目次
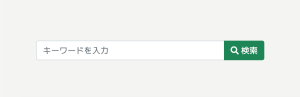
Bootstrap4.5系用 基本の検索フォーム
Webサイトでよく見る、入力フォームと検索ボタンがくっついた「検索フォーム」
Bootstrapで簡単に作れちゃいます。

<div class="input-group">
<input type="text" id="txt-search" class="form-control input-group-prepend" placeholder="キーワードを入力"></input>
<span class="input-group-btn input-group-append">
<submit type="submit" id="btn-search" class="btn btn-primary"><i class="fas fa-search"></i> 検索</submit>
</span>
</div>「Font Awsome」を設定してあげた上で、設定すると、より「検索フォーム」っぽく仕上がります。
(※「 <i class=”fas fa-search”></i> 」の部分は、「Font Awesome」の読み込みが必要です。設定の方法については、こちらを参照してください。)
あわせて読みたい


【Bootstrap】「Bootstrap 4.5」と「Font Awesome 6」を使ってシンプルかつおしゃれなアイコンメニュー…
日報管理アプリの作成にあたって、ヘッダーのデザインを出来るだけシンプルにしたいと思い「Font Awesome 5」のアイコンを使ったメニューバーを作成してみました。 完成…
ちなみに…
Bootstrap 5系の場合はこちら。
少しだけコードが変わってきます。
あわせて読みたい


【Bootstrap 5】基本の検索フォームとボタンの作り方(コピペで簡単!すぐに使えるテンプレートあり!)
Bootstrap 5系 基本の検索フォーム Webサイトでよく見る、入力フォームと検索ボタンがくっついた「検索フォーム」「Bootstrap 5」で簡単に作れちゃいます。4.5系の時も…

