今回は、CSSを使って棒線が伸びるアニメーションをループして表示させる方法をまとめました。
具体的なイメージは以下の通りです。
目次
デモ動画
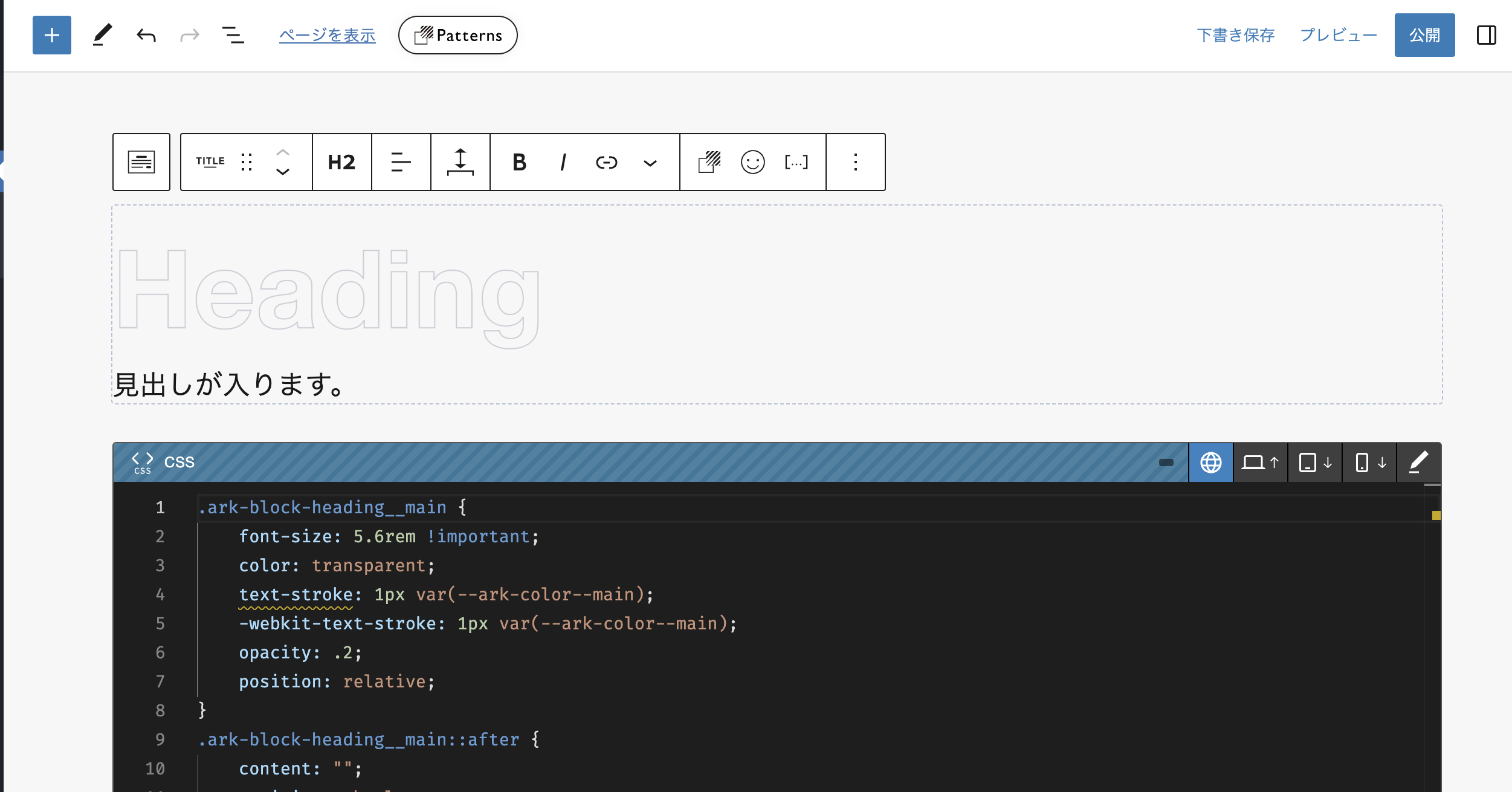
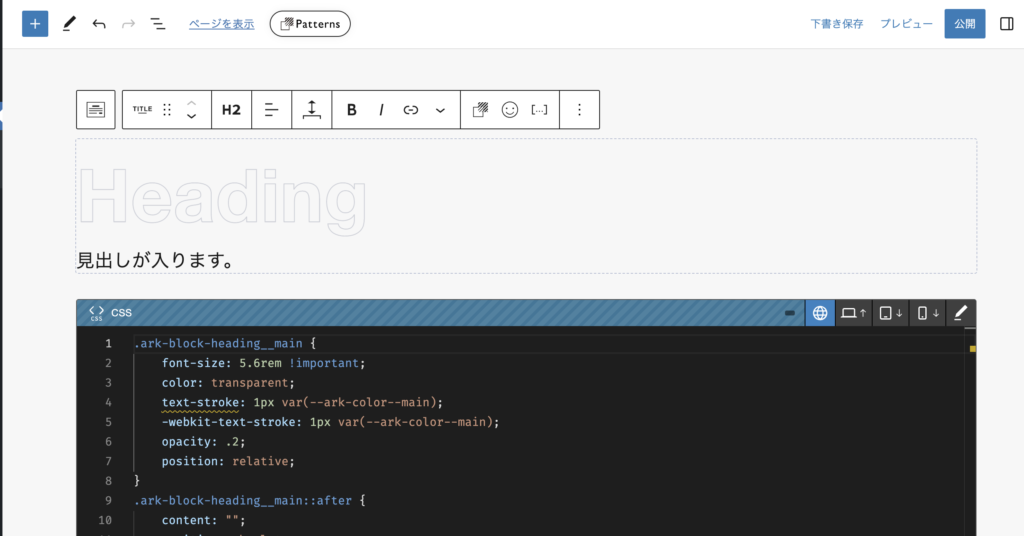
実際に設定してみた。
作業手順は大きく「2ステップ」。簡単に実装できます。
- 「セクション見出し」ブロックを追加し、見出しを入力する。
- 「CSS」ブロックを追加し、CSSを貼り付ける。

CSSコード
CSSは以下のコードを貼り付けてください。
これで簡単に実装可能です。
.ark-block-heading__main {
font-size: 5.6rem !important;
color: transparent;
text-stroke: 1px var(--ark-color--main);
-webkit-text-stroke: 1px var(--ark-color--main);
opacity: .2;
position: relative;
}
.ark-block-heading__main::after {
content: "";
position: absolute;
top: 3rem;
left: 28rem;
width: 10vw;
height: 1px;
background: var(--ark-color--main);
animation: border-animation 5s infinite;
}
@keyframes border-animation {
0%{width:0; opacity:0}
20%{width:0; opacity:1}
80%{width:105%; opacity:1}
100%{width:105%; opacity:0}
}
.ark-block-heading__sub {
font-size: 1.4rem !important;
}