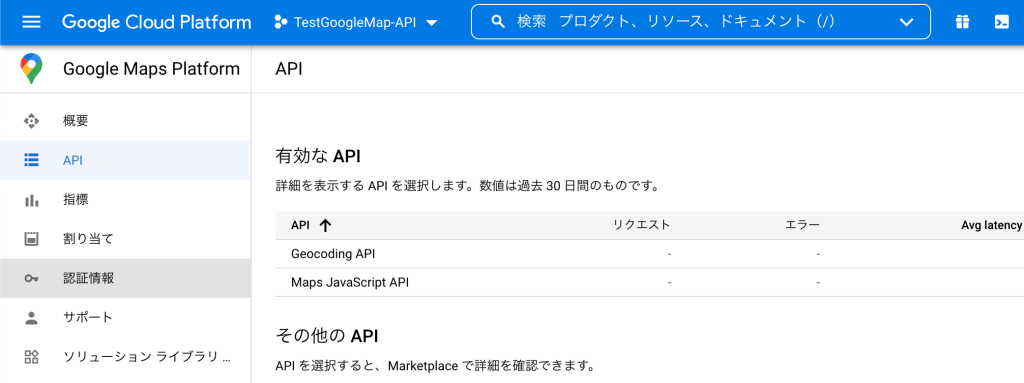
有効化が完了すると、画面が切り替わります。
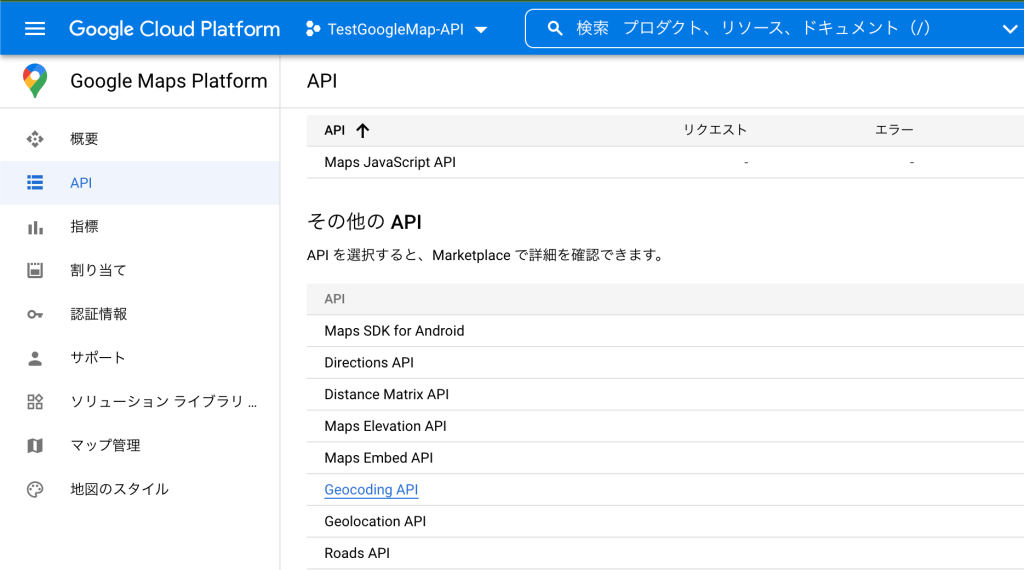
「有効なAPI」という項目に、先ほどの「Maps JavaScript API」が表示されていればOKです。
今度は画面を下にスクロールし、「その他のAPI」という項目があります。
この中の「Geocoding API」をクリックします。
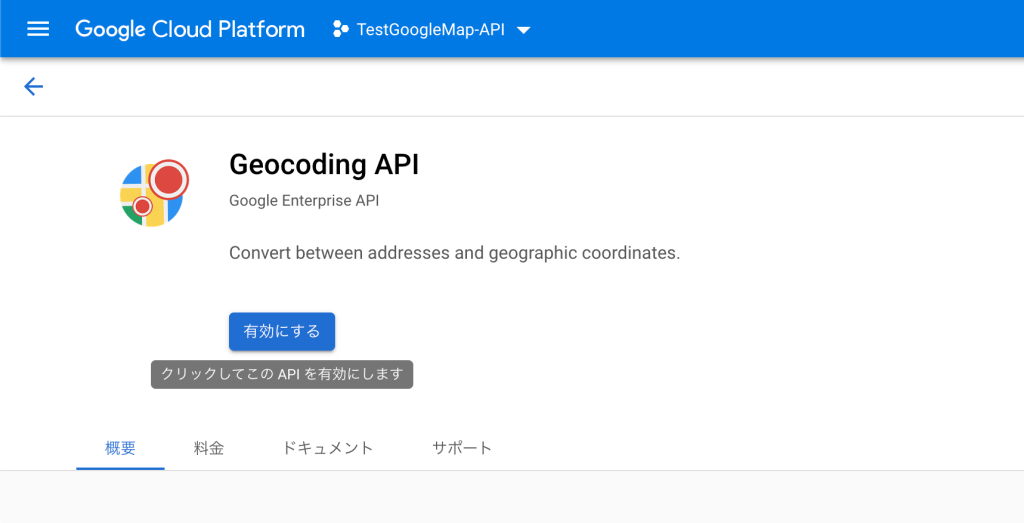
こちらも先ほど同様に、
青色の「有効にする」ボタンがあるので、クリックしてサービスを有効化します。




以上で、今回使いたいAPIのサービスの設定が完了しました!
最後に、APIキーを発行していきます。
「APIキー」の発行
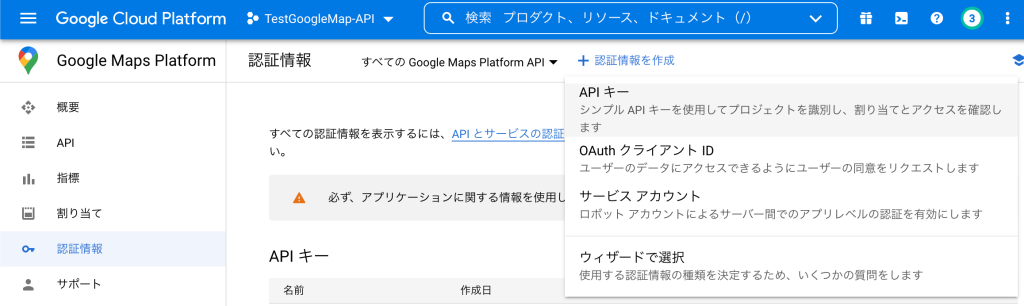
APIキーの発行は、先ほどの画面の左側にあるメニューから「認証情報」をクリックします。
認証情報のページにどうするので、「すべてのGoogle Maps Platform API」が選択されていることを確認の上、右側の「+認証情報の作成」をクリックします。表示される中から「APIキー」をクリック。
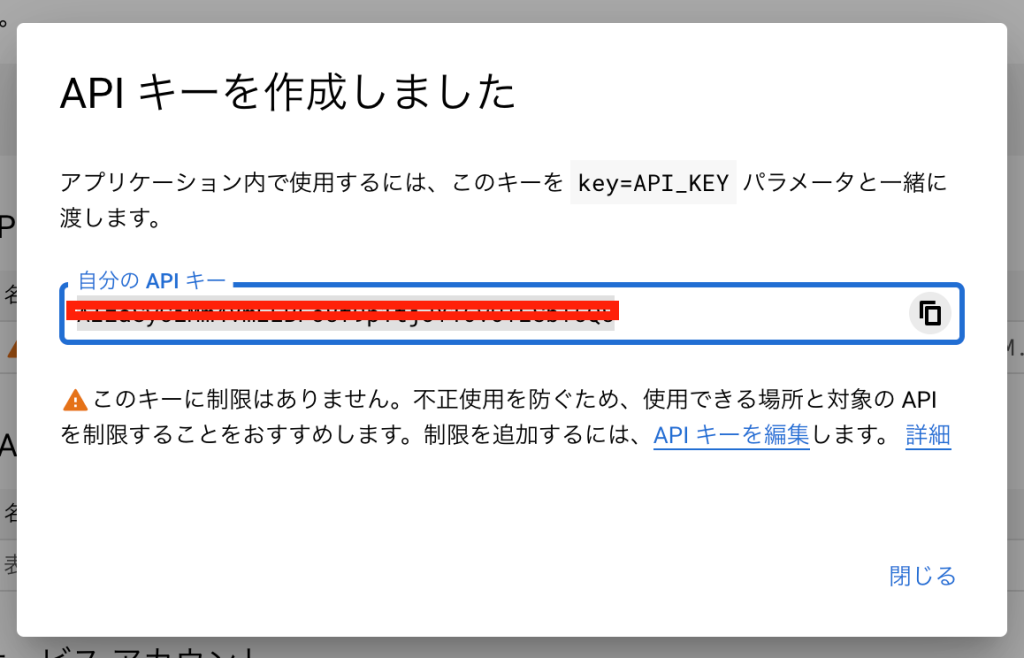
すぐにAPIキーが生成されるので、こちらをコピーして控えておきましょう。
(もちろん、後でキーの再確認も可能です。)
さらに、右下の「APIキーを編集」をクリックして詳細の編集を行っていきます。。




右下の「APIキーを編集」をクリック。
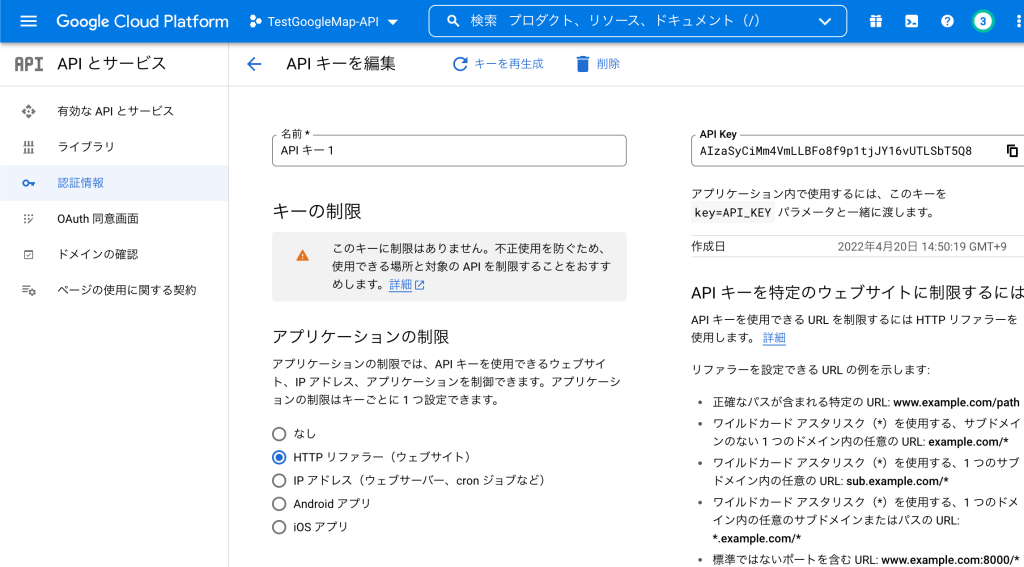
「APIキーを編集」の画面に移ります。
任意の「名前」を設定し、「アプリケーションの制限」の項目は、APIの利用先に合わせて選択します。
今回は、Webサイトで使う場合を想定して、「HTTP リファラー(ウェブサイト)」にしています。
次の項目の「Webサイトの制限」で、利用するWebサイトを指定し、その他のサイトでは悪用などされないように制限がかけられます。(当サイトで使う場合には、「http://nllllll.com/wp/*」と入力。*があることでサイト内全てのページで利用できる。という設定にできます。)
「APIの制限」は基本的に、有効化したAPIのみにしておきます。
そのため、今回は「Google Maps API」と「Geocoding API」の2つをチョイスします。

キーの制限は、設定先の形態により選びます。

「APIの制限」は「Google Maps API」と「Geocoding API」の2つを。
ここまで設定できたら、画面一番下の「保存」ボタンをクリックして変更を反映させます。
「認証情報」のページでAPIキーが設定した内容通りになっており、緑色チェックが付いていればOKです。

あとは、APIキーをWebサイトで利用するだけです!
支払い設定
GCPはある程度無料で使えるのですが、最初にクレジットカードの登録をしておかないと機能を使うことができません。(筆者もカード登録せずで試してみましたが、APIが機能せずで埋め込み地図が表示されなかったです…。)
支払いの手順もこちらに書いておきます。
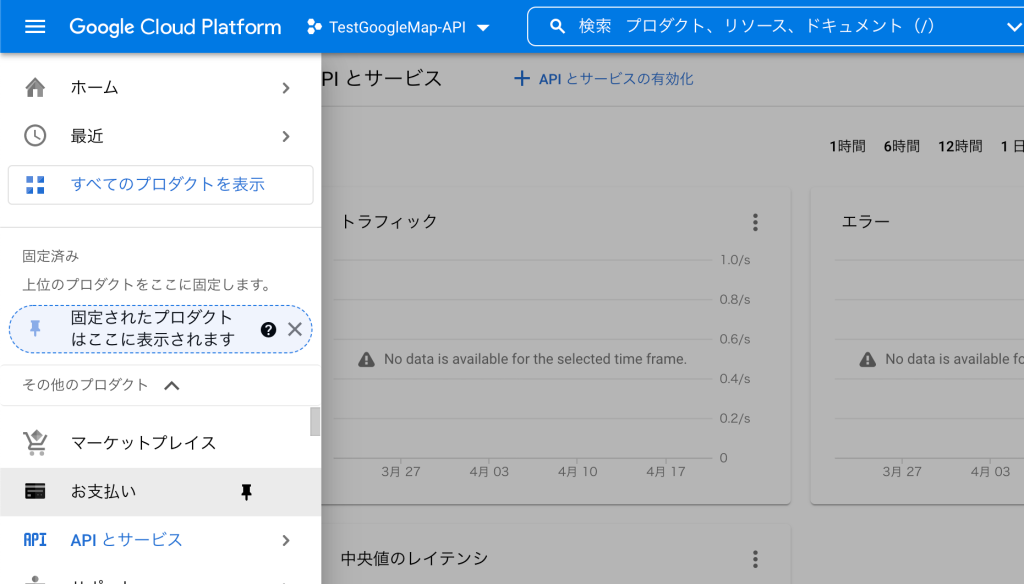
メニュー内の「お支払い」をクリック。
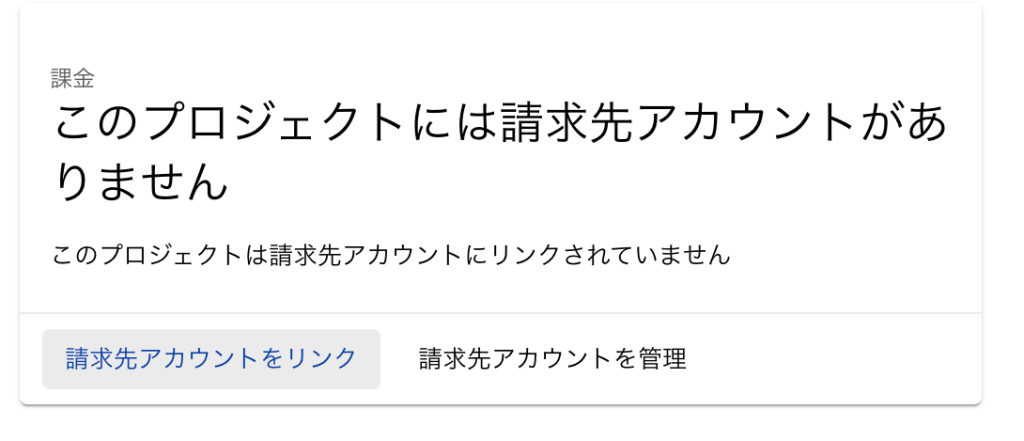
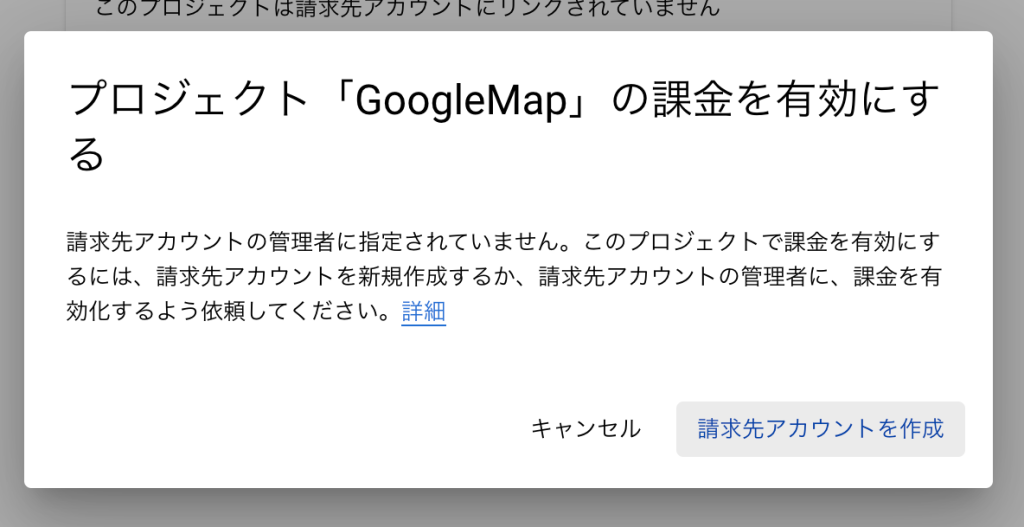
カードの登録が済んでいないと請求先アカウントがないと表示されます。「請求先アカウントをリンク」をクリックします。続いて、「請求先アカウントを作成」をクリック。
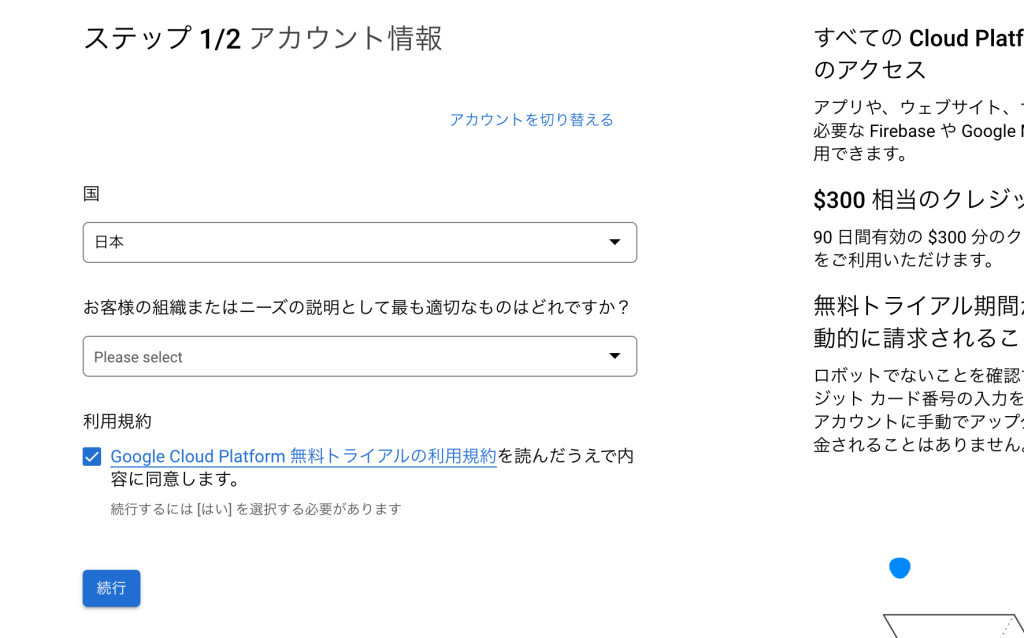
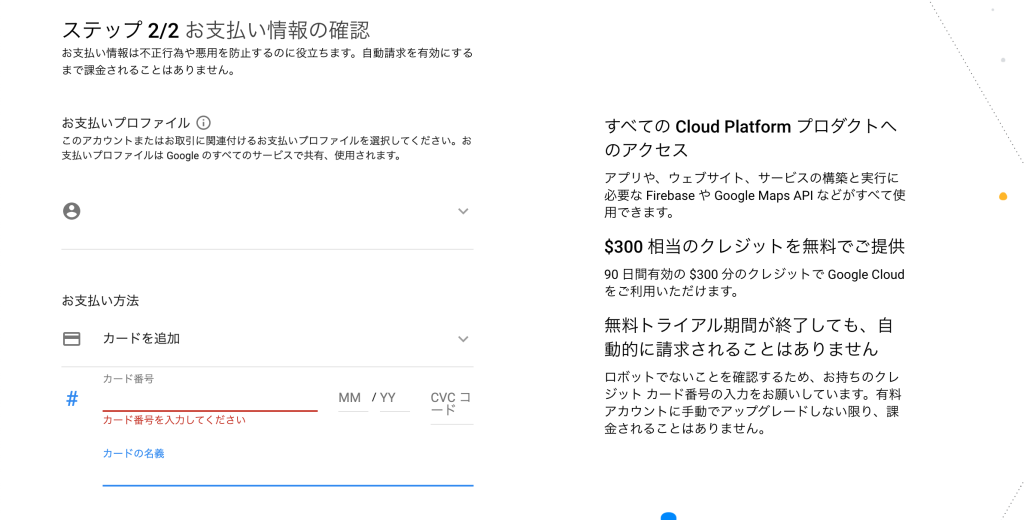
案内に沿って続行します。




登録の最後に、クレジットカードを登録して完了です。

ちなみに…
この2つを掛け合わせて使うことがあるのが、WordPressのデザインテーマでお馴染みの「TCDテーマ」です。この操作手順を覚えておくと、APIキーを取得して「TCDテーマ」で作成されたWordPressサイト上に簡単に「埋め込み地図」を作成することができます!
TCDテーマ内で行う詳しい手順をまとめた記事も作成しましたので、埋め込み地図の設置を検討されている方は、こちらのページをご覧ください。