コンタクトフォームを使って、設置してもスパムなどがたくさん届いてしまうことがありますよね。
「reCAPTCHA」というスパム対策ツールを使って、簡単に阻止することができるんです。
今回はその方法をまとめてみました!
「Contact Form 7」のインストールと有効化
まずは、コンタクトフォームをインストールします。
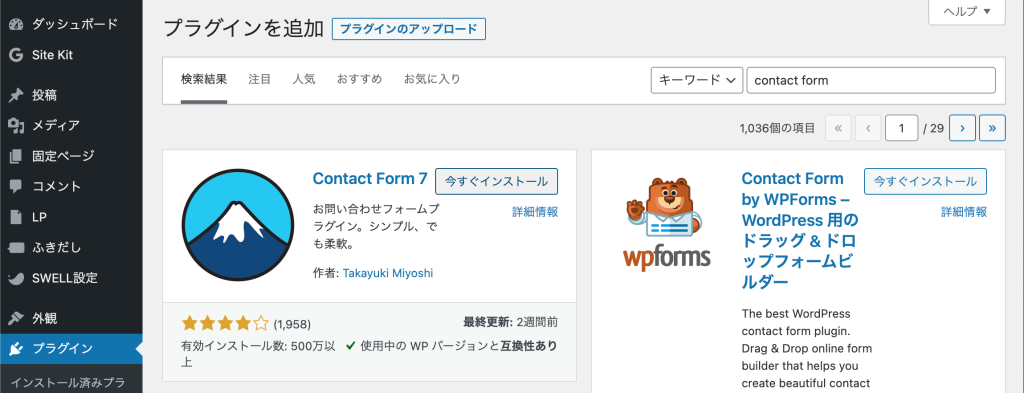
「プラグイン」>「新規追加」を開き、キーワード検索で「Contact Form」と入力します。
富士山のアイコンの「Contact Form 7」が出てくるので、「今すぐインストール」をクリックします。インストール完了後は、「有効化」をクリックします。

「今すぐインストール」をクリック。


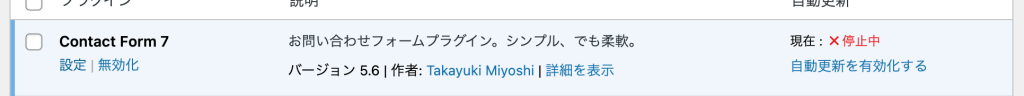
「有効化」が完了すると、プラグイン一覧の画面に切り替わります。
「Contact Form 7」が動作しているのを確認し、「設定」をクリックします。
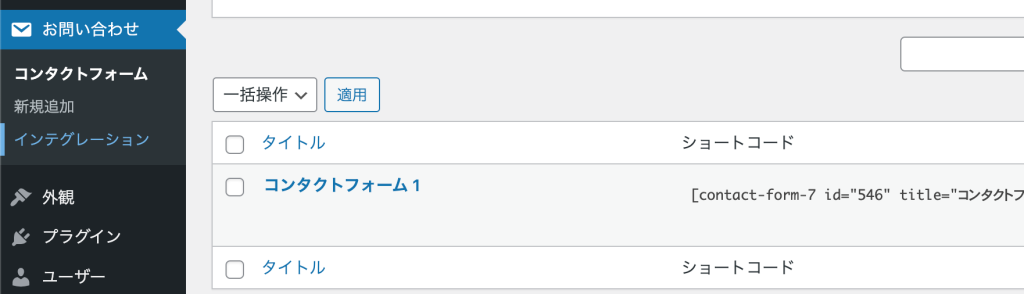
左側のメニュータブから「お問い合わせ」>「インテグレーション」をクリックします。
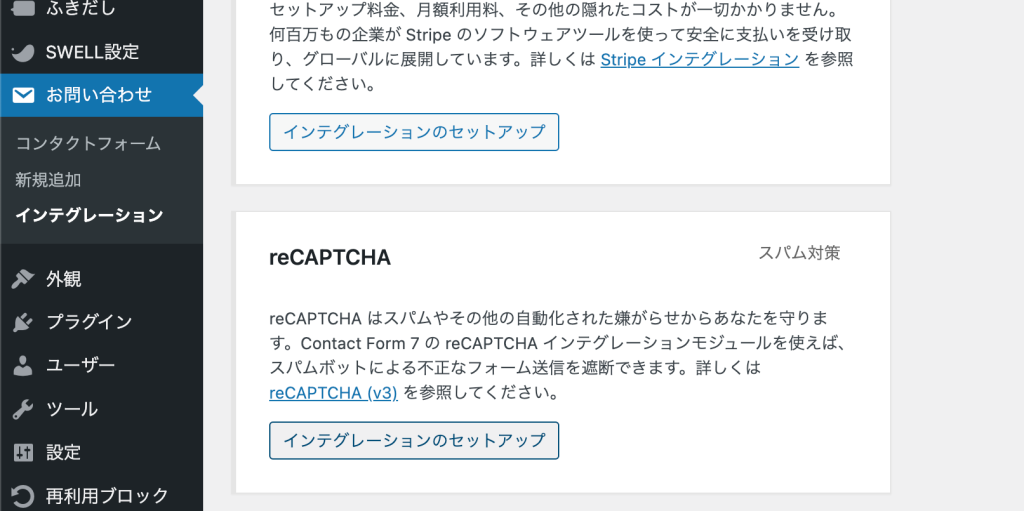
「インテグレーション」内を一番下までスクロールすると、「reCAPCTHA」の項目があります。「インテグレーションのセットアップ」をクリックして開きます。



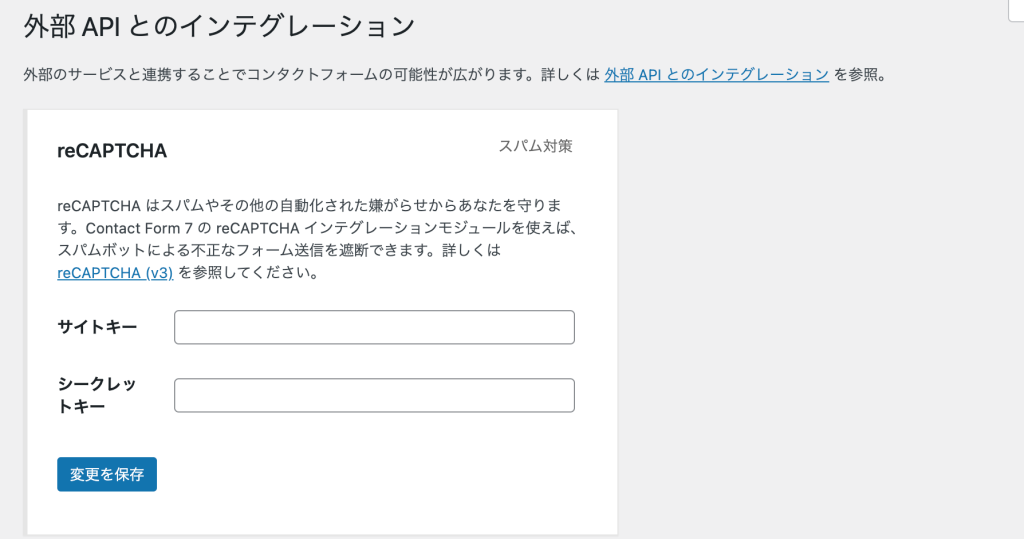
「サイトキー」と「シークレットキー」を入力する画面が表示されたら、このステップは完了です!
この後、キーを発行して入力していきます。
「reCAPTCHA」のキーを発行する
「reCAPTCHA (v3)」のキーを発行するために、
「https://www.google.com/recaptcha/admin」にアクセスします。
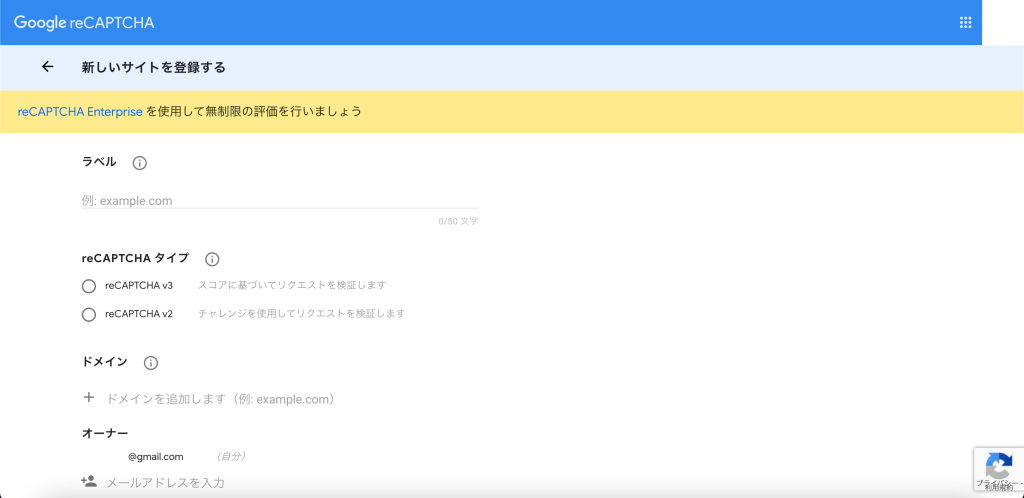
アクセスすると、以下のような画面が表示されます。
必要項目を入力していきます。


- ラベル:「Webサイト名」などわかりやすい名前を設定(任意)
- reCAPTCHAタイプ:「reCAPTCHA v3」
- ドメイン:「Webサイトのドメイン」(nllllll.com)など
- オーナー:必要に応じて、管理アカウントを追加(任意)
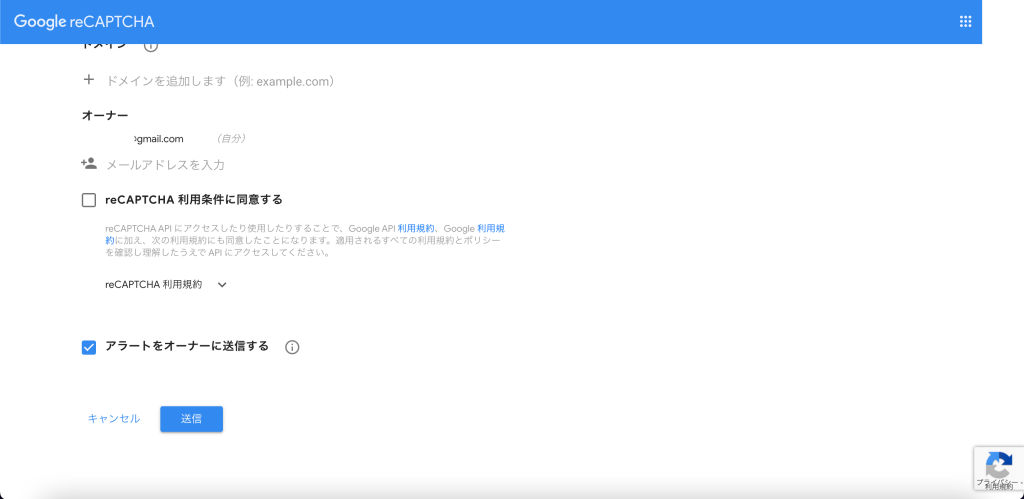
- reCAPTCHA 利用条件に同意する:チェックを入れる
- アラートをオーナーに送信する:アラートが必要な場合はチェックを入れます(任意)
全て確認の上、「送信」ボタンをクリックします。
「reCAPTCHA」のキーを埋め込む
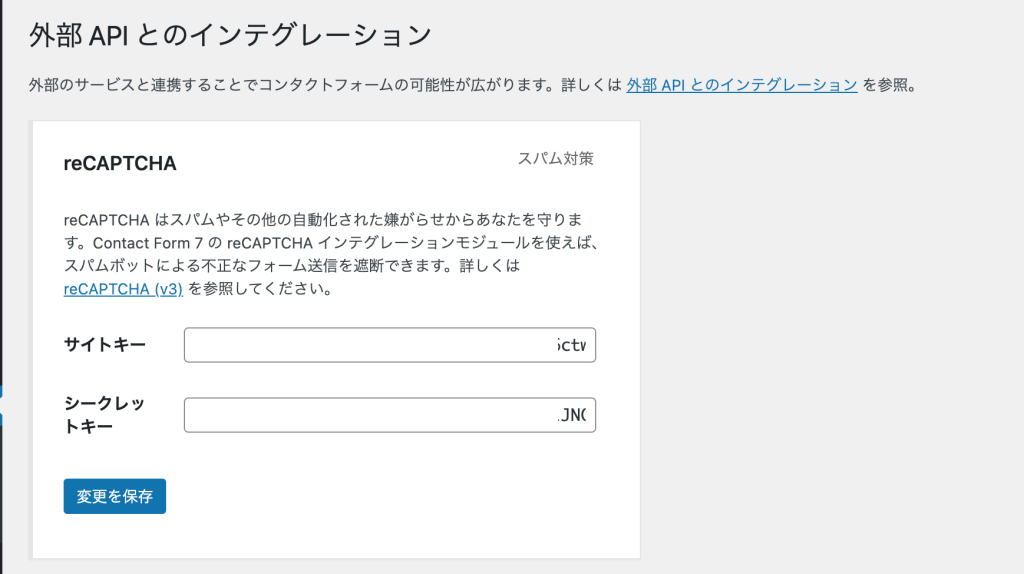
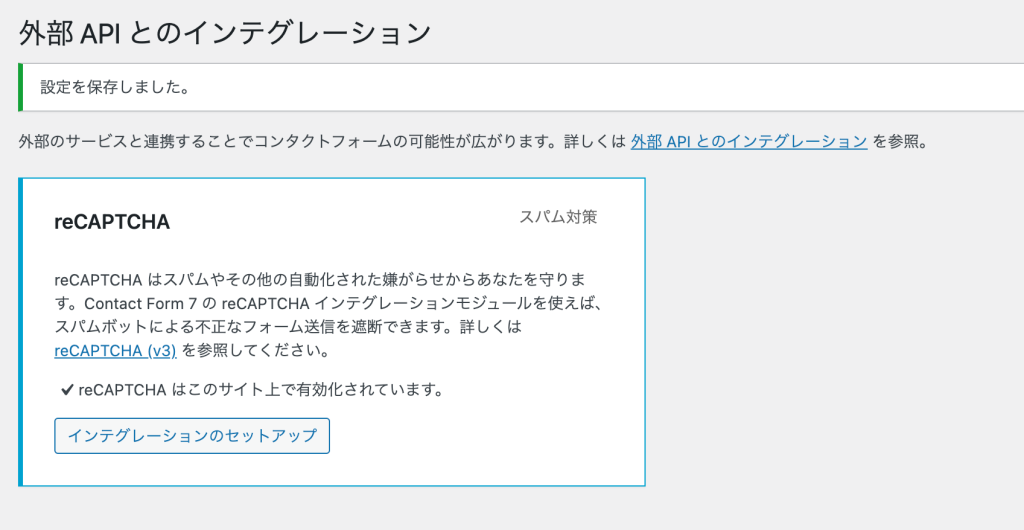
作成が完了すると、画面が切り替わり、「reCAPTCHA」の「サイトキー」と「シークレットキー」が発行されます。このキーを先ほど準備しておいたページに貼り付けます。



「このサイト上で有効化されています。」の表示に切り替わりました。
あとは、Webサイト内の右下に「reCAPTHA アイコン」が表示されれば
無事動作していることを確認できます!

「reCAPTHA」アイコンを非表示にする場合は
「reCAPTHA v3」のアイコンを非表示にしたい場合は以下の記事の手順で簡単に無効化できます!
非表示にする際には注意点もあるので、お気をつけて。

「Contact Form 7」の設定手順はこちら
今回は「Contact Form 7」に「reCAPTCHA」を設定する方法をまとめてみましたが、
「Contact Form 7」自体の設定についてもまとめた記事があります。ぜひ、参考になればと思います。








