WordPress上に簡単にお問い合わせフォームを追加できるプラグイン「Contact Form7」ですが、プラグイン単体だとフォーム送信時にお礼のメッセージが表示されるだけで、確認ページやサンクスページに移動する機能がありません。
しかし、「Contact Form 7 Multi-Step Forms」というプラグインを追加で導入して設定を書き換えることでその機能を実装できるようになります。
今回はその手順について、まとめてみました。
「Contact Form 7」を設定
「Contact Form 7」をインストール・有効化
まずは、コンタクトフォームをインストールしてフォームを作成していきます。
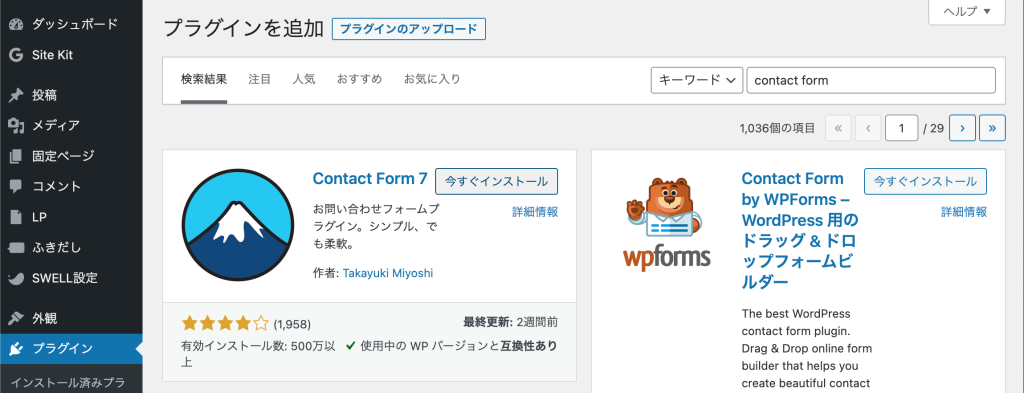
「プラグイン」>「新規追加」を開き、キーワード検索で「Contact Form」と入力します。
富士山のアイコンの「Contact Form 7」が出てくるので、「今すぐインストール」をクリックします。インストール完了後は、「有効化」をクリックします。

「今すぐインストール」をクリック。


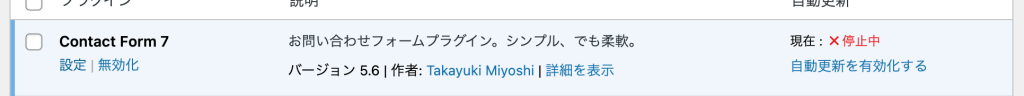
「有効化」が完了すると、プラグイン一覧の画面に切り替わります。
「Contact Form 7」が動作しているのを確認し、「設定」をクリックします。
コンタクトフォームの設定画面に移動します。
今回は、「入力用」のフォームと「確認用」のフォーム「2つ」を作成します。
この後インストールする「Contact Form 7 Multi-Step Forms」で利用するためです。

それぞれ順番に作成してみます。
「お問い合わせフォーム(入力用)」の作成
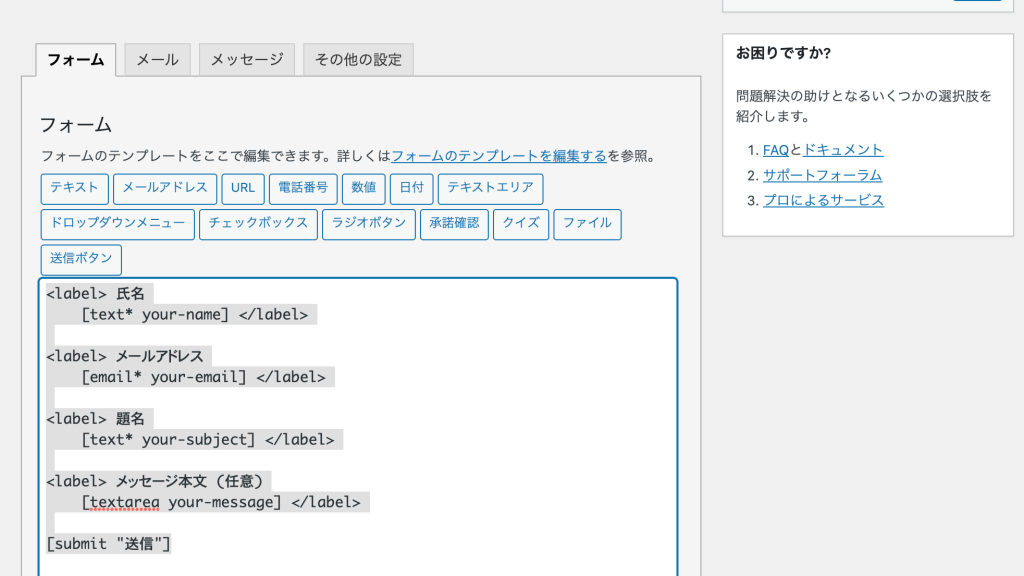
まずは、入力用のフォームです。

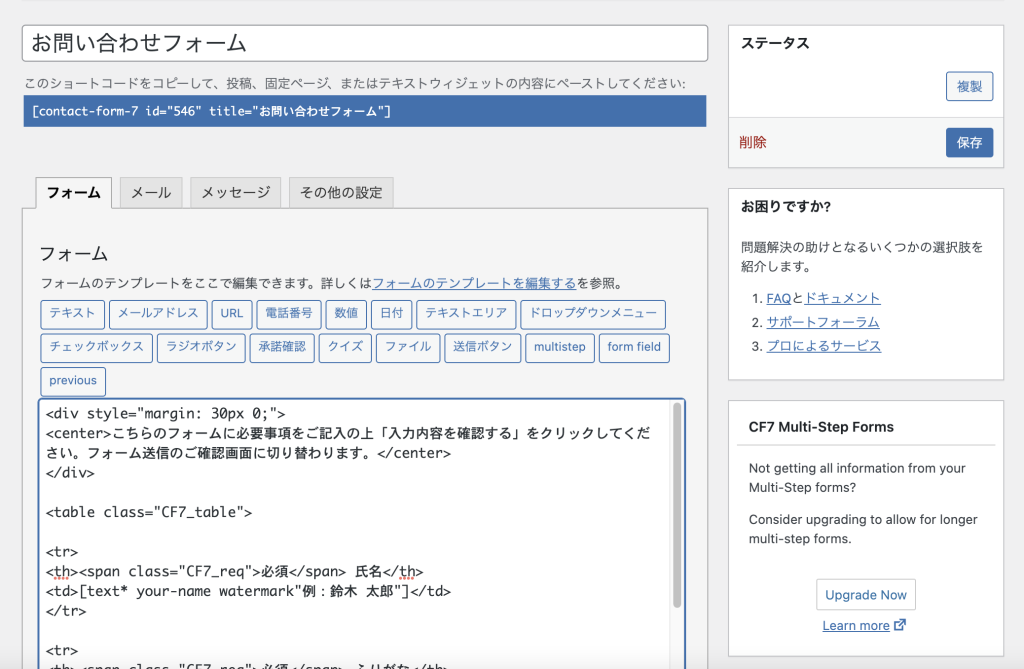
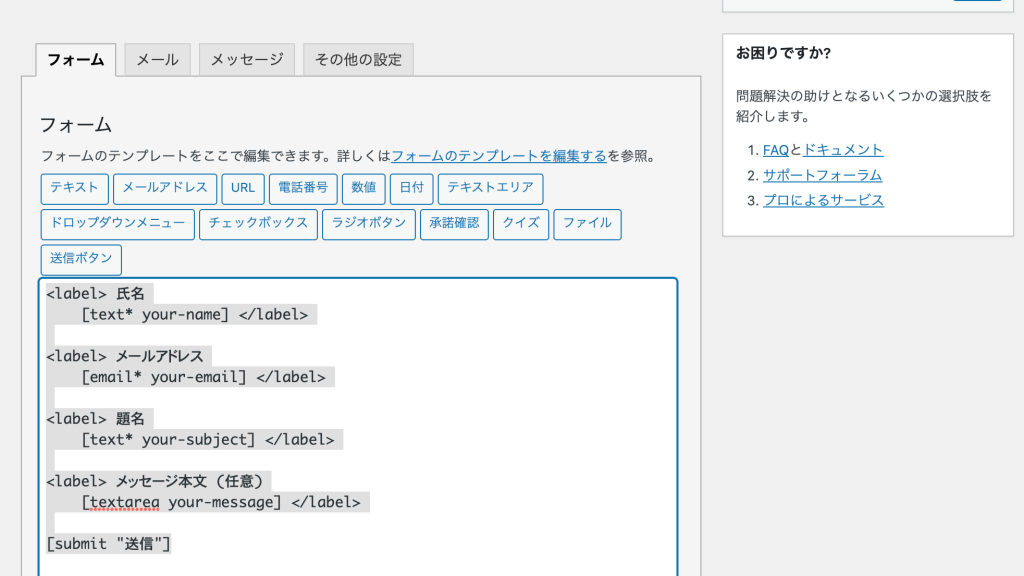
「フォーム」項目の設定


コードは以下の通りです。
項目を変えたい場合は、修正した上でご使用ください!
<div style="margin: 30px 0;">
<center>こちらのフォームに必要事項をご記入の上「入力内容を確認する」をクリックしてください。フォーム送信のご確認画面に切り替わります。</center>
</div>
<table class="CF7_table">
<tr>
<th><span class="CF7_req">必須</span> 氏名</th>
<td>[text* your-name watermark"例:鈴木 太郎"]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span> ふりがな</th>
<td>[text* your-name-kana watermark"例:すずき たろう"]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span> メールアドレス</th>
<td>[email* your-email watermark"例:xxx@xxx.com"]</td>
</tr>
<tr>
<th><span class="CF7_unreq">任意</span> 会社名</th>
<td>[text your-company watermark"例:◯◯ 株式会社"]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span> 電話番号</th>
<td>[text* your-tel watermark"例:03-1234-5678"]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span> お問い合わせの種別</th>
<td>[select* contact-menu "お問い合わせ"]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span>メッセージ本文</th>
<td class="message-100">[textarea* your-message watermark"お問い合わせ内容をご記入ください"] </td>
</tr>
</table>
<div style="margin: 30px 0;">
<center><small>内容にお間違いがないかご確認の上、以下の「入力内容を確認する」をクリックしてください。</small></center>
<p class="CF7_btn">[submit "入力内容を確認する"]</p>
[multistep multistep-confirm first_step skip_save "/contact/confirm/"]
</div>「メール」項目の設定

「お問い合わせフォーム(確認用)」の作成
続いて、確認用のフォームです。

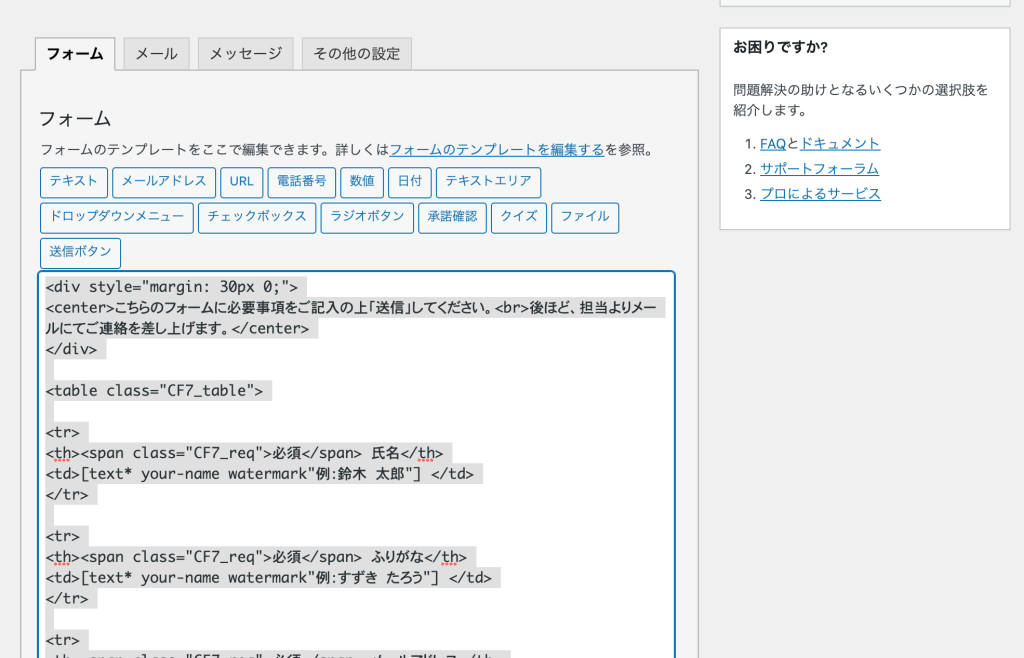
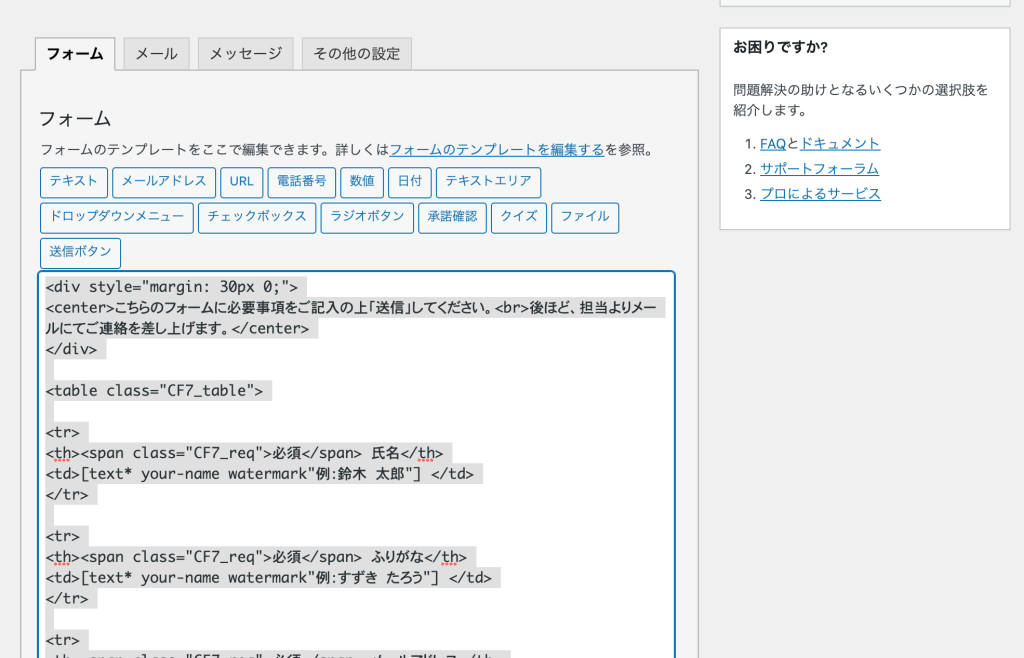
「フォーム」項目の設定


コードは以下の通りです。
項目を変えたい場合は、修正した上でご使用ください!
<div style="margin: 30px 0;">
<center>こちらのフォームに必要事項をご記入の上「送信」してください。<br>後ほど、担当よりメールにてご連絡を差し上げます。</center>
</div>
<table class="CF7_table">
<tr>
<th><span class="CF7_req">必須</span> 氏名</th>
<td>[multiform your-name] </td>
</tr>
<tr>
<th><span class="CF7_req">必須</span> ふりがな</th>
<td>[multiform your-name-kana] </td>
</tr>
<tr>
<th><span class="CF7_req">必須</span> メールアドレス</th>
<td>[multiform your-email]</td>
</tr>
<tr>
<th><span class="CF7_unreq">任意</span> 会社名</th>
<td>[multiform your-company]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span> 電話番号</th>
<td>[multiform your-tel]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span> お問い合わせの種別</th>
<td>[multiform contact-menu]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span>メッセージ本文</th>
<td class="message-100">[multiform your-message] </td>
</tr>
</table>
<div style="margin: 30px 0;">
<center><small>[acceptance accept-this-1 class:input2] スパムメール防止のため、こちらのボックスにチェックを入れてから送信してください。[/acceptance]</small></center>
<p class="CF7_btn">[submit "入力内容を送信"]</p>
[multistep multistep-send last_step send_email "/contact/thanks/"]
[previous "戻る"]
<center><small>このサイトはreCAPTCHAによって保護されています。Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。</small></center>
</div>「メール」項目の設定
メール1(管理者への自動通知)
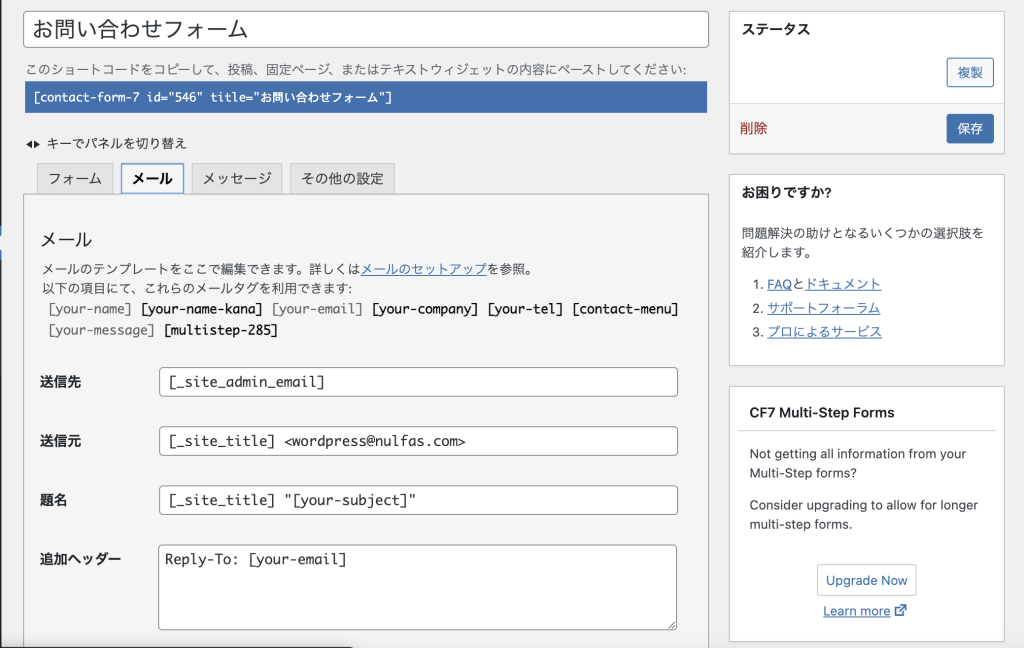
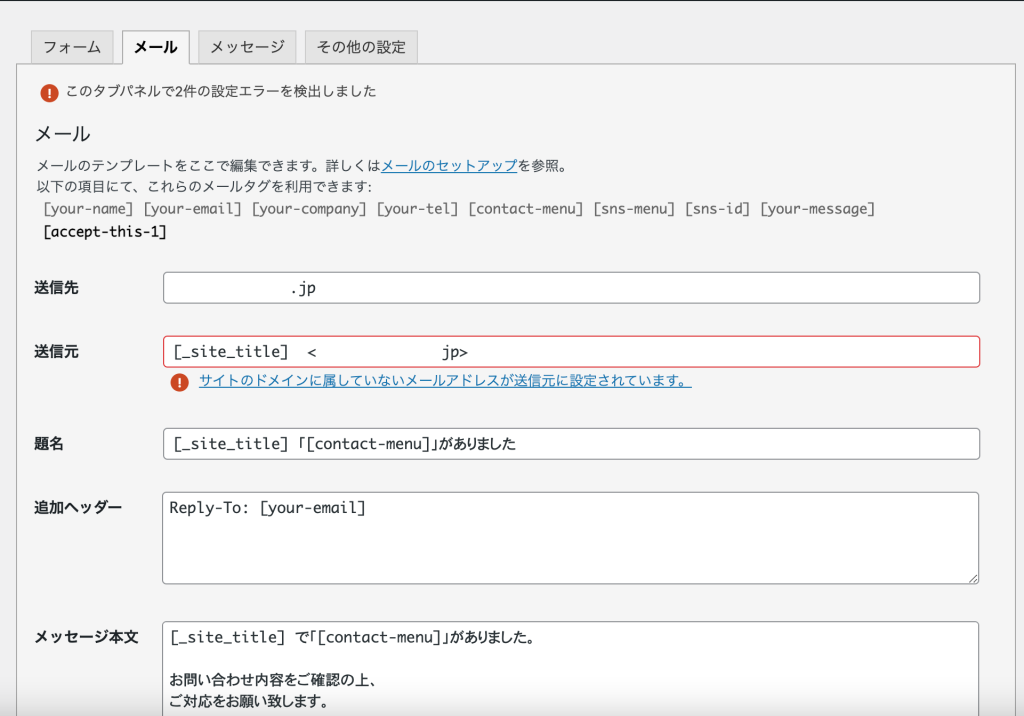
「メール」の設定をかけていきます。設定する項目は以下の通りです。
- 送信先:”管理者のメールアドレス”
- 送信元:[_site_title] “管理者のメールアドレス”
- 題名: [_site_title] 「[contact-menu]」がありました
- 追加ヘッダー:Reply-To: [your-email]
- メッセージ本文:(※ 「メッセージ本文|メール1(管理者への自動通知)」を参照)

送信元の項目で、「サイトのドメインに属していないメールアドレスが送信元に設定されています。」との表示されてしまいますが、動作に問題はないため、スルーします!
[_site_title] で「[contact-menu]」がありました。
お問い合わせ内容をご確認の上、
ご対応をお願い致します。
-------------------------------------------------------------
※ 以下はお問い合わせの内容です。
-------------------------------------------------------------
■氏名
[your-name] ([your-name-kana])様
■メールアドレス
[your-email]
■会社名
[your-company]
■電話番号
[your-tel]
■お問い合わせの種別
[contact-menu]
■お問い合わせ内容詳細
[your-message]
送信元のIPアドレス:[_remote_ip]
送信元のユーザーエージェント:[_user_agent]
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
-------------------------------------------------------------
送信日時:[_date] / [_time]
-------------------------------------------------------------こちらが入力できたら、次へ進みます。
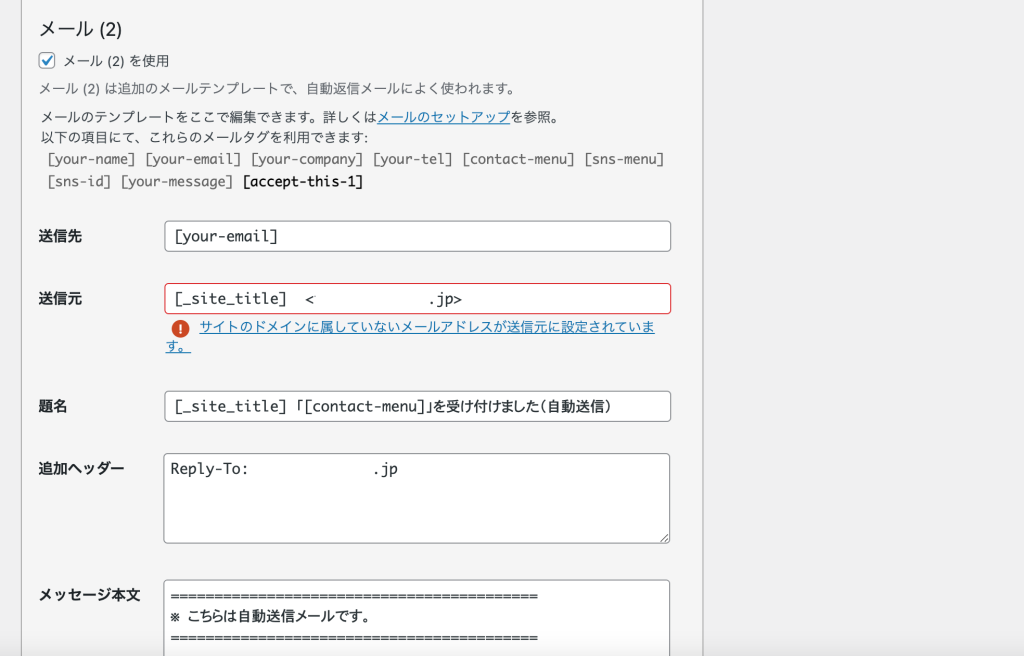
メール2(申込者への自動通知)
フォームの申込者様にも正しくフォームが送信されたことを通知するため、最初に「メール (2) を使用」にチェックを入れます。設定する項目は以下の通りです。
- 送信先:[your-email]
- 送信元:[_site_title] “管理者のメールアドレス”
- 題名:[_site_title] 「[contact-menu]」を受け付けました(自動送信)
- 追加ヘッダー:Reply-To: “管理者のメールアドレス”
- メッセージ本文:(※ 「メッセージ本文|メール2(申込者への自動通知)」を参照)

送信元の項目で、「サイトのドメインに属していないメールアドレスが送信元に設定されています。」との表示されてしまいますが、動作に問題はないため、スルーします!
==========================================
※ こちらは自動送信メールです。
==========================================
[your-name] 様
お世話になっております。
「[_site_title]」へお問い合わせ頂きまして、誠にありがとうございます。
以下の内容で、お受け付け致しました。
「2営業日」以内に担当者よりご連絡いたしますので、今しばらくお待ちくださいませ。
-------------------------------------------------------------
※ 以下はお問い合わせの内容です。
-------------------------------------------------------------
■氏名
[your-name] ([your-name-kana])様
■メールアドレス
[your-email]
■会社名
[your-company]
■電話番号
[your-tel]
■お問い合わせの種別
[contact-menu]
■お問い合わせ内容詳細
[your-message]
-------------------------------------------------------------
送信日時:[_date] / [_time]
-------------------------------------------------------------以上で、「メール」の設定は完了です。
「reCAPTCHA v3」を導入する
スパム対策として、「reCAPTCHA v3」を導入する方法は別の記事にまとめてあります!
こちらの記事をご覧ください。

フォーム自体の設定も一通り完了したので、「Contact Form 7」自体に「確認ページ」・「サンクスページ」を表示させる設定をしていきます!
「Contact Form 7 Multi-Step Forms」をインストールする
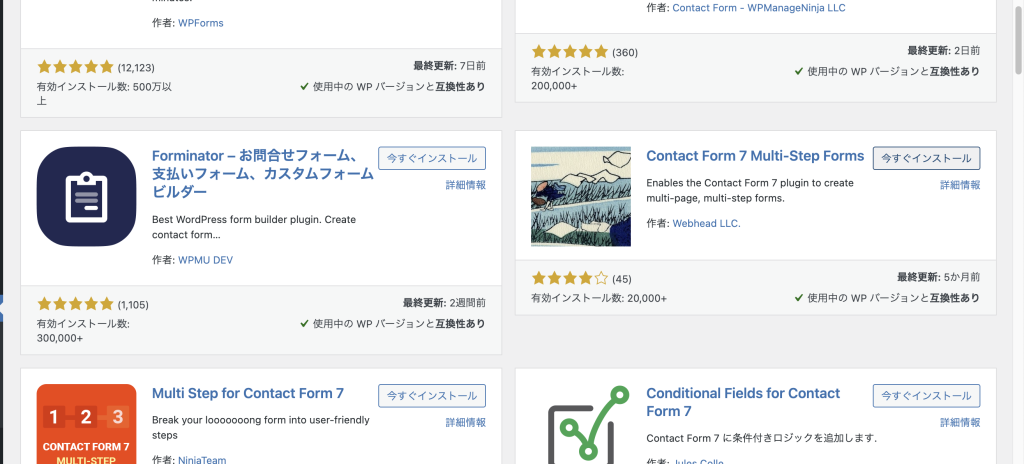
管理画面の「プラグイン」>「新規追加」からキーワード検索で「Contact Form 7 Multi-Step Forms」と入力します。
浮世絵画のようなアイコンが特徴の「Contact Form 7 Multi-Step Forms」が表示されるので、「今すぐインストール」をクリック。そのまま「有効化」をクリックします。
次のページでは「スキップ」をクリックします。



以上でインストールは完了です。
「固定ページ」を作成
お問い合わせページ・確認ページ・送信完了(サンクス)ページそれぞれの固定ページを作成します。
確認画面は自動で作成はされず、確認ボタンをクリックした後に「自作した固定ページ」に遷移するように設定をかけられます。
このステップで「確認ページ」と「サンクスページ」2つの固定ページを作成していきます。
「お問い合わせページ」の作成
「固定ページ」の項目を開き、「新規追加」をクリックします。

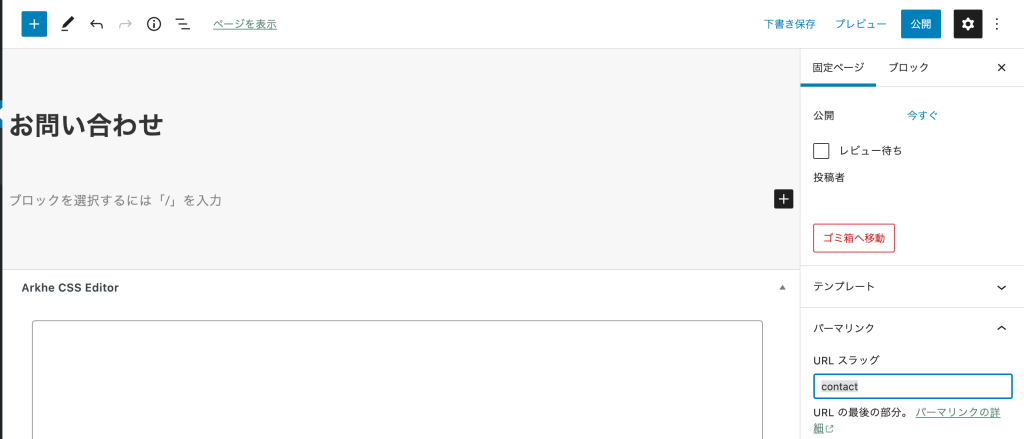
固定ページの「新規追加」画面が開くので、タイトルに「お問い合わせ」と入力。
また、パーマリンク(URLの後ろの部分のこと)もわかりやすい名前に変更してあげます。
お問い合わせを意味する「contact」を入力。
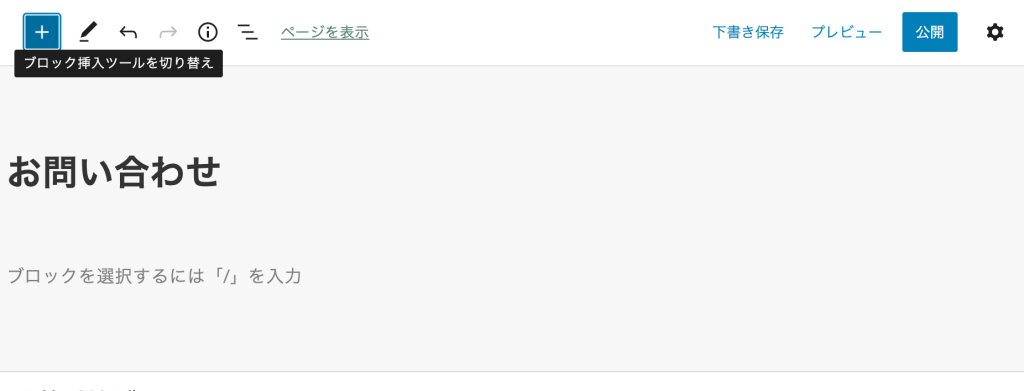
続いて、このページ内にブロックエディターを使って「contact form7」を設置していきます。画面左上の「+」マーク(ブロック挿入ツールを切り替え)をクリックします。

パーマリンクに「contact」と入力。

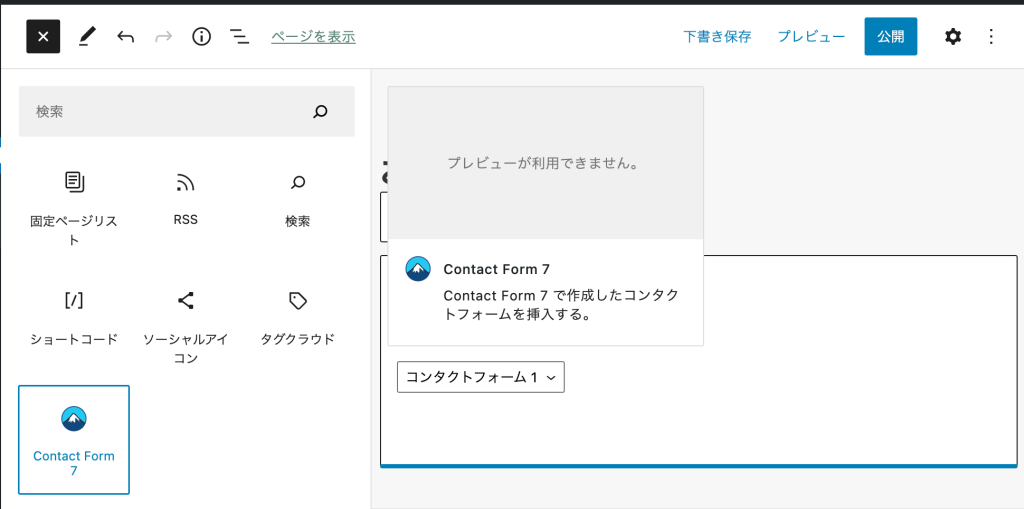
「Contact Form 7」があるので、一度クリック。
すると、空欄だった部分に「Contact Form 7」のブロックが出現しました。
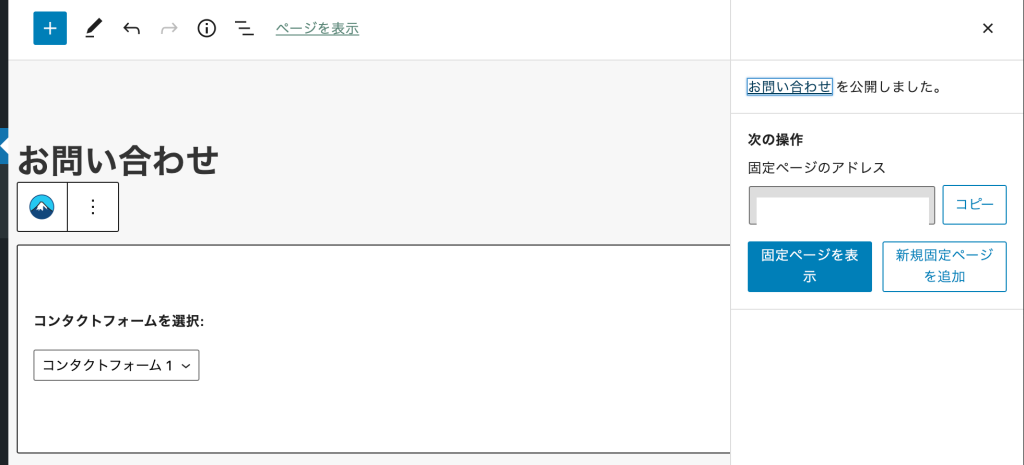
先ほど作成した「お問い合わせフォーム」が選択されていることを確認して、画面右上の「公開」ボタンをクリックします。
これで、お問い合わせページにフォームも埋め込まれた状態で、Webサイト上に公開されました。


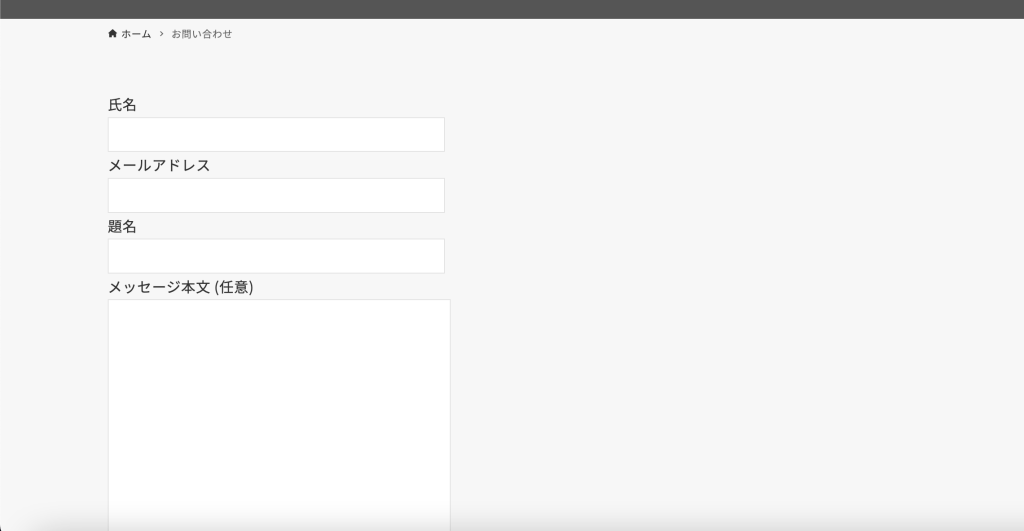
一応、公開ページも確認してみます。
項目と入力欄だけが表示された、シンプルなお問合せフォームが表示されました。

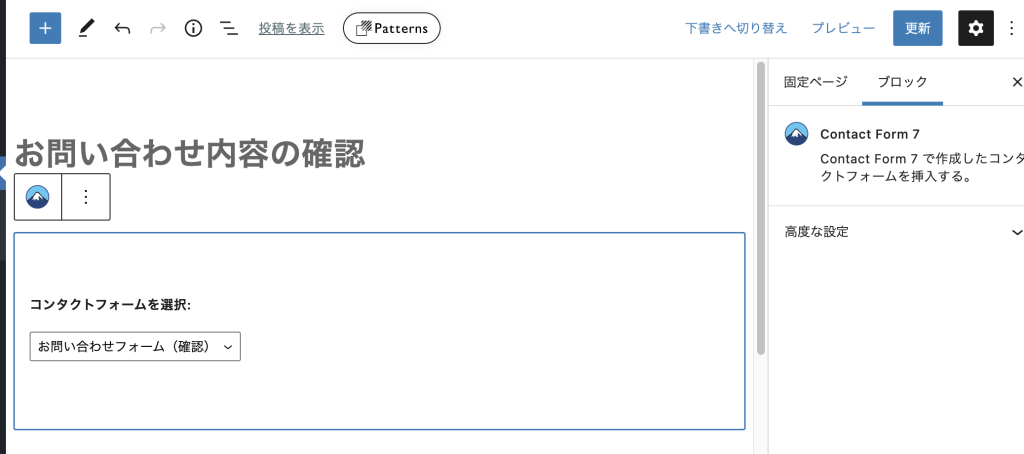
「お問い合わせ確認ページ」の作成
次は、「確認ページ(confirm)」です。
チェックする項目は以下の3つです。
- タイトル:「お問い合わせ確認ページ」(※ 名前は任意です。わかりやすいように設定)
- URLスラッグ:「confirm」
- ページ属性:作成済みの「contact」ページを親ページとして指定します。

ページ属性は設定しておくことで、「Contact Form 7」が設置してある「Contactページ」の配下に紐づけられるので管理がしやすいです。また、URLが「https://サイト名/contact/confirm/」のようにユーザ視点でもわかりやすいようになるのでおすすめです。
お問い合わせページと同じ要領で、ブロックエディタを使ってコンタクトフォームを追加します。

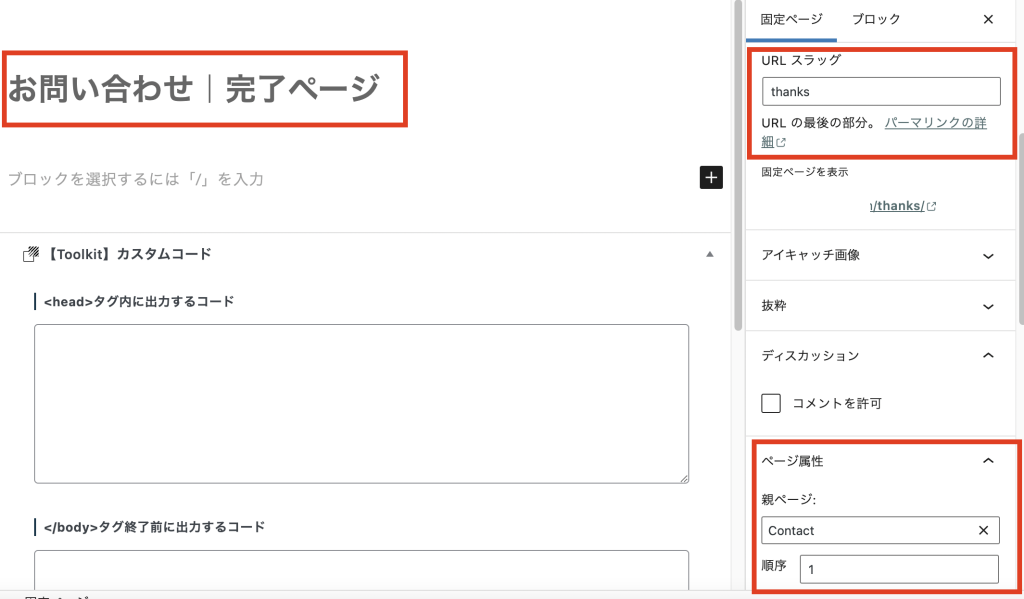
「お問い合わせ完了ページ」の作成
続いて、「完了ページ(thanks)」です。
チェックする項目は以下の3つです。
- タイトル:「お問い合わせ完了ページ」(※ 名前は任意です。わかりやすいように設定)
- URLスラッグ:「thanks」
- ページ属性:作成済みの「contact」ページを親ページとして指定します。

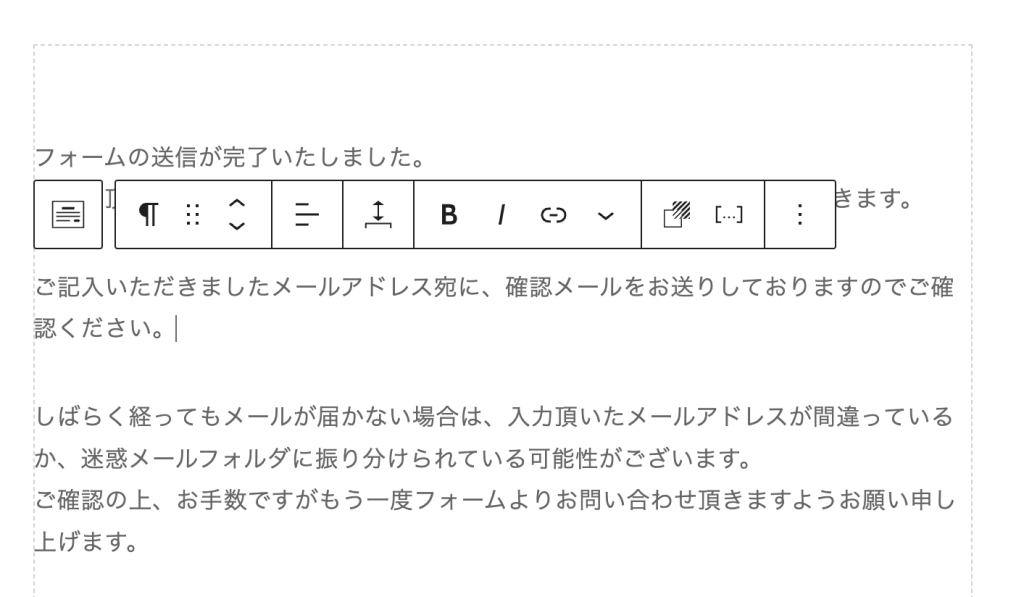
また、完了ページにはすべてのステップが完了したことをユーザに認知させるため、フォーム送信が完了したことがわかる文章を入力しておきます。

以上で作成と設置は完了です。
「CSS」デザインの追加
コード追加場所の確認
最後にお問合せフォームのデザインを装飾します。
WordPressのダッシュボードから「外観」>「カスタマイズ」を開きます。

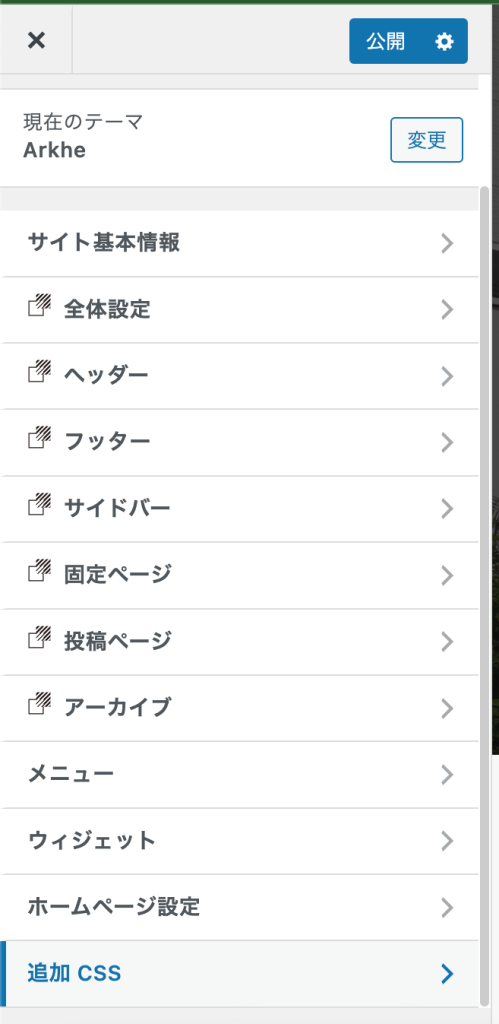
使用しているWordPressテーマによって多少異なりますが、カスタマイズに進むと以下のような項目が表示されます。
今回は、「追加CSS」を開きます。
そして、その中の入力欄にCSSを貼り付け、右上の「公開」ボタンをクリックします。



デザインを選ぶ・コードの適用
フォームのデザインを選び、CSSコードをコピペするだけで簡単に反映が可能です。
デザインの一覧とCSSコードについては以下の記事をご覧ください。

CSSを貼り付けたら、「公開」ボタンをクリックして反映させます。
CSS反映の確認
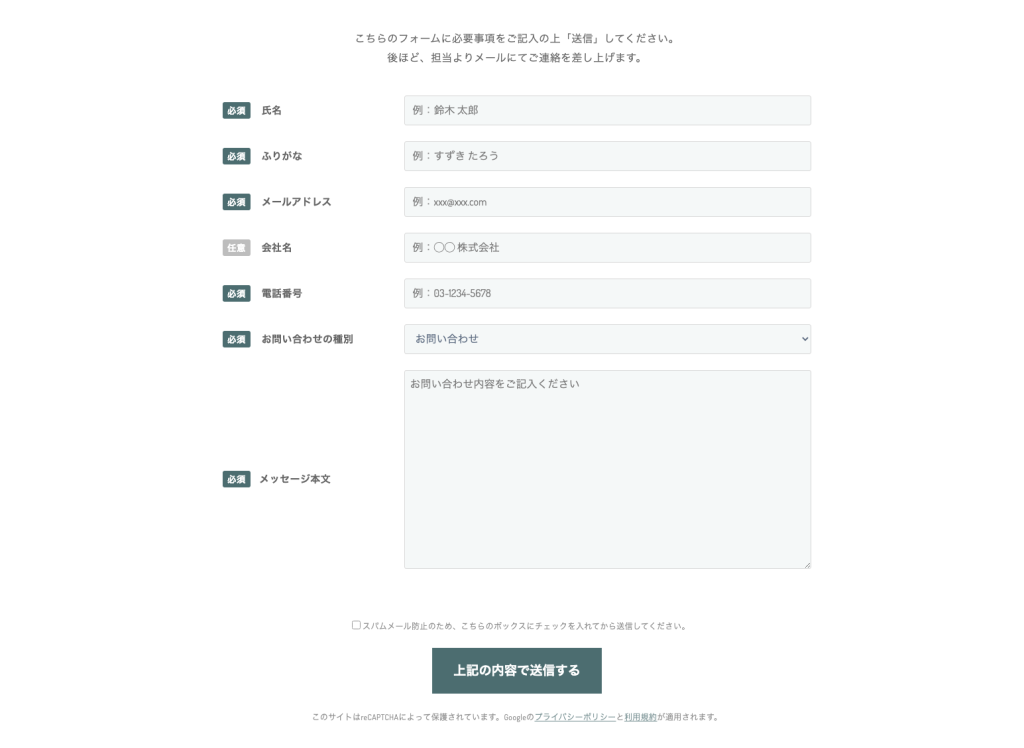
「公開」ボタンをクリックするとCSSが即反映されます。
再度、問い合わせページにアクセスすると….

あとはお問い合わせ完了までの動作を一連の流れでチェックします!
正常にメールが飛んでいれば設定完了です。







