今回は、「Contact Form7」の応用として、お問い合わせページに移動した時に遷移元ページの「ページ名」と「ページURL」の情報を取得して、お問い合わせフォームに自動入力する方法をまとめてみました。
例えば、求人サイトを構築していたとして、お申し込みフォームを「Contact Form7」で作成していたとします。
閲覧者は求人情報を一通りチェックして、気になった求人があればそのページの「お申し込み」をクリックすることで、お申し込みページに移動し、同時に「求人名(ページタイトル)」と「ページURL」が引き継がれて、最終的には通知のメールにも表示されるようにすることができます。
目次
「Contact Form7」の基本設定
「Contact Form7」の基本設定は以下の記事から設定いただくことが可能です。
通常のセットアップ
あわせて読みたい


【WordPress】「Contact form 7」を設定してみた!(CSSでデザインカスタマイズ・「reCAPTCHA v3」を使…
「Contact form 7(コンタクトフォーム7)」は、WordPressを利用したWebサイトで「お問い合わせページ」を作る時にとても便利なプラグインです。カスタマイズがかなり効…
お問い合わせ確認ページ・送信完了ページあり版のセットアップ
あわせて読みたい


【WordPress】「Contact Form7」で「お問い合わせ確認ページ」と「送信完了(サンクス)ページ」を設定…
WordPress上に簡単にお問い合わせフォームを追加できるプラグイン「Contact Form7」ですが、プラグイン単体だとフォーム送信時にお礼のメッセージが表示されるだけで、…
「リファラ」を使ったカスタマイズ
ここからは、実際にカスタマイズをしていきます。
「リファラ」をフォームがあるページへのリンクに設定
フォームがあるページへ移動するリンク(a タグ)にリファラ(遷移前ページ情報)を持たせるコードを記述します。
<a href="<?php echo esc_url( home_url('/job-contact') ); ?>?job-name=<?php echo get_the_title();?>&job-url=<?php echo get_the_permalink();?>" class="btn">「Contact Form 7」の「フォーム編集」に項目を作成
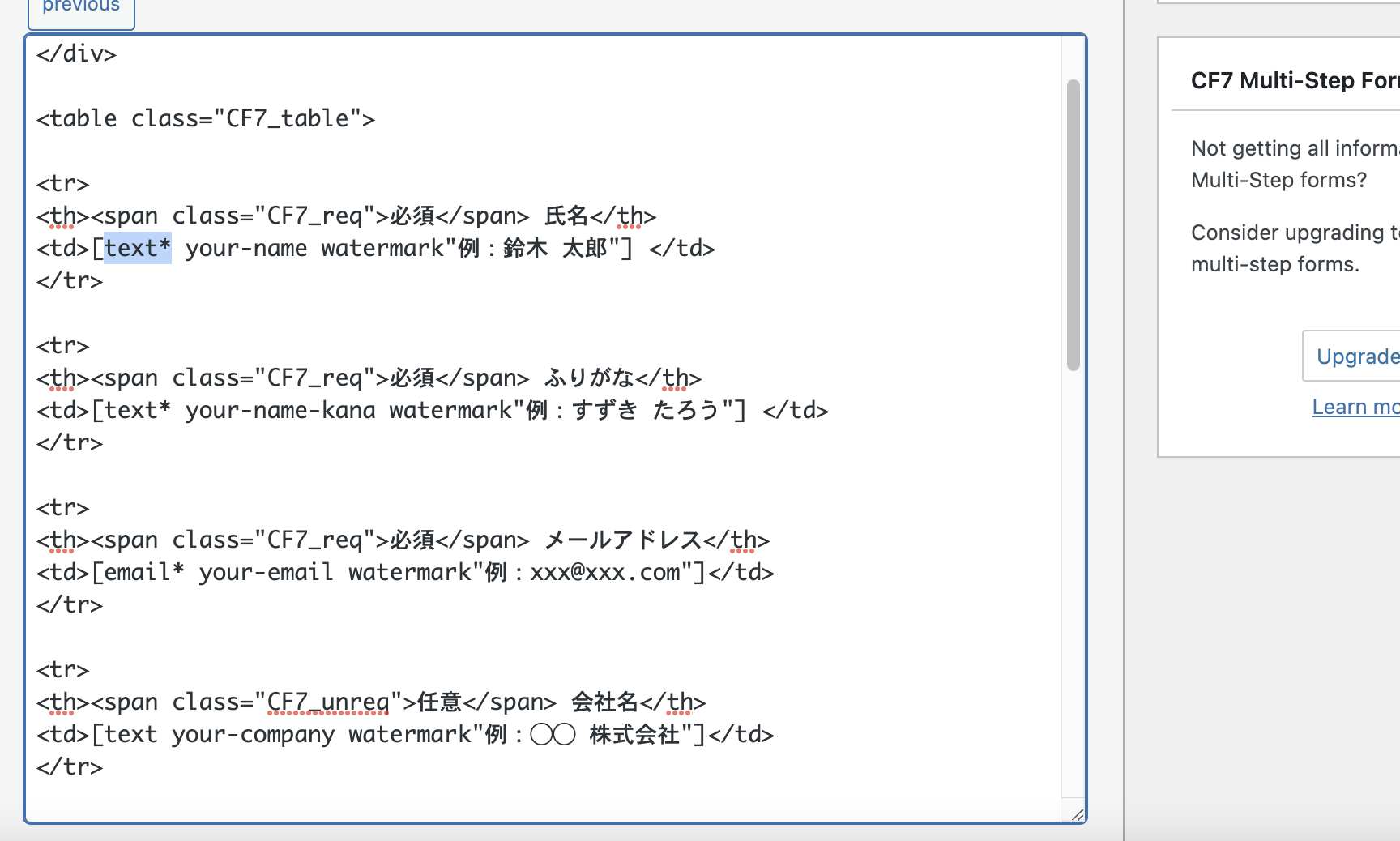
「Contact Form 7」の編集画面を開き、以下のような例で「job-name」と「job-url」という項目を追加します。
オプションの「default:get」をつけることで自動入力されるようになります。
<label>希望する求人情報</label>
<td>[text job-name default:get]</td>
<td style="display:none;">[text job-url default:get]</td>「Contact Form 7」の「メール編集」に項目を作成
「Contact Form 7」のメールの編集画面でも同様に「job-name」と「job-url」という項目を設置します。
これで送信されるメールには、「求人名(ページタイトル)」と「ページURL」が表示されるようになります。
■希望する求人情報
[job-name]([job-url])「テストメール」
以上、設定が完了できたら、テストメールを送信してみます。
無事に動作ができれば完了です!