タグマネージャーの設定をする前に…
設定をする前に、「Google Analytics」の設定はこちらをご覧ください。
こちらの手順ではスクリプトコードを発行してWebサイトに埋め込みまで実施していますが、その手前の「ウェブストリーム」の作成までした状態で当記事のステップを進めてください。

「タグマネージャーアカウント」作成
まずはタグマネージャーのアカウントを作成します。
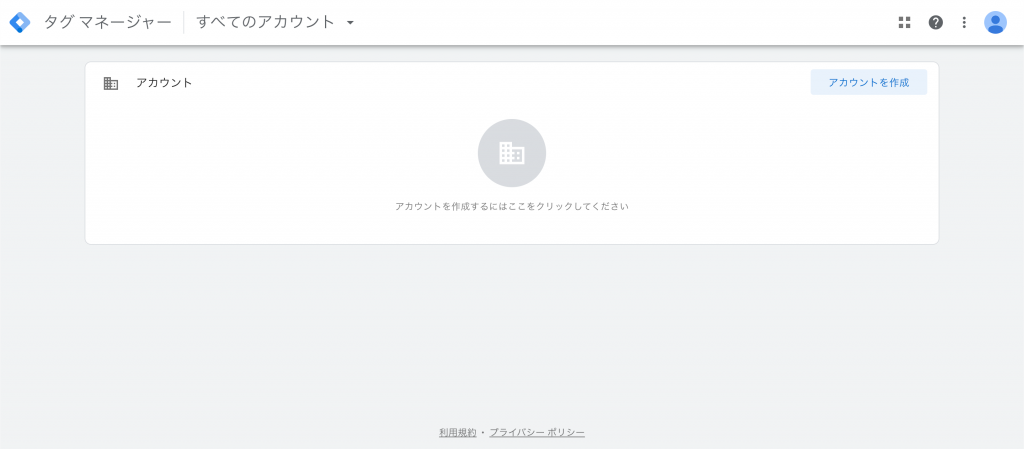
「https://tagmanager.google.com」タグマネージャーの管理画面にアクセスし、
画面右上の「アカウントを作成」をクリック。

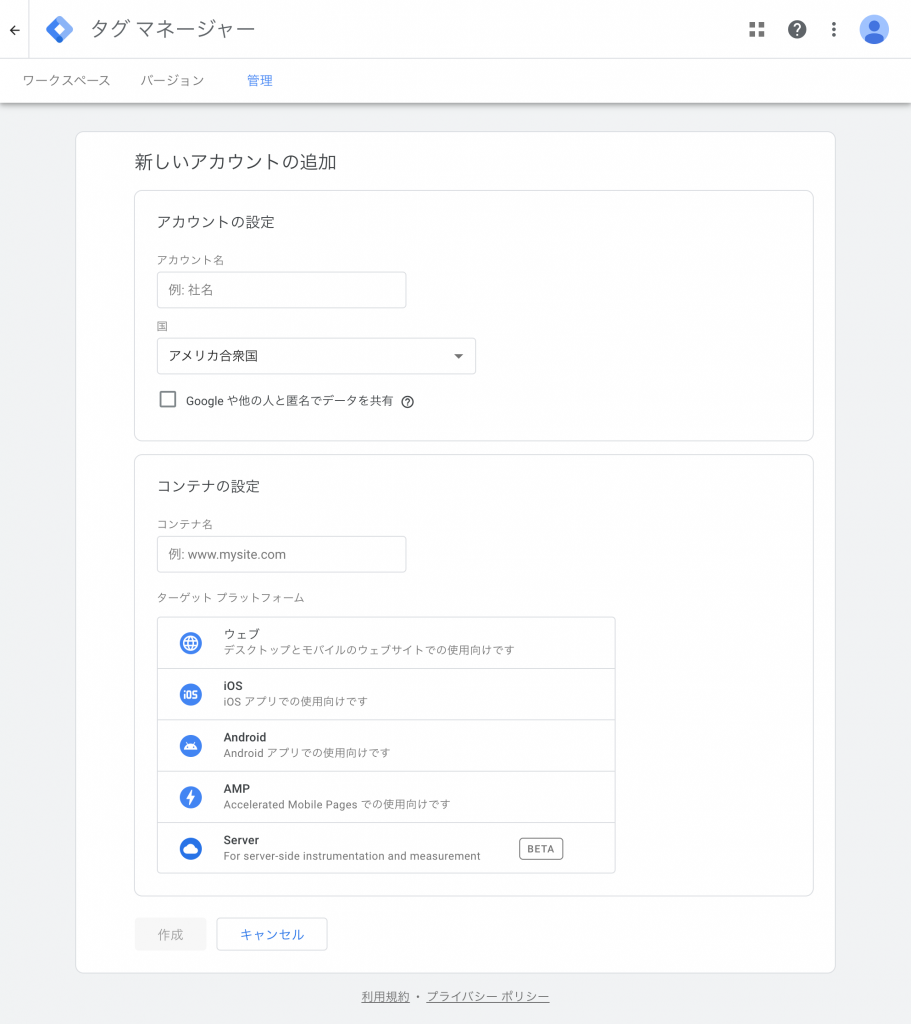
「新しいアカウントの追加」画面になるので、以下の項目を入力します。
アカウント名:会社名などわかりやすい名前を入力。
国:「日本」を選択。
コンテナ名:「Webサイト名」もしくは、「WebサイトのURL」を入力。
「コンテナの設定」の「ターゲットプラットフォーム」では、
「ウェブ」を選択して「作成」ボタンをクリックします。

タグマネージャーの「埋め込みコード」をWebサイトに設置
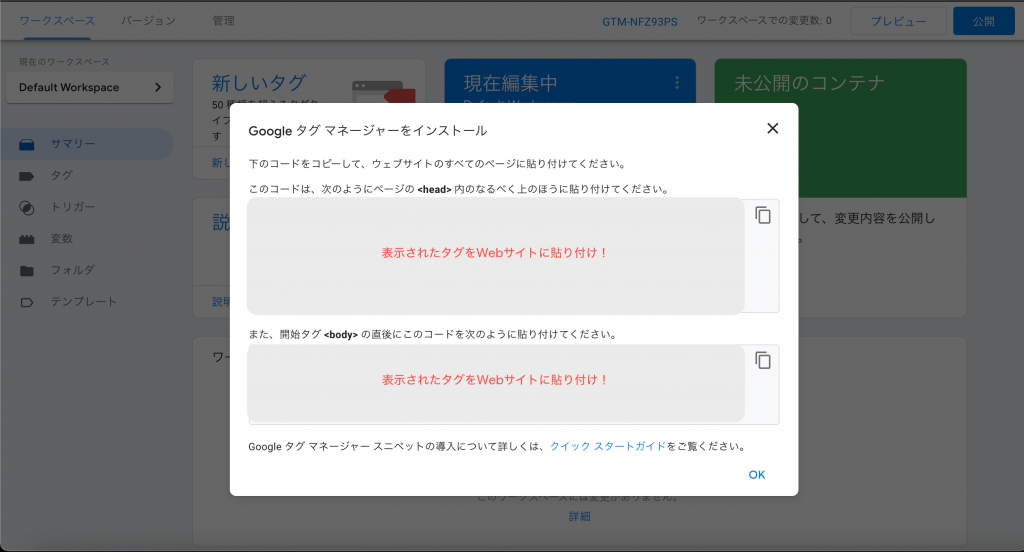
無事に作成ができると、「タグマネージャーをインストール」の画面になります。
ここでは、2種類のタグが画面に表示されています。
書かれている通り、Webサイト内全てのページへと貼り付けてください。
上段の長いコードは「<head>内」に
下段の短いコードは「<body>開始直後」に
(WordPressであれば、「header.php」ファイル内に直書きするか、テーマごとによりますが専用の入力箇所があるので、そちらに貼り付けます。)

下段のコードは<body>の開始直後に貼り付けます。
万が一、×ボタンで閉じてしまったとしても、
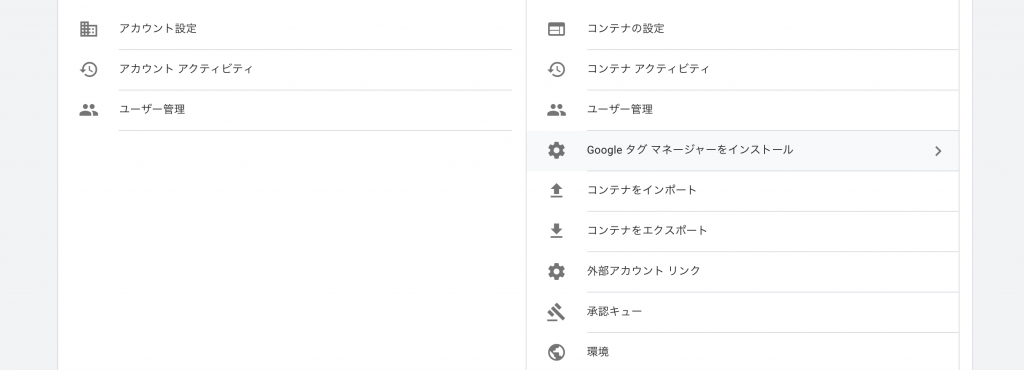
「管理」 > 「コンテナ」 > 「Google タグマネージャーをインストール」から貼り付けるタグを再表示できます。

から貼り付けるタグを再表示可能。
タグマネージャーにGoogle Analyticsの「測定 ID」を紐付け
「Webサイト」と「タグマネージャー」間の設定はできましたが、「Google Analytics」と「タグマネージャー」もリンクさせてあげないと基本的な集計などができません。その紐付け設定を行います。
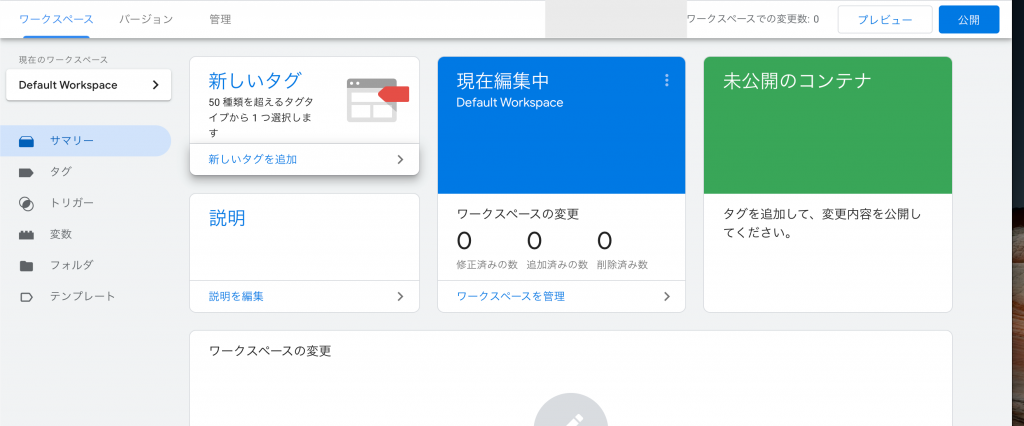
タグマネージャーのワークスペースに戻り、「新しいタグを追加」をクリックします。
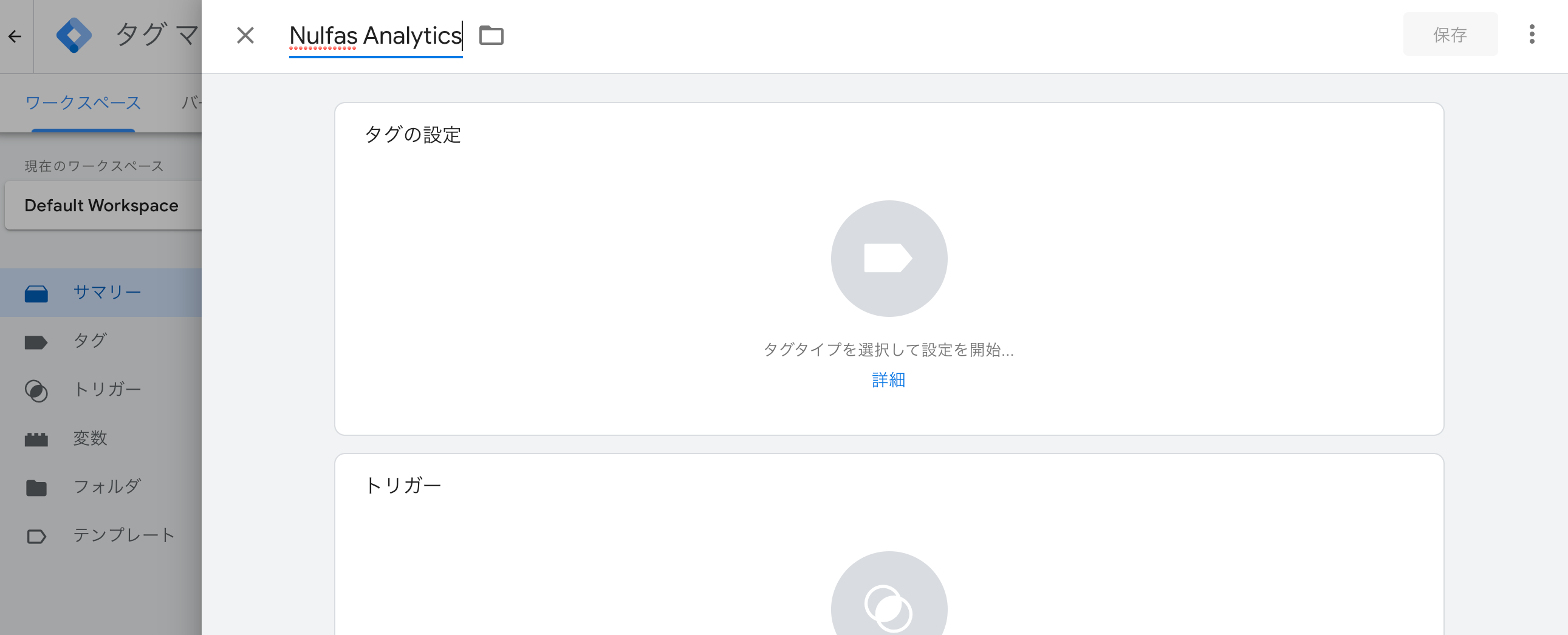
次に、左上にタグの名前をつけます。(「Analytics_GA4」 などわかりやすい名前を付けておけばOKです。)


名前をつけたら、「タグの設定」を編集します。
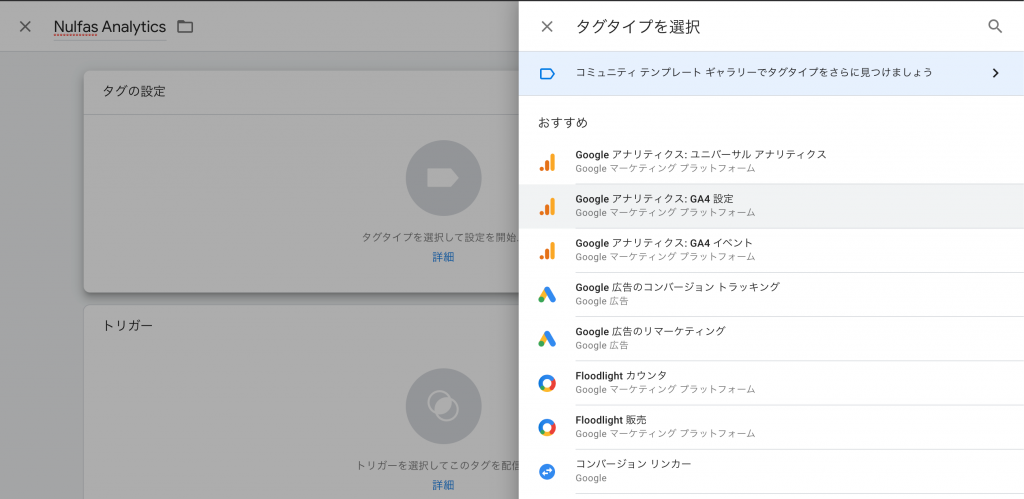
「タグタイプを選択」画面が出てきますので、「Google アナリティクス:GA4設定」を選択します。
(「UAタグ」の場合は、「Google アナリティクス:ユニバーサル アナリティクス」を選択します。)

一度アナリティクスの設定画面に移ります。
「ウェブストリームの詳細」画面から「G-」から始まる「測定ID」をコピー。
タグマネージャーの画面に戻り「測定ID」の欄にペーストします。
入力が確認できたら、「保存」ボタンをクリックします。

「G-」から始まる「測定ID」をコピー。

(「Google アナリティクス:ユニバーサル アナリティクス」のタグの場合は「UA-」から始まるため、違いがあります。)
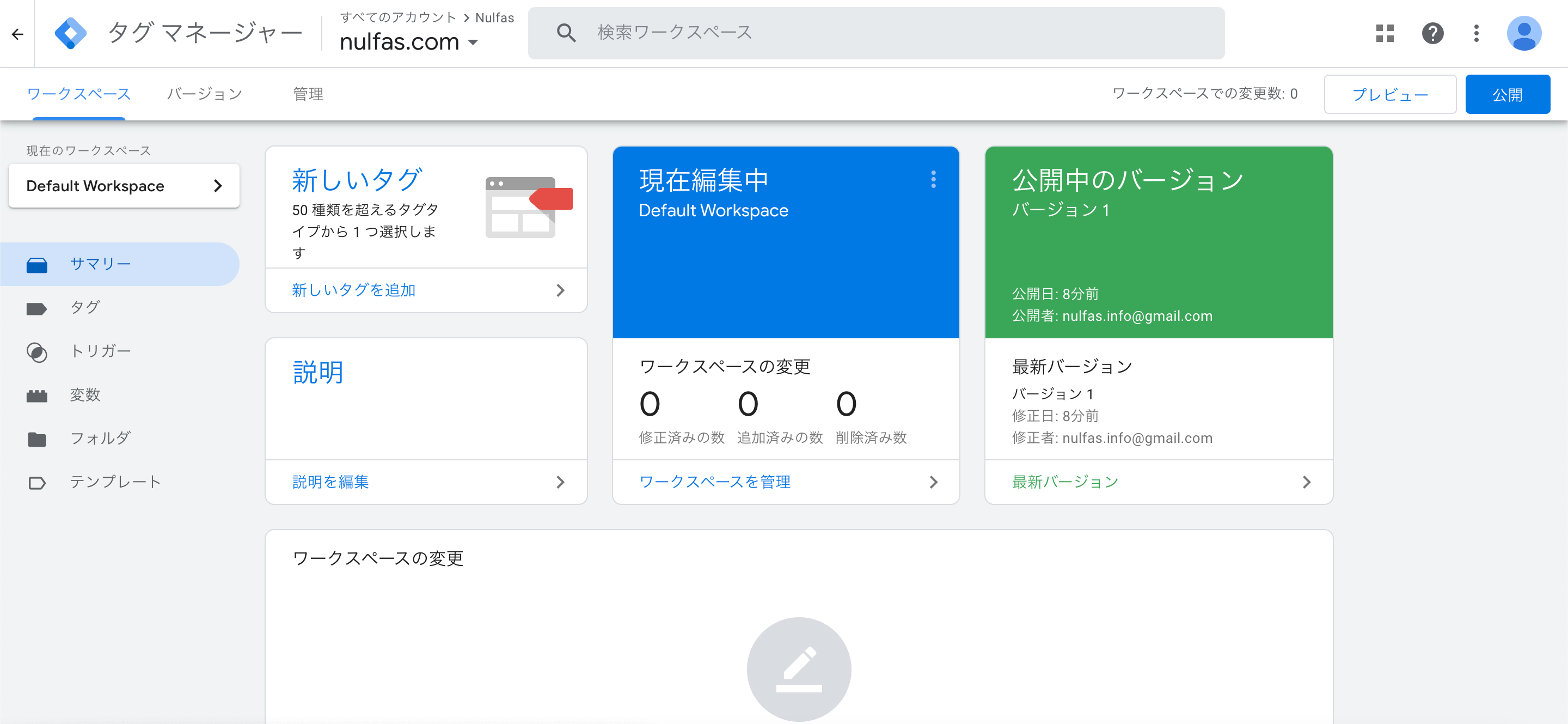
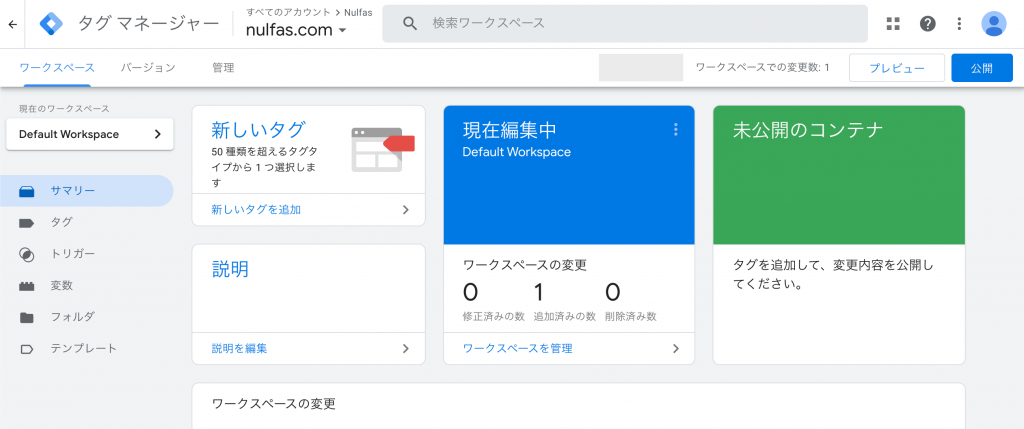
ワークスペースに戻ります。
まだ、設定した内容が反映されていないので、「公開」をします。
「現在編集中」の枠の中の「追加済みの数」が先ほど変更を加えたので「1」に増えていることが確認できます。
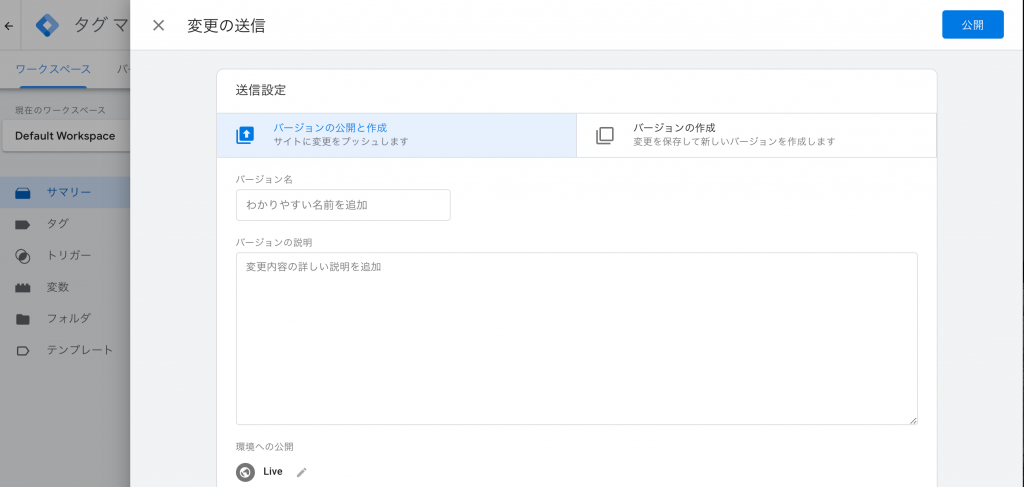
画面右上の「公開」ボタンをクリックします。

「バージョン名」「バージョンの説明」を任意で設定して、「公開」ボタンをクリックします。
(「アナリティクス追加」などわかりやすい名前を付けてあげます。また、設定の履歴をバージョンごとで残せます。もちろん、空欄でも公開はされます。)

以上が終われば、基本設定はOKです!
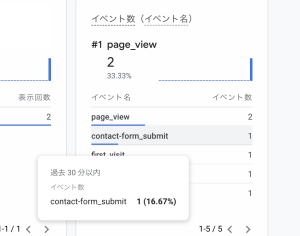
今後、いちいちWebサイトをいじらずとも、サイト上の特定の「外部リンク」を何人がクリックしたかなどタグマネージャー上で簡単に確認できます!
また、特定のURLをクリックしたカウントを集計する「カスタムイベント」の設定なども可能なので、次回まとめていきます!