目次
「MW WP Form」の設定
「MW WP Form」の基本セットアップが完了した状態で行っていきます。
以下のようにフォームを編集します。
(ページタイトルはフォームに表示。ページURLはフォームに表示せず、送信時のメールには記載するように「display:none」で非表示します。)
<label>ページタイトル<span class="c-form__unrequire">任意</span></label>
[mwform_text name="page-title" size="60"]
<div style="display:none;">
[mwform_url name="page-url"]
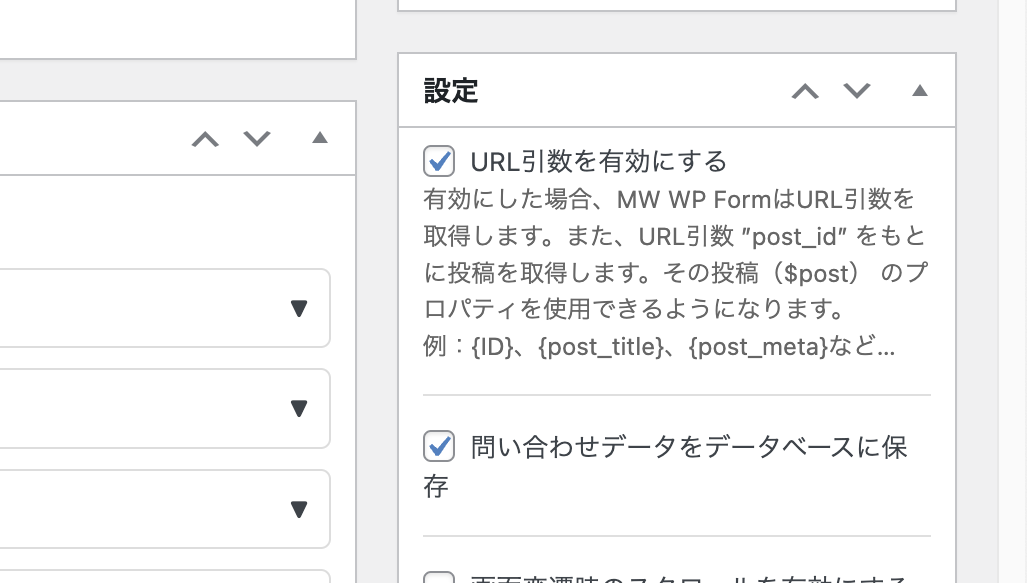
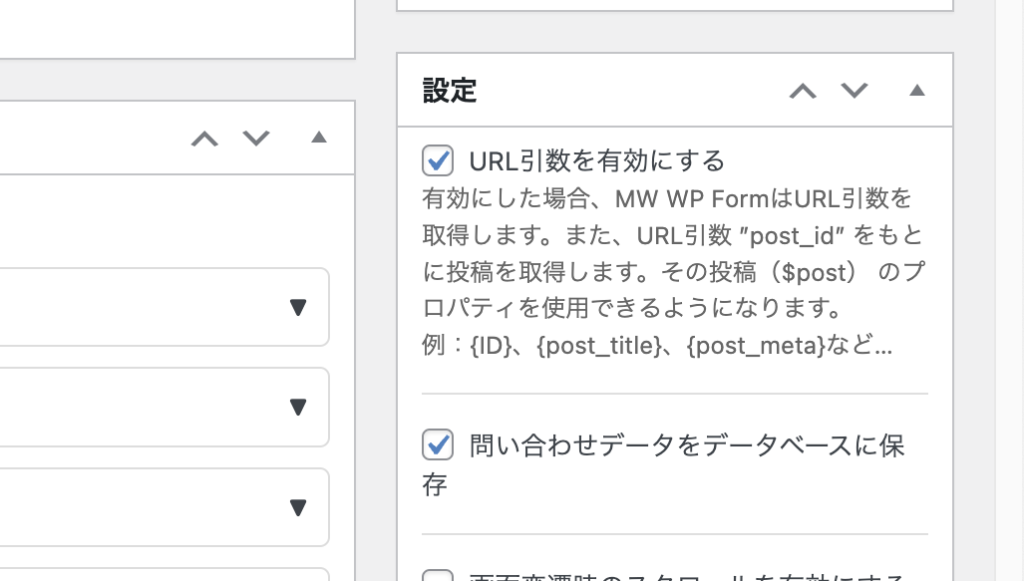
</div>該当のフォームを開き、画面右下の「設定」>「URL引数を有効にする」にチェックを入れます。
これにより、パラメータの受け渡しが可能になります。

- {ID}
- {post_title}
- {post_author}
- {post_date}
- {post_date_gmt}
- {post_content}
- {post_excerpt}
- {post_status}
- {comment_status}
- {ping_status}
- {post_password}
- {post_name}
- {to_ping}
- {pinged}
- {post_modified}
- {post_modified_gmt}
- {post_content_filtered}
- {post_parent}
- {guid}
- {menu_order}
- {post_type}
- {post_mime_type}
- {comment_count}
- {filter}
遷移元ページでの設定
遷移元ページのリンクボタンを編集していきます。
今回は、ページタイトルとURLを「page-title」「page-url」として受け渡していくため、以下のようになります。
<a href="<?php echo esc_url( home_url('/contact') ); ?>?page-title=<?php echo get_the_title();?>&page-url=<?php echo get_the_permalink();?>">コードの内容を簡単にまとめると以下のようになります。
- 「ボタンをクリックした時のリンク先」・・・「/contact」ページ
- 「page-title」・・・遷移元のページタイトルを取得。
- 「page-url」・・・遷移元のページURLを取得。
これで、リンクボタンにパラメータを持たせた状態で、コンタクトページに移動することができます。
「function.php」の設定
「function.php」に以下のように追記します。
// MW WP Form GETパラメータ(page-title)
function page-title_mwform_value($value, $name) {
if ($name === 'page-title' && !empty($_GET['page-title']) && !is_array($_GET['page-title'])) {
return $_GET['page-title'];
}
return $value;
}
add_filter('mwform_value_mw-wp-form-XXX', 'page-title_mwform_value', 10, 2);
// MW WP Form GETパラメータ(page-url)
function page-url_mwform_value($value, $name) {
if ($name === 'page-url' && !empty($_GET['page-url']) && !is_array($_GET['page-url'])) {
return $_GET['page-url'];
}
return $value;
}
add_filter('mwform_value_mw-wp-form-XXX', 'page-url_mwform_value', 10, 2);
# add_filterの「mw-wp-form-XXX」の部分は、該当するフォームの「フォーム識別子」を入力してください。以上で完了です!