忘れそうなので、メモ。
Looker Studioを使って、年を跨いだ月毎のデータ出力の際に、デフォルトの「月」ディメンションだと並び替えがうまくいかないことがわかりどうすればいいか調べました。
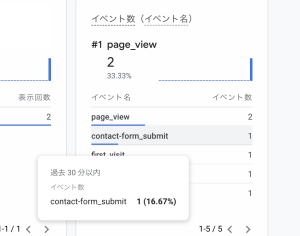
(具体的には、2022年2月〜2023年1月を範囲として指定したときに、選択はされるが、何月かだけの情報が送られるため、グラフ化したときに、2023年1月が先頭に行ってしまうといったところ…。)
「何年」の「何月」かという情報をまとめて持ってくれるフィールドがあれば解決できるとわかり、対処手順をまとめました。
目次
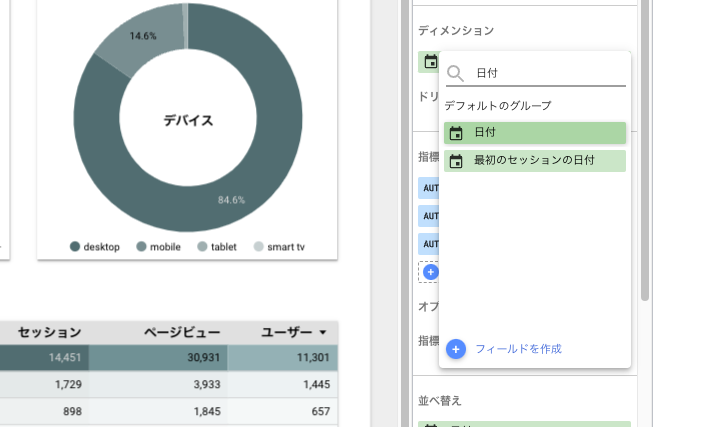
方法1:データソースに「年月」ディメンションフィールドを追加する
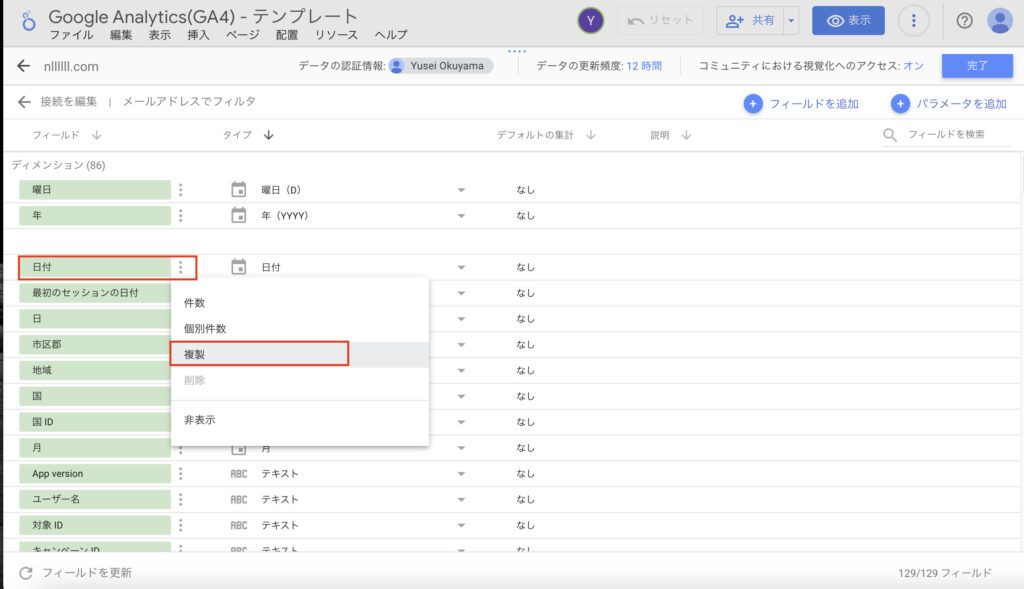
まずは、「日付」のディメンションを複製。

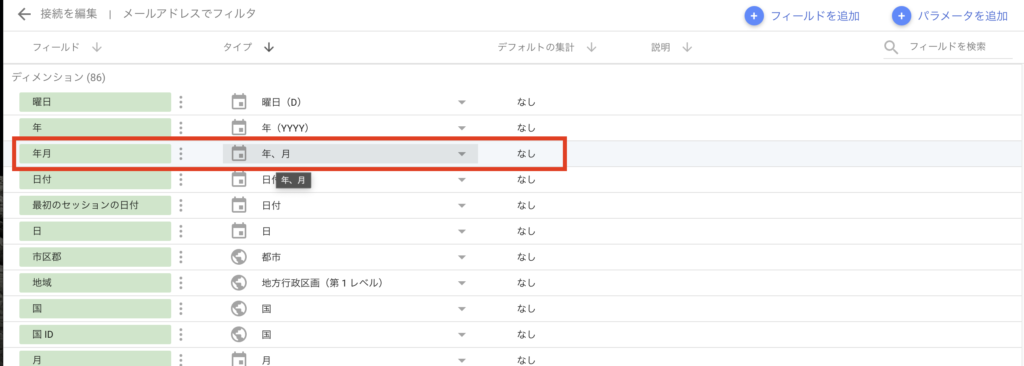
コピーされたディメンションの名前を「年月」に変更。
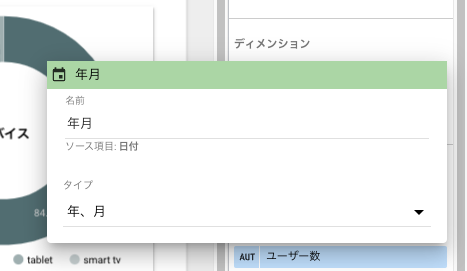
かつ、タイプを「年、月」に指定することで、すぐに利用できるようになる。

これで完了。
方法2:ディメンションをカスタマイズする(推奨)
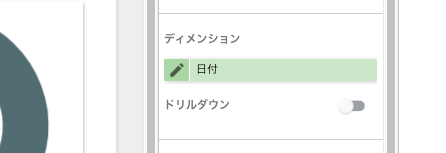
まず、「日付」ディスメンションを選択して、鉛筆マークの「編集」をクリックします。
その後、名前を「年月」に変更の上、タイプを「年、月」に変更します。



以上で完了です。