「Bootstrap」の簡単なセットアップ手順をまとめました。
今回は、「BootstrapCDN」という方法でセットアップしてみます。
CSSファイルやJSファイルなどをわざわざダウンロードせずにでも使える方法で、
この方法で準備をしておくと、インターネットが繋がる環境であれば「Bootstrap」を読み込んでくれます。
目次
「Bootstrap 4.5」の場合
早速、準備を進めてみます。
あわせて読みたい


ダウンロード
コンパイルされた CSS, JavaScript, ソースコード, npm や RubyGems といった好きなパッケージマネージャで Bootstrap をインストールできます。
「Bootstrap 4.5」のダウンロードサイトに記載がある通り、コードをHTMLファイルに追加します。
場所は「<head>」が終わる前と「</body>」前が終わる前の2ヶ所です。
・・・・・
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script></head>
</head>・・・・・
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
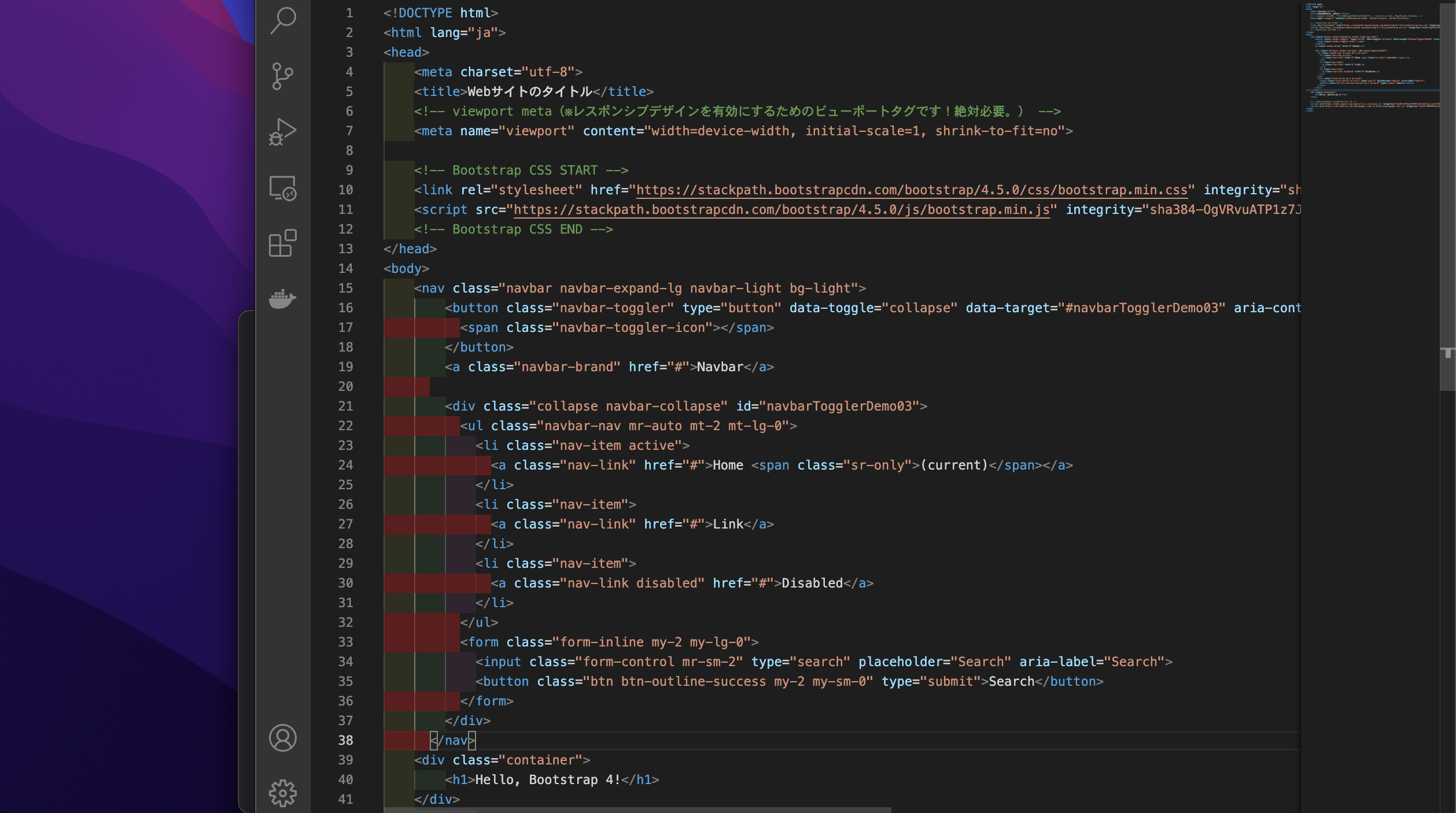
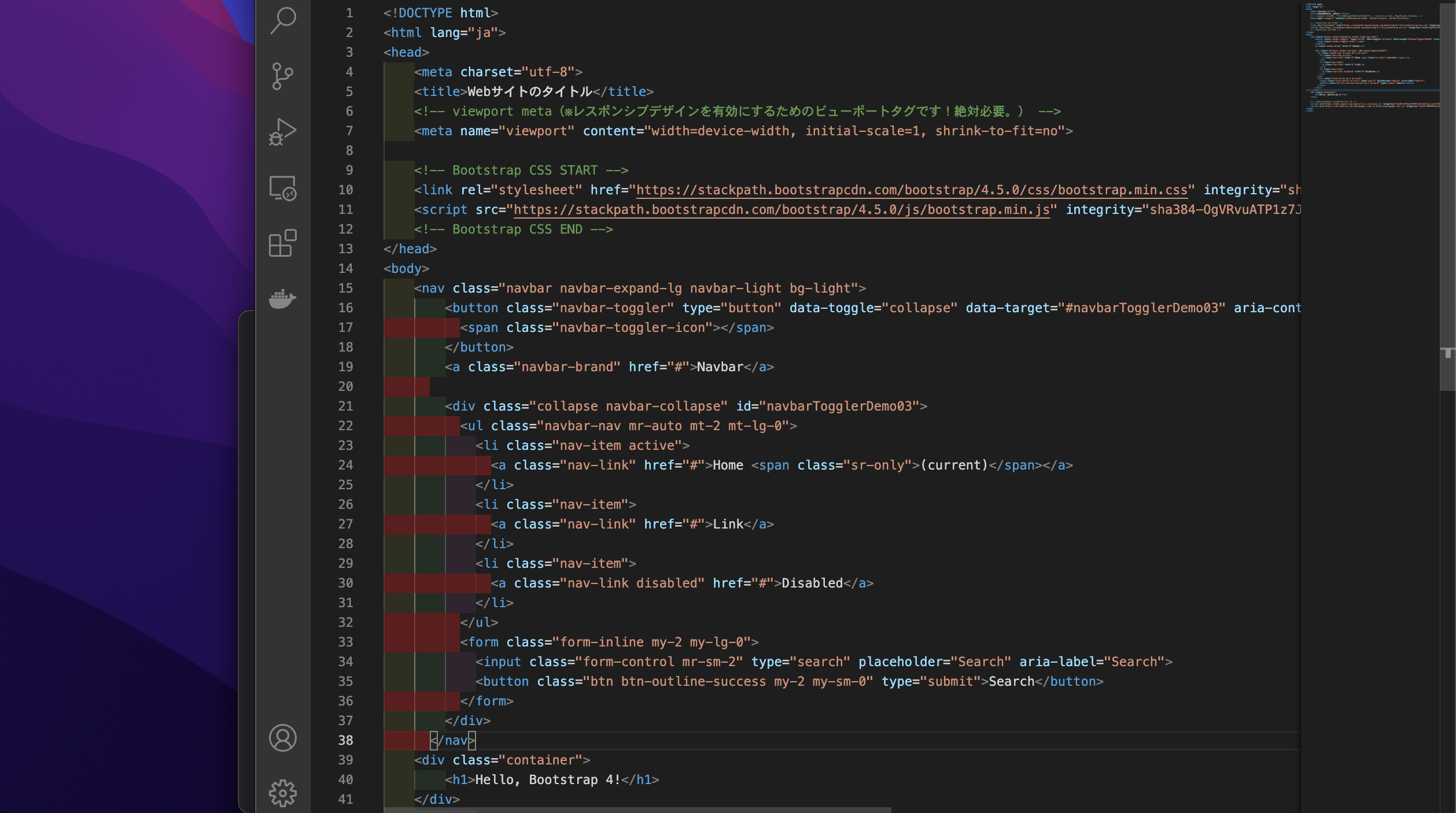
</body>実際にHTMLファイルに落とし込んだ際のコードがこちら。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Webサイトのタイトル</title>
<!-- viewport meta(※レスポンシブデザインを有効にするためのビューポートタグです!絶対必要。) -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS START -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script></head>
<!-- Bootstrap CSS END -->
</head>
<body>
<div class="container">
<h1>Hello, Bootstrap 4!</h1>
</div>
<!-- jQuery、Popper.js、Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
</body>
</html>セットアップは以上で完了です!
あとは、「Bootstrap」用のclassをつけたりしてレイアウトを決めてデザインをしていきましょう〜。
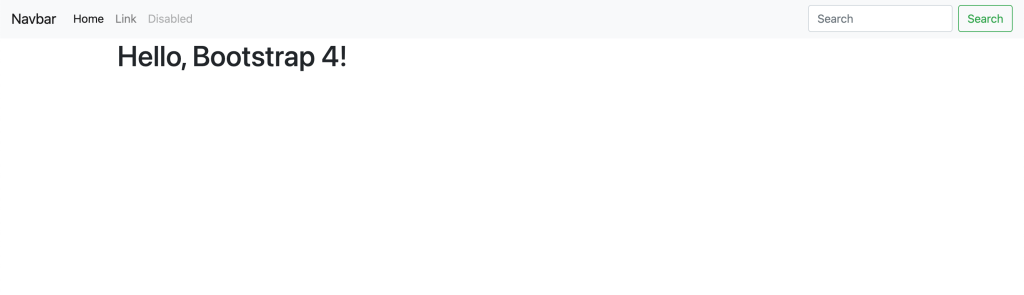
ちなみに、先ほどのコードに「ナビゲーションバー」のコードを追加して動作テストをしてみました。


ちゃんと表示してくれました!
「Bootstrap 5」の場合
「Bootstrap 5」の場合は、使用するコードが少し異なるのでこちらをご覧ください。
「Bootstrap 5」のダウンロードサイトに記載がある通り、CSSとJS用コードを「HTML」ファイルに追加します。
「Bootstrap 4.5」同様に
場所は「<head>」が終わる前と「</body>」前が終わる前の2ヶ所です。
・・・・・
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>・・・・・
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>実際にHTMLファイルに落とし込んだ際のコードがこちら。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Webサイトのタイトル</title>
<!-- viewport meta(※レスポンシブデザインを有効にするためのビューポートタグです!絶対必要。) -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS START -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<!-- Bootstrap CSS END -->
</head>
<body>
<div class="container">
<h1>Hello, Bootstrap 5!</h1>
</div>
<!-- jQuery、Popper.js、Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
</html>少しコードは違いましたね。
「Bootstrap5」の場合のセットアップは以上で完了です!
試しに、ヘッダーナビゲーションも追加してみると。
イメージ通りに表示されました!

「Bootstrap」を使った設定例
「Bootstrap」と「Font Awesome」を組み合わせた設定例がいくつかあります!
あわせて読みたい


【Bootstrap】「Bootstrap 4.5」と「Font Awesome 6」を使ってシンプルかつおしゃれなアイコンメニュー…
日報管理アプリの作成にあたって、ヘッダーのデザインを出来るだけシンプルにしたいと思い「Font Awesome 5」のアイコンを使ったメニューバーを作成してみました。 完成…
あわせて読みたい


【Bootstrap 5】基本の検索フォームとボタンの作り方(コピペで簡単!すぐに使えるテンプレートあり!)
Bootstrap 5系 基本の検索フォーム Webサイトでよく見る、入力フォームと検索ボタンがくっついた「検索フォーム」「Bootstrap 5」で簡単に作れちゃいます。4.5系の時も…
あわせて読みたい


【Bootstrap4.5】基本の検索フォームとボタンの作り方(コピペで簡単!すぐに使えるテンプレートあり!)
Bootstrap4.5系用 基本の検索フォーム Webサイトでよく見る、入力フォームと検索ボタンがくっついた「検索フォーム」Bootstrapで簡単に作れちゃいます。 <div class=…