構築環境
「VK Google Job Posting Manager」を使うには、WordPressの環境が必要です。
今回は、既にWordPressが構築されている環境を前提として、構築を進めていきます。
WordPress:v5.9(基本的に最新バージョンであれば問題ありません。)
テーマ:なんでもオッケー。
「VK Google Job Posting Manager」のインストール
まずは、WordPressのダッシュボードにログインをします。
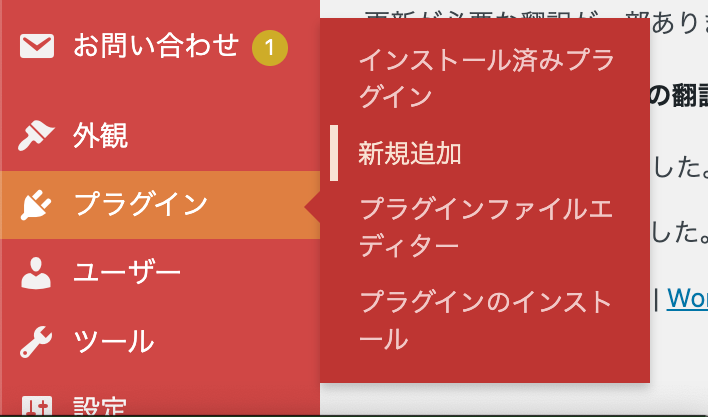
その後、メニュー内の「プラグイン」>「新規追加」をクリックします。

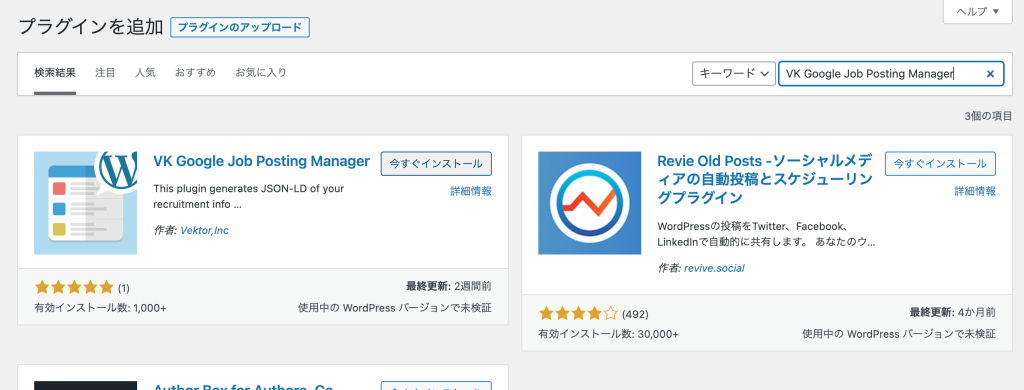
ページが変わり、「プラグインを追加」の画面になります。
そこで、検索のフォームに「VK Google Job Posting Manager」と入力すると、一番最初にプラグインがヒットするので「今すぐインストール」をクリックします。
少し待つとインストールが完了します。「有効化」をクリックしてプラグインが実行できるようにします。


「VK Google Job Posting Manager」の基本設定
続いて、「VK Google Job Posting Manager」の基本設定もしていきます。
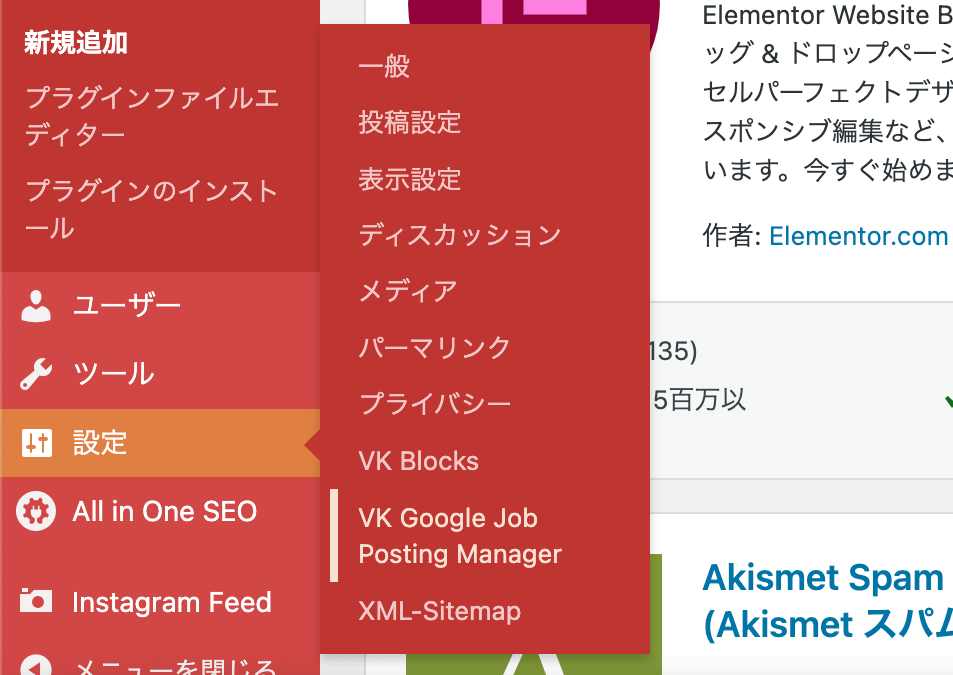
メニューの「設定」>「VK Google Job Posting Manager」をクリック。

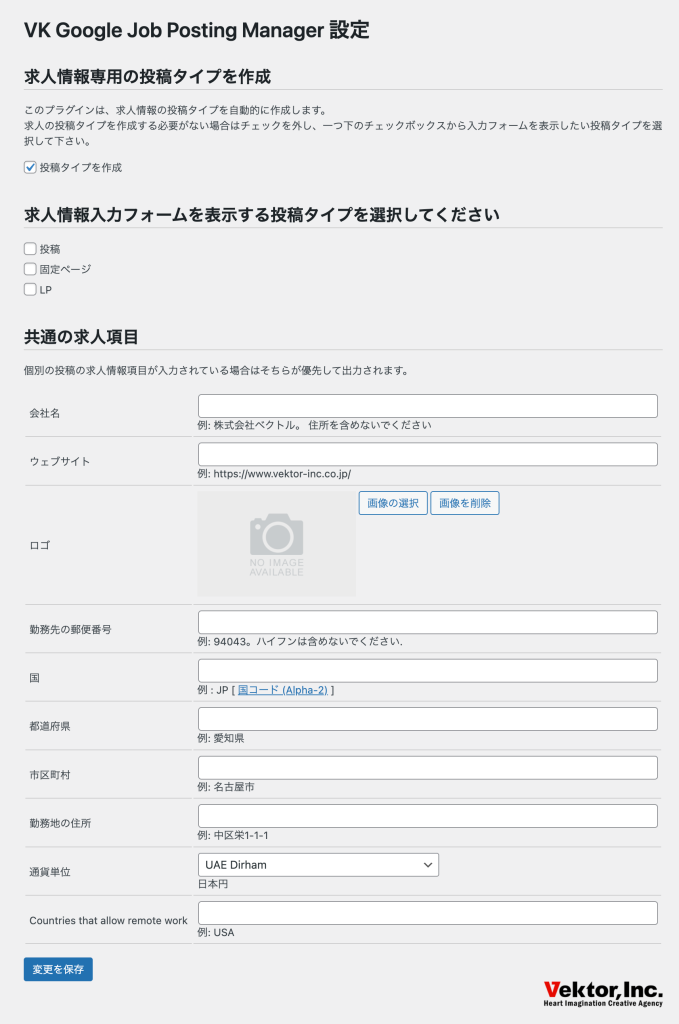
設定画面は以下のようになっています。
ここで設定を保存しておくことで、求人を投稿する際に毎回入力する手間が省けます。

一つずつ解説を入れていくと。。。
- 「求人情報専用の投稿タイプを作成」・・・ ここにチェックを入れておくと、通常の「投稿」タイプとは別で「求人情報」という新しい投稿タイプを作成してくれます。(定期的に発信する「お知らせ」などを通常の「投稿」タイプで設定し、「求人情報」を分けて管理したい場合にはこちらのチェックを入れておくとわかりやすいですね。)

- 「求人情報入力フォームを表示する投稿タイプを選択してください」・・・ 新しく「求人情報」の投稿タイプは作成せず、テーマに元々備わっている投稿タイプを利用して求人情報を管理したい場合に選択します。
- 「会社名」・・・求人を募集する会社の企業名を入れます。
- 「ウェブサイト」・・・求人を募集する会社のWebサイトURLを入れます。
- 「ロゴ」・・・求人を募集する会社の企業ロゴを入れます。(このロゴはGoogleのしごと検索で表示されるときのアイコンにもなります。)

- 「勤務先の郵便番号」・・・求人を募集する会社の郵便番号を入れます。
- 「国」・・・ここは、日本を表す「JP」を入れておいてください。
- 「都道府県」・・・求人を募集する会社の都道府県
- 「市区町村」・・・求人を募集する会社の市区町村を入れます。
- 「勤務地の住所」・・・求人を募集する会社の勤務地の住所を入れます。
- 「通貨単位」・・・求人を募集する会社の通貨単位(Japanese Yen)を選びます。
- 「Countries that allow remote work」(リモートワークをする場所)・・・任意で地域を設定します。
最後に、変更を保存して基本設定は完了です。
求人情報を投稿する
ようやくこれで準備が整ったので、求人情報を掲載していきます。
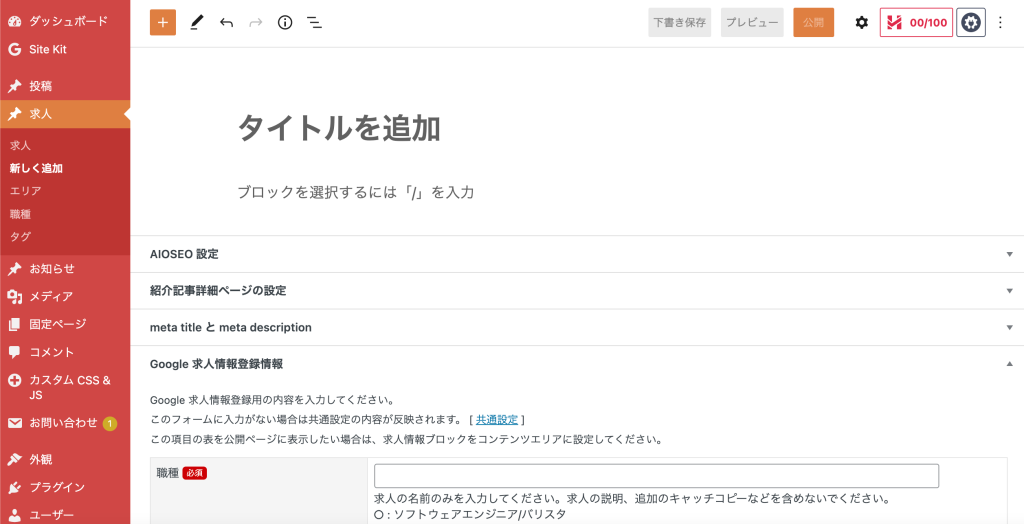
設定をした「投稿タイプ」から「新しく追加」を選び、新規作成画面を表示させます。

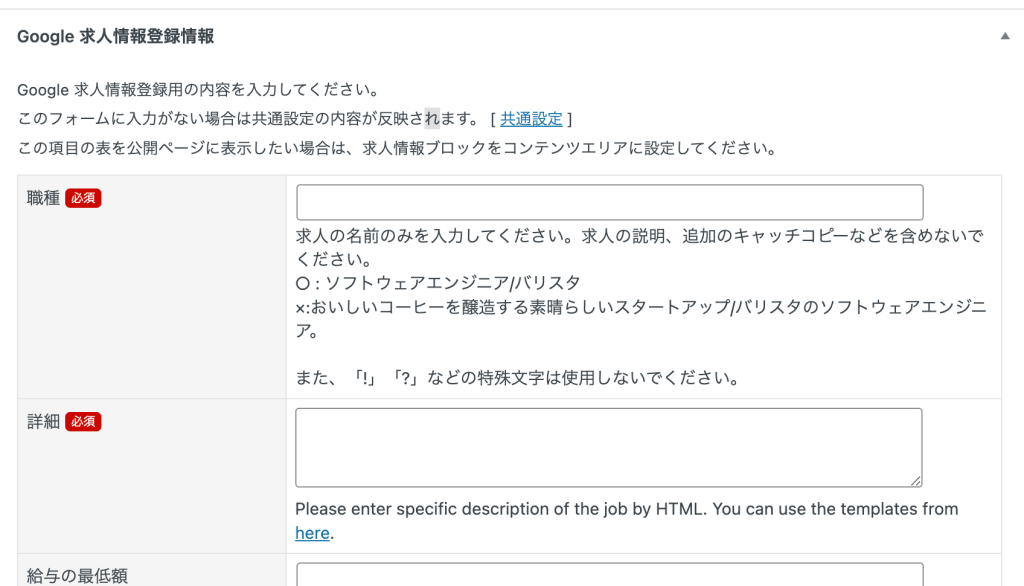
正しく設定できていると、画面の下の方に「Google 求人情報登録情報」の項目が表示されるので確認してみてください。

- 「職種」・・・募集求人の職種などわかりやすいタイトル。
- 「詳細」・・・募集求人の詳細。(html形式で作成可能なので、改行などする場合には<br>が必要です。)
- 「給与の最低額」・・・求人の給与の最低金額を入力。
- 「給与の最高額」・・・求人の給与の最高金額を入力。
- 「給与支払いのサイクル」・・・業務形態に応じて設定。
- 「リモートワーク」・・・業務形態に応じて設定。
- 「雇用形態」・・・業務形態に応じて設定。
- 「有効期限」・・・任意で設定します。
- 「この求人の管理番号」・・・任意で設定します。
- 「直接応募できるか」・・・Contact form7などを使って申し込みフォームを作成した場合にはチェックを入れておきましょう。
これで、基本情報の入力はOK。
あとは、この情報を投稿内にも表示できるようにしていきます。
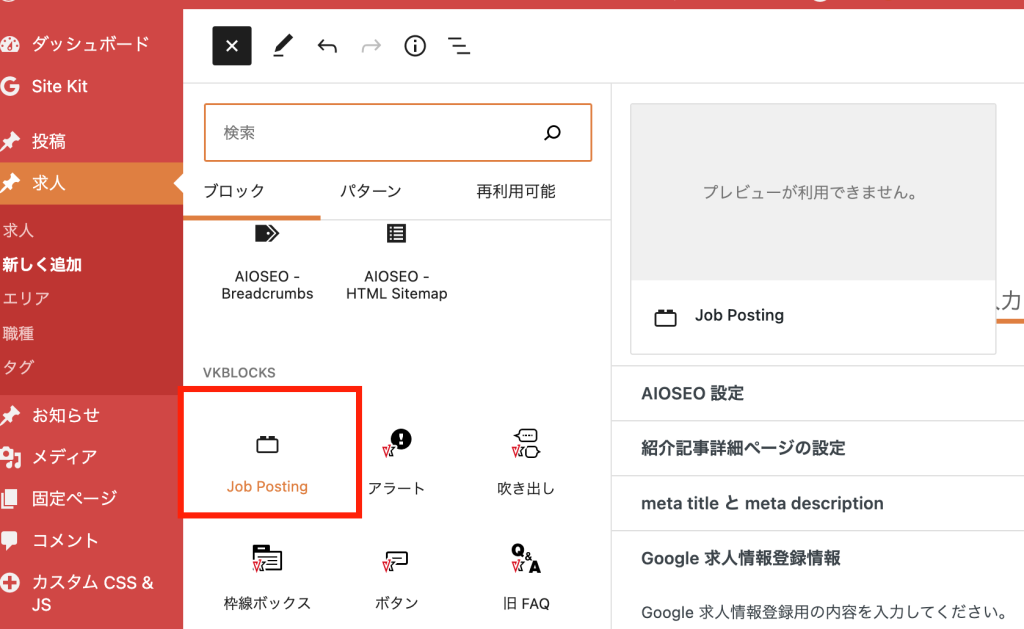
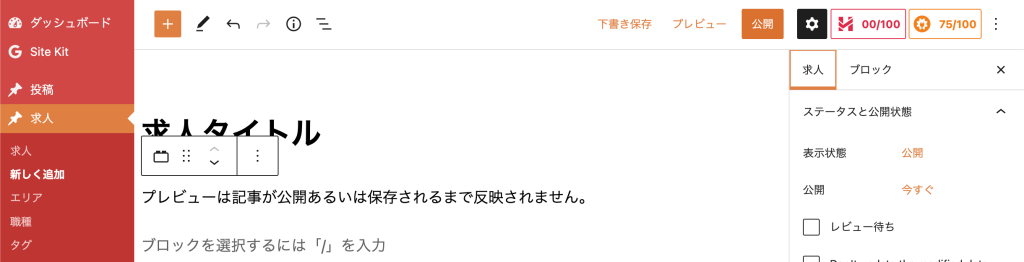
画面の上部に戻り、「+」マークをクリックして、「Job Posting」ブロックを追加します。

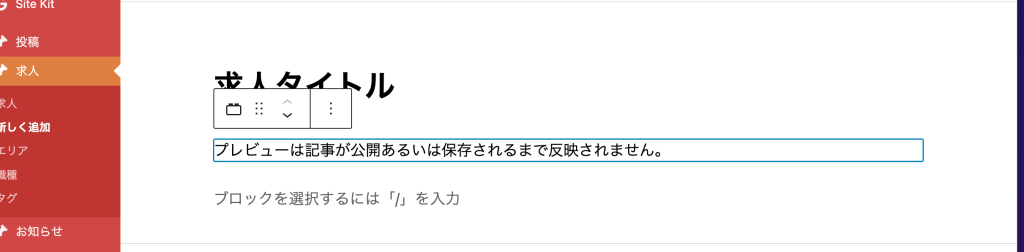
追加できると、以下のように表示されます。
投稿の公開が完了するとこの表示は消えるので、安心して下さい。

そのまま投稿を「公開」してください。
最後に、入力した情報に問題がないことを確認して「公開」ボタンを押します。

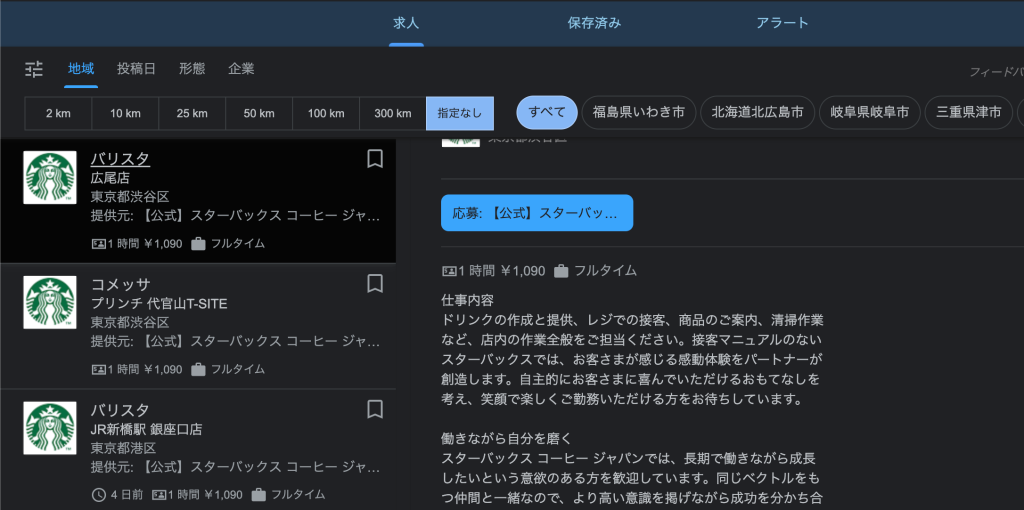
ちゃんと公開ができました!
みなさんも、公開できているかURLをチェックしてみてください。

求人情報欄のカスタマイズ
ちなみに、この項目欄はtableでできているので、WordPressの「カスタムCSS」などで上書きしてあげると独自の求人情報ページに仕上げられますよ。
カスタム例を載せておくので、ご自由にカラーを変更して使ってみてください。
/* VK求人情報テーブル編集 */
.vk_jobInfo th {
color: #ffffff;
font-weight: bold;
background-color: #dc3545;
opacity: 0.9;
min-width: 80px;
max-width: 100%;
}
.vk_jobInfo_table td {
color: #4a4a4a;
background-color: #fffcfd;
padding: 20px 15px;
}
@media screen and (max-width: 1024px) {
.vk_jobInfo {
overflow: auto;
white-space: nowrap;
}
.vk_jobInfo::-webkit-scrollbar{
height: 15px;
}
.vk_jobInfo::-webkit-scrollbar-track{
background: #f1f1f1;
}
.vk_jobInfo::-webkit-scrollbar-thumb{
background: #bbb;
}
.vk_jobInfo th {
min-width: 40px;
font-size: 11px;
}
.vk_jobInfo_table td {
font-size: 11px;
padding: 15px 10px;
}
}求人情報の掲載手順は以上です。
掲載はできましたが、より多くの人にこのページにアクセスしてもらうためには「Google Search Console」への登録も必要です。
今度は、その手順も掲載していければと思っています!