ロゴ画像を表示させる「ローディング」はこちら
「ローディング画面」でロゴ画像だけを表示させたい場合は、こちらの記事の手順で実装可能です。

今回の記事では、クルクルと回るようなアニメーションを表示させる方法をまとめてみました。
ローディング画面の実装
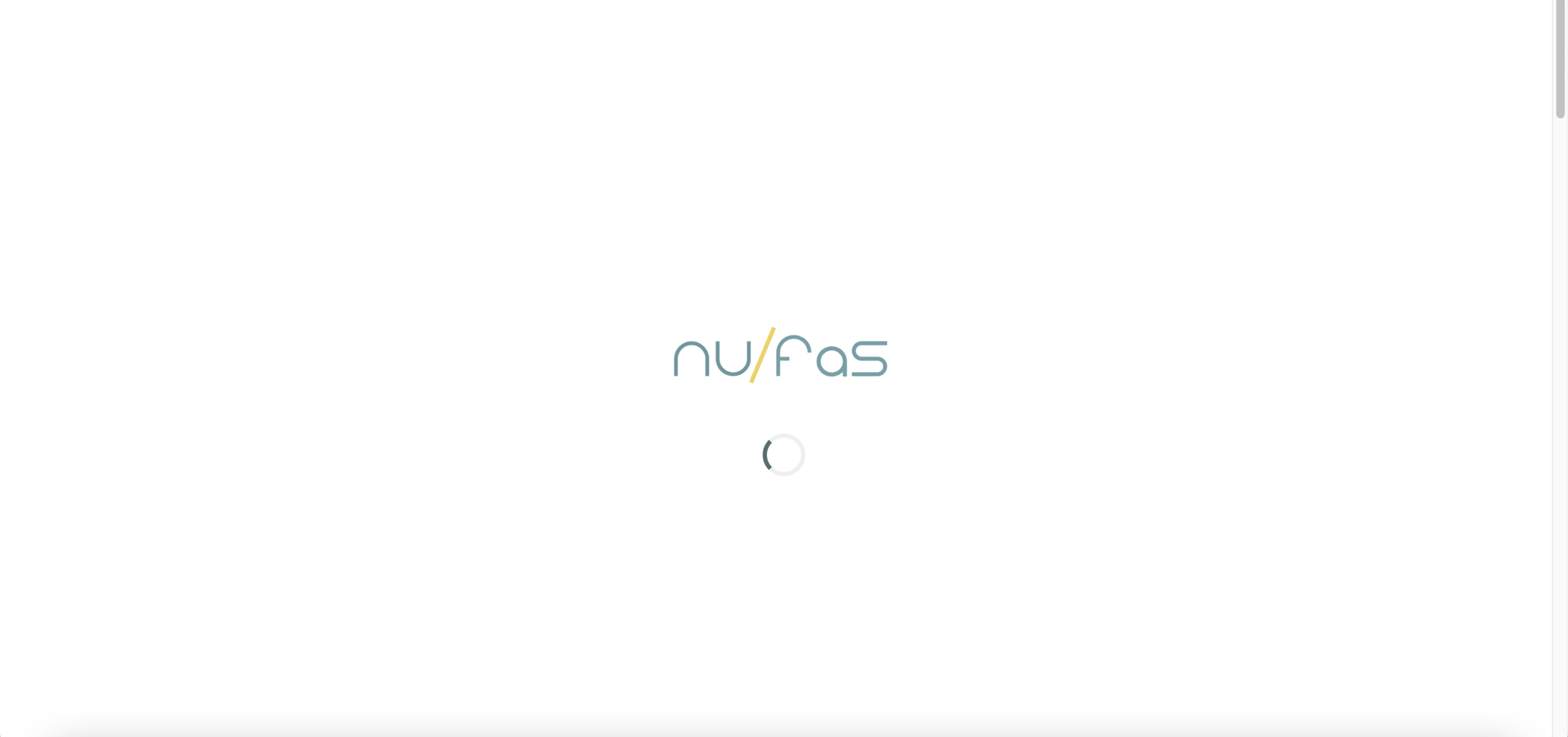
今回は、以下のようなトップページにアクセスした時の「ローディング(読み込み)画面」の実装を試してみます。
シンプルなロゴ表示のローディング画面です。
今回は、WordPressの環境で、テーマは「SWELL」を使っています。
SWELLにも対応したローディング画面を実装したい方はぜひ参考にされてみてください。
また、トップページでリロードする度に表示されるのは面倒なので、「ブラウザが開いている間は滞在を記録」し、2回目以降トップページが表示されてもローディング画面が表示されないように設定されています。
早速、やってみます。
SWELLの「子テーマ」をアップロード・有効化
今回はコードを上書きしたりするため、SWELLがバージョンアップした時にも対応できるよう、WordPressにSWELLの「子テーマ」をアップロードしていきます。
公式でSWELLの子テーマをダウンロード。

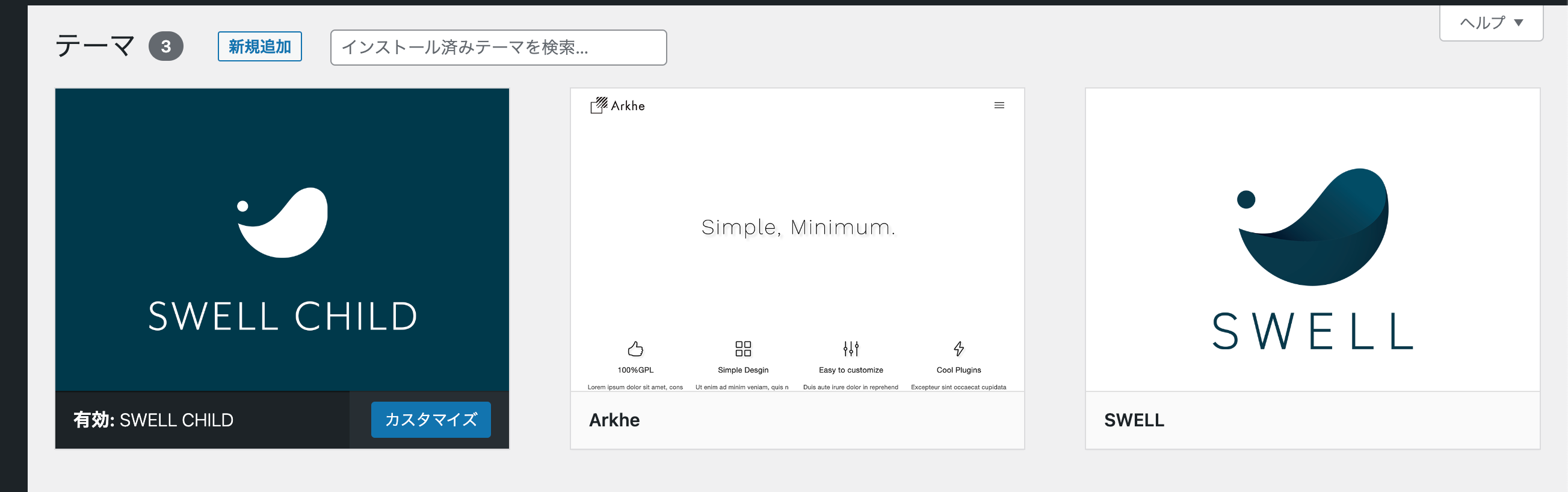
子テーマを対象のWordPressサイトにアップロードし、有効化させます。

子テーマを「header.php」を追加
レンタルサーバのファイルマネージャーもしくは、FTPを使って「header.php」を複製していきます。
子テーマに複製することによってそちらが優先されて読み込まれるようになります。
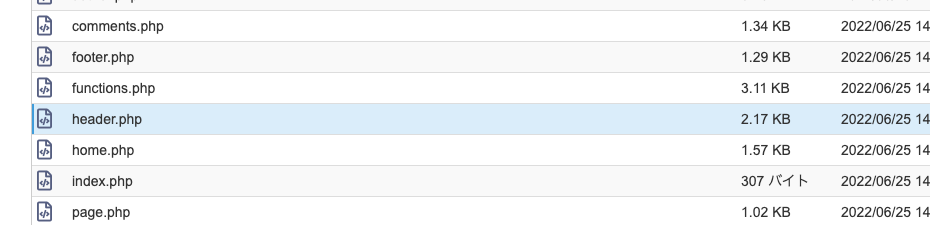
親テーマ内から「header.php」をコピー。
基本的なサイトだと、「public_html/[サイト名]/wp-content/themes/swell」内に「header.php」があるので、コピーします。

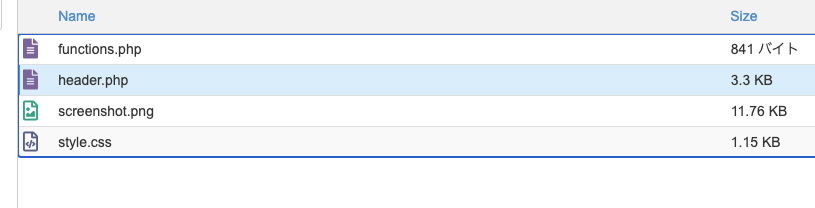
子テーマフォルダ内に貼り付けます。
基本的なサイトだと、「public_html/[サイト名]/wp-content/themes/swell_child」内に「header.php」をペーストします。

これでコードを追加する準備ができました。
コードを追加する
コードを追加していきます。
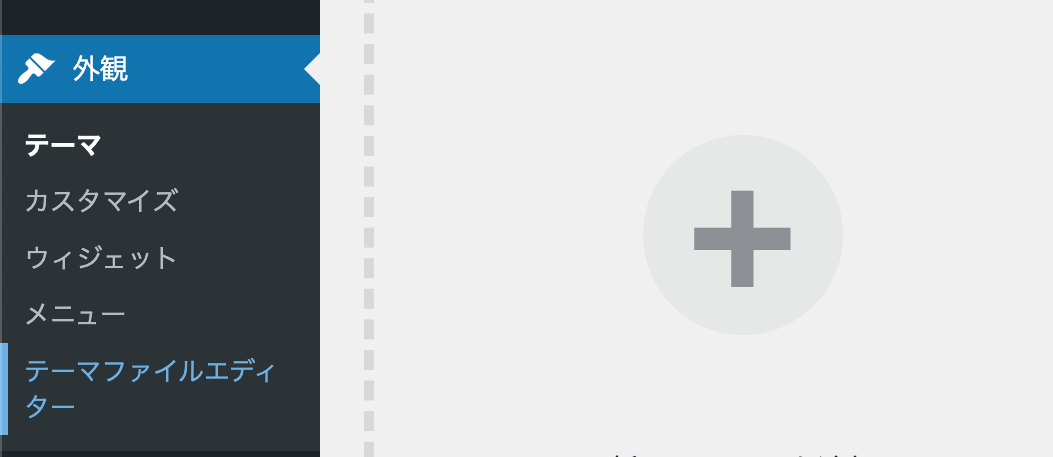
WordPressのダッシュボード内「外観」>「テーマファイルエディター」を開きます。

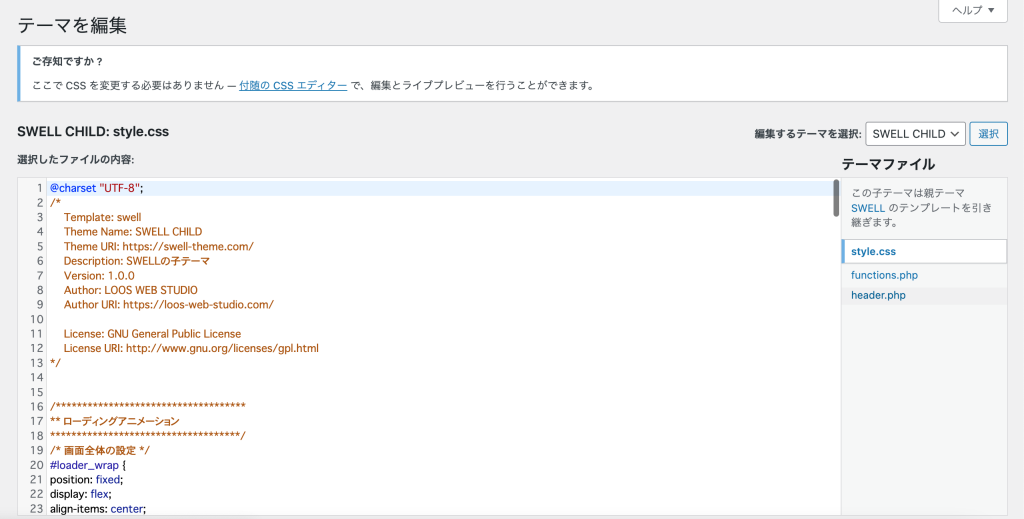
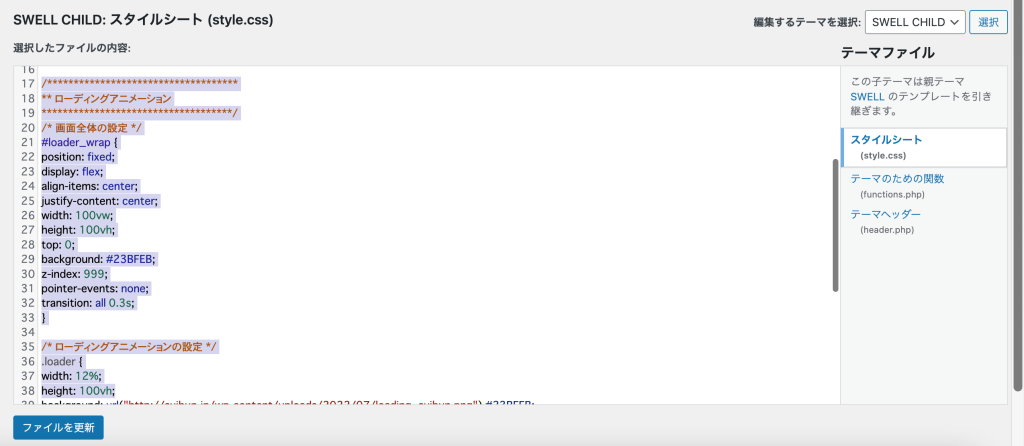
「styles.css」に「CSS」を追加
「styles.css」に「CSS」を追加します。


貼り付けるコードは以下のものを使用します。
この時、中央に表示させる画像とそのサイズ、背景色も好みのデザインに変更してください。
/************************************
ローディングアニメーション
************************************/
/* 画面全体 */
#loader_wrap {
z-index: 999;
position: fixed;
display: flex;
align-items: center;
justify-content: center;
width: 100vw;
height: 100vh;
top: 0;
background: #fff;
pointer-events: none;
transition: all 0.4s;
}
/* ぐるぐる */
.loader-rotate {
width: 40px;
height: 40px;
margin: 0 auto;
border-radius: 50%;
border: solid 4px;
border-color: #4c6d70 #00000010 #00000010;
position: relative;
animation: spin 1s infinite linear;
}
/* ************************************
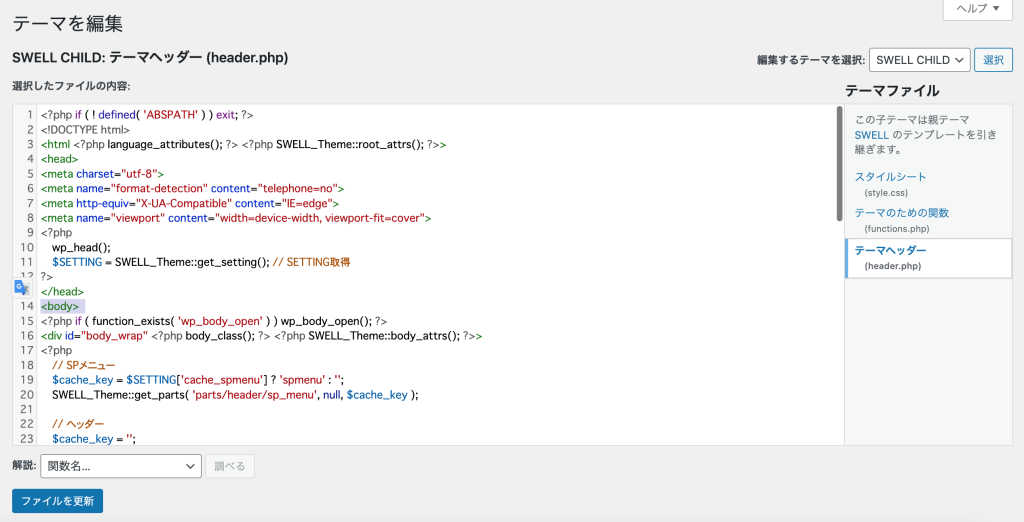
************************************ */「header.php」に「HTML」と「Javascript」を追加
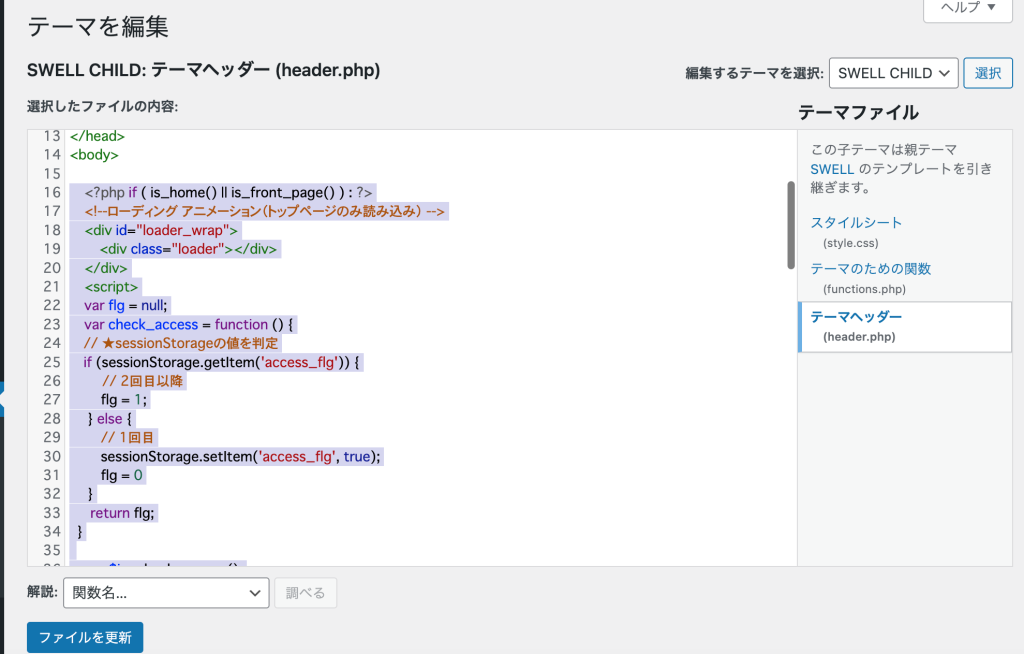
「body」タグの直後に追加します。


追加するコードは以下の通りです。
トップページのみにこのスクリプトを読み込ませるため、条件分岐をさせてスクリプトも読み込ませます。
<body>
<!--ローディング アニメーション(トップページのみ読み込み) -->
<?php if ( is_home() || is_front_page() ) : ?>
<div id="loader_wrap">
<div class="loader">
<div class="loader-rotate"></div>
</div>
</div>
<script>
var flg = null;
var check_access = function () {
// sessionStorageの値を判定
if (sessionStorage.getItem('access_flg')) {
// 2回目以降
flg = 1;
} else {
// 1回目
sessionStorage.setItem('access_flg', true);
flg = 0
}
return flg;
}
var $i = check_access();
const loader = document.getElementById("loader_wrap");
if($i == 0){
// 1回目アクセスの処理
// 3秒後にopacityを「0」にする
setTimeout(() => {
loader.style.opacity = 0;
}, 3000);
// アニメーション終了後に要素を取り除く
loader.addEventListener("transitionend", () => {
loader.remove();
});
}else{
// 2回目アクセスの処理
// 読み込ませないようにすぐ要素を取り除く
loader.remove("loader_wrap");
}
</script>
<?php endif; ?>
<!--ローディング アニメーション(トップページのみ読み込み) -->
・・・
・・・
以上で作業は完了です!
トップページにアクセスするとローディング画面が表示されるはずです!
ロゴ画像とアニメーションを両方表示させたい場合
ロゴ画像を表示させつつ、その下にぐるぐる回るローディングを表示させたい場合の書き方も残しておきます。
以下のコードで実装できます。
「header.php」はそのままで、「style.css」を書き換えるだけで実現可能です!
/************************************
ローディングアニメーション
************************************/
/* 画面全体 */
#loader_wrap {
z-index: 999;
position: fixed;
display: flex;
align-items: center;
justify-content: center;
width: 100vw;
height: 100vh;
top: 0;
background: #fff;
pointer-events: none;
transition: all 0.4s;
}
/* ローディングアニメーション */
.loader {
width: 14%;
height: 100vh;
background: url("画像のURL") #fff;
background-repeat: no-repeat;
background-position: 50%;
background-size: contain;
opacity: 0;
animation: blinkAnime 3s infinite linear;
}
@keyframes blinkAnime {
0% {opacity: 0;}
30% {opacity: 1; }
100% {opacity: 1; }
}
@media screen and (max-width:768px) {
.loader {
width: 30%;
}
}
.loader-rotate {
width: 40px;
height: 40px;
border-radius: 50%;
border: solid 4px;
border-color: #4c6d70 #00000010 #00000010;
position: relative;
animation: spin 1s infinite linear;
margin: 0 auto;
top: 60vh;
}
/* ************************************
************************************ */
簡単に動作できますので、ぜひ実装してみてください!