目次
jQueryの設定
先に「jQuery」コードを実装します。
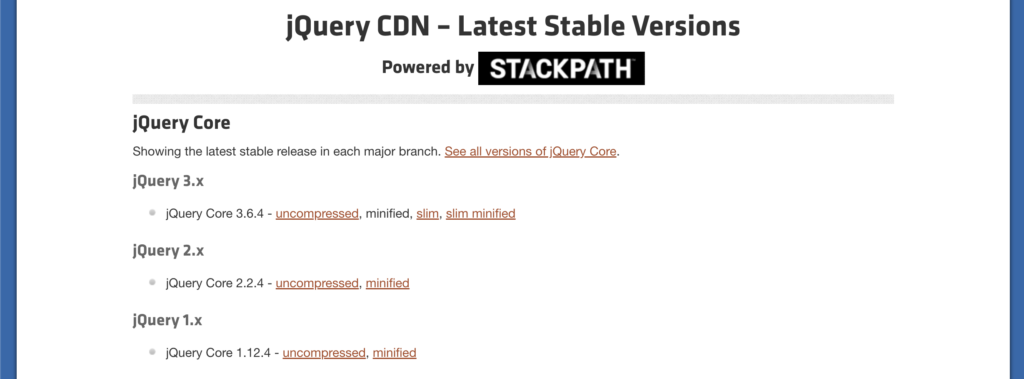
以下のURLにアクセスして、「jQuery 3.x」の「minified」をクリックして、コードをコピーします。
あわせて読みたい
jQuery CDN
Worldwide distribution of jQuery releases.

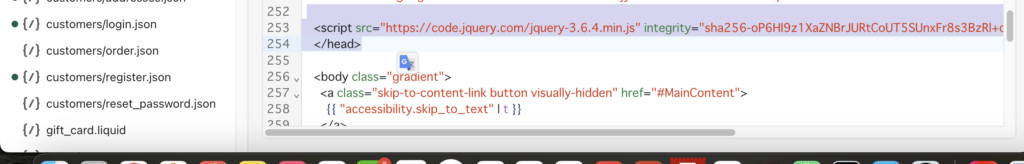
コピーしたコードは、「theme.liquid」の </head> 直前に追加します。

以上で準備は完了です。
「jquery.mb.YTPlayer」ファイルのアップロードと編集
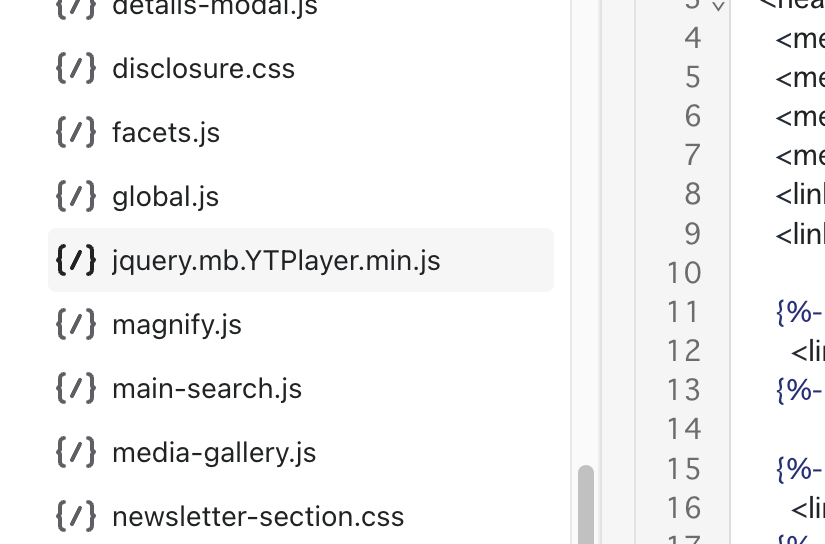
「jquery.mb.YTPlayer」ファイルをアップロードします。
https://github.com/pupunzi/jquery.mb.YTPlayer
GitHub

GitHub – pupunzi/jquery.mb.YTPlayer: use a custom yutube player for a video as background on jQuery …
use a custom yutube player for a video as background on jQuery framework – pupunzi/jquery.mb.YTPlayer
- 上記のURLにアクセスして、ZIPファイルをダウンロード。
- 「dist」>「jquery.mb.YTPlayer.min.js」を見つけます。
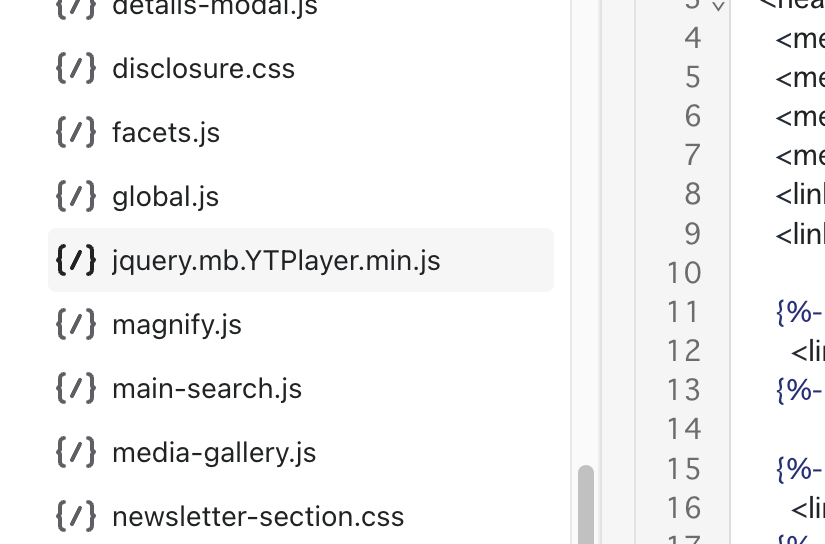
- 見つけたファイルを、Shopify管理画面から「テーマ」>「コード編集」>「アセット」>「新しいファイル追加」から「jquery.mb.YTPlayer.min.js」ファイルをアップロードします。

アセット内に追加されればOKです。
YouTube動画の「埋め込みセクション」を作成

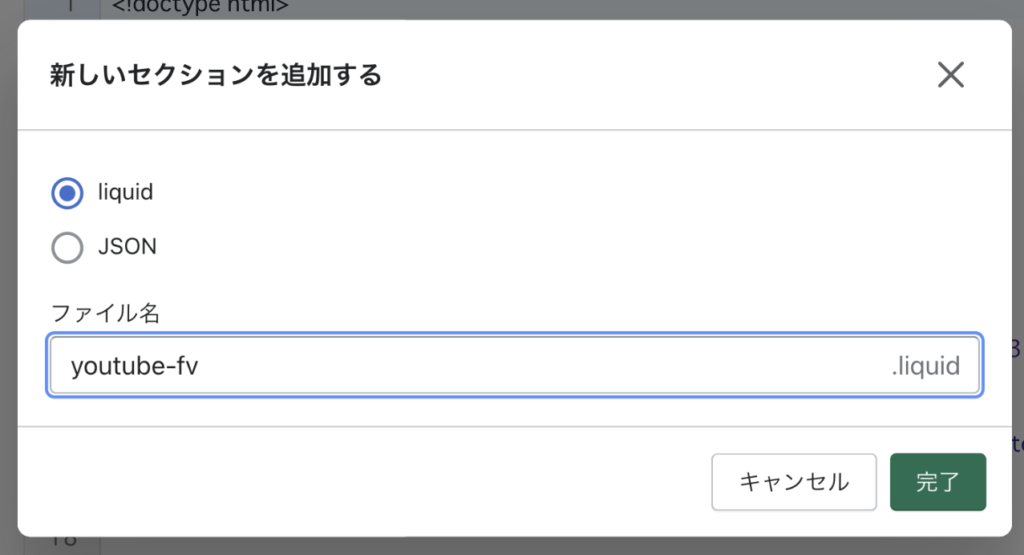
- 「Section」>「新しいセクションを追加する」から任意のファイル名でセクションを作成します。(今回は、「youtube-fv」としています。「liquid」で作成。)
- セクションファイルに以下のコードを書きます。
{% schema %}
{
"name": "YouTube背景(自動再生)",
"tag": "section",
"class": "spaced-section",
"settings": [
{
"type": "image_picker",
"id": "fv_youtube_img",
"label": "ローディング画像"
},
{
"id": "fv_youtube_url",
"type": "text",
"label": "YouTube URL"
},
{
"id": "fv_youtube_title",
"type": "html",
"label": "タイトル",
"default": "タイトル"
},
{
"type": "number",
"id": "fv_youtube_sizePC",
"label": "フォントサイズ PC (px)",
"default": 30
},
{
"type": "number",
"id": "fv_youtube_sizeSP",
"label": "フォントサイズ SP (px)",
"default": 16
},
{
"type": "color",
"id": "fv_youtube_color",
"label": "タイトルカラー",
"default": "#fff"
}
],
"presets": [
{
"name": "YouTube背景(自動再生)"
}
]
}
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
<style>
.fv-youtube,
#fv-player-wrap,
#fv-play-mask {
width: 100%;
height: 80vh;
pointer-events: none;
}
#fv-loading {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 2;
}
@media screen and (max-width: 1210px) {
#iframe_fv-player {
height: 120% !important;
}
}
</style>
<div class="fv-youtube">
<div id="fv-player-wrap">
<h2 class="fv-youtube-title">{{ section.settings.fv_youtube_title }}</h2>
<div id="fv-player" data-property="{
videoURL: '{{ section.settings.fv_youtube_url }}',
containment: '#fv-player-wrap',
autoPlay: true,
loop: 1,
mute: true,
startAt: 0,
showControls: false,
showYTLogo: false,
stopMovieOnBlur: false,
onReady: function() {
$('#fv-loading').fadeOut();
$('#fv-play-mask').fadeIn();
$('.fv-youtube-title').fadeIn();
}
}"></div>
<div id="fv-loading">Now Loading・・・</div>
</div>
<div id="fv-play-mask"></div>
</div>
<script src="{{ 'jquery.mb.YTPlayer.min.js' | asset_url }}"></script>
<script>
$(window).on('load',function(){
$("#fv-player").YTPlayer();
});
</script>あとはテーマの「カスタマイズ」から、追加された「YouTube背景(自動再生)」のセクションを追加してあげれば利用できるようになります!