「Rails」の「enum」を使用して「ステータス管理」を行ってみたいと思います。
今回は例として、ECサイトで商品が注文された後の「注文状況のステータス」を管理します。
目次
「マイグレーション」
「product」モデルを作成してマイグレーションします。
class CreateOrders < ActiveRecord::Migration[5.2]
def change
create_table :orders do |t|
t.integer :customer_id, null: false
t.string :postcode, null: false
t.string :address, null: false
t.string :reciver_name, null: false
t.integer :delivery_fee, null: false
t.integer :total_price, null: false
t.integer :payment_method, null: false
t.integer :order_status, null: false, default: 0
t.timestamps
end
end
end
今回の「enum」に利用するのは、
t.integer :order_status, null: false, default: 0の部分です。
「モデル」に記述
# 注文ステータス(0=支払待ち / 1=支払済み / 2=発送準備中 / 3=発送済み)
enum order_status: {
waiting: 0,
paid_up: 1,
preparing: 2,
shipped: 3
}モデルにenumを管理する用のステータスを記述します。
enumの内容を日本語で表示する
現在のままでは、日本語のステータス名で表示できないので、手動で
日本語化させてあげます。
まず、「config/application.rb」に以下の行を書き込みます。
# 標準 日本語化
config.i18n.default_locale = :jaこれで、日本語化できるようになります。
次に、「config/locales/ja.yml」に(なければ作成してください。)以下の記述をします。
ja:
enums:
order:
order_status:
waiting: "支払待ち"
paid_up: "支払済み"
preparing: "発送準備中"
shipped: "発送済み"これで、手動で日本語化できます!
「ビュー」の記述
あとはビューに書き込むだけです!
<%= form_with(model: @order, url: admins_order_path, local: true, class: "form-row") do |f| %>
<%= f.select :order_status, Order.order_statuses_i18n.invert, {prompt: false}, class:"form-control form-control-sm col-6" %>
<%= f.submit "更新" %>
<% end %>「order_status」の部分はこちらですね。
<%= f.select :order_status, Order.order_statuses_i18n.invert, {prompt: false}, class:"form-control form-control-sm col-6" %>「enum」で表示するときには、
「:order_status, Order.order_statuses_i18n.invert」という書き方をするみたいです。
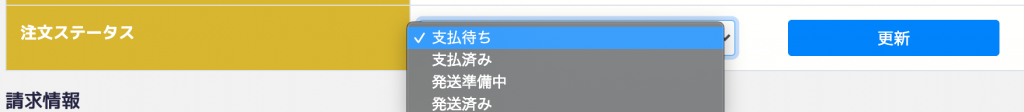
これで日本語でプルダウン を表示してくれつつ、保存ができます。
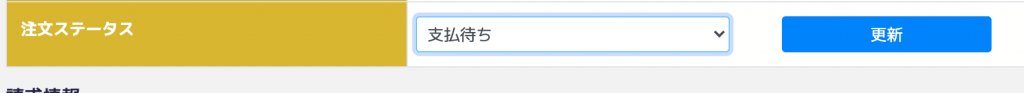
私が実際に作った画面はこんな感じです。