広告を契約する
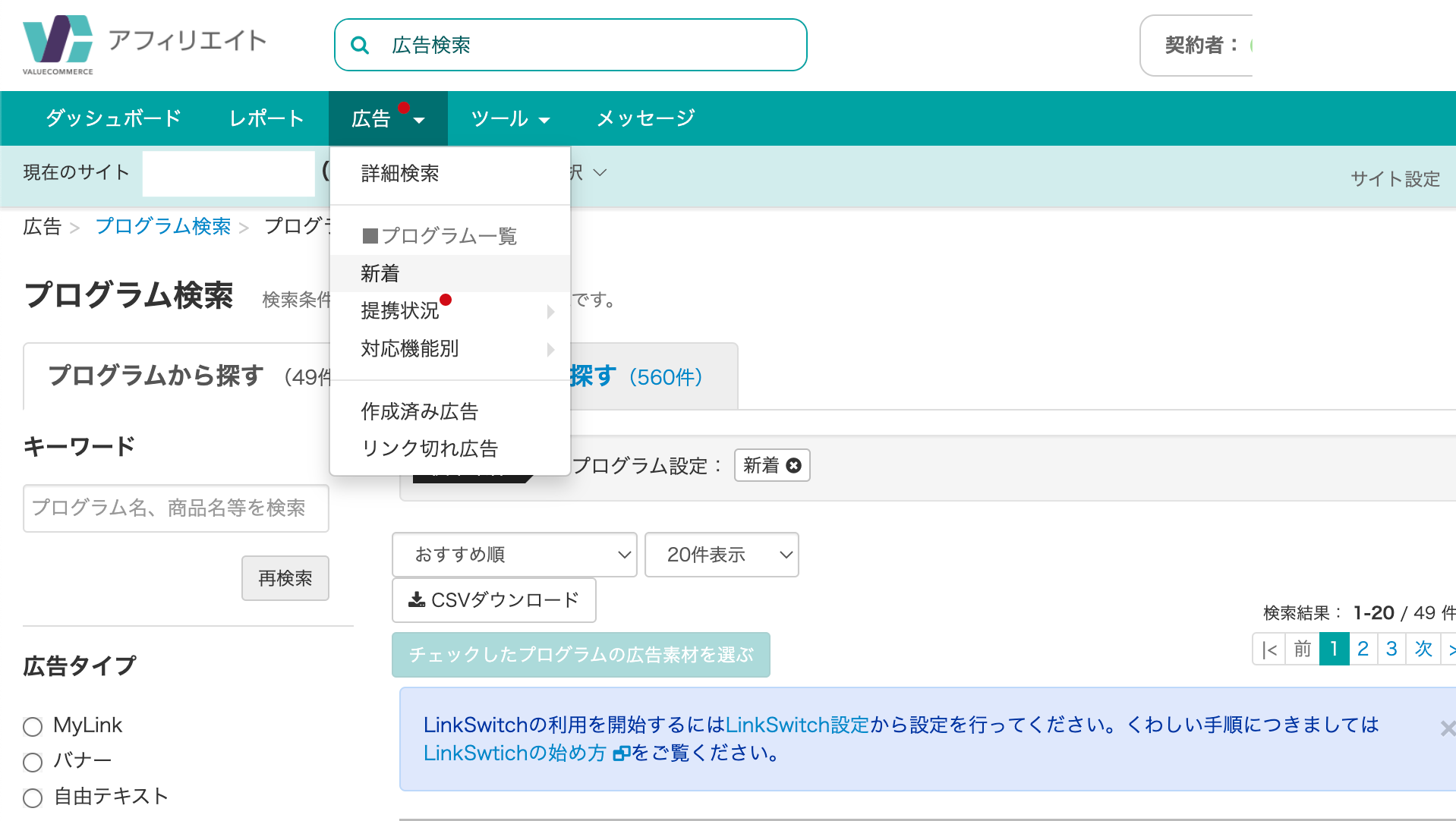
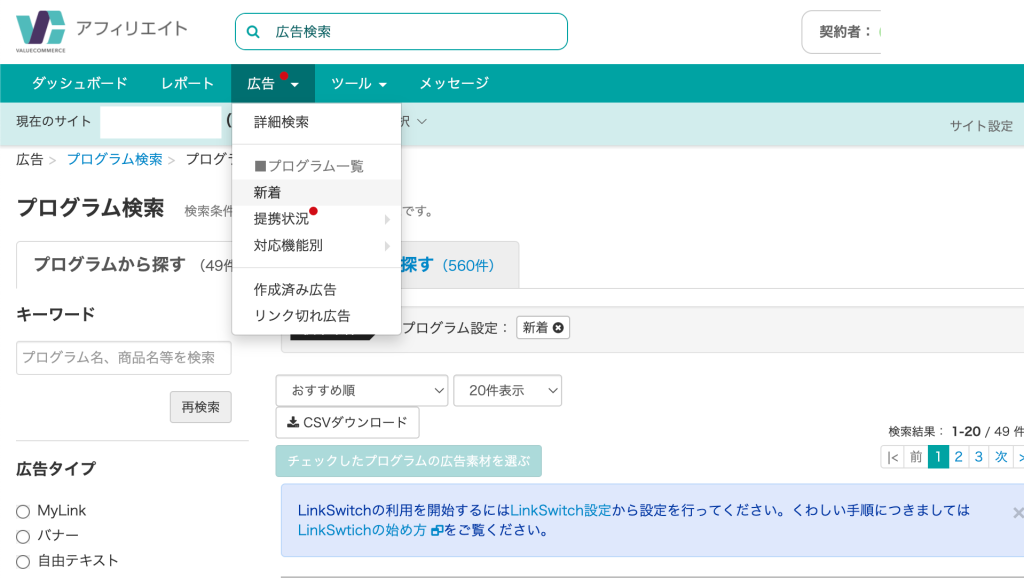
まずは、ダッシュボードにログインをして、メニューの「広告」から当てはまるものを選びます。
既にプログラムを契約済みの場合は、「広告」>「提携状況」>「提携済み」
これからまだ一切触れていないという方は、「広告」>「新着」
もしくは、契約したいプログラムが決まっている場合には、一番上の「広告検索」の欄に直接入力をして調べるととても早いです。
今回は、「楽天モバイル」のプログラム契約を例に進めていきたいと思います。



調べた中から、「楽天モバイルアフェリエイトプログラム」を探し、右上の「広告素材を選ぶ」をクリックします。

契約はこれで完了です。
広告コードの取得
貼りたい広告を選び、右側にある「広告作成」ボタンをクリックします。

すると、画面少し下に「取得済み広告コード」の欄が表示されます。
この中の「広告タグ」をコピーしておきます。

これでコードの取得は完了です。
続いてはWordPressで実際に設置の作業を行っていきます。
広告の設置(投稿・固定ページ内に設置する場合)
WordPressの投稿・固定ページ内に設置する場合は、
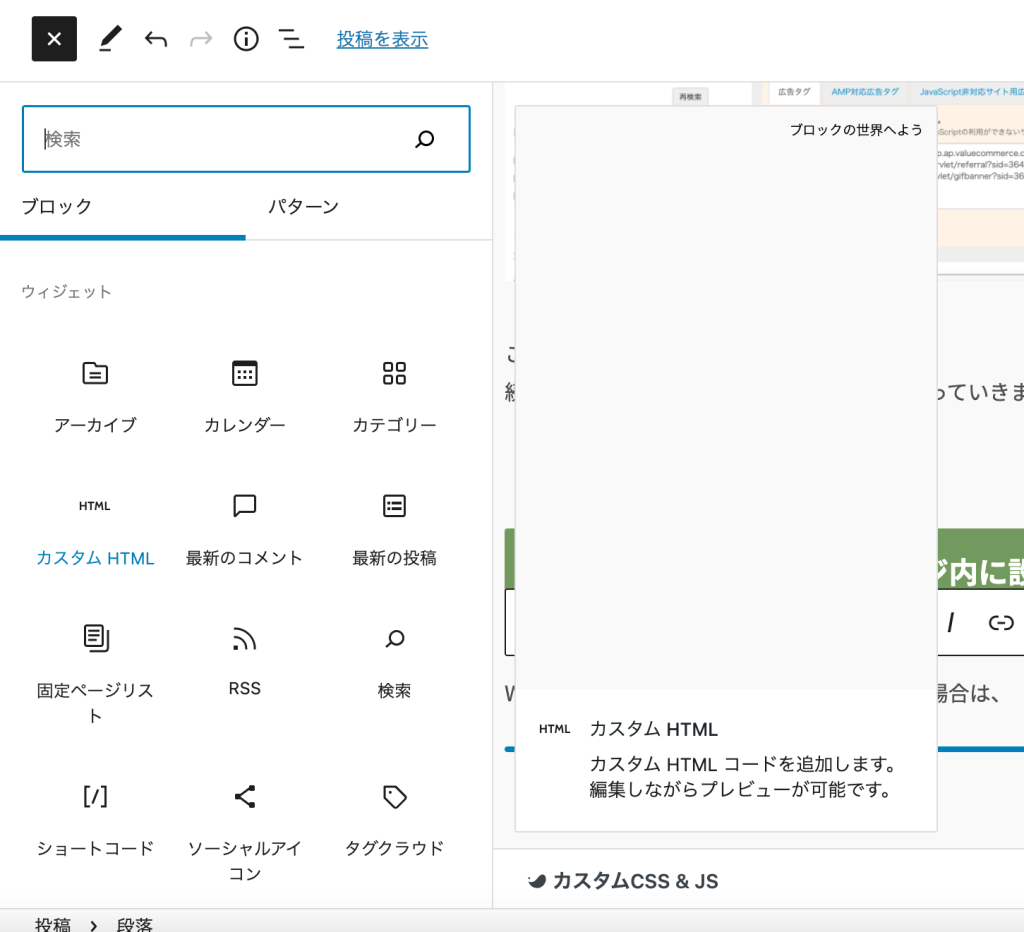
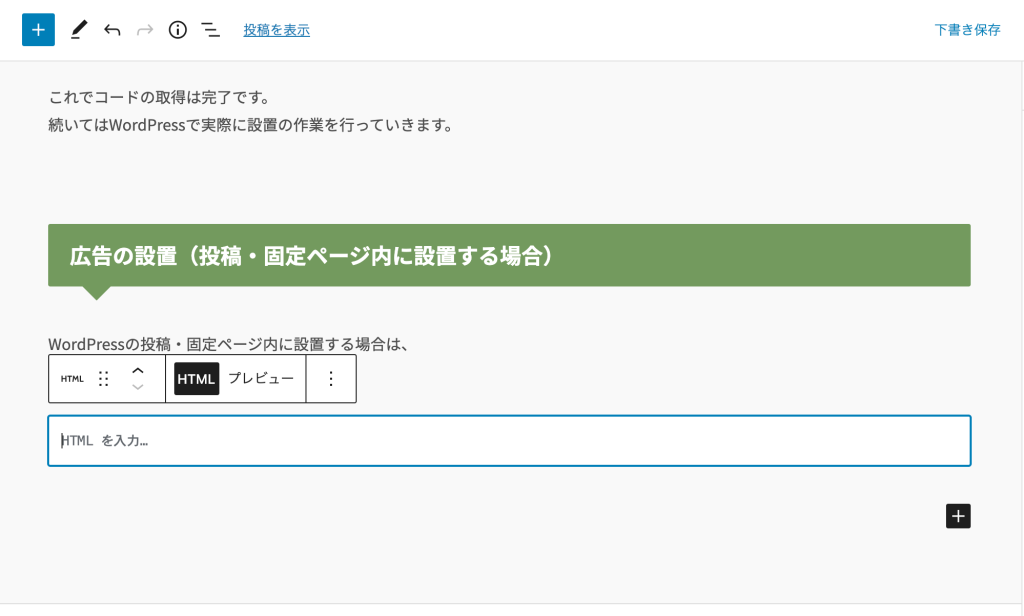
画面左上の「+」マーク(ブロック挿入ツールを切り替え)をクリックし、「ブロック」の中から「カスタムHTML」をクリックします。




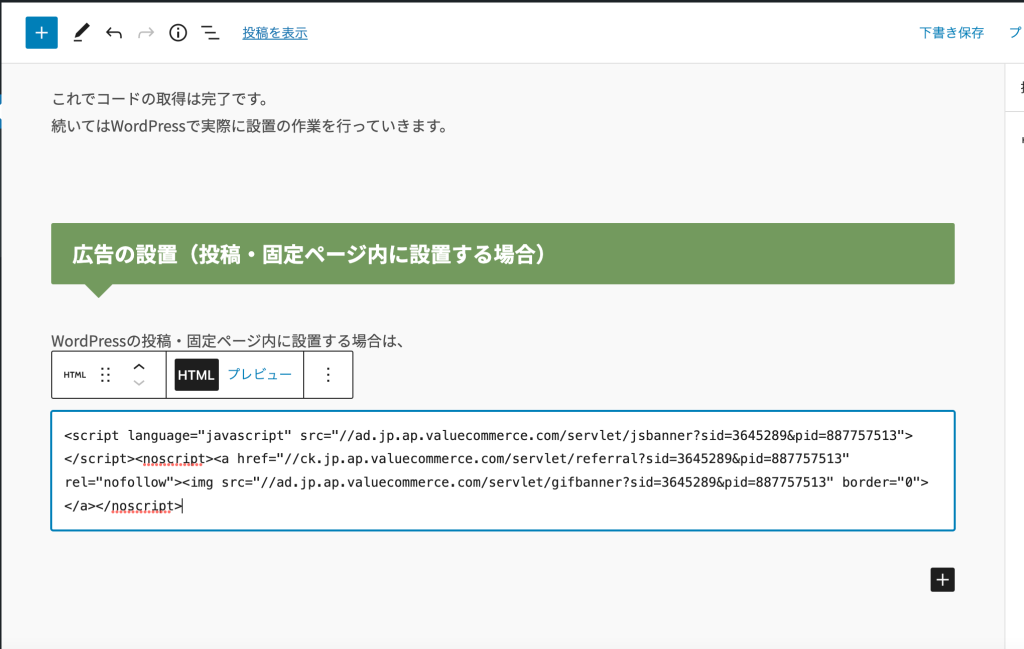
すると、カスタムHTMLのブロックが表示されるので、この枠の中に先ほどコピーした広告コードをペーストします。
実際に設置するとこんな感じ。
プレビューで確認したりすると、たまに以下のような表示がされますが、
これは、提携の申し込みができているが、承認が下りていない状態です。
承認許可が出るまでしばらく待ちましょう。


広告の設置(サイドバー・ウィジェット内)
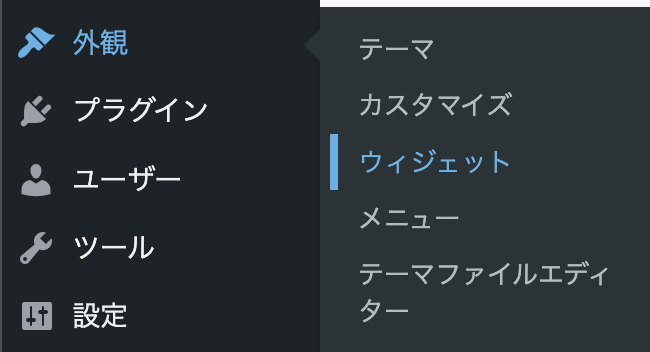
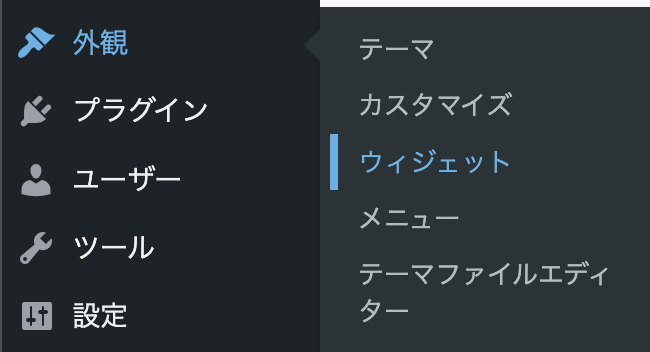
WordPressのサイドバー・ウィジェット内に設置する場合は、メニュー内の「外観」>「ウィジェット」をクリックします。


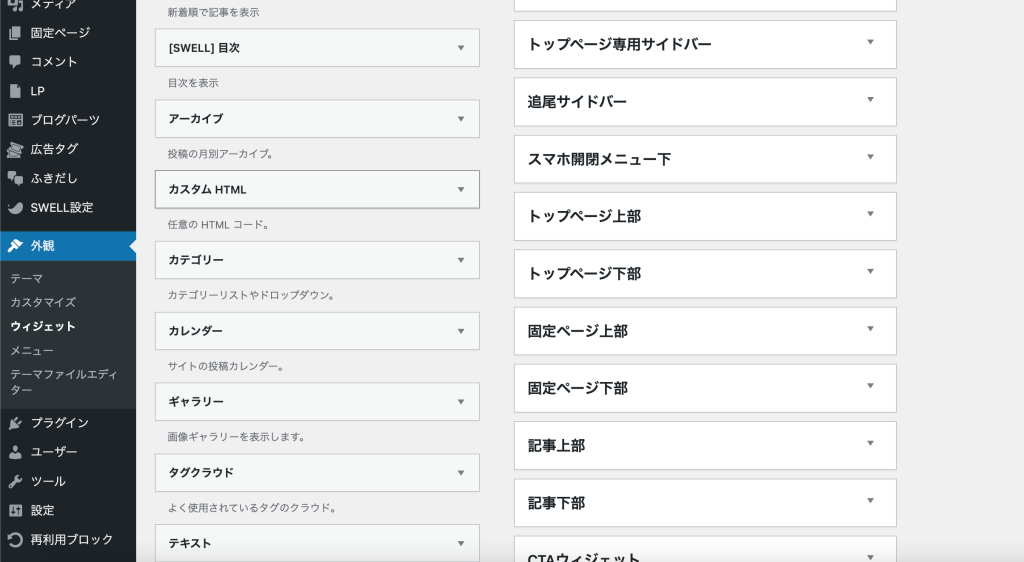
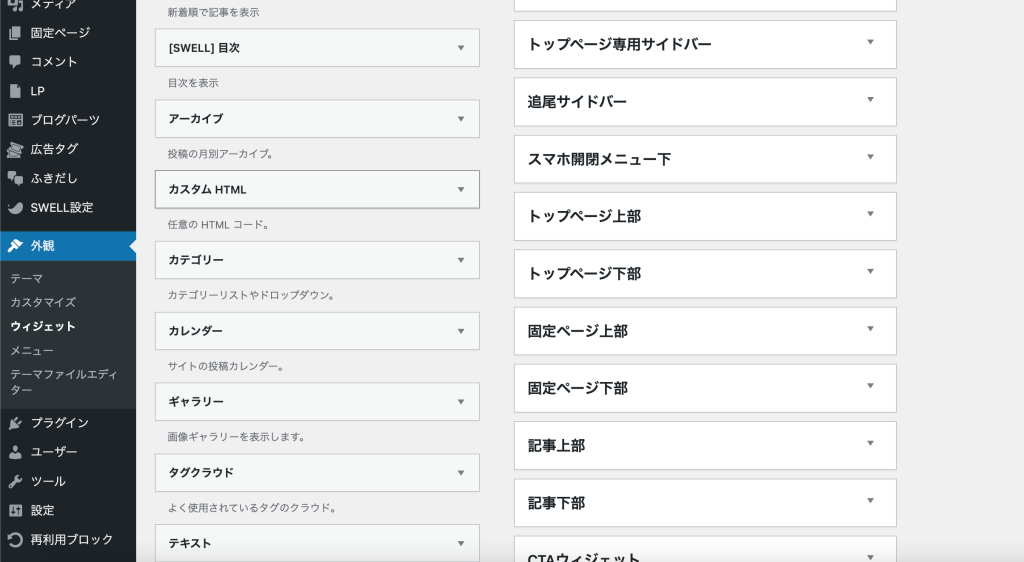
「利用できるウィジェット」の中から「カスタムHTML」を探し、「サイドバー」の項目にドラッグ&ドロップします。


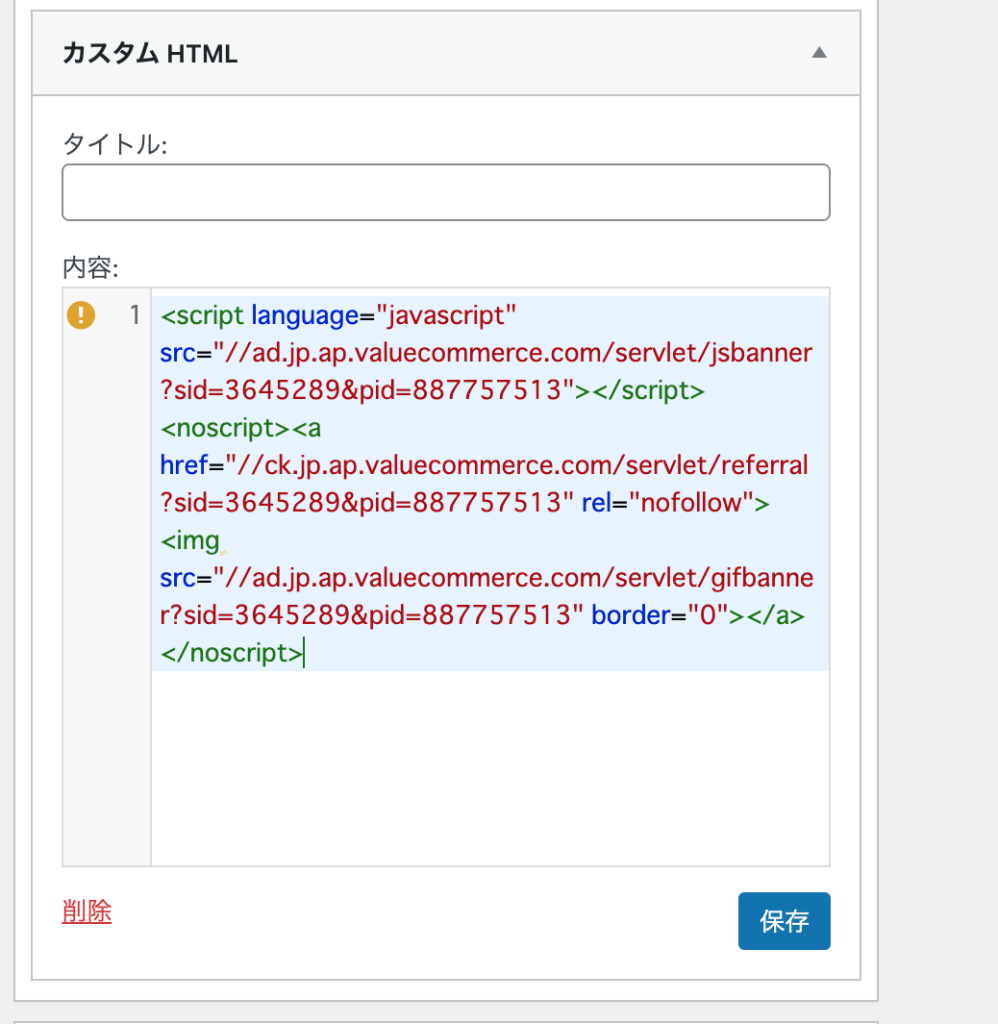
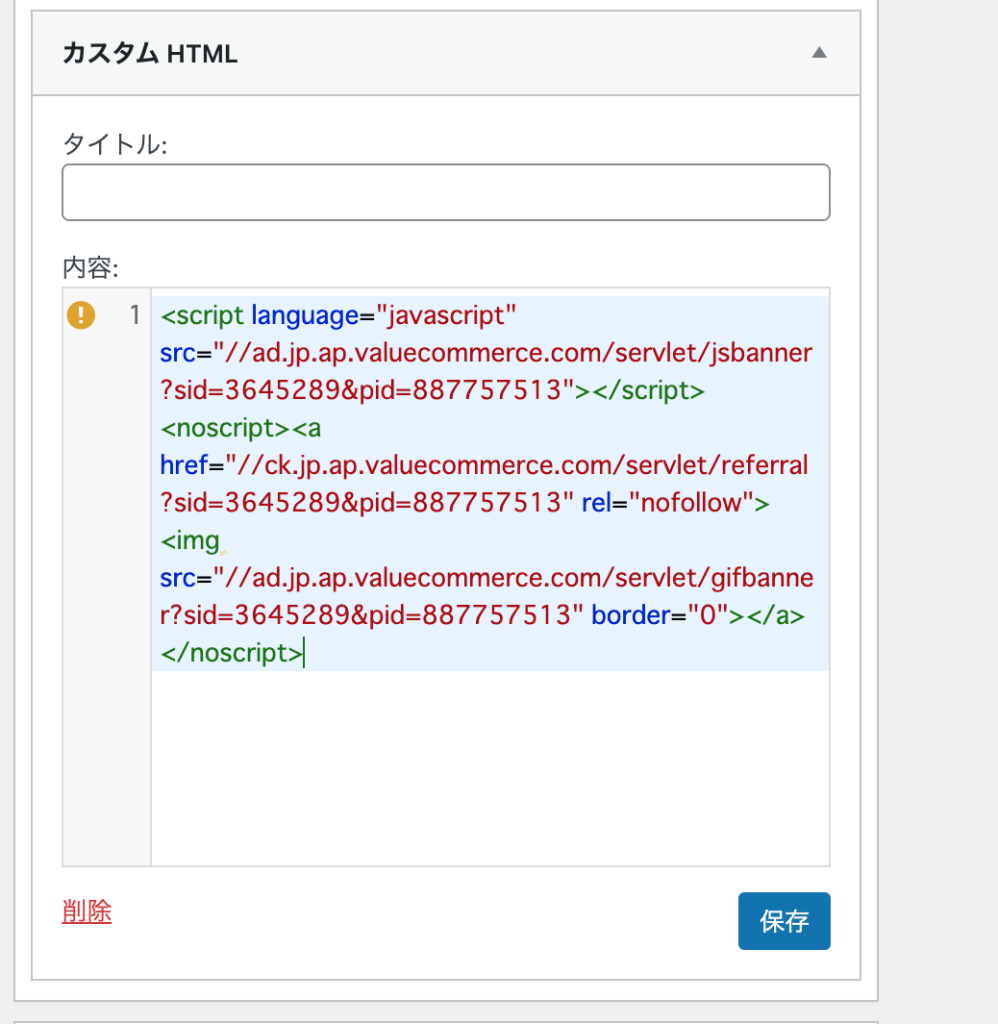
追加した「カスタムHTML」を開き、内容の中に先ほどのコードをペースト。
最後に右下の「保存」ボタンをクリックして完了です!