「アナリティクス」と「タグマネージャー」の初期設定は
今回の記事の設定をするためには、「Google Analytics」と「Google Tag Manager」の設定が完了している必要があります。
まだお済み出ない方はこちらを参考にセットアップを済ませておいてください。


「クリックイベント」の設定方法
それでは、「クリックイベント」の設定をしてみます。
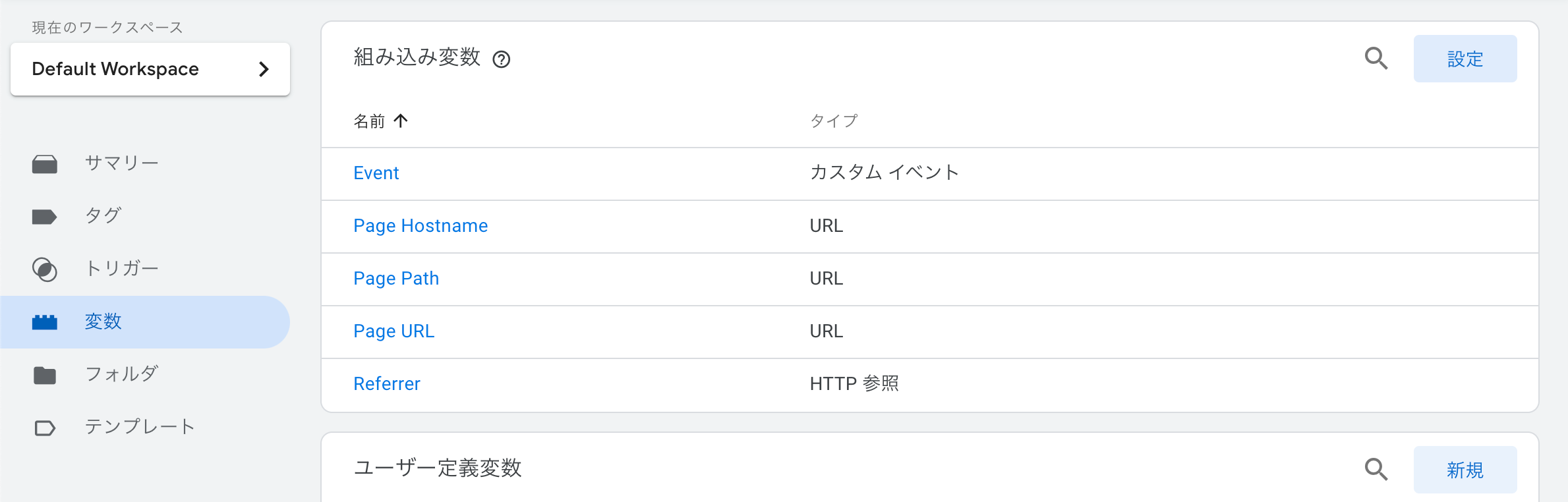
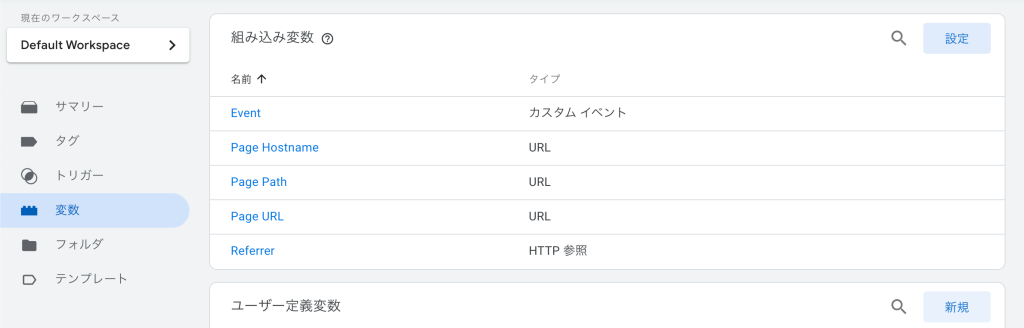
「タグマネージャー」のワークスペースの左側のタブから「変数」を選択し、
切り替わった画面の中から、組み込み変数の「設定」をクリックします。
ここで変数を使えるようにチェックを入れて有効化させます。
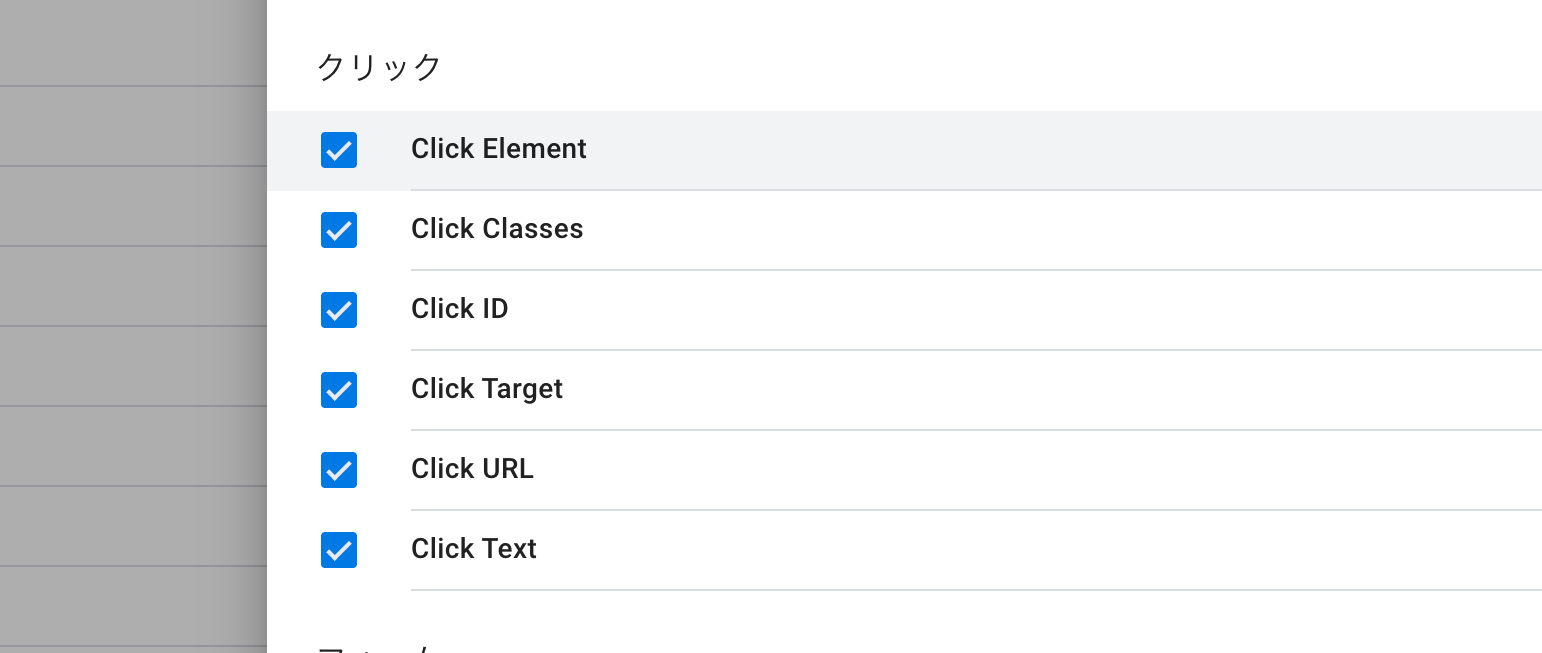
「クリック」の項目があるので、全てチェックを入れて閉じます。


– 組み込み変数「クリック」の各説明 –
「Click Element」・・・クリックされたタグの「要素」
「Click Classes」・・・クリックされたタグの「クラス」属性
「Click ID」・・・クリックされたタグの「ID」属性
「Click Target」・・・クリックされたタグの「target」属性
「Click URL」・・・クリックされたタグの「URL」
「Click Text」・・・クリックされたタグの「テキスト」
続いて、ワークスペースの左側のタブから「トリガー」を選択します。
右上の「新規」をクリックし、トリガーを作成します。
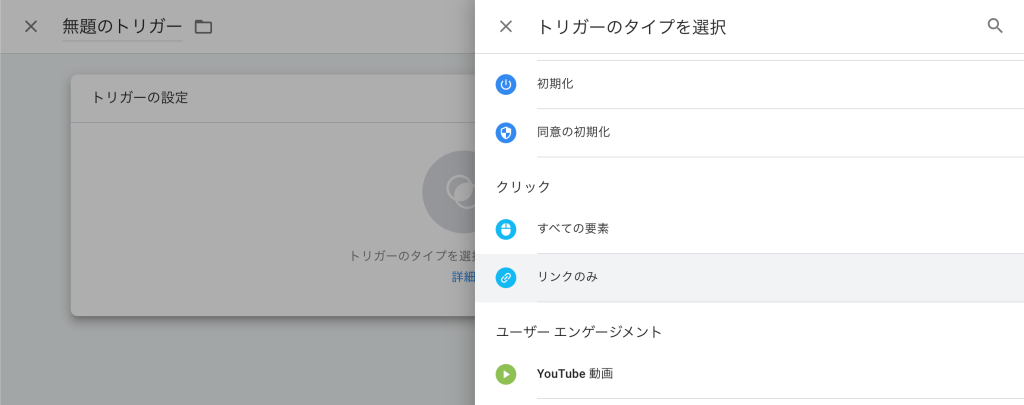
「トリガー設定」をクリックし、「トリガータイプ」の「リンクのみ」を選択します。

その後、右上の「新規」をクリックし、トリガーを作成

「トリガータイプ」の「リンクのみ」を選択
ここからイベントの詳細設定を加えていきます。
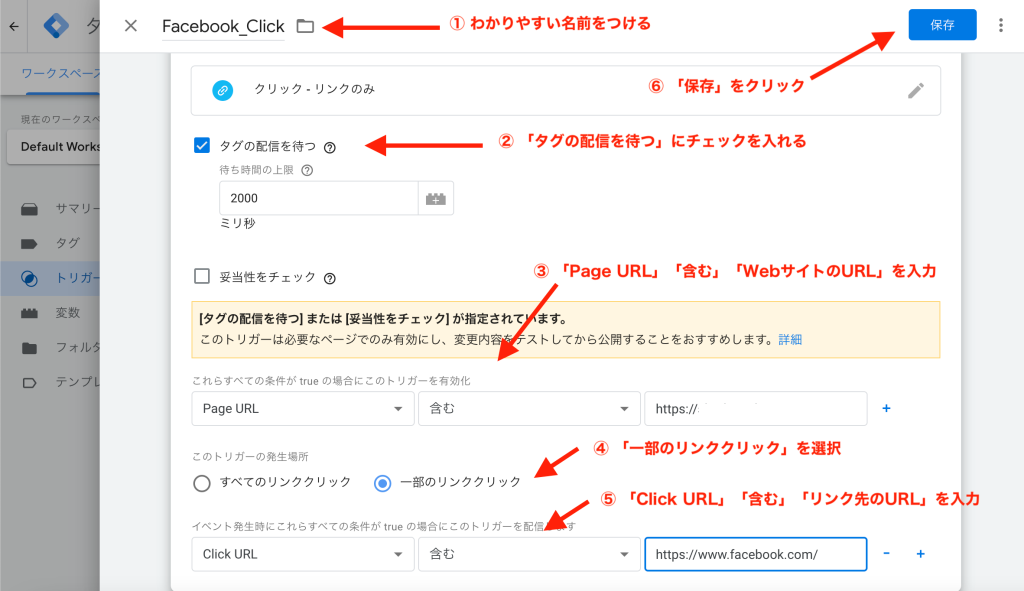
今回は、Webサイト内から「Facebook」に流れるリンクをクリックした際に発火する「クリックイベント」を作成すると仮定して作ってみます。
- トリガーのわかりやすい名前をつけます。
- 「タグの配信を待つ」にチェックを入れます。
- 「Page URL」「含む」「WebサイトのURL」を入力します。
- 「一部のリンククリック」を選択。
- 「Click URL」「含む」「リンク先のURL(FacebookのURL)」を入力します。
- 「保存」をクリックします。

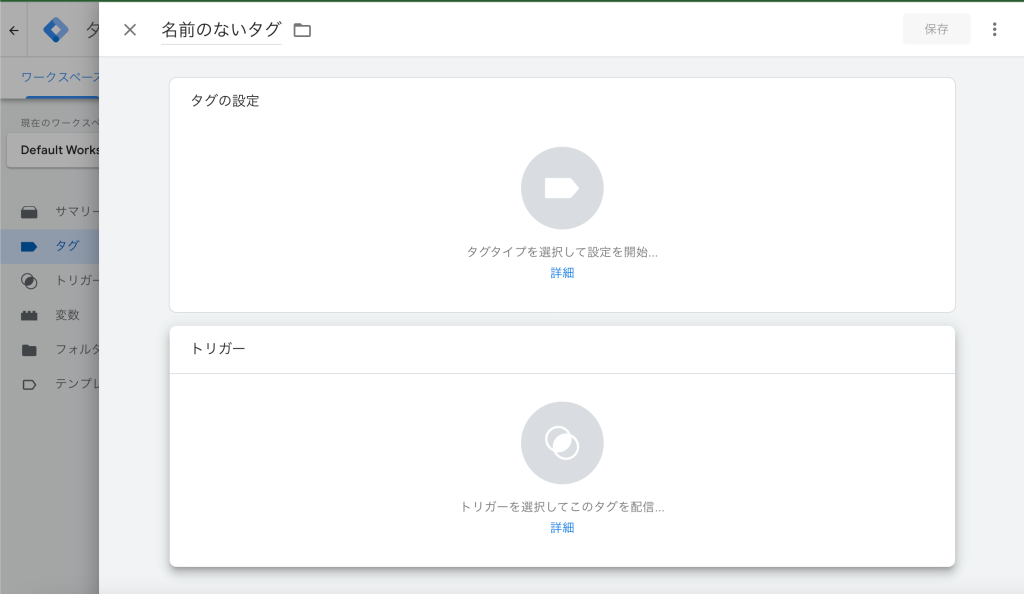
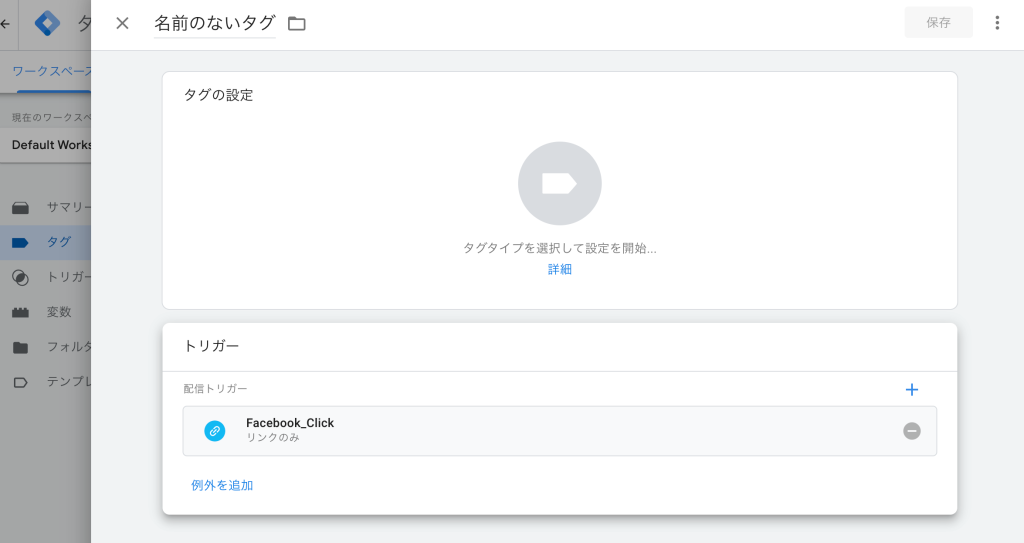
タブから「タグ」を選択して、「新規」をクリックします。
最初に先ほど作成した「トリガー」を選択します。
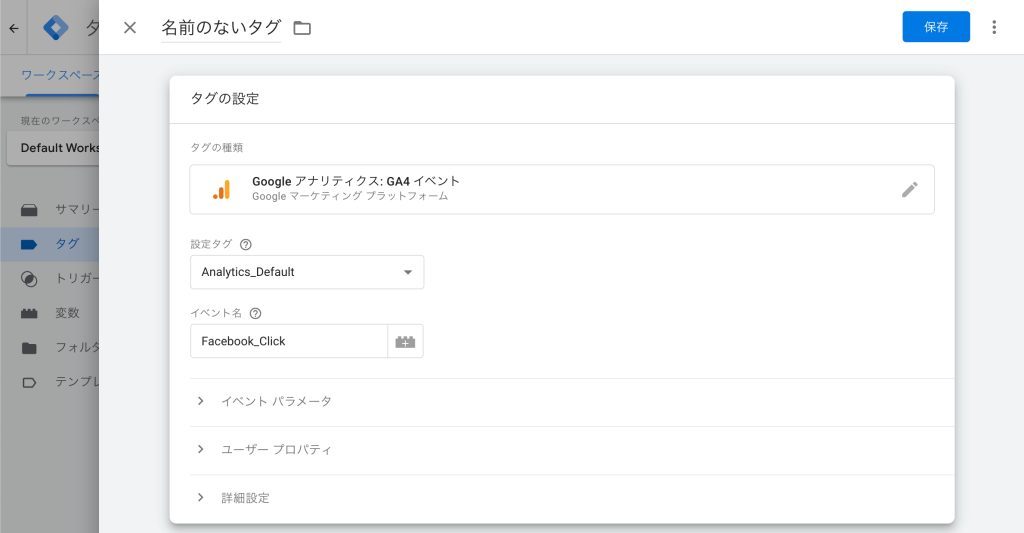
タグの設定では、「Google アナリティクス:GA4イベント」を選択します。測定タグにはあらかじめ作成しておいたGA4のタグを紐付けます。「イベント名」はカウントがあった際に、Analytics側に表示される名前になるので、わかりやすい名前をつけておきましょう。



「測定タグ」と「イベント名」を設定します。

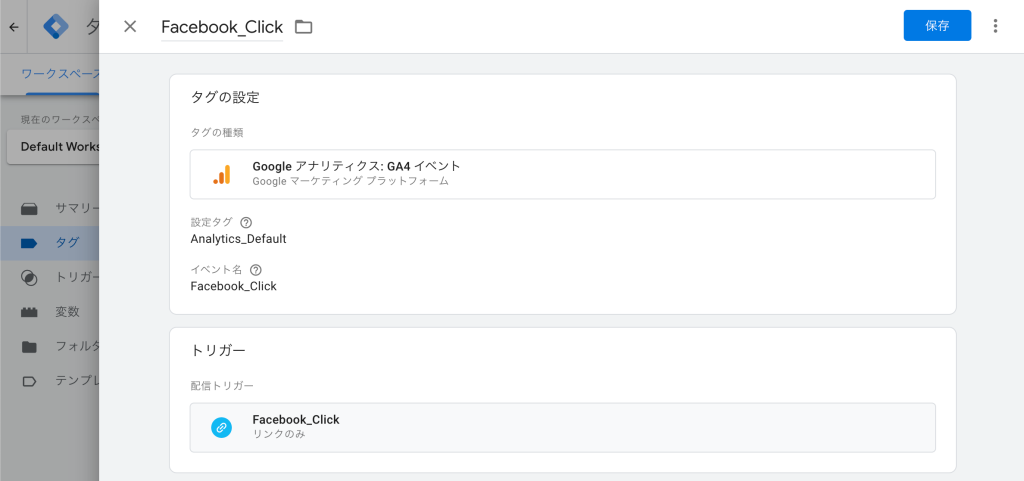
最後に左上の「タグの名前」を入力して完了です。
あとは、Analytics上で動作テストをしてみます。
アナリティクス上で動作チェック
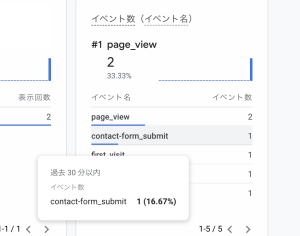
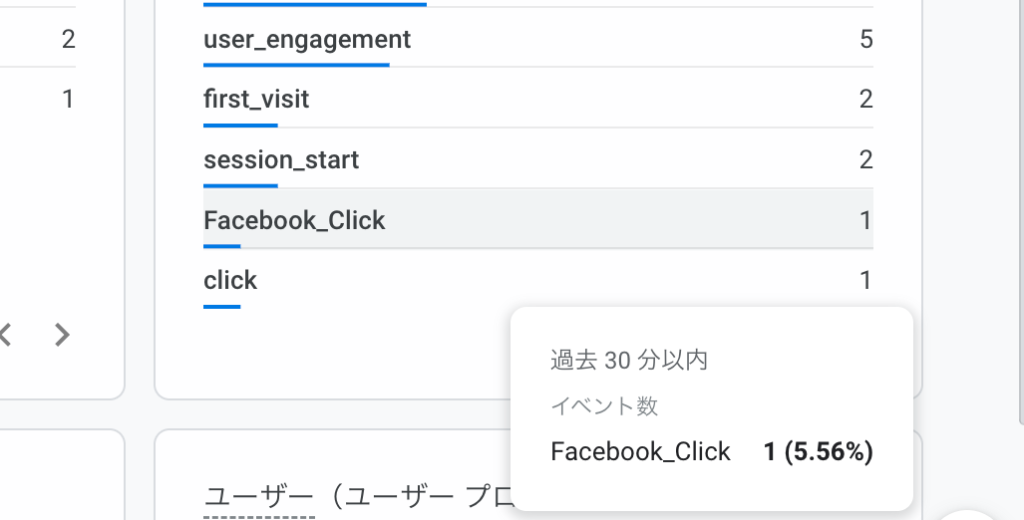
先ほど設定したWebサイト内からFacebookに飛ぶリンクをクリックしてみました。
すると、早速「Facebook_Click」がイベントとしてカウントされ表示しています!

これで、問題なく設定が完了していることを確認できました。