「Google アカウント」の取得
Googleアナリティクスには、「Googleアカウント」が必要です。既にアカウント持っている場合には、この作業は必要ないため、次のステップに進んでください。
「Googleアカウント」は、下記のURLより案内に沿って進むと無料で取得できます。
ちなみに、登録時には以下の情報が必要です。
- 氏名
- ユーザ名(既存のメールアドレスを使用しない場合)
- パスワード
- 携帯電話(新しくメールアドレスを作成した場合)またはメールアドレス
「Googleアナリティクス」アカウントを作成
続いては、Google アカウントを使って「アナリティクス」用のアカウントを作成します。
以下のリンクをクリックして、画面右上の「さっそく始める」をクリックします。
画面が切り替わったら、「測定の開始」をクリックして登録を開始します。


アカウント名を入力して、画面一番下の「次へ」をクリックします。
(会社名などがわかりやすいです。)


次の項目で「プロパティ名」を決定します。
プロパティ名:設定するWebサイトの名前に変更。
レポートのタイムゾーン:「日本」に変更。
通貨:「日本円(JPY)」に変更。
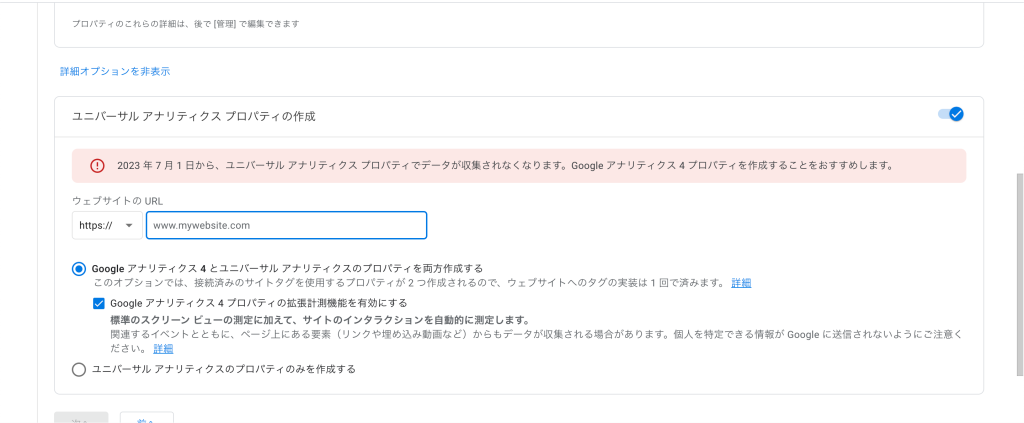
また、「UA(ユニバーサルアナリティクス)タグ」を使いたい場合には、
「詳細オプションを表示」をクリックして、WebサイトのURLを入力します。
※ UAタグは「2023年7月」には使えなくなってしまう予定なので、これから作成される方は「GA4タグ」だけでも十分かと思います。


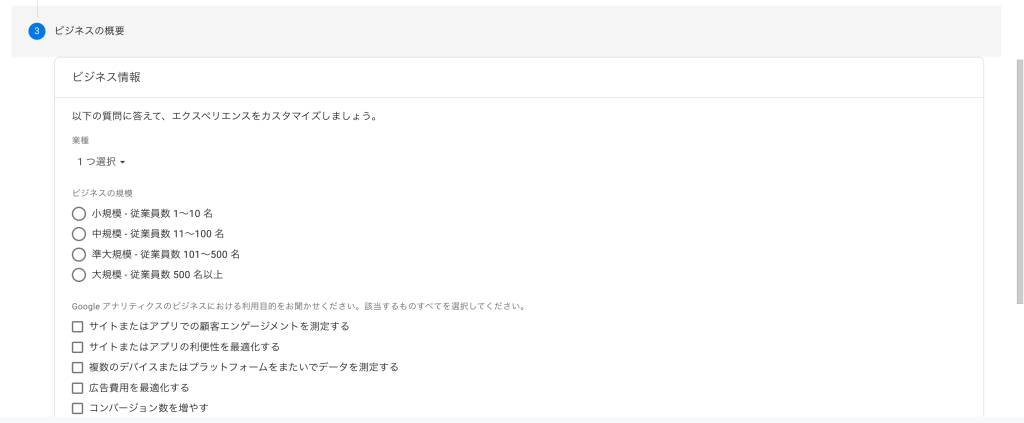
ビジネスの概要では、用意された質問に対して、ご自身のビジネス情報に適した項目に回答します。
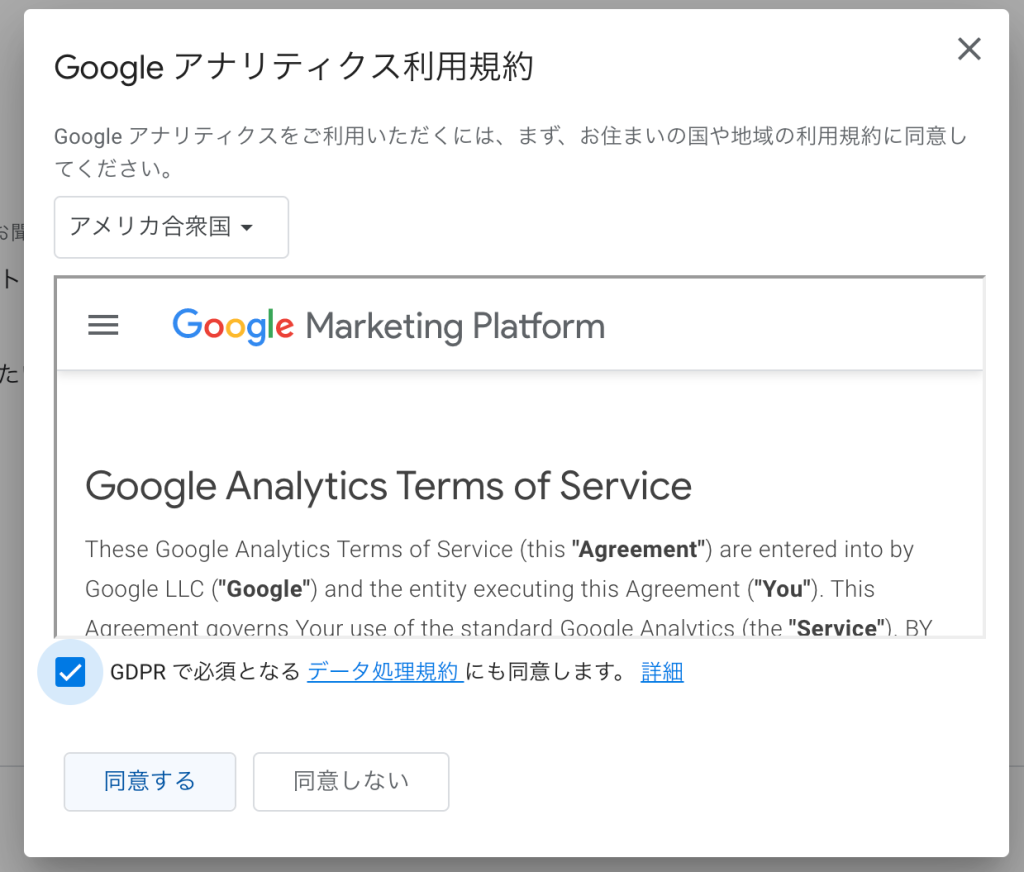
「次へ」をクリックすると利用規約の画面になるので、チェックを入れて「同意する」を選択します。


作成したプロパティをWebサイトに設置
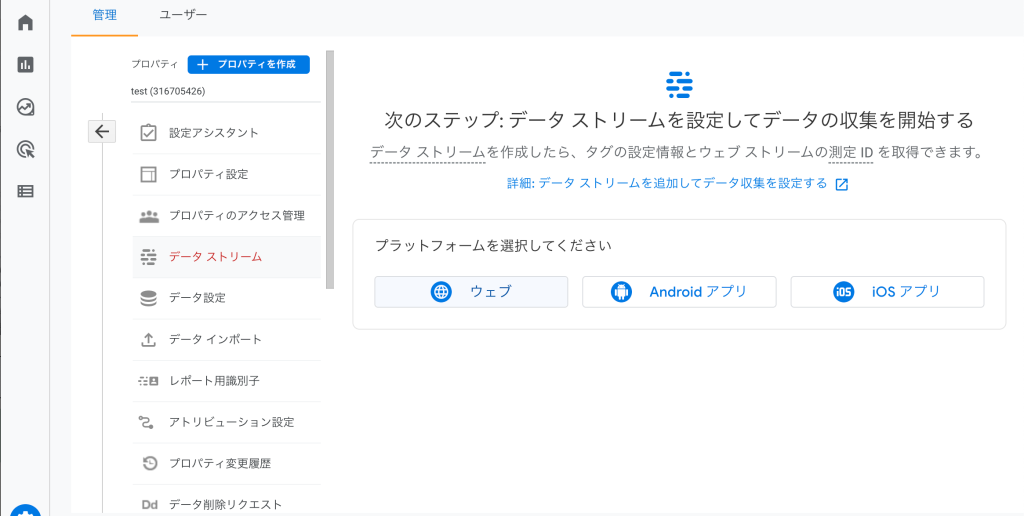
プロパティの作成ができたので、続いては実際にWebサイトに設置する必要があります。
まずは、「データストリーム」の項目の「プラットフォームを選択してください」から「ウェブ」を選びます。
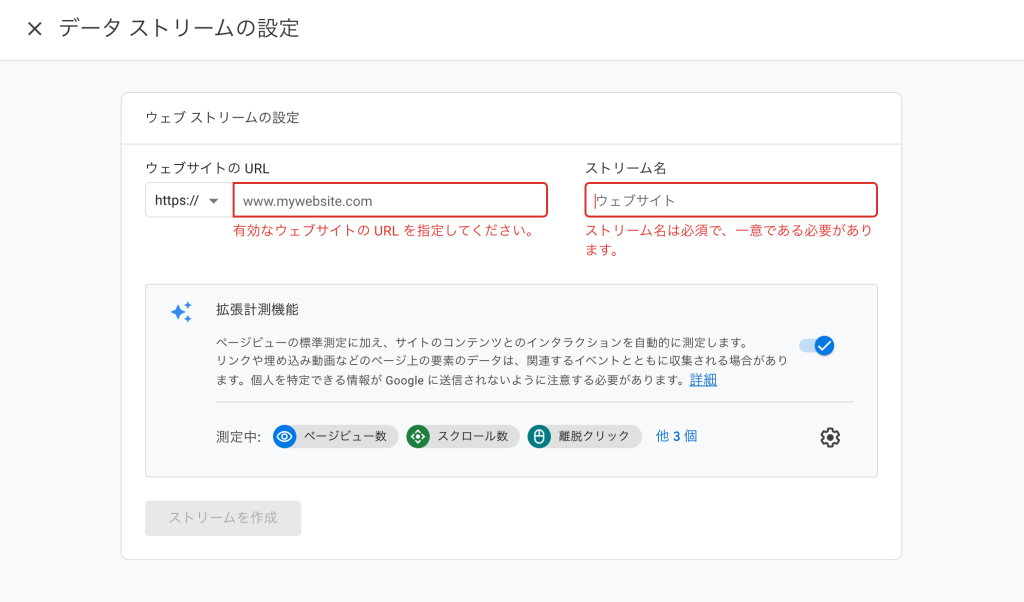
「データストリームの設定」の画面が表示されるので、
「ウェブサイトのURL」と「ストリーム名(ウェブサイト名)」を入力して「ストリームを作成」します。


ストリームが作成されると以下のような「ウェブストリームの詳細」画面になります。
設定したストリーム名やストリームURLやらが表示されますが、少し下にスクロールをして、「タグの設定手順」の項目を探します。
「グローバル サイトタグ(gtag.js) ウェブサイト作成ツールや、CMS でホストされるサイトをご使用の場合、このタグを設定」の項目があるので、そこをクリックするとスクリプトタグが表示されます。
これをコピーしちゃいます。


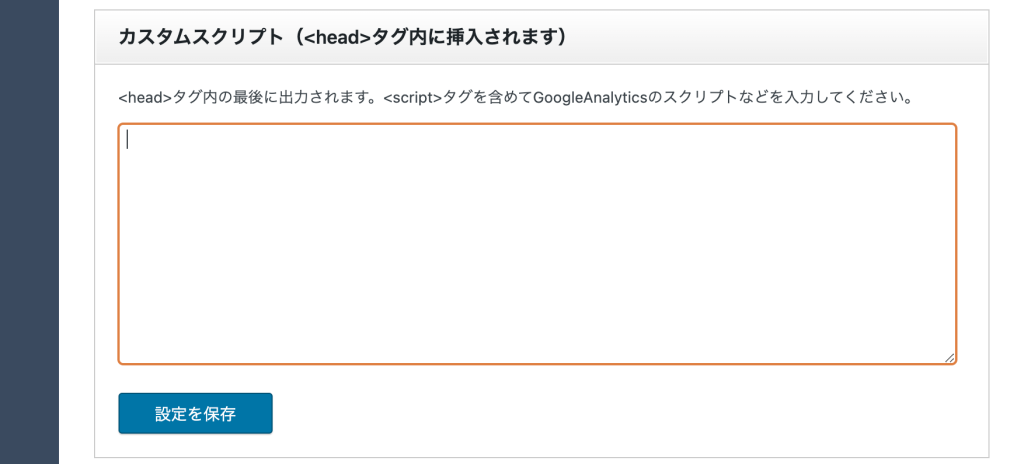
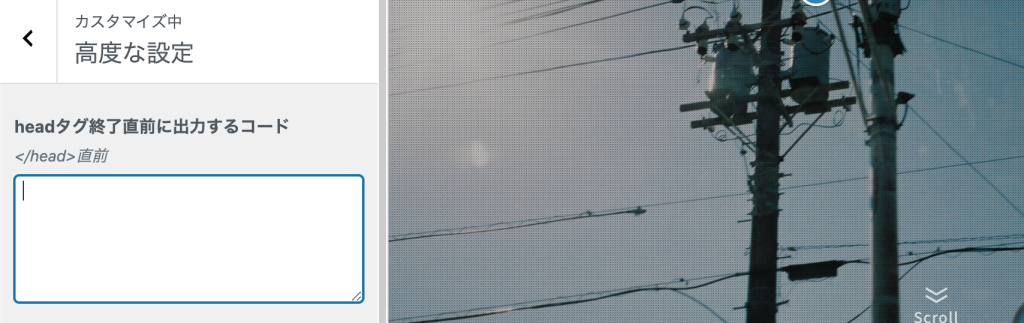
あとはコピーしたこのタグをWebサイトのヘッダーに埋め込みます。
「WordPress」だとテーマごとによりますが、
大体のテーマでヘッダー内に出力するコードの設定項目が設けられています。


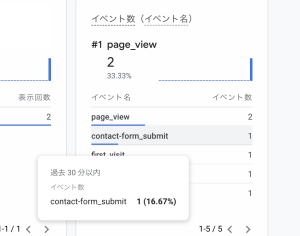
このタグをペーストして保存したら、Analyticsが実際に動作しているか確認してみましょう。
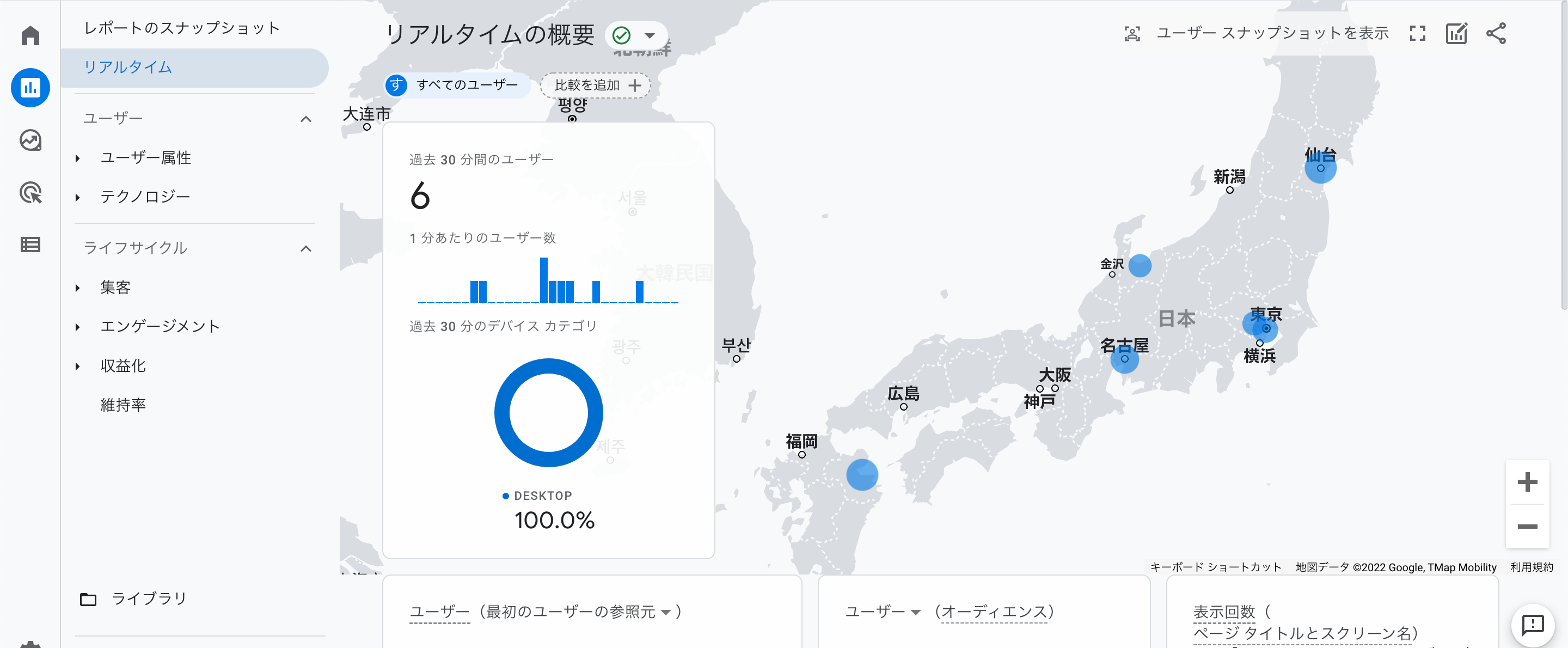
Webサイトにアクセスして、リアルタイムのアクセスに表示されるか確認して、反映されていれば動作チェック完了です。

「Google タグマネージャー」で一元管理したい場合は
今回は、「Google Analytics」でタグを発行して直接埋め込む方法を紹介しましたが、「Google Tag Manager」を使ってGoogleのツールをまとめて管理することもできちゃいます。
例えば、「アドセンスも使っていて、Webサイトに埋め込みタグが増えて管理がめんどくさい。」「どのコードかわからなくなってしまわないか心配。」そんな方にはタグマネージャーを使った管理がおすすめです。
また、カスタムイベントの設定が可能なので、「特定のリンクをクリックしたカウントを収集したり」など、データ収集の幅が広がります。気になる方はこちらから!