通常のWordPressでは「.wp-block-table td」「.wp-block-table th」が横並びになっており、
スマホサイズにしたときも横並びのままで、狭くなって見えづらいです。
今回はCSSを1つ加えるだけで、スマホサイズにしたときに簡単に改行される方法をまとめます。

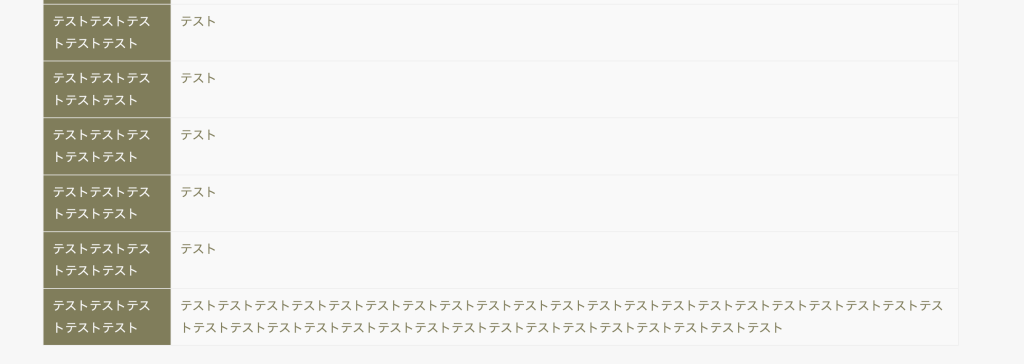
通常はSPになってもこのままの並びで見づらいです。

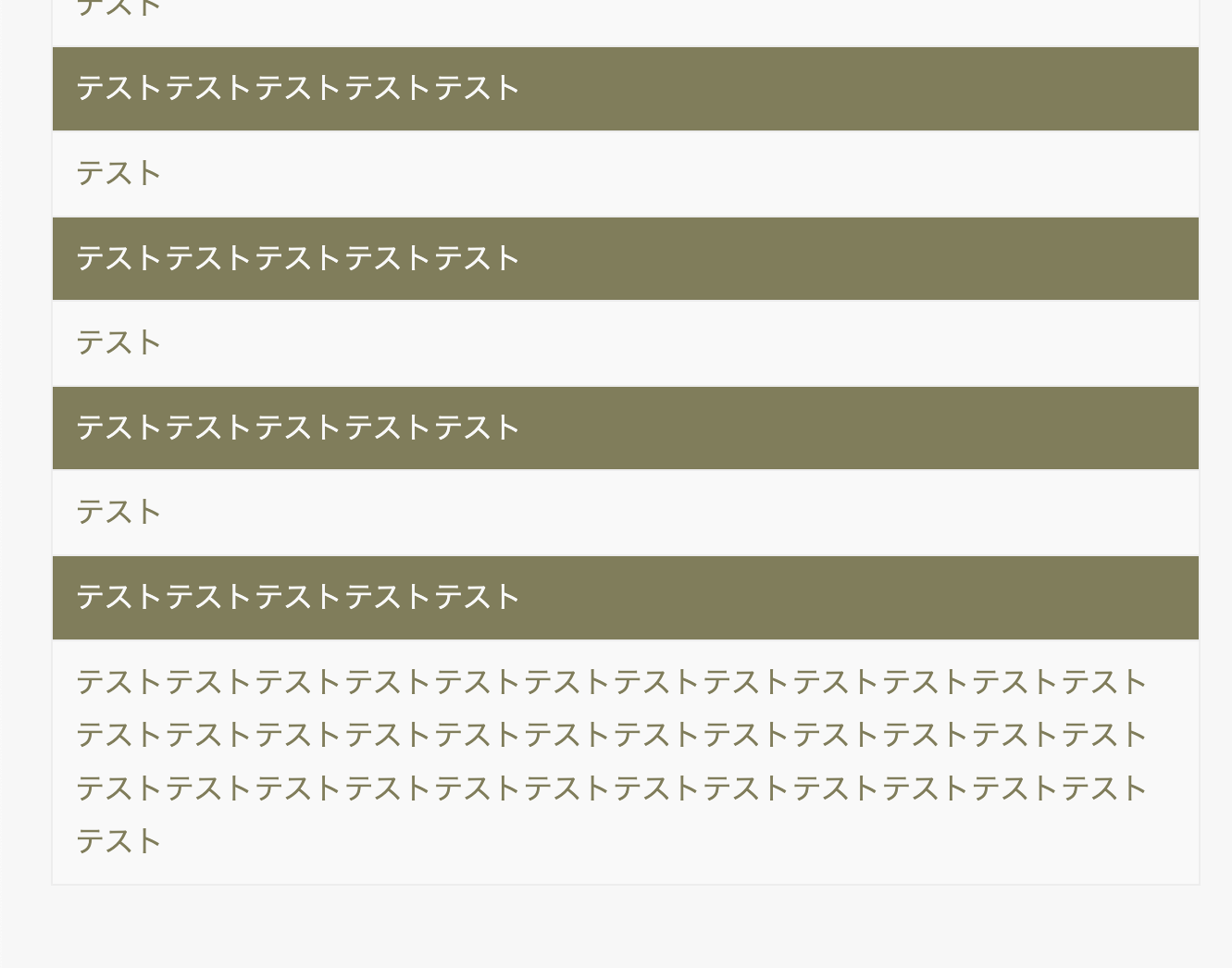
これで見やすくなります。
目次
追加CSS
以下の書き方で、PCサイズからSPサイズに変わった時に自動で改行され、レイアウトが綺麗に切り替わるようになります。
@media (max-width: 959px) {
.wp-block-table td,
.wp-block-table th{
display: block;
width: 100%;
}
}