ステップ1:フォントを選ぶ
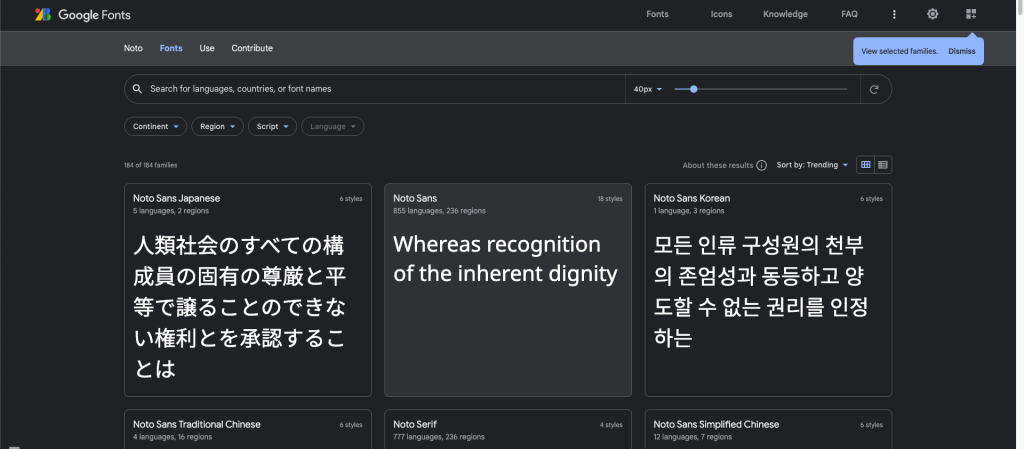
まずは「Google Fonts(https://fonts.google.com/noto/fonts)」にアクセスして、使用したいフォントをチョイスします。

Google フォントのWebサイトが開くので一覧の中からお気に入りのフォントをクリックしてください。
今回は、「Noto Sans Japanese」を例として設定してみます。
フォントのページに移動したら、下の方にスクロールします。
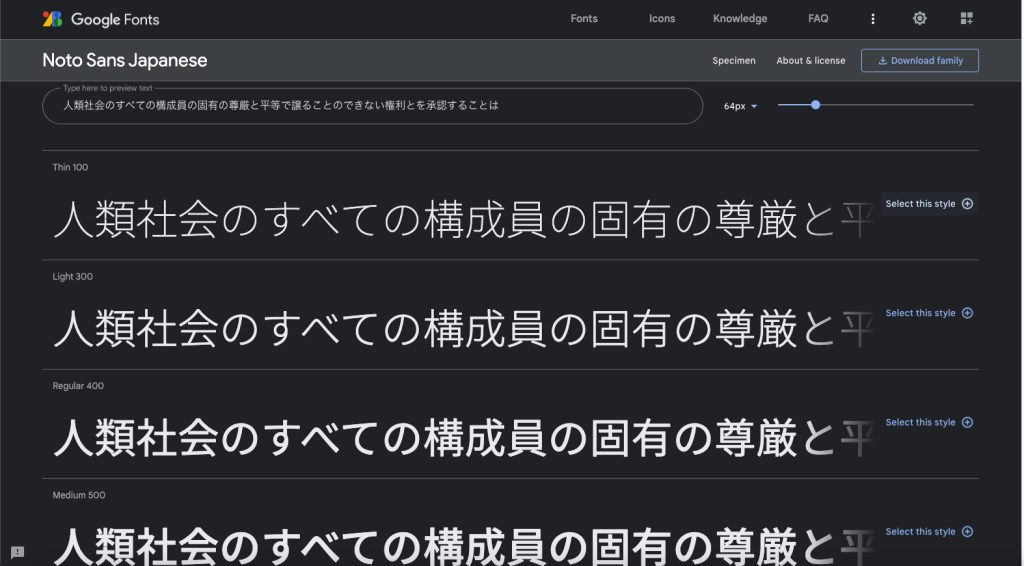
すると、「Styles」の項目が表示されて、さまざまな太さのフォントが表示されますので、ここで使うフォントの太さも合わせて選んでいきます。選択するには、「+ Select This Style」をクリックをします。
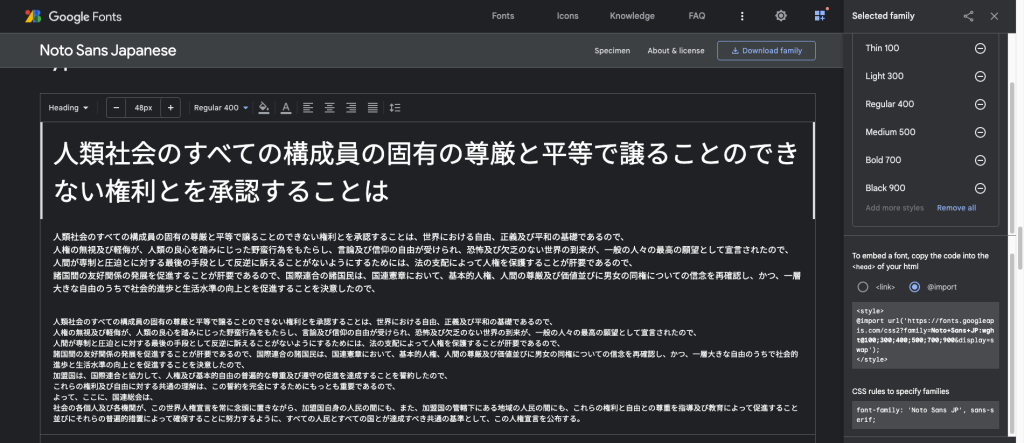
フォントが選ばれると、画面右側に「Selected family」という枠が表示されます。ここでどのフォントが既に選択されているかも確認できます。





組み合わせができたら、次のステップに進みます。
ステップ2:フォントを読み込む
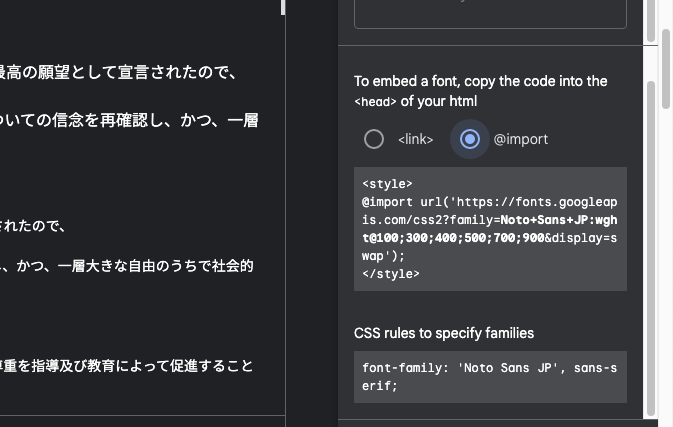
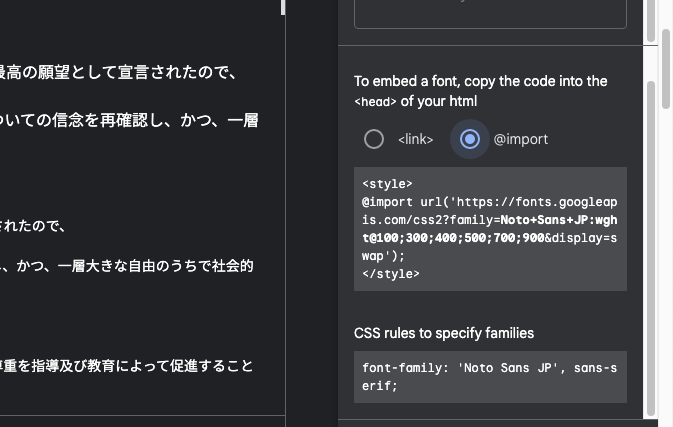
画面右下の「To embed a font, copy the code into the <head> of your html」 の項目を確認して、「@import」を選択します。
すると、<style>から始まるコードが表示されます。
このコードがWebサイトにWebフォントを読み込ませるための記述になります。
ここでは、最初の「<style>」と最後の「</style>」を除いた「@import url (‘https:// 〜」の部分をコピーします。

@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;300;400;500;700;900&display=swap');WordPressのダッシュボードに移動します。
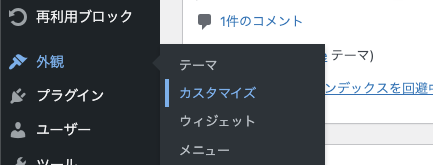
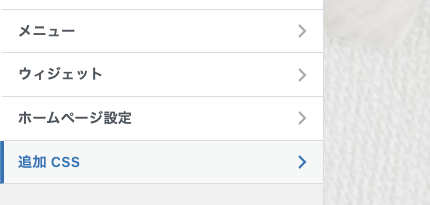
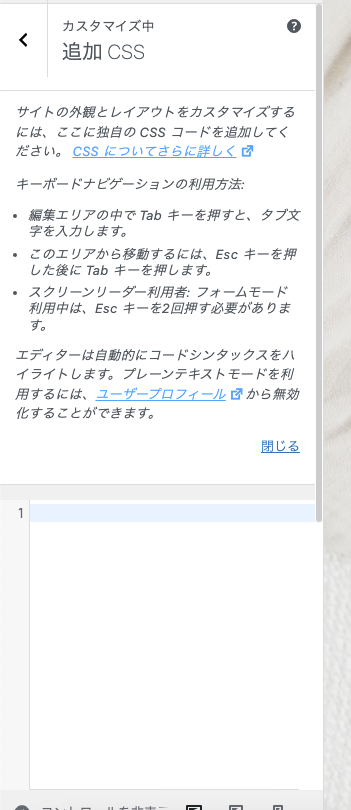
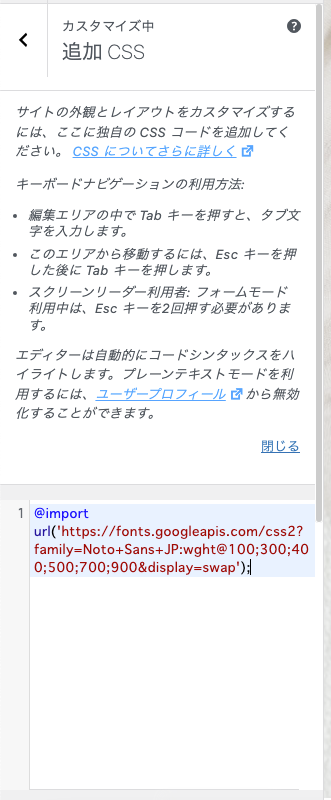
「外観」>「カスタマイズ」を開き、その中の「追加CSS」を開きます。
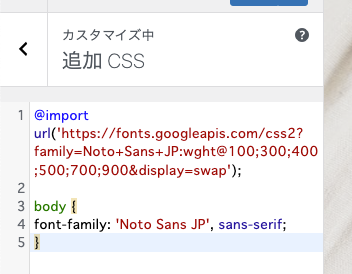
その中に、先ほどコピーした「@import〜」をペーストします。




ステップ3:フォントを反映させる
次に、読み込んだフォントをWebサイトに反映させます。
右下の「CSS rules to specify families」の項目を確認します。
「font-family:〜」から始まるコードがあるので、こちらをコピーします。

font-family: 'Noto Sans JP', sans-serif;今回は、わかりやすいようにWebサイト全体に反映させてみます。
そこで、全体を意味する「body」タグを設定してみます。
これで設定を「公開」させると作業は完了です!

今回使用したコードは以下の通りです。
/* Noto Sans Japanese フォント読み込み */
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;300;400;500;700;900&display=swap');
/* 全体にフォント反映 */
body {
font-family: 'Noto Sans JP', sans-serif;
}






