「ScrollReveal」を使ったアニメーションの実装
今回は、以下のような画面スクロールした際にふわっと現れるアニメーションの実装を試してみます。
「ScrollReveal」というライブラリを使ったものです。1から作るよりも簡単に導入できちゃいます。

今回は、WordPressの環境で、テーマは「Arkhe」を使っています。
早速、実装してみます。
Arkheの「子テーマ」をアップロード・有効化
今回はコードを上書きしたりするため、Arkheがバージョンアップした時にも対応できるよう、WordPressにArkheの「子テーマ」をアップロードしていきます。
事前に子テーマをダウンロードして、アップロードしておきます。
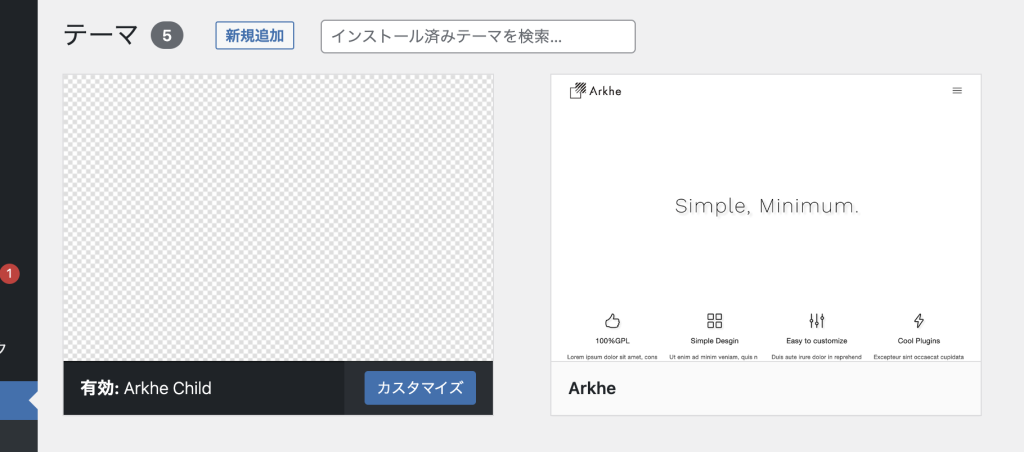
そして、テーマを有効化させます。

子テーマが有効化できれば、準備完了です。
「scrollreveal」の読み込み
まずは、「scrollreveal」を読み込みます。
色々と方法がありますが、今回は2種類をまとめました。
方法1:CDNで利用する場合
CDNで利用する場合は以下のコードを「header.php」に埋め込むだけですぐに利用できるようになります。
お手軽で簡単な方法です。
<script src="https://unpkg.com/scrollreveal"></script>https://scrollrevealjs.org/guide/installation.html
方法2:「scrollreveal.min.js」をダウンロードする
もう一つの方法として、「github」上でライブラリをして、導入する方法があります。
「scrollreveal/dist/scrollreveal.min.js /」をダウンロードします。
今回はこの方法で導入してみます。
https://github.com/jlmakes/scrollreveal
上記サイトより、ダウンロードし、「progressbar.js/dist/progressbar.min.js」を取得して下さい。
「scrollreveal.min.js」をアップロードする
ダウンロードができたら、Webサーバ上に「progressbar.min.js」ファイルをアップロードします。
上記のパスでアップロードができれば、次のステップに進みます。
「header.php」ファイルの設定
親テーマから子テーマへ「header.php」を複製する
親テーマから「header.php」ファイルを子テーマに複製します。
複製が完了したら、次のステップに進みます。
複製した「header.php」を編集する
複製した「header.php」にローディング画面を表示させるための「HTML」のコードを書きます。
追加する内容は以下の2つです。
<!-- jquery 読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>実際に書き込むと以下のようになります。
<!DOCTYPE html>
<html <?php language_attributes(); ?> <?php Arkhe::root_attrs(); ?>>
<head>
<meta charset="utf-8">
<meta name="format-detection" content="telephone=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, viewport-fit=cover">
<!-- jquery 読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<?php
wp_head();
$setting = Arkhe::get_setting(); // SETTING取得
?>
</head>
<body <?php body_class(); ?>>
<?php if ( function_exists( 'wp_body_open' ) ) wp_body_open(); ?>
<!-- Start: #wrapper -->
<div id="wrapper" class="l-wrapper">
<?php
// ヘッダー
do_action( 'arkhe_before_header' );
Arkhe::get_part( 'header' );
do_action( 'arkhe_after_header' );
?>
<div id="content" class="l-content">
<?php do_action( 'arkhe_start_content' ); // テーマ側でも使用 ?>
<div class="l-content__body l-container">
「jQuery」は、<head></head>内に追記をして読み込ませます。
反映が完了したらファイルを保存します。
「loading.js」ファイル(JavaScript)
「reveal-animation.js」を新しく作成する
「reveal-animation.js」を作成します。(名前は任意です。)
作成した「reveal-animation.js」を編集する
このファイルに記述をしていくことで、理想通りのアニメーションを作成することができます。
例えば、「.top-fade_in」というCSSクラスを付与すると動くアニメーションを作ってみます。
// スクロールフェードイン
ScrollReveal().reveal('.top-fade_in',{
delay: 300, //遅延
duration: 1000, //間隔
easing: 'ease', //動きの加減速
origin: 'bottom', // 下から出てくる
distance: '30px' //オリジナル位置との距離
});ファイルを保存しておきます。
「function.php」(PHP)
最後に、作成・追加してきた「scrollreveal.min.js「reveal-animation.js」をそれぞれ「function.php」で読み込ませます。
子テーマにはもともと、「function.php」のファイルが存在しているので、そちらに追記をします。
add_action( ‘wp_enqueue_scripts’, function() { 〜 の部分があるので、以下のようにスクリプトファイル(JS)を読み込ませます。
add_action( 'wp_enqueue_scripts', function() {
// 開発時にブラウザキャッシュされないように、最終変更日時をクエリとして付与
$time_stamp = date( 'Ymdgis', filemtime( ARKHE_CHILD_PATH . '/style.css' ) );
wp_enqueue_style( 'arkhe-child-style', ARKHE_CHILD_URI . '/style.css', [], $time_stamp );
// スクリプトファイル読み込み(アニメーション)
wp_enqueue_script('scroll_reveal', get_stylesheet_directory_uri() . '/assets/js/scrollreveal.min.js', array('jquery'), '1.0.0', true);
wp_enqueue_script('scroll_reveal-animation', get_stylesheet_directory_uri() . '/assets/js/reveal-animation.js', array('jquery'), '1.0.0', true);
} );動かしたいパーツに「CSSクラス」を付与する
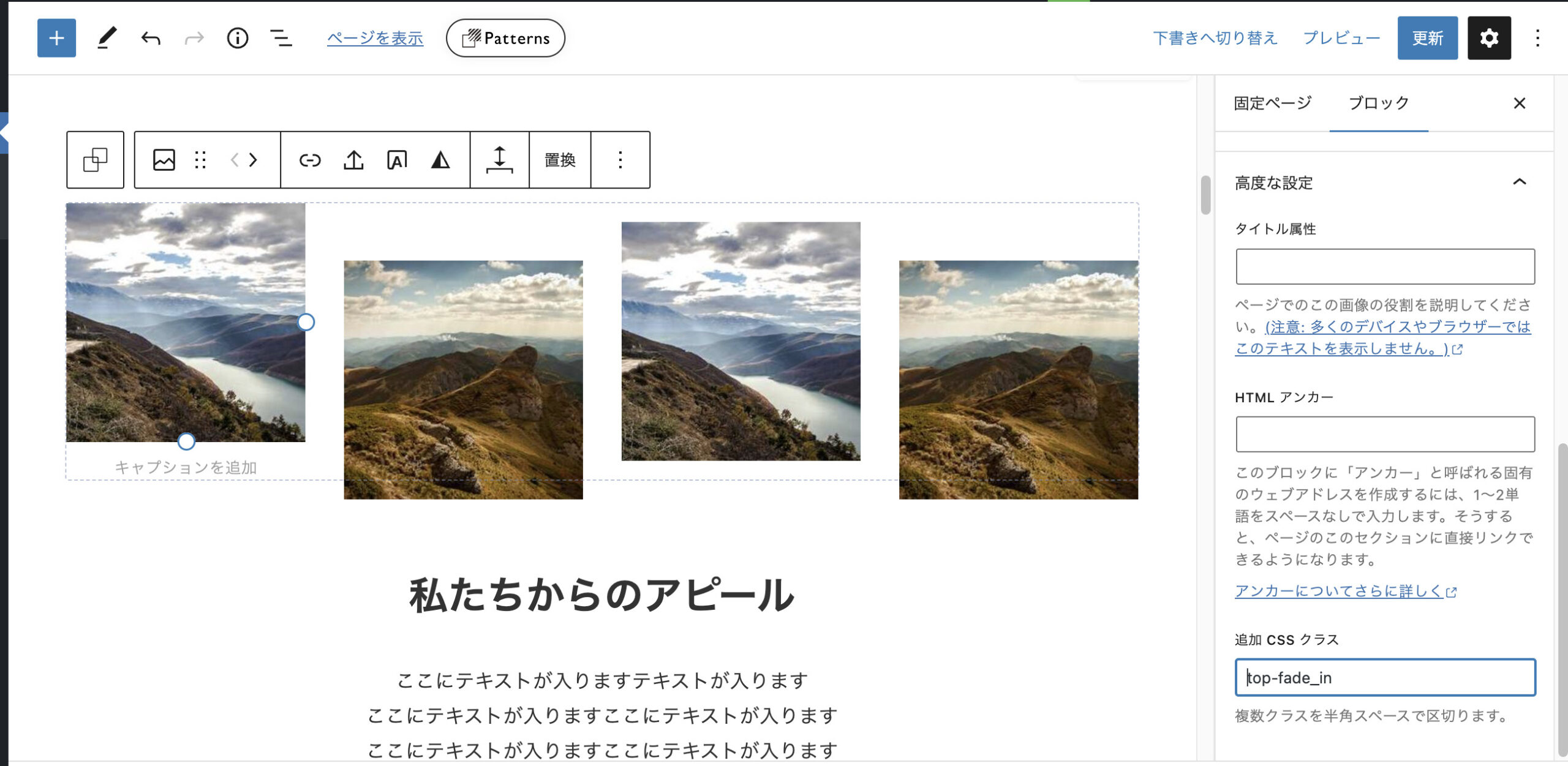
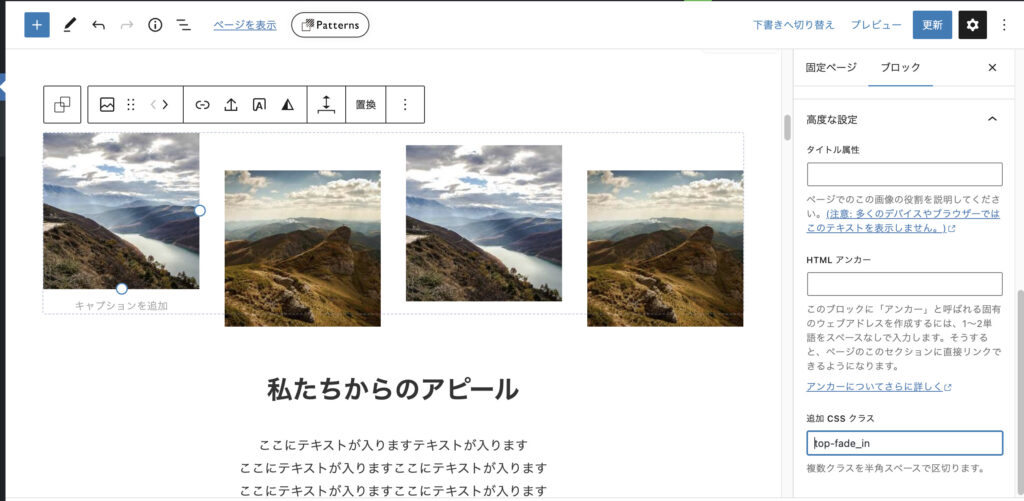
あとは、動かしたいパーツに先ほど定義したクラス名を付与してあげるだけです。
試しに、「ブロックエディター」で画像にCSSクラスを付与してみます。

ふわっと遅れて表示されるアニメーションが実装できました!
スピードや、モーションをを変えれば様々な雰囲気に変えることができますね!
ぜひ試してみてください!