手軽に「WordPress」の開発環境を作成できる「Local(ローカル)」を使って、
実際にローカル環境を構築する手順をまとめてみました。
10分もあれば作成できてしまうので、ぜひ活用いただければと思います!
「Local」のダウンロード
以下のURLにアクセスして、「Local」をダウンロードします。
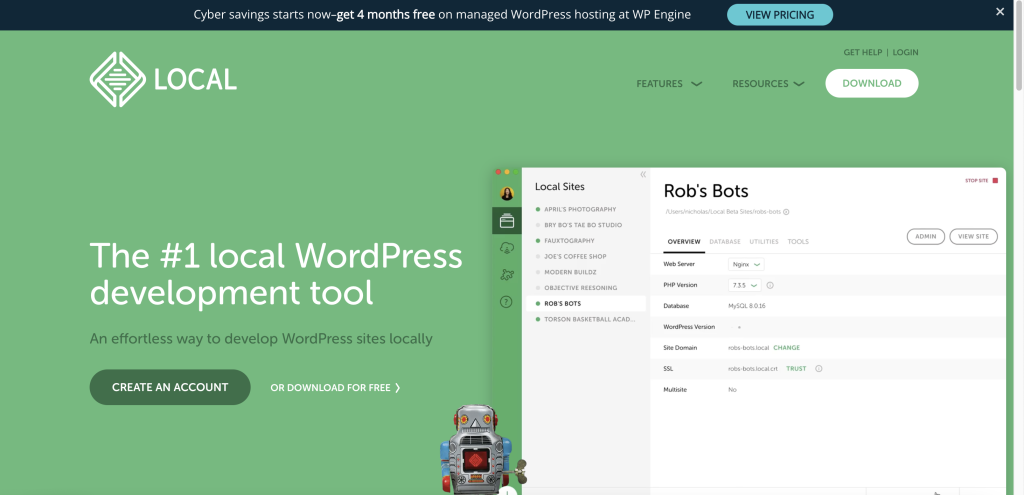
「Local」のWebサイトにアクセスできたら、画面右上の「DOWNLOAD」をクリックします。
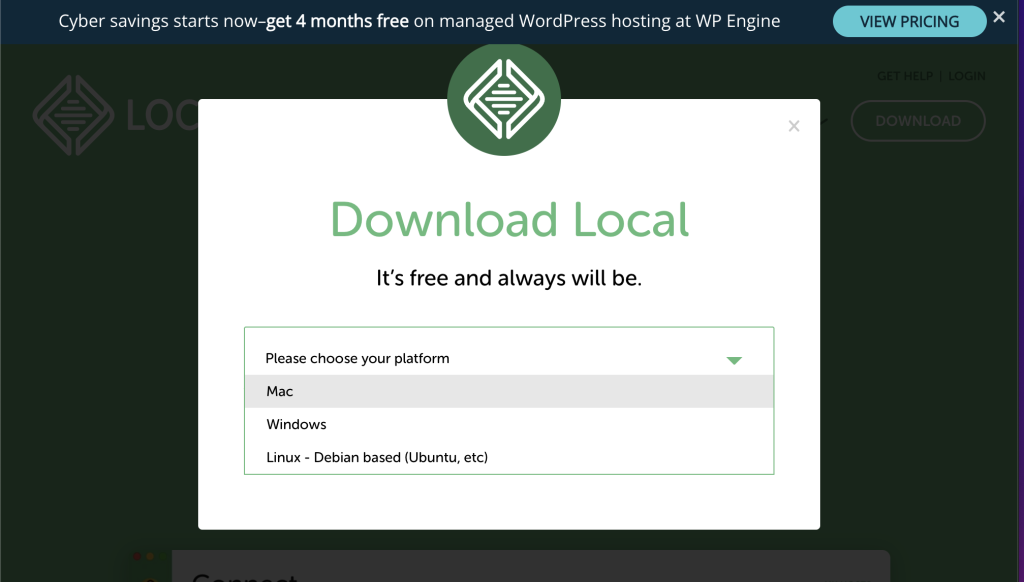
その後、プラットフォームの選択が表示されるので、ご自身で利用されているOSを選択します。
筆者の場合は、Mac OSを利用しているため、Macを選択しました。
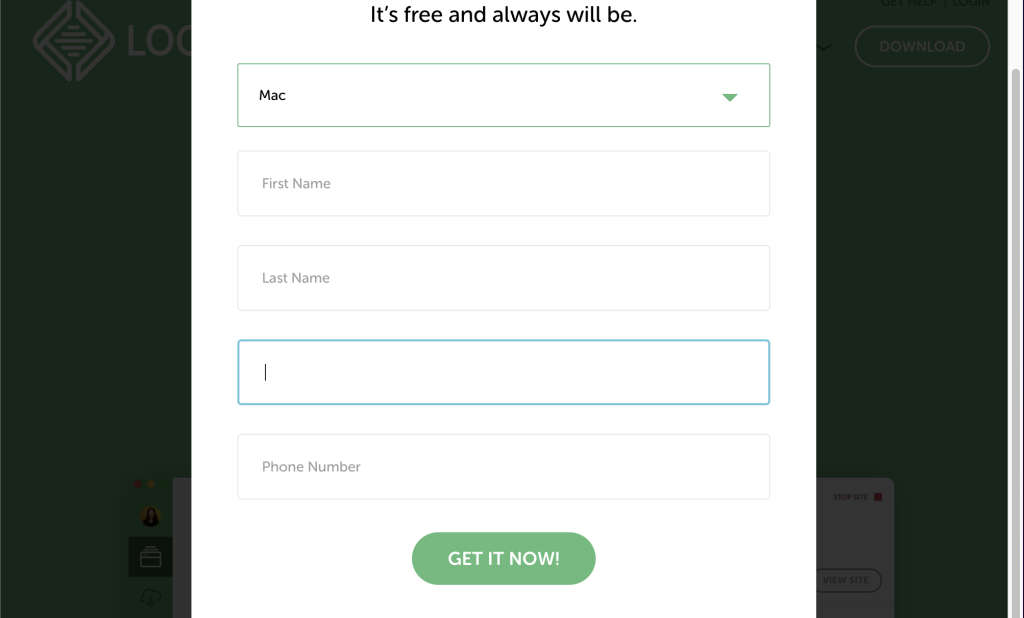
ユーザ情報を入力する画面が表示されるので、「Email」だけ入力して、「GET IT NOW」をクリック。




以上のステップでインストーラーがダウンロードされます。
「Local」のインストール
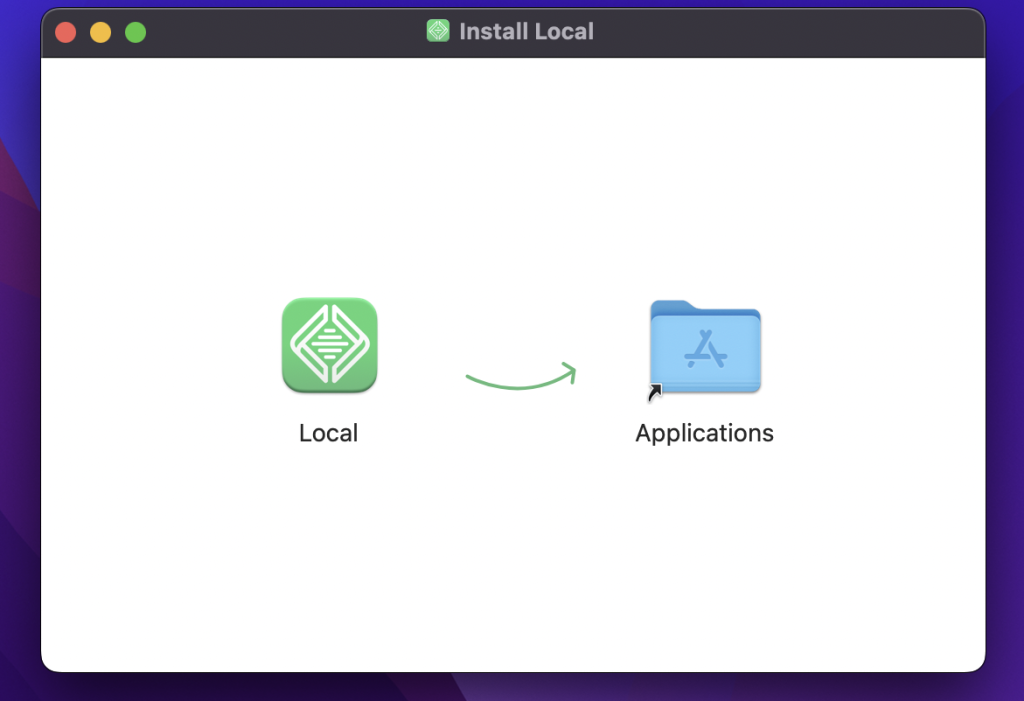
ダウンロード完了後、「Local」のdmgファイルを開き、インストールします。
(MacOSの場合は「ドラッグ&ドロップ」でインストールが可能です。)
あとは、アプリケーションに追加された「Local」を開くだけです。
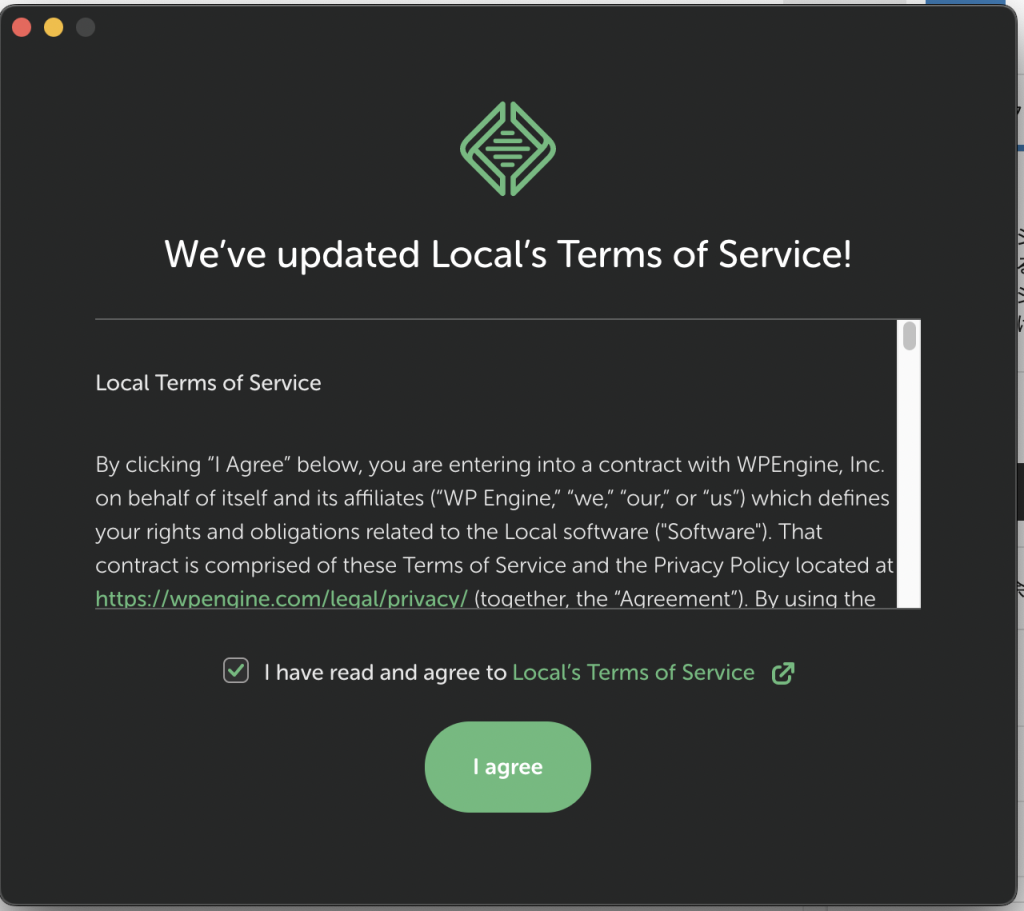
アプリケーション起動後に英字の「利用規約」が表示されますが、チェックを入れて、「I agree(同意)」を選択します。




以上で、インストールは完了です。
Webサイトを構築する
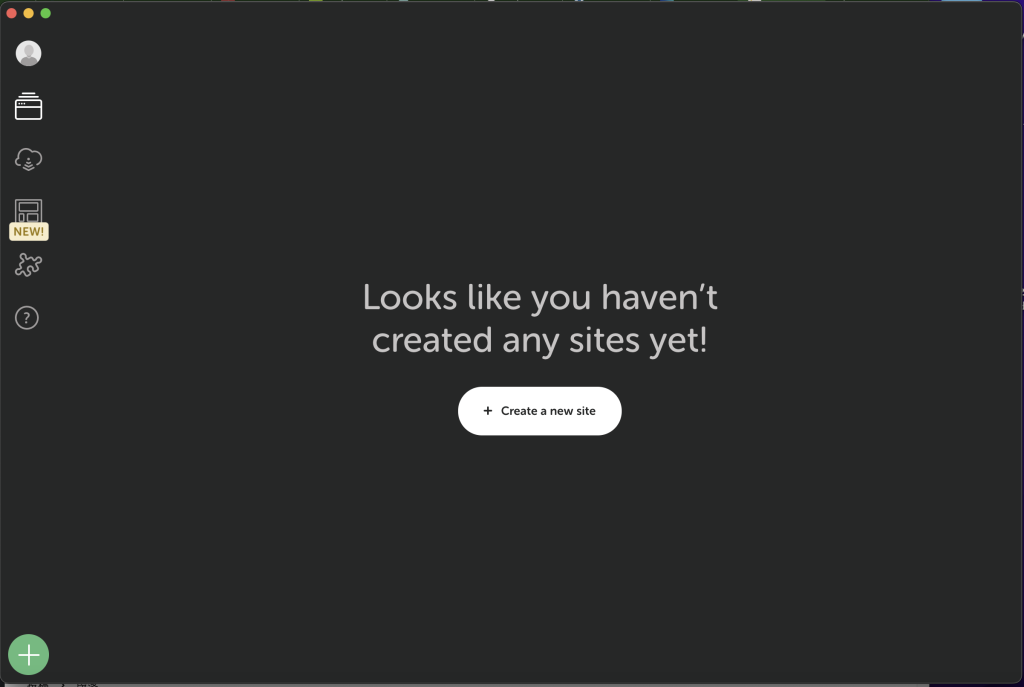
実際に、Webサイトを構築して開発環境を作成してみます。
「+ CREATE A NEW SITE」ボタンをクリックします。
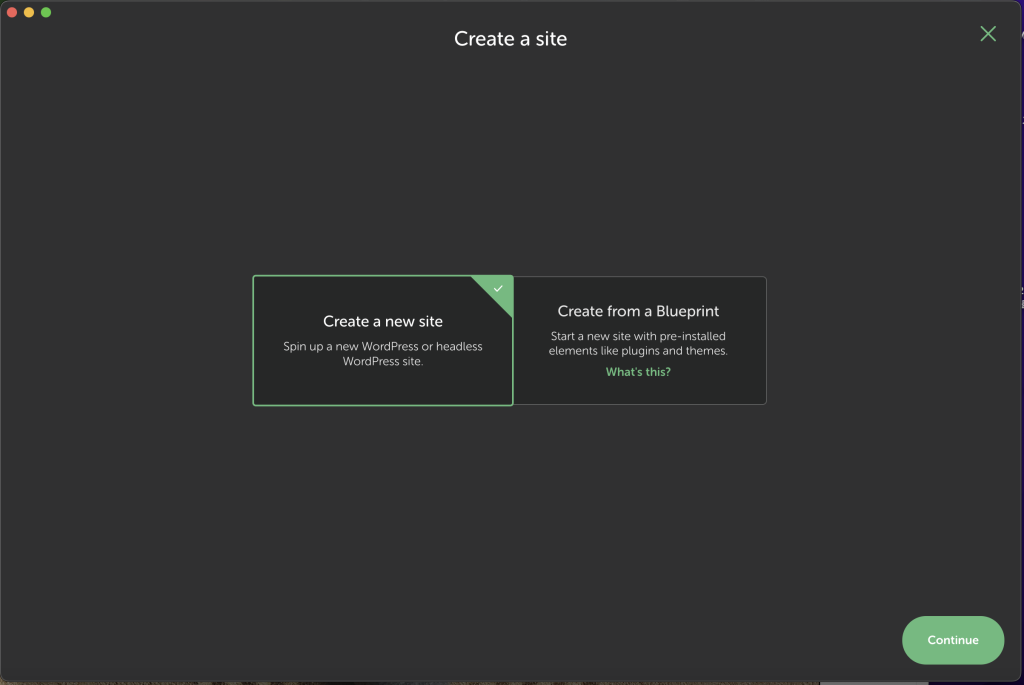
「Create A New Site」と「Create from a Blueprint」と2つの選択肢が表示されます。
ここでは、「Create A New Site」を選んだまま「Continue」をクリックします。
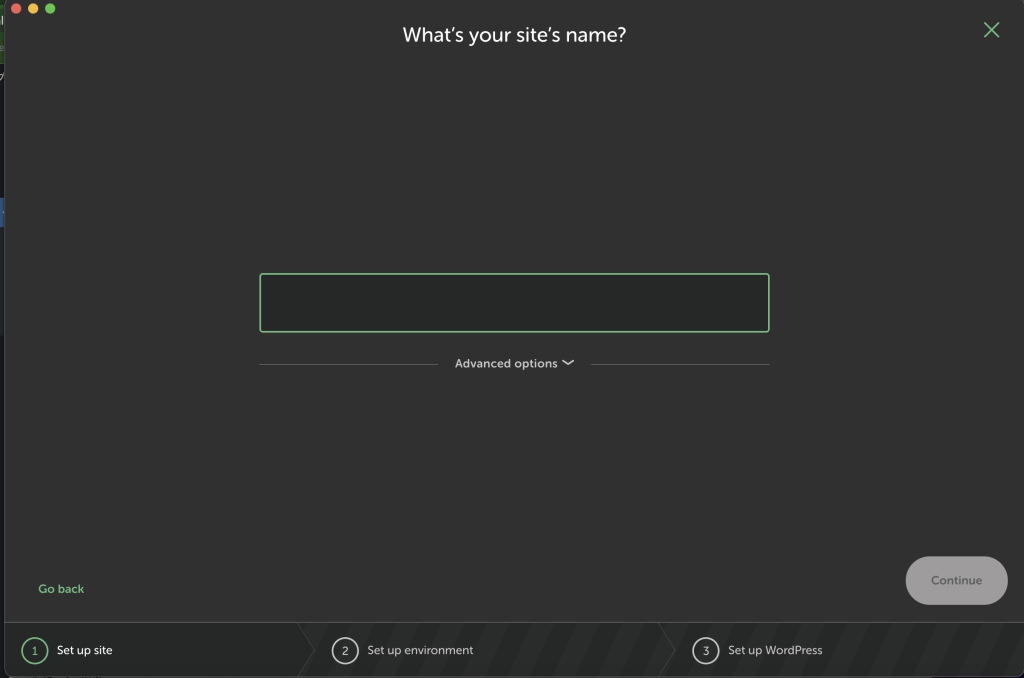
「What’s your site’s Name?」と表示されるので、入力欄に「サイト名」を入力します。



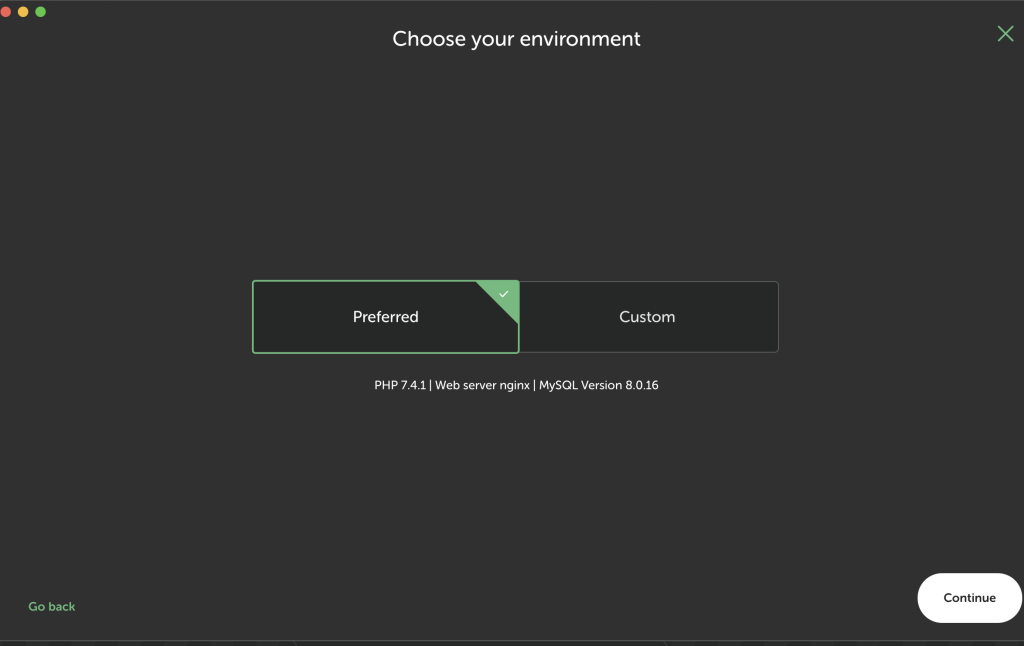
開発環境について、PHPのバージョンやSQLのバージョン・Webサーバの種類をカスタマイズできます。
特に問わない場合は、そのまま進みます。
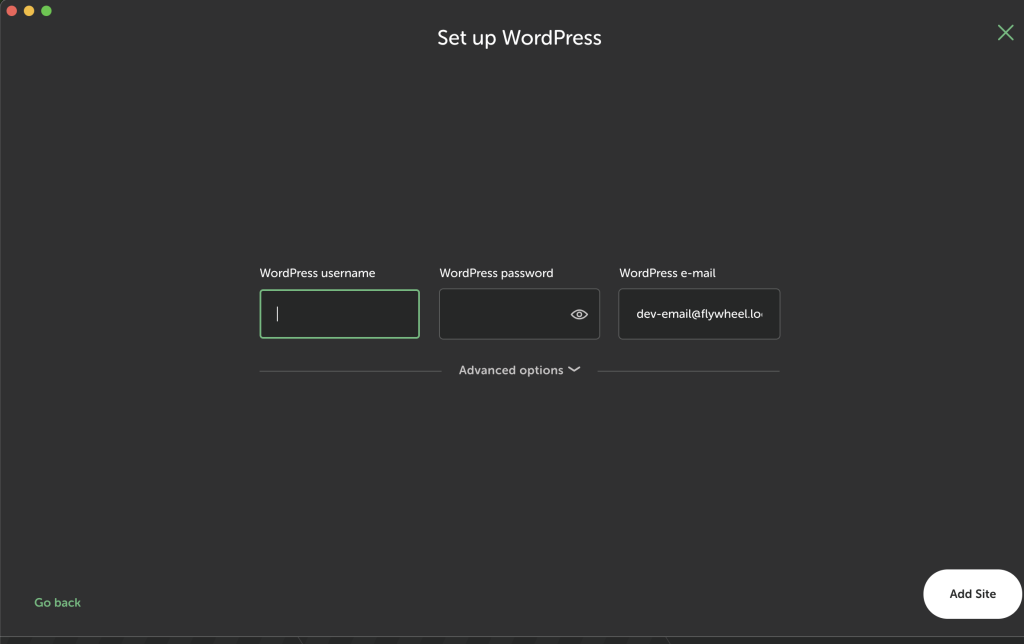
次に、WordPressの「ユーザ名」「パスワード」「メールアドレス」を設定します。任意の値を入力し、「Add Site」をクリックします。


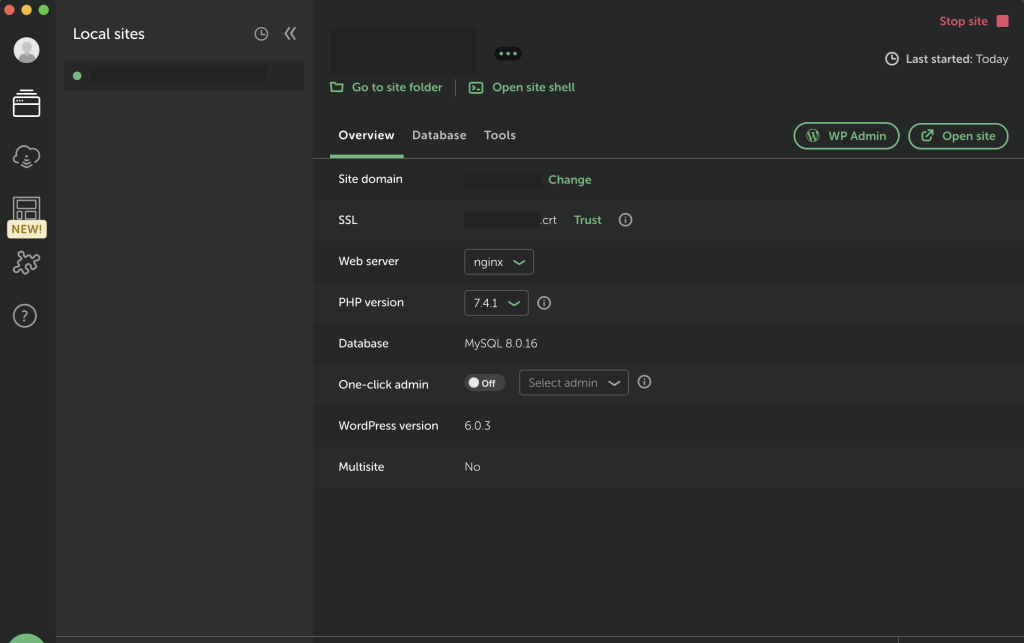
サイトが作成されました!
一覧ページに作成したサイト名が表示されるようになります。

作成したサイトにアクセス・管理者ログインする
アクセス・管理者にログインする方法はとても簡単です。
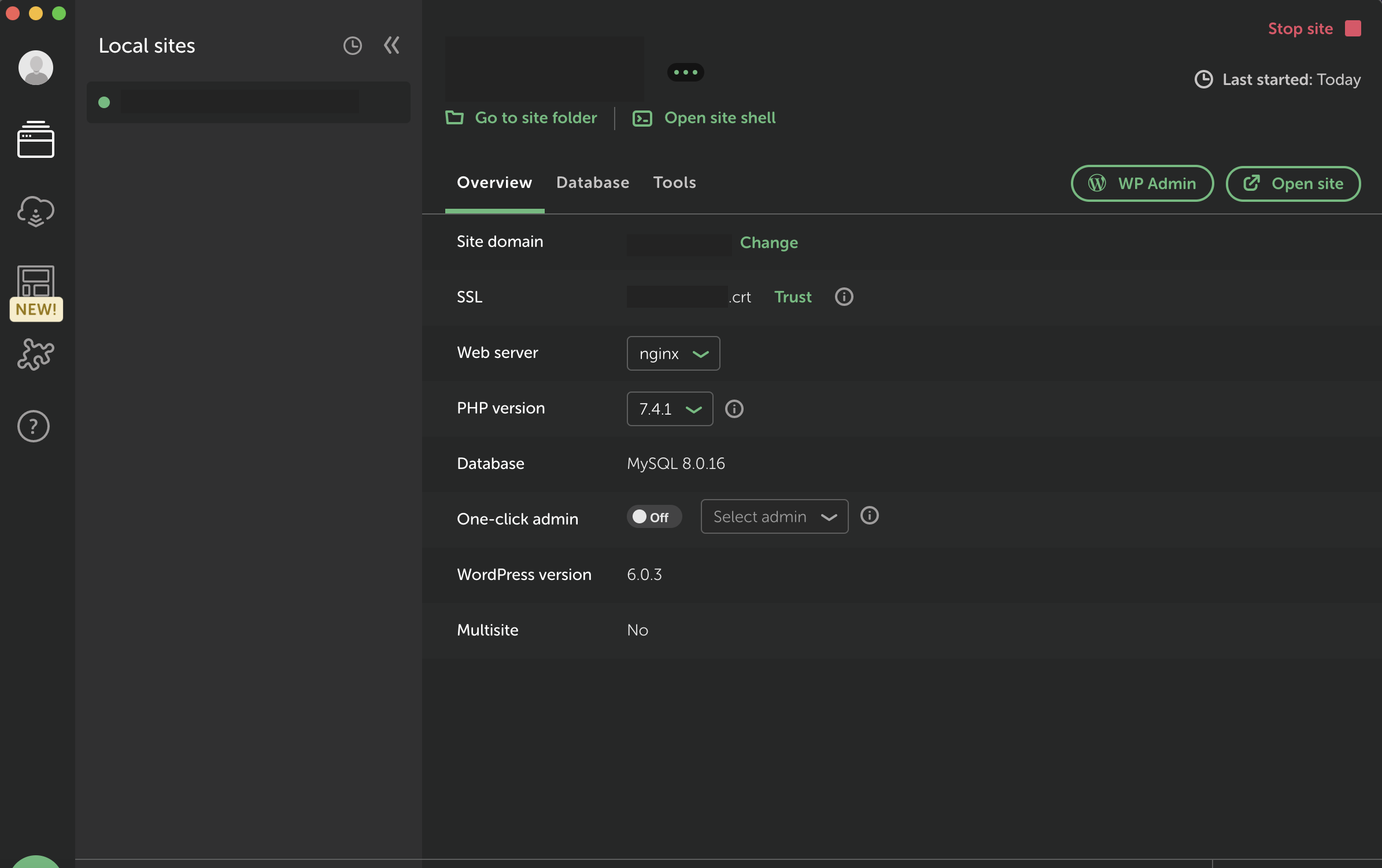
画面右上の「WP Admin」と「Open Site」それぞれのボタンでアクセスが可能です。

以下のように画面が切り替わります。


あとは、通常通り開発環境として利用すればOKです!