WordPressのサイトで簡単に「メンテナンス画面」に切り替えられるプラグイン、「WP Maintenance Mode & Coming Soon」がより便利で使いやすくなりました!
以前は、メンテナンス中の画面をHTMLコードで記述しないといけなかったのですが、「Gutenberg」に対応し、より簡単にメンテナンス画面の切り替えができるようになりました。
そこで今回は、基本的な使い方をまとめてみました。
「メンテナンスモード」を設定する
プラグインのインストールと有効化
まずは、プラグインをインストールします。
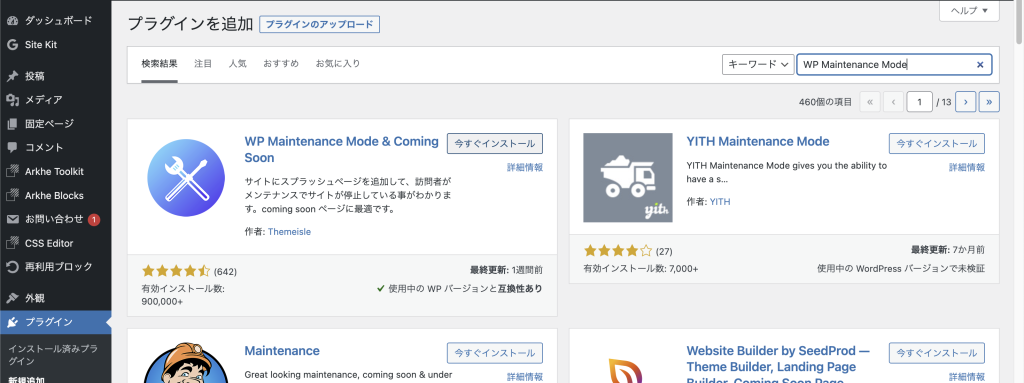
WordPressの管理画面にアクセスし、左側のメニューから「プラグイン」>「新規追加」をクリックします。
「プラグインを追加」の画面が開くので、キーワード検索で「WP Maintenance Mode & Coming Soon」と入力します。1番最初にヒットするので、「今すぐインストール」をクリックしてインストールします。
インストールが完了したら、「有効化」をクリックします。


メンテナンス画面の基本調整
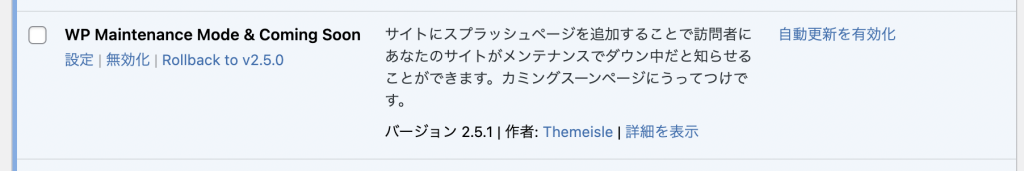
プラグイン一覧の画面に移動するので、「WP Maintenance Mode & Coming Soon」の項目まで移動し、「設定」をクリックします。

英語の設定画面が開きます。
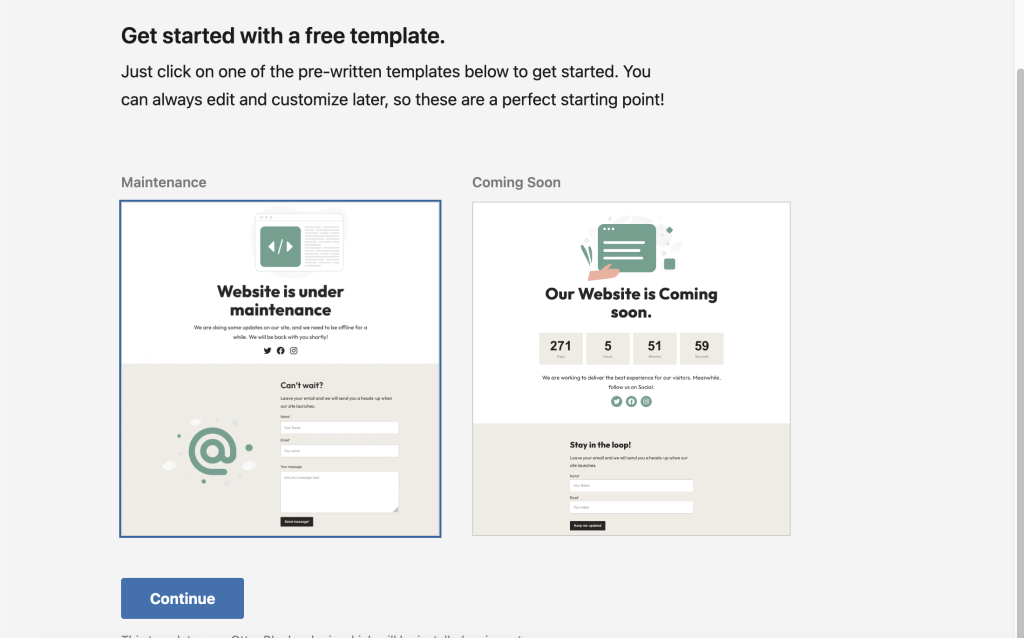
英語にはなっていますが、無料で使えるメンテナンス画面のテンプレートを以下の2つから選んでと言われていますので、お好みの方を選択して、「Continue」をクリックします。

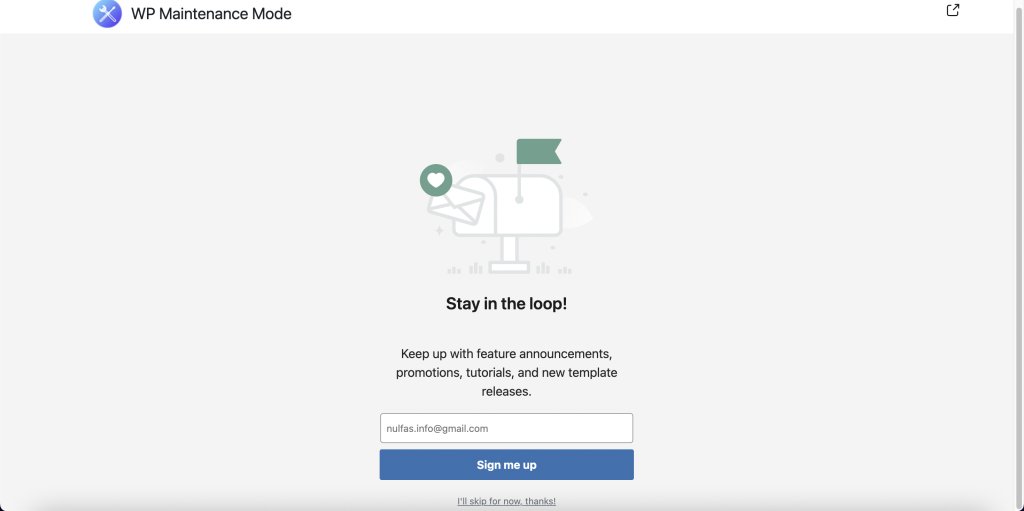
続いて、「Saty in the loop!」の画面が表示されます。
こちらでは、一番下の「I’ll skip for now, thanks!」をクリックするだけで問題ありません。
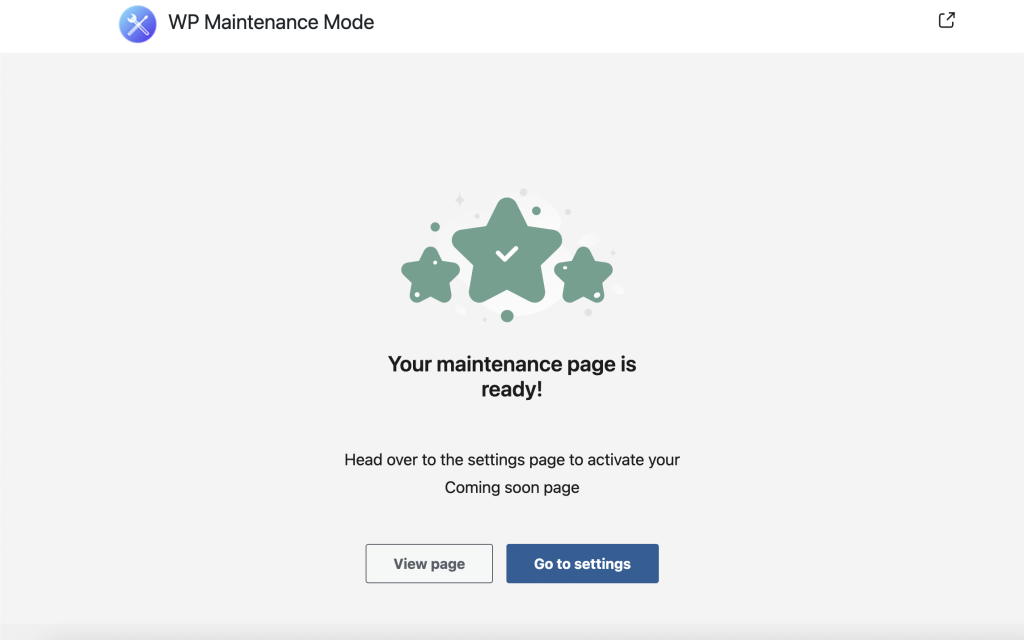
次のページでは、「Your maintenance page is ready!」の表示がされます。
青色の「Go to Settings」をクリックします。メンテナンス画面のデザイン調整画面に移ります。


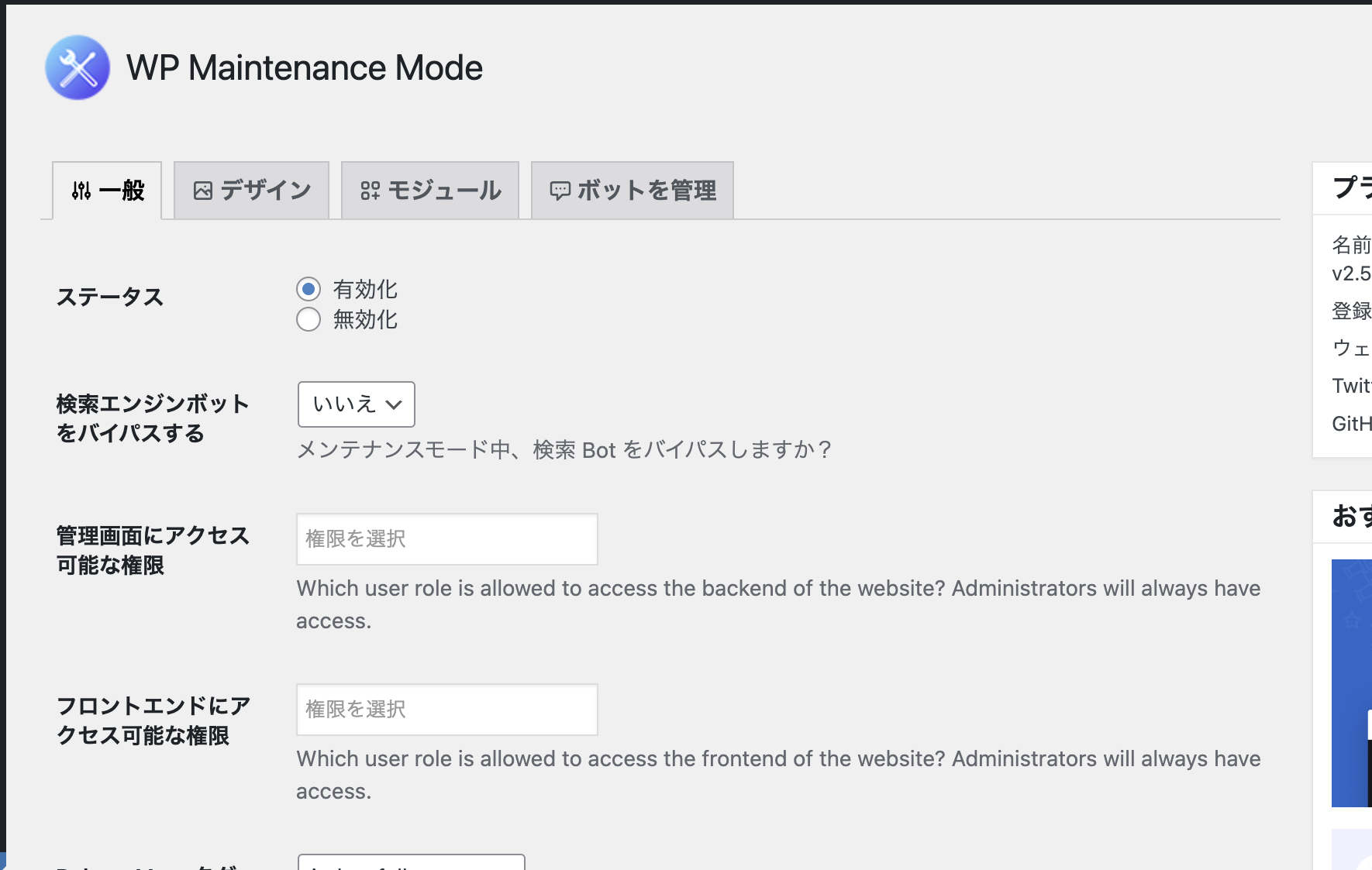
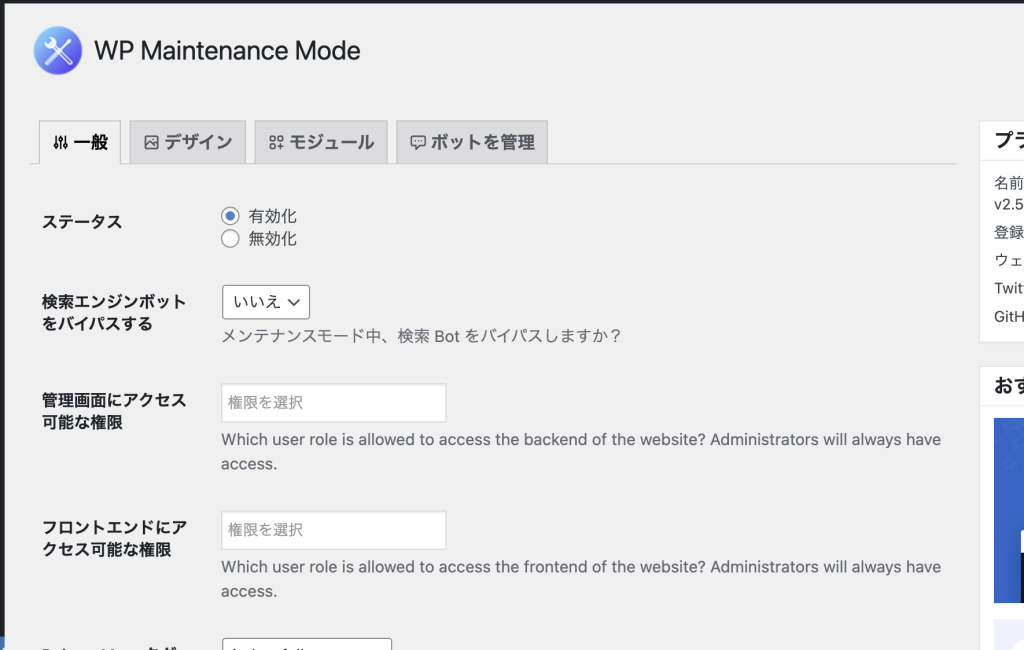
「WP Maintenance Mode」の設定画面に移ります。
メンテナンスモードの有効化・無効化
ページ内の「ステータス」の項目が、メンテナンス画面のON・OFFの切り替えスイッチになっています。設定ウィザードが完了した直後は自動的に有効化されます。
まだ、無効化しておきたい場合は、「無効化」を選択して「設定を保存」してください。

デザインの変更
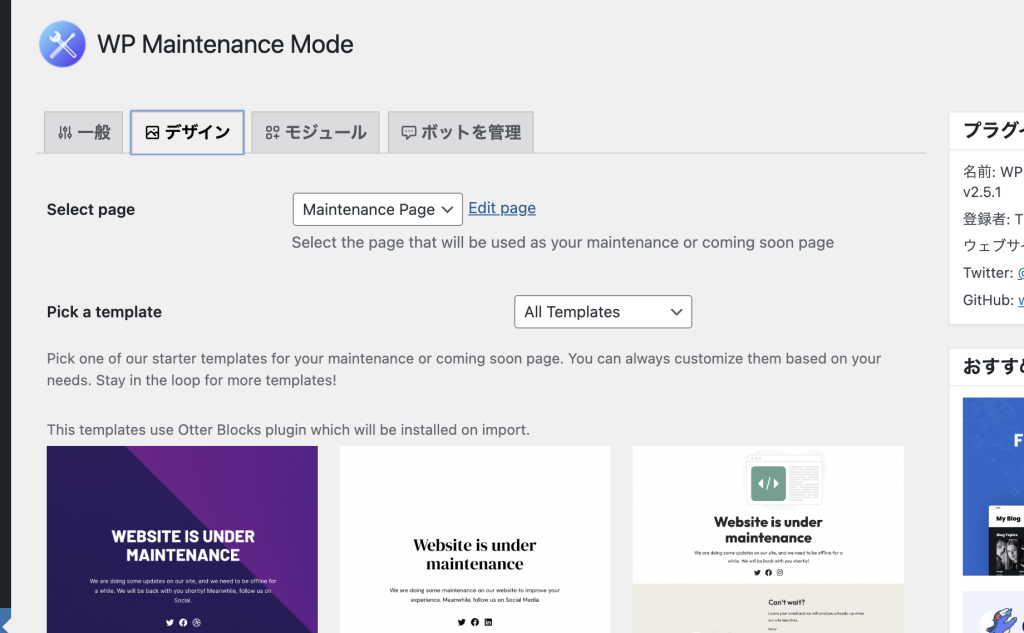
メンテナンス画面のデザインを変更する場合は、「デザイン」タブを開きます。
この中の「Select page」の項目の「Edit page」をクリックします。
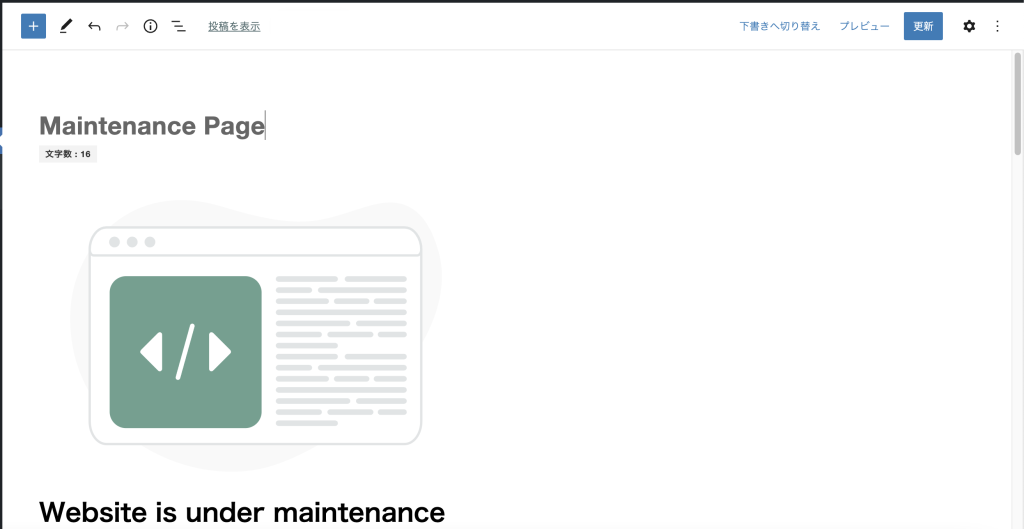
すると、「Maintenance Page」という名前の「固定ページ」が開きます。
このレイアウトを修正することで、メンテナンス画面の内容に反映させることができます。


お好みの文章や画像を加えてレイアウトを調整してみてください!