プラグインのインストールと有効化
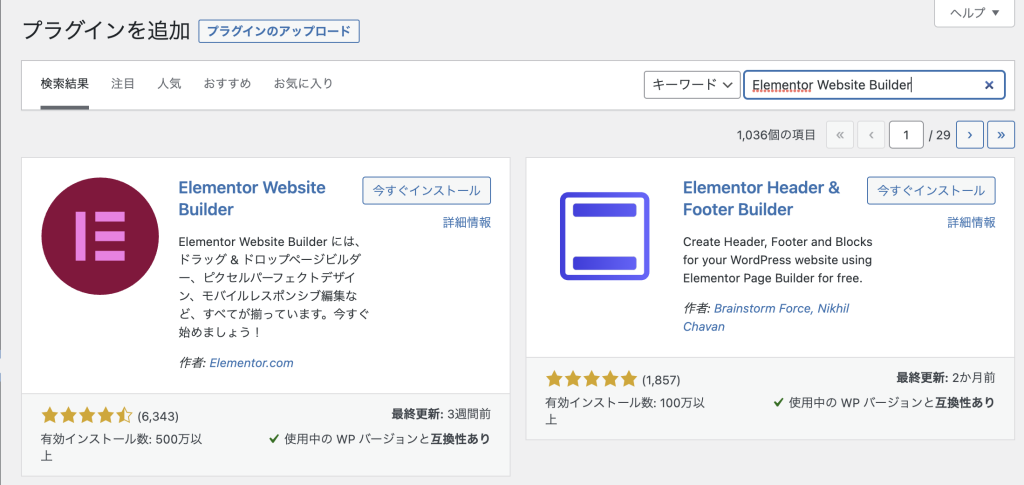
「プラグイン」>「新規追加」をクリックし、「プラグインの追加」を開き、キーワード検索で「Elementor Website Builder」と入力して検索します。「今すぐインストール」をクリックして、インストールします。
インストールが完了したら、「有効化」をクリックしプラグインを動作させます。
プラグインの一覧に表示されていればOKです。



「固定ページ(トップページ)」の作成とホームページ設定
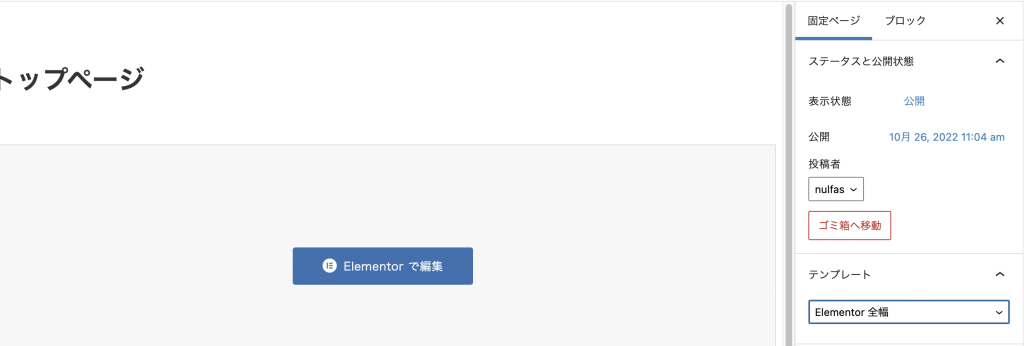
固定ページを作成して、名前をトップページなどわかりやすい名前に変更し、「公開」をクリックします。
加えて、「テンプレート」の項目で「Elementor 全幅」に切り替えます。再度、固定ページの設定を更新します。


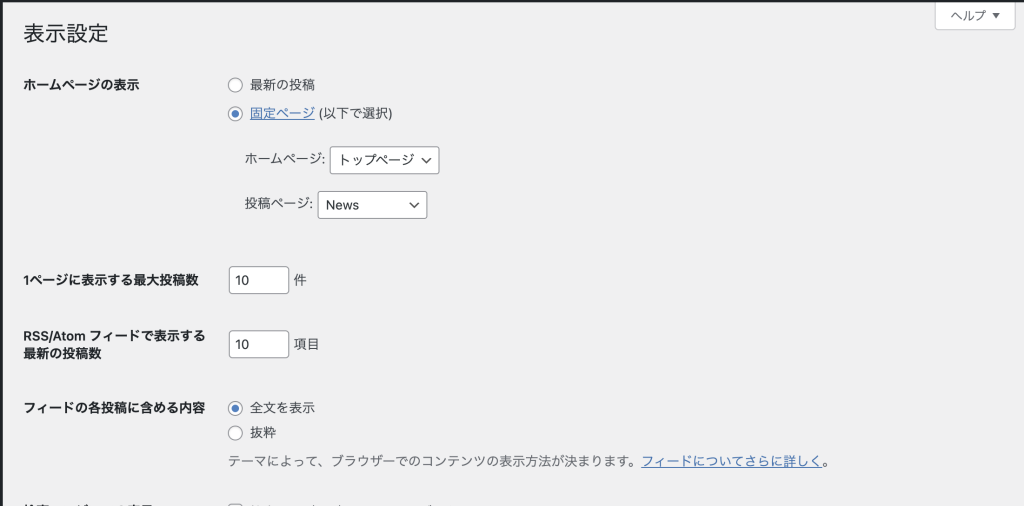
「設定」>「表示設定」を開きます。
「ホームページの表示」の「ホームページ」の項目を先ほど作成した「トップページ」を指定し、「変更を保存」をクリックします。

メインビジュアルを作成する
トップページに戻り、画面上の「Elementorで編集」をクリックします。
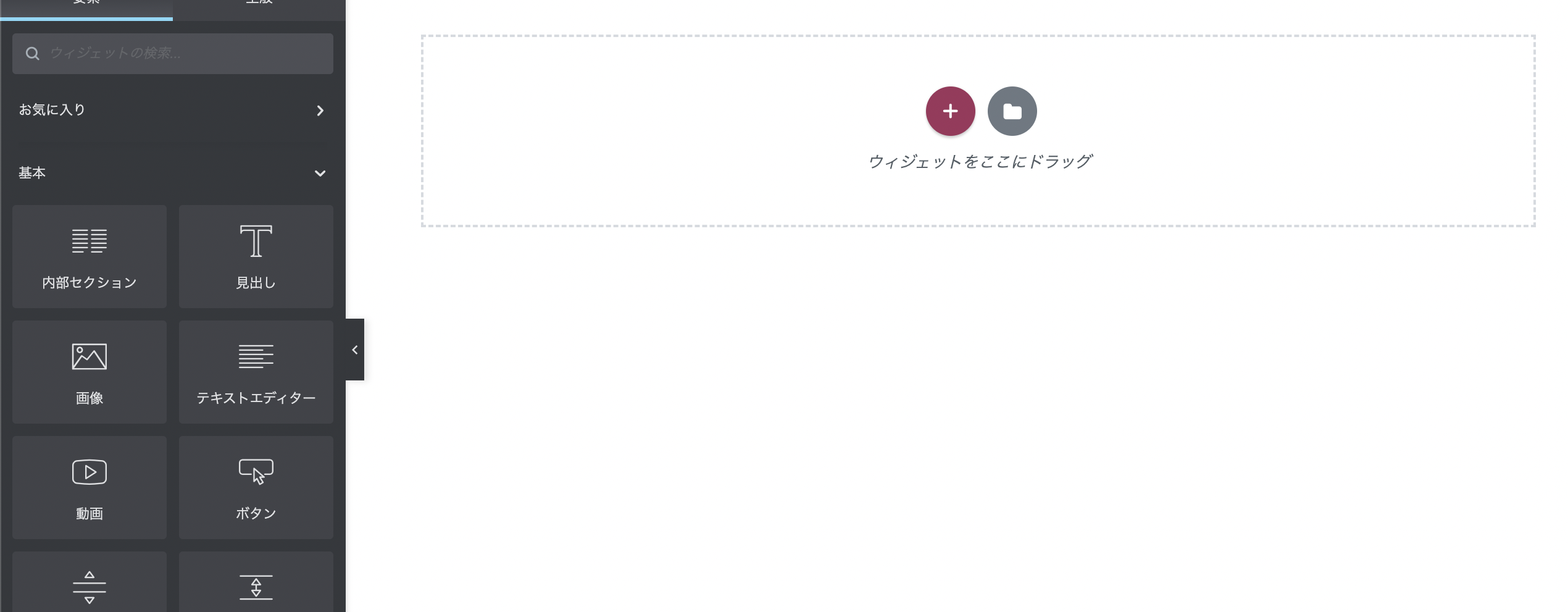
クリックすると、「Elementor」の編集画面に切り替わります。


左側のウィジェット一覧から「動画」をドラッグ&ドロップします。
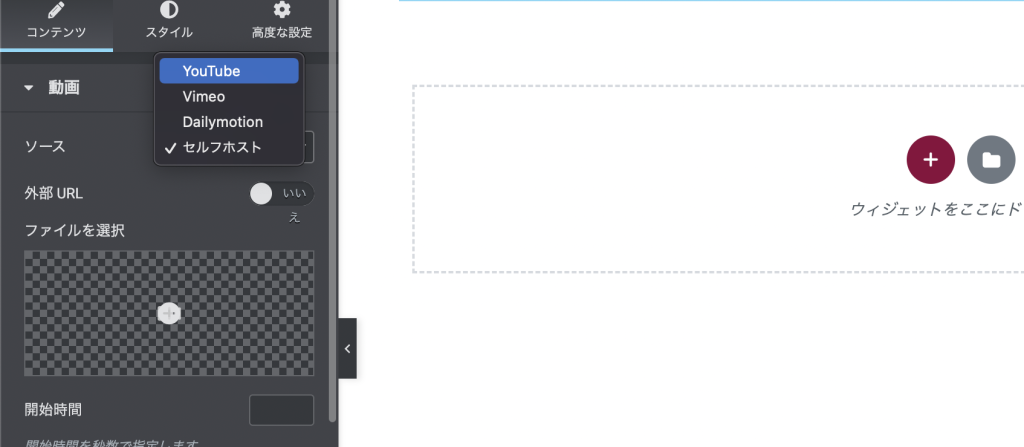
「Youtube」など動画のURLで表示できますが、今回はWordPressに動画をアップロードして表示させていきたいと思います。
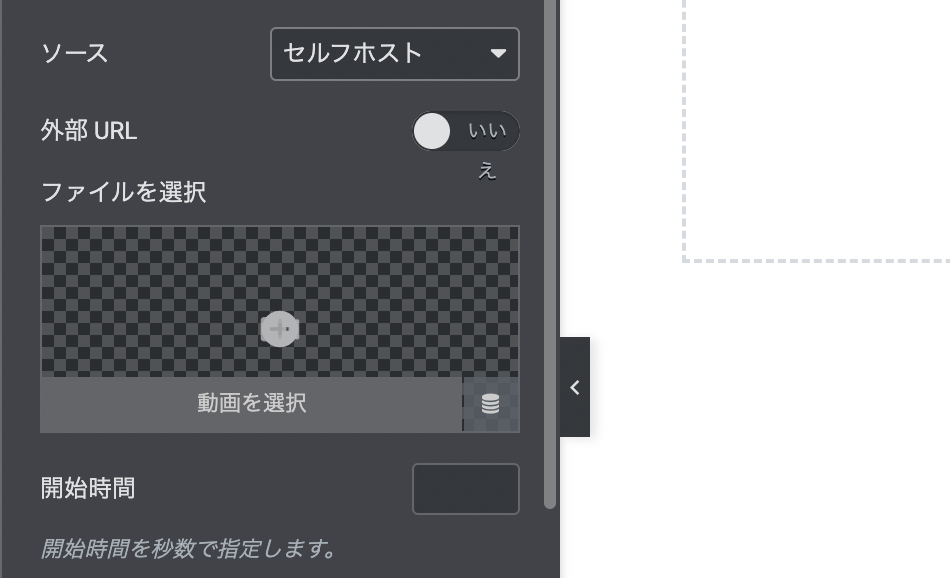
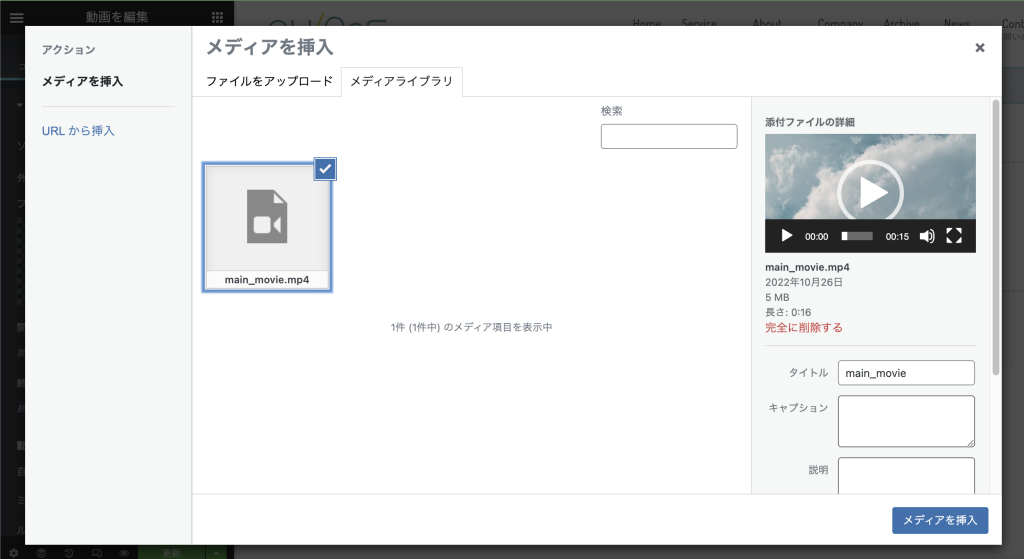
「セルフホスト」を選択します。ファイルを選択の項目が表示されるので、「動画を選択」をクリックします。表示させたい動画をアップロードし、メディアを挿入します。




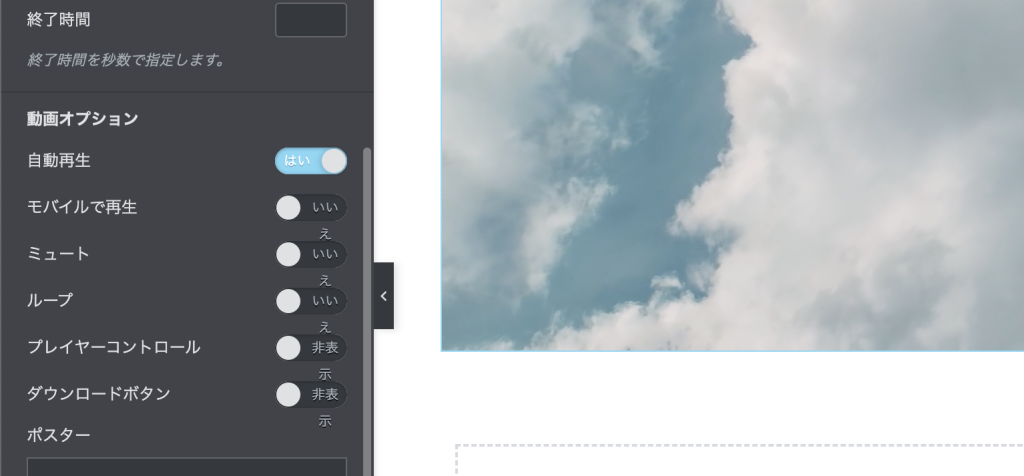
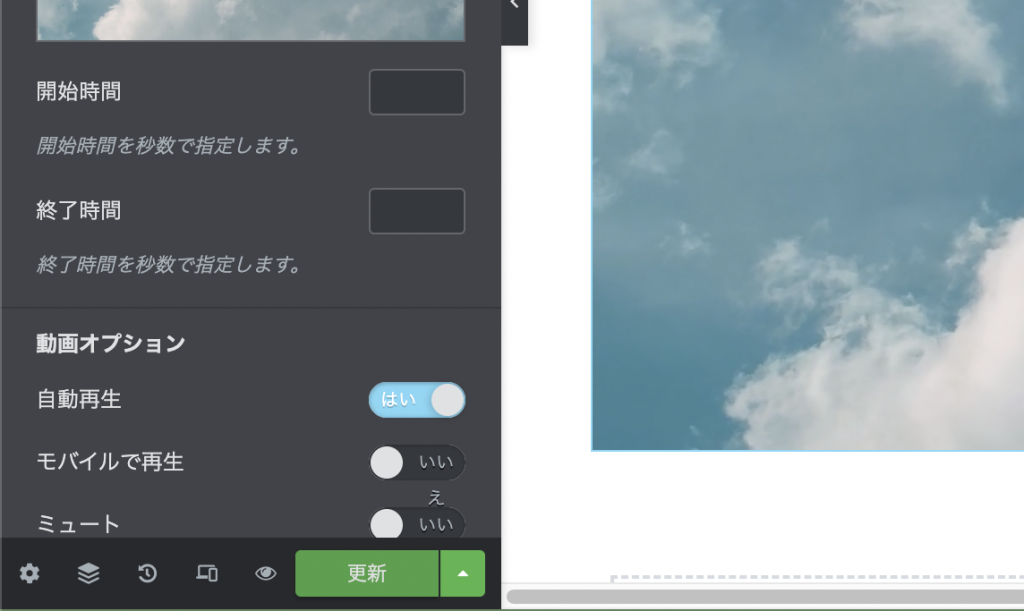
メニューを下にスクロールすると、「自動再生」や「ミュート」「ループ」などのオプションの選択も可能です。「プレイヤーコントロール」をOFFにするとユーザには映像が表示されるだけで操作することはできなくなります。
設定が完了したら、画面下の「更新」をクリックします。


以上でメインビジュアルの設定は完了です。
最後に実際に反映されているかチェックしてみてください。