目次
通常、ワードプレスで「SVGファイル」はアップロードできない。
最近よく聞くようになった「SVG」形式のファイルですが、
通常、WordPressではアップロードすることができないようになっています。
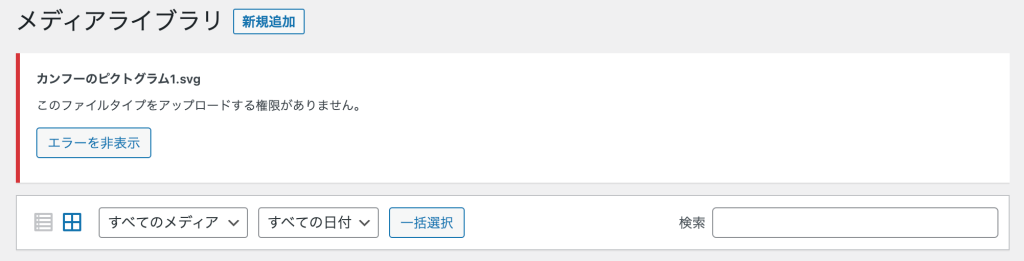
「ICON MONO(https://icooon-mono.com/)」でファイルをダウンロードして試してみましたが、エラーになってしまいます。


このエラーを解消し、アップロードする方法をまとめましたのでご紹介します。
「SVG」をアップロードできるようにするプラグイン
今回はとっても簡単なプラグインを使った方法をご紹介します。
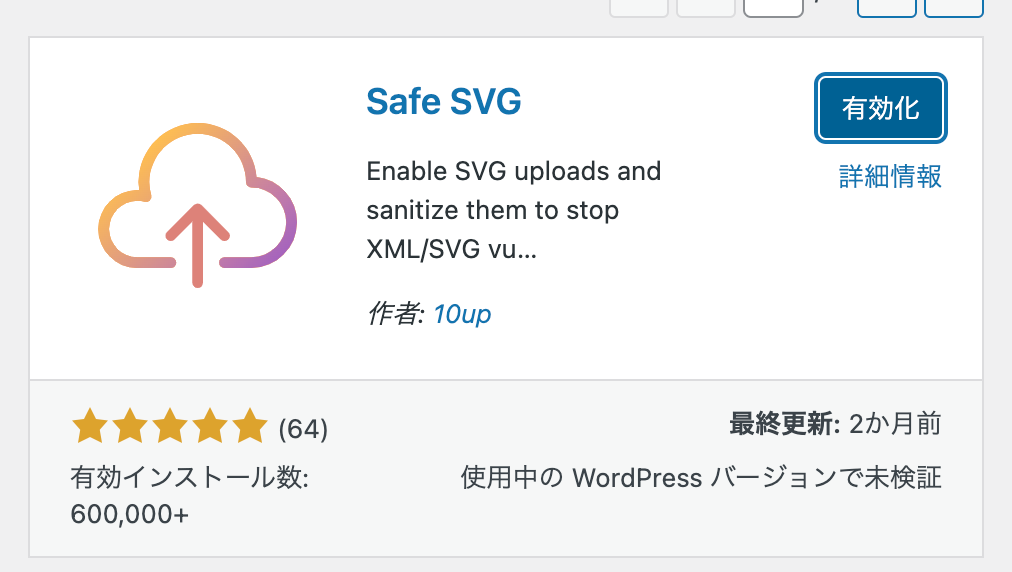
SVGファイルをアップロードできるようにするプラグイン「Safe SVG」です。
WordPress.org


Safe SVG
Enable SVG uploads and sanitize them to stop XML/SVG vulnerabilities in your WordPress website.
導入も簡単なので、インストールと使い方をまとめていきます。
「Safe SVG」のインストール
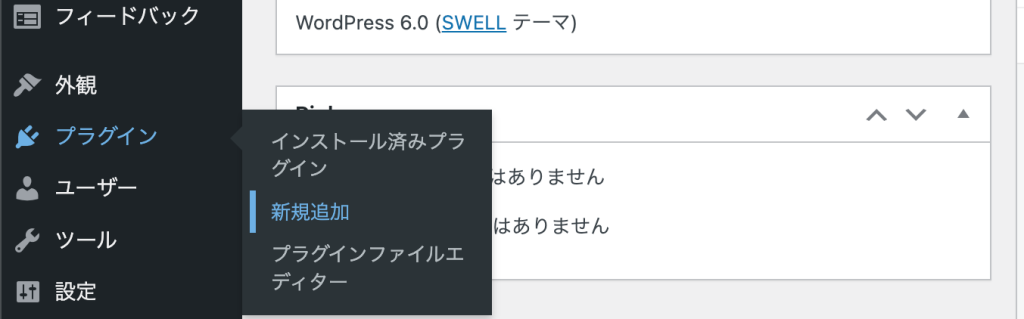
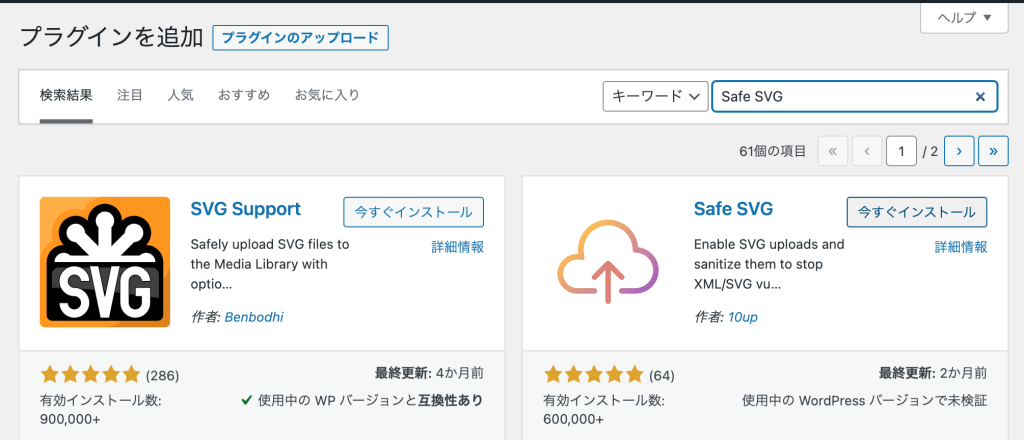
WordPressのダッシュボードから、「プラグイン」>「新規追加」をクリックします。
「プラグインを追加」の画面が表示されるので、キーワード検索欄に「Safe SVG」と入力してサーチします。検索結果に出てきたら「今すぐインストール」を選択し、その後「有効化」させます。




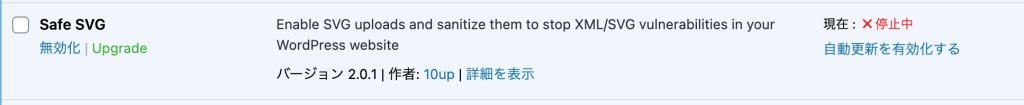
プラグインのインストールが完了したら、プラグインの一覧をチェックします。
上記の画像のように枠の色が青色になっていれば有効化されているので、作業は完了です。
実際にアップロードする
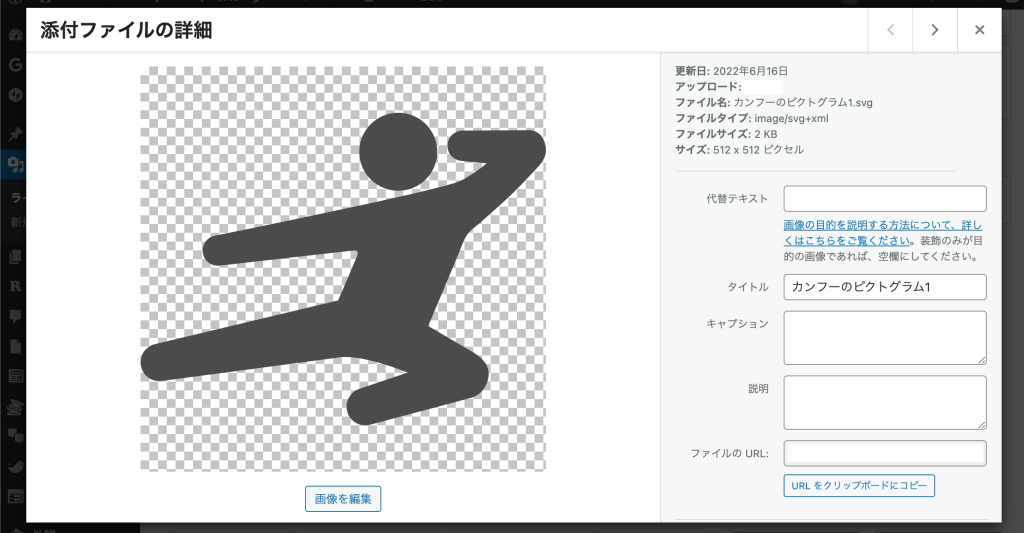
あとはアップロードするだけです!
再度、アップロードを試してみると…SVGファイルのアップロードが無事にできました!

とっても簡単にインストールと利用ができるので、ぜひお試しください。