目次
「reCAPTHA」アイコンを非表示にしたい
「MW WP Form」や、「Contact Form7」などで「reCAPTCHA」をWebサイトに設定すると、
紐づけたドメインの全てのページに以下のアイコンが出てしまいます。
結構目立つのでビジュアル的にも微妙で、どうにか消せないかと考えていました。

非表示にする方法
CSSを使って、簡単に非表示にすることができます!
追加するコードはこちら!
/* reCaptha 非表示 */
.grecaptcha-badge { visibility: hidden; }たったのこれだけです。
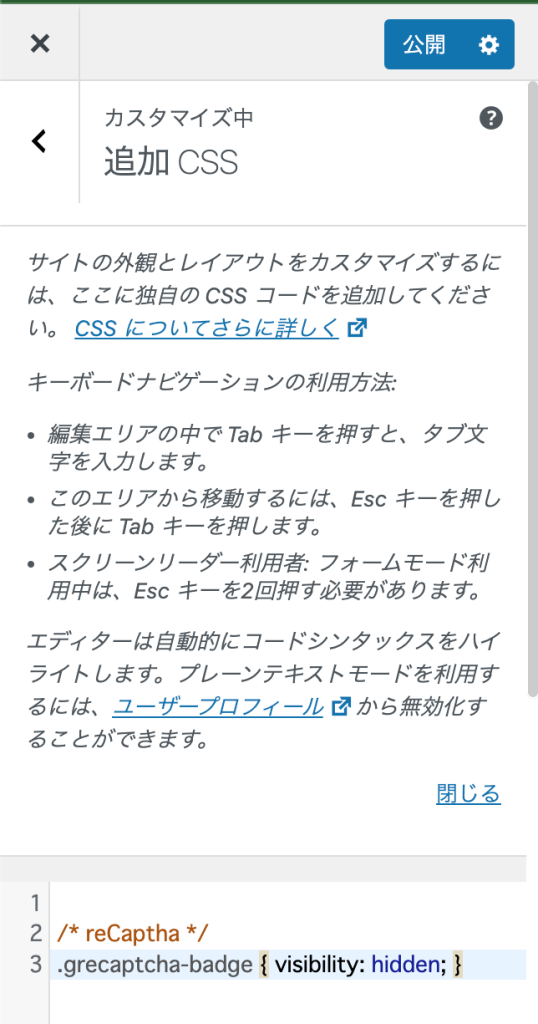
使用している「WordPressテーマ」の「カスタマイズ」>「追加CSS」を開きます。
そこに先ほどのコードを追加して「公開」ボタンをクリックします。

簡単に非表示にできました。
注意点
<center><small>このサイトはreCAPTCHAによって保護されています。Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。</small></center>