「WordPress」のバックアップの設定、済んでいますか?
「Mixhost」を契約して「WordPress」のWebサイトを運用されている方は多くいらっしゃると思います。
Webサイトを運営しているけれど、万が一の時のための「バックアップ」は済んでいますでしょうか…?
サイトが出来上がって満足してしまい、意外と疎かにしがちな部分かと思います。
「Mixhost」ではWordPressのWebサイトも簡単にバックアップの設定をかけられるので、今回はその手順をまとめておきたいと思います。
自動バックアップを設定
まず最初に「mixhost」のマイページにログインします。
メインメニューのページ内の「サービス」をクリックします。
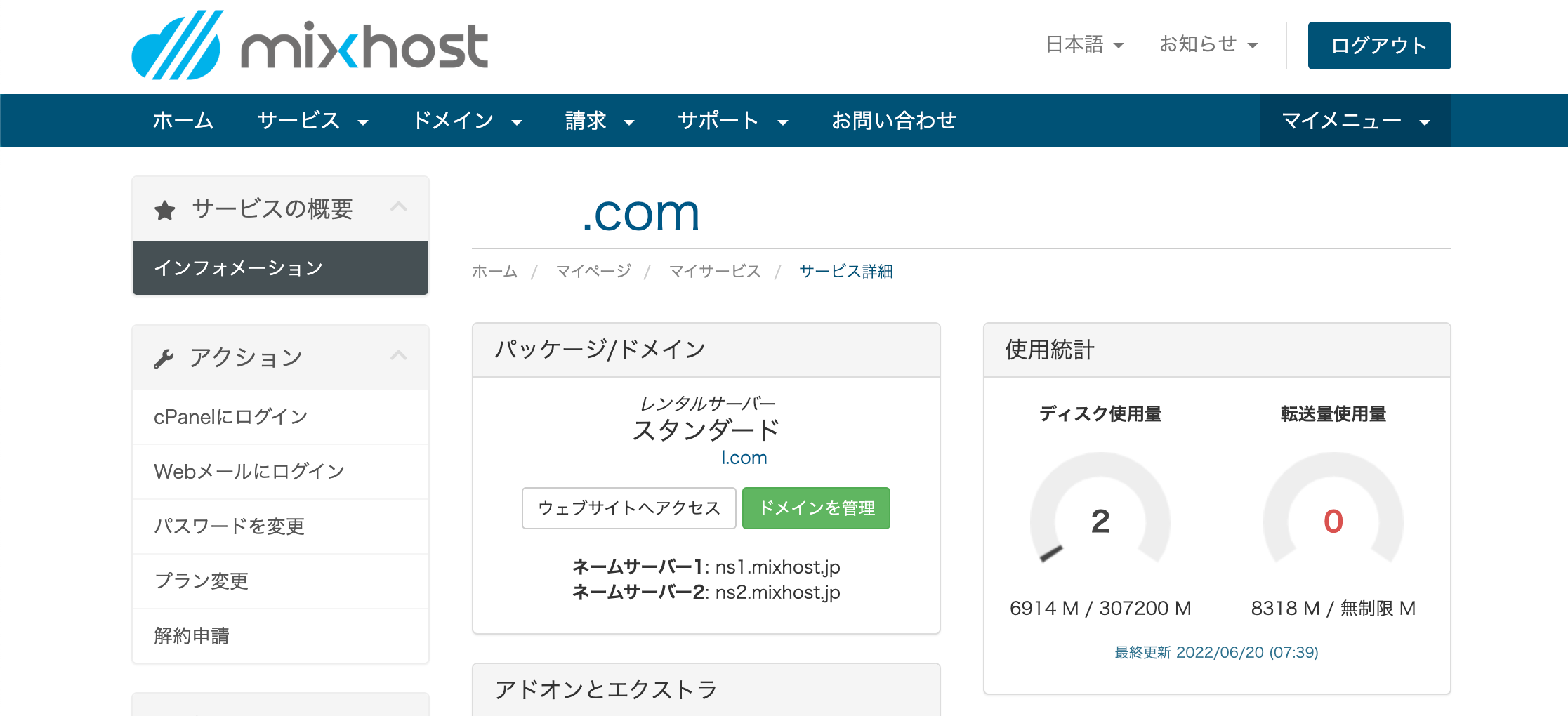
すると契約中のサーバが一覧で表示されるので、ステータスの「契約中」をクリックします。
左側の「アクション」のメニューの中から、「CPanelにログイン」をクリックします。



「Mixhost Control Panel」が開くので、
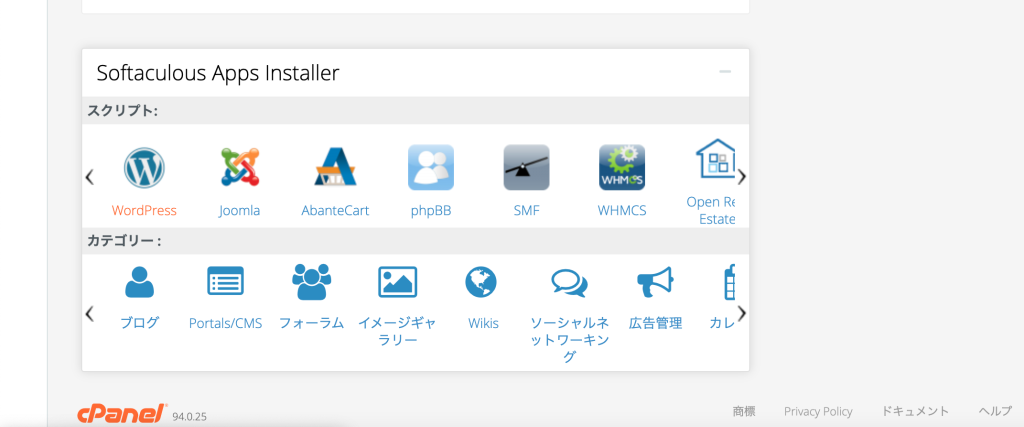
「Softaculous Apps Installer」>「WordPress」の項目をクリックして開きます。
「WordPress」の管理画面に移り、画像のような画面が表示されるので、ページを下にスクロールします。


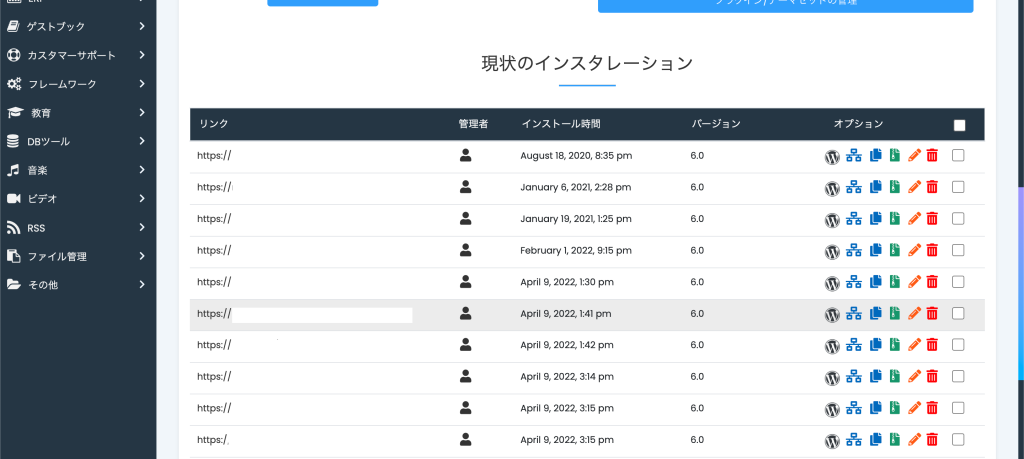
すると、現在インストールされているWebサイトがURLごとに一覧で表示されます。
自動バックアップを設定したいWebサイトの右側にある、オプション「鉛筆マーク(オレンジ色)」をクリックします。
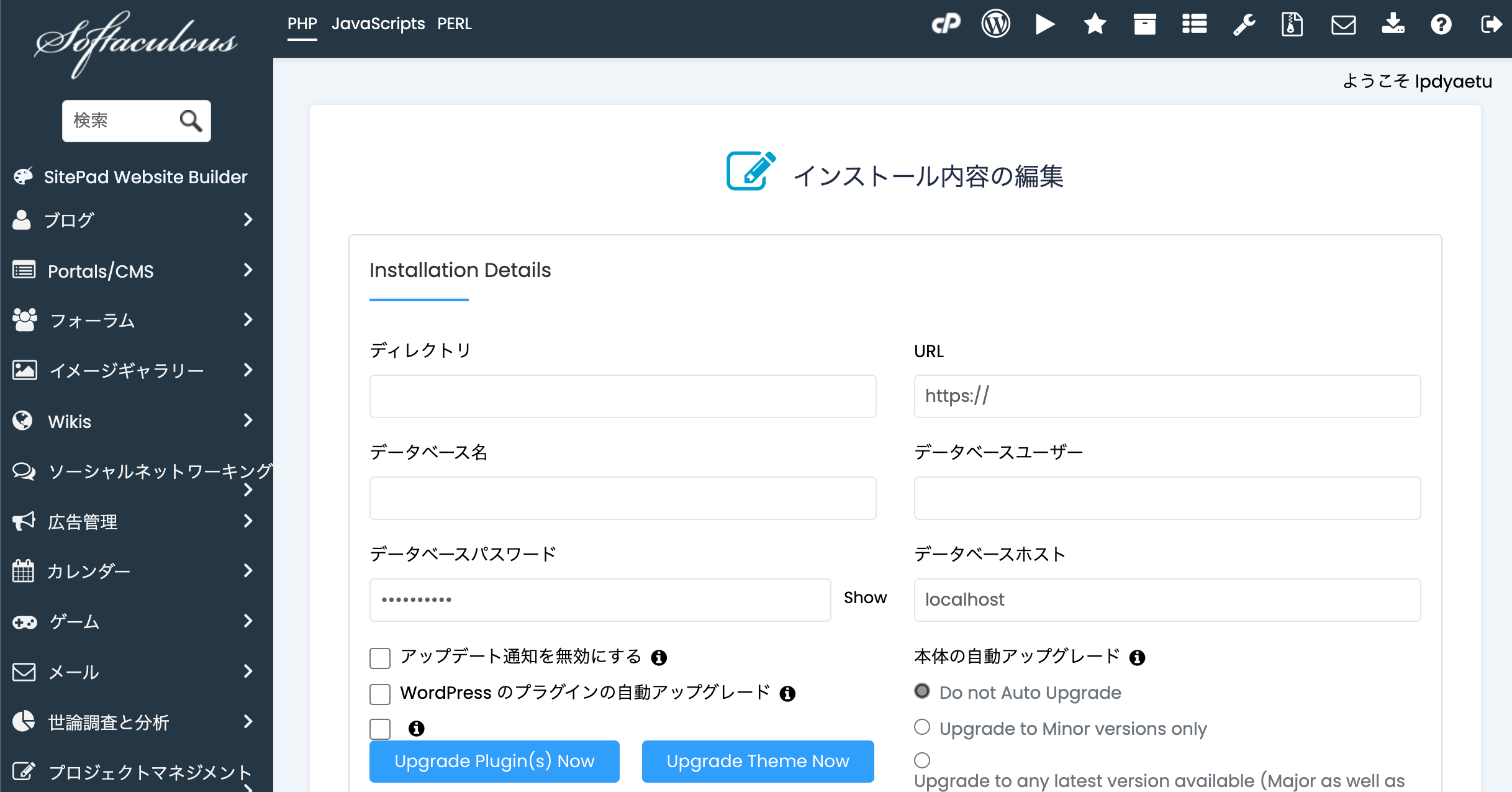
「インストール内容の編集」ページに移り、インストールされているディレクトリや、URLが表示されます。
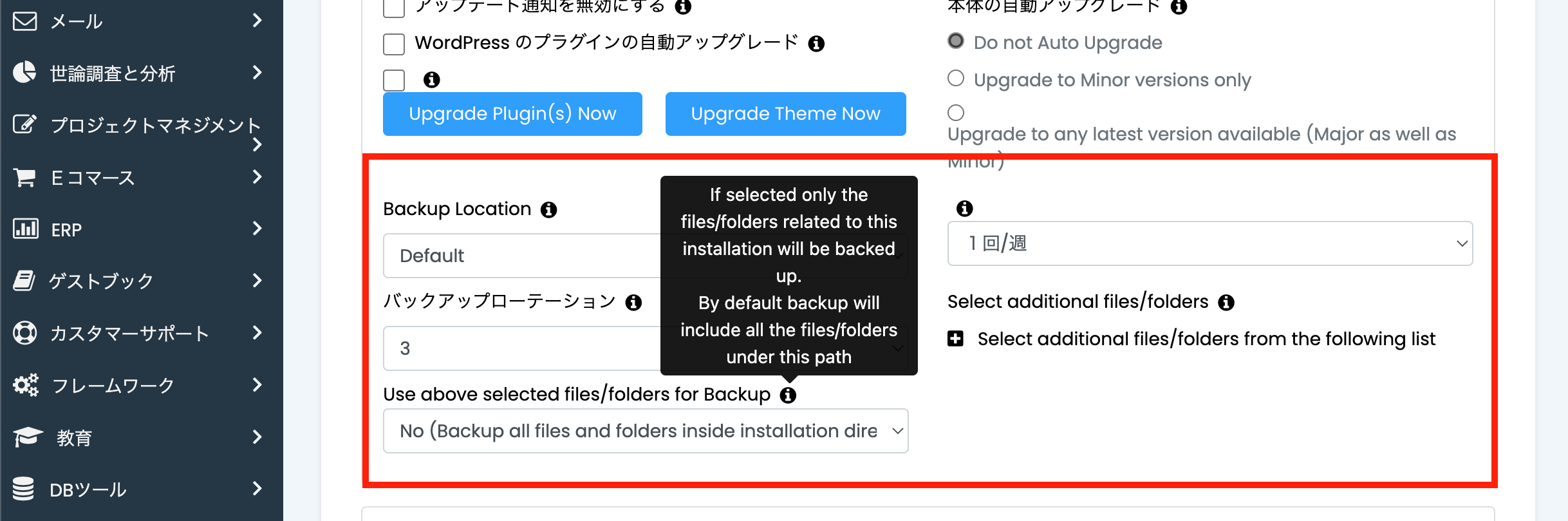
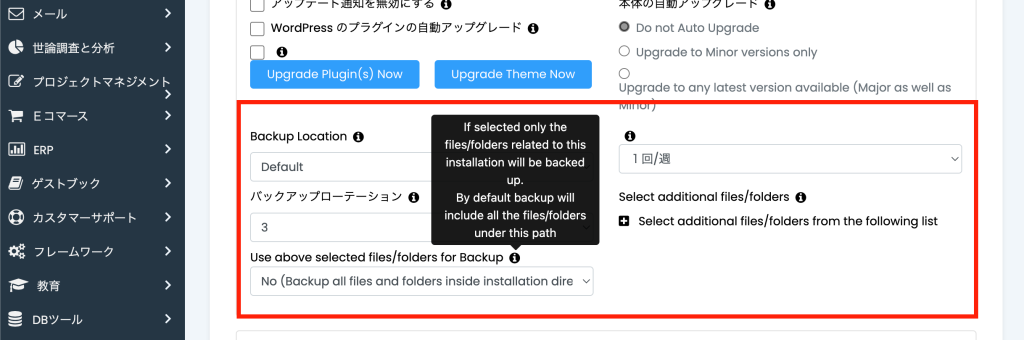
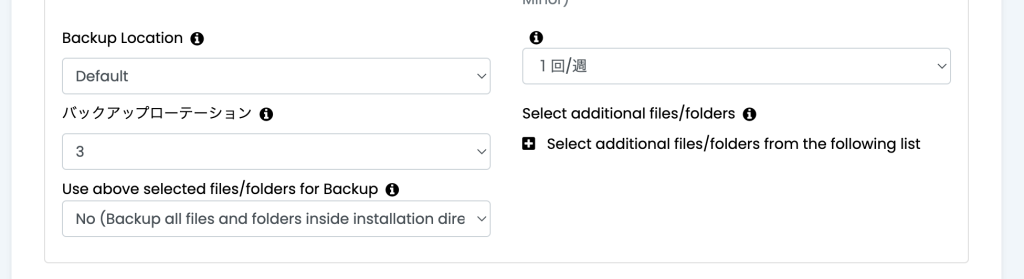
画面を少し下にスクロールすると、「Backup Location」の項目が表示されます。こちらが今回設定をしていく項目です。

オプション「鉛筆マーク(オレンジ色)」をクリック。

少し下にスクロール。

項目ごとにみていきましょう。

「Backup Location」
(バックアップファイルが格納される場所のことで、基本的に変更する必要はありません!)
⇨ 「Default」のまま、右側の項目で「バックアップ頻度」を設定してください。
「バックアップローテーション」
(バックアップの履歴数)
⇨ 「1」〜「10」で設定をします。(無制限はサーバの容量を圧迫してしまうため、NG。)
「Use above selected files/folders for Backup」
⇨ こちらも基本的には「No」で大丈夫です!
内容を変更の上、最後に画面一番下までスクロールして、「インストール内容を編集する」をクリックすると変更が反映されます。

バックアップの復元とダウンロード
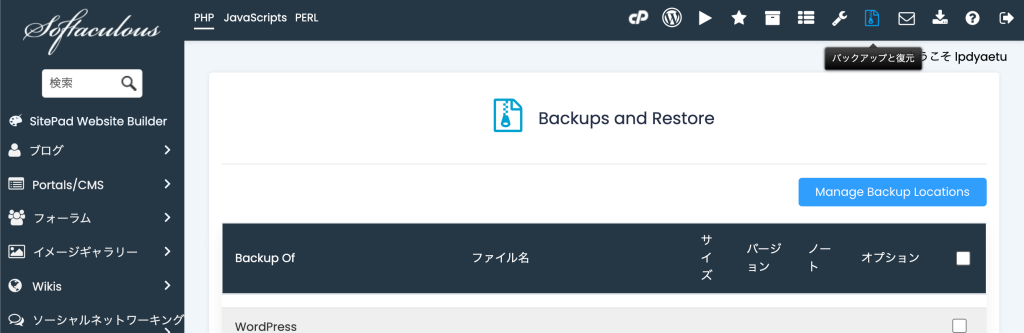
バックアップがされているかを確認するには、同ページのヘッダーにある「バックアップと復元」をクリックします。一覧でWebサイトごとにバックアップの履歴が表示されます。
青色のボタンをクリックすると「tar.gz」ファイルでダウンロードもすることが可能で、
復元をかける場合には緑色の矢印マークをクリックします。


たったのこれだけで、バックアップが完了です。
標準でサーバの丸ごとバックアップ機能がありますが、念には念を入れてこちらの設定もぜひ行ってみてください。