Shopifyのリンクを開くと、デフォルトではどのリンクにおいてもタブ内で遷移するような仕様になっています。
外部リンクのみを新しいタブで開くにはどうすべきか、調べました。
目次
手順
- 管理画面から 「オンラインストア」 > 「テーマ」の順に移動。
- 編集するテーマを見つけ、「…」ボタンをクリックしてメニューを開き、「コードを編集]」をクリック。
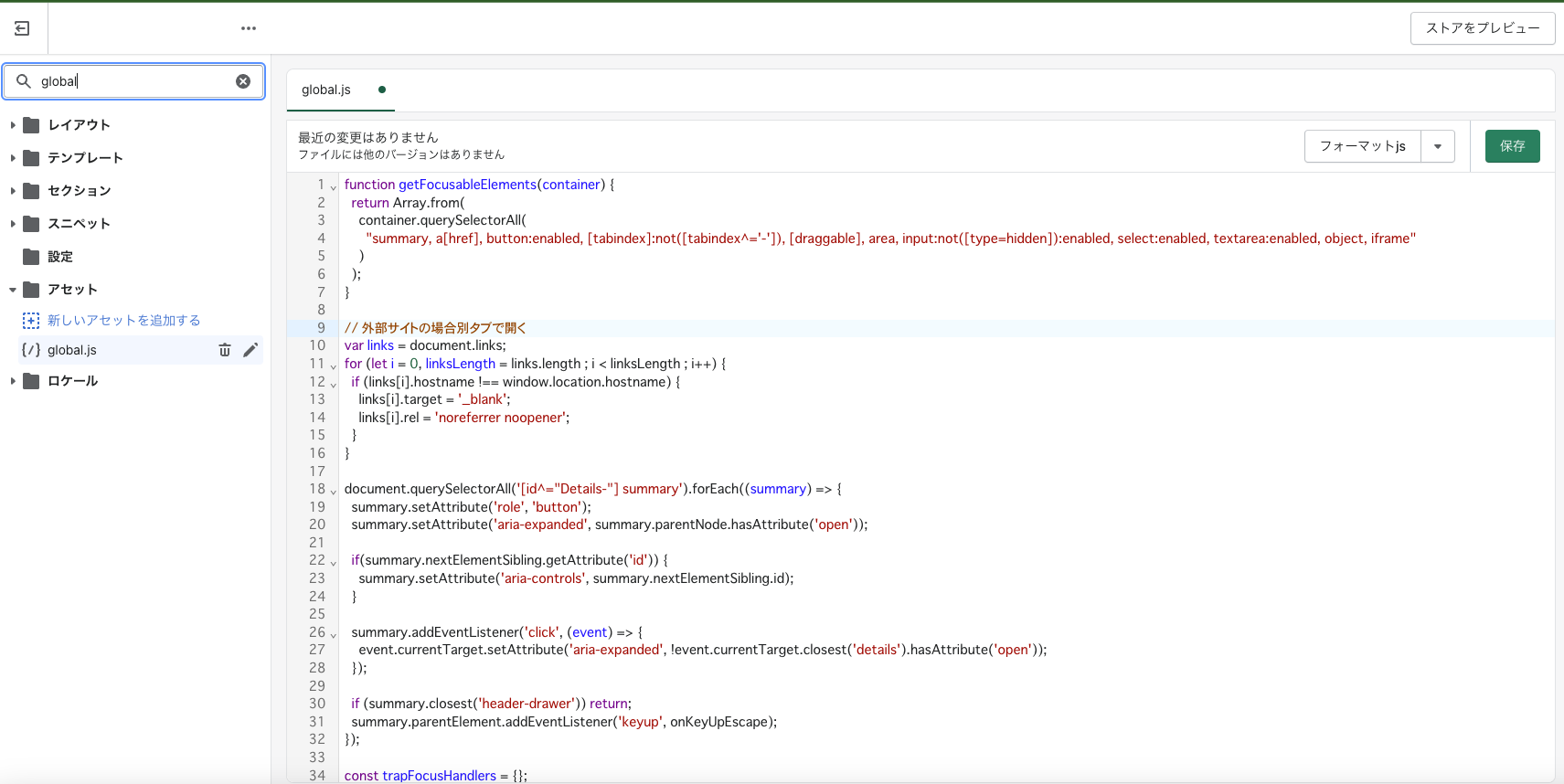
- 「アセット」ディレクトリで「global.js」を開く。
以下のコードを追記すると、反映するようになります!
var links = document.links;
for (let i = 0, linksLength = links.length ; i < linksLength ; i++) {
if (links[i].hostname !== window.location.hostname) {
links[i].target = '_blank';
links[i].rel = 'noreferrer noopener';
}
}
「保存」をクリックして完了です!