「Prestige」のテーマを利用して、こちらの記事を参考に設定を行ったところ、ページをリロードした際だけチェックを入れなくても購入ボタンが押せてしまうという不具合がありました。
https://rewired.cloud/how-to-set-terms-of-service-checkbox-on-shopify-cart/
REWIRED


Shopifyのカートに「利用規約への同意」チェックボックスをつける方法
目的 現在のShopifyでは利用規約やプライバシーポリシーにユーザーが同意した上でカートの先に進む機能は実装されていません。その場合、「みなし同意」と判断される場合が…
今回はその対処方法をまとめます。
目次
対処方法
方法はシンプルです。
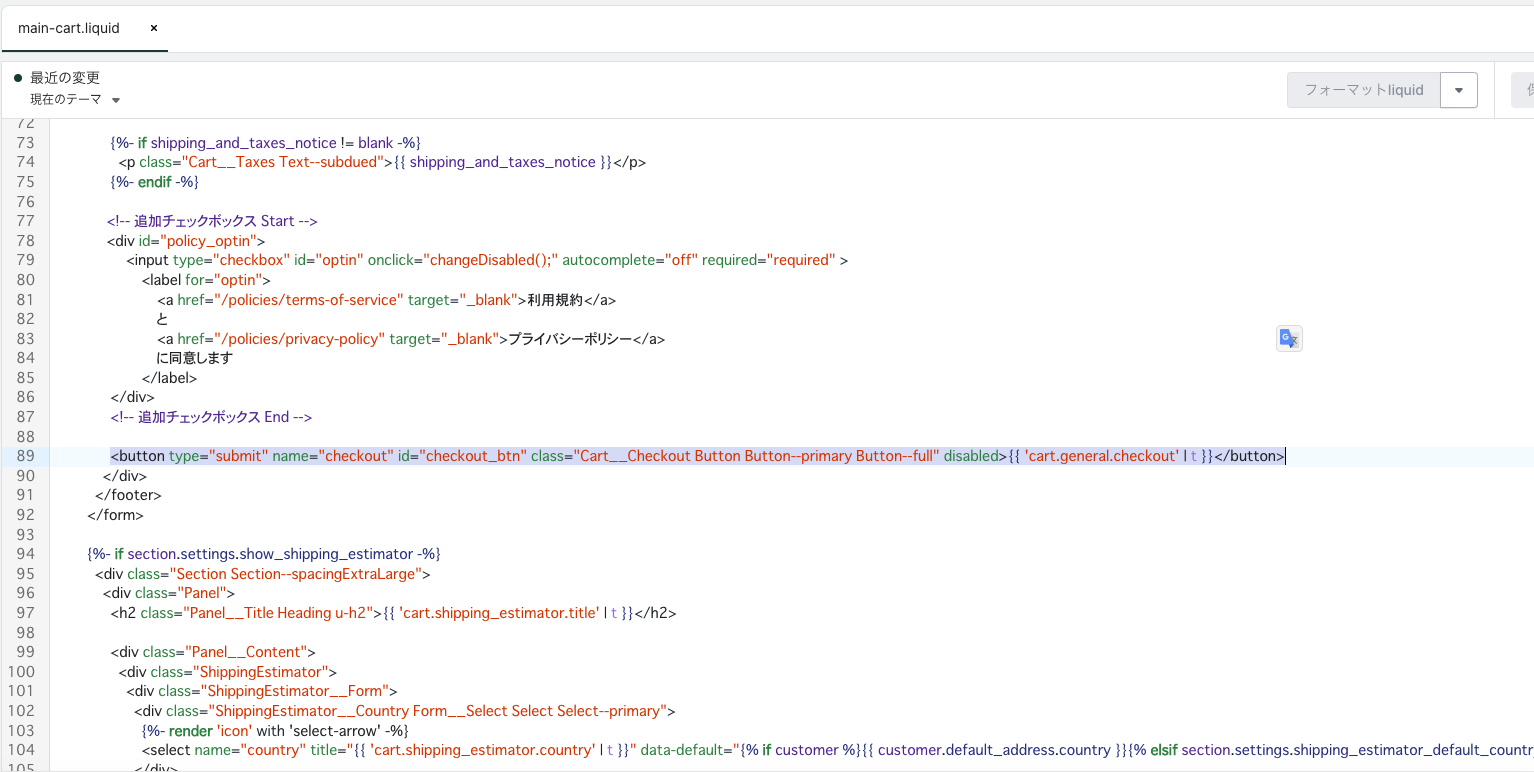
ボタンに対して、「disabled」が割り当てられている時にクリックができない仕様へと「JavaScript」でなっているので、最初から「disabled」を付与します。以下のようなコードです。
<button type="submit" name="checkout" id="checkout_btn" class="Cart__Checkout Button Button--primary Button--full" disabled>{{ 'cart.general.checkout' | t }}</button>これでリロードをしても問題なく動作するようになりました!