よく会員登録のフォームなどで、郵便番号を入力すると都道府県と市区町村が自動で入力される便利な機能を見かけると思います。Railsでもこの環境の実装が可能です。
今回は、実装の流れをまとめてみました。
目次
「yarn」のインストール
「webpacker」のインストールを行うためにまず「yarn」を入れます。
brew install yarn「webpacker」のインストール
bundle exec rails webpacker:installそもそも、macにインストールしてないときは、インストールします。
brew install nodeそして、Webpackerで使うNode.jsのバージョンを上げます。
$ bundle exec rails webpacker:install
=> Webpacker requires Node.js ">=10.17.0" and you are using v10.15.2
Please upgrade Node.js https://nodejs.org/en/download/
# 安定バージョンのNode.jsをインストール
$ nodebrew install-binary stable
# インストールしたNode.jsを確認
$ nodebrew ls
# インストールしたやつをuseにする
$ nodebrew use v18.0.0
# 再度webpackerをインストールする
$ bundle exec rails webpacker:installWebpackの設定ファイルでjQueryを管理下として認定します。
const { environment } = require('@rails/webpacker')
const webpack = require('webpack')
environment.plugins.prepend('Provide',
new webpack.ProvidePlugin({
$: 'jquery/src/jquery',
jQuery: 'jquery/src/jquery'
})
)
module.exports = environment「jquery」をimportします。
import Rails from "@rails/ujs"
import Turbolinks from "turbolinks"
import * as ActiveStorage from "@rails/activestorage"
import "channels"
import "jquery"
Rails.start()
Turbolinks.start()
ActiveStorage.start()以上で導入は完了。
「Gem」のインストール
続いて、Gemをインストールしていきます。
Gemfile内に以下の文を追加して、
gem 'jp_prefecture'「bundle install」を実行します。
「jQuery」プラグインを導入
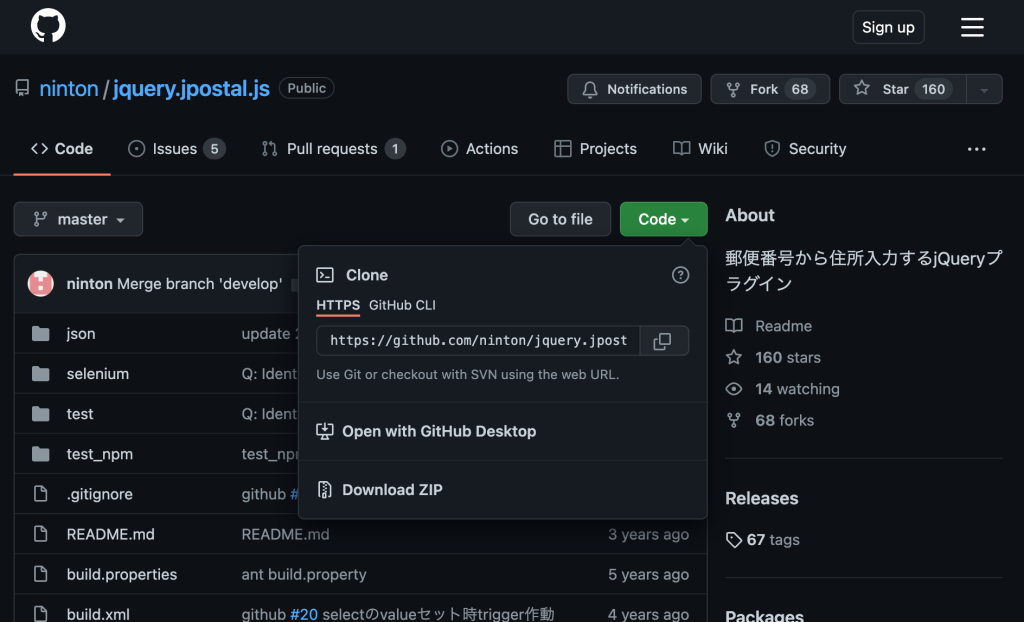
GitHub

GitHub – ninton/jquery.jpostal.js: 郵便番号から住所入力するjQueryプラグイン
郵便番号から住所入力するjQueryプラグイン. Contribute to ninton/jquery.jpostal.js development by creating an account on GitHub.
こちらの「Github」のサイトにアクセスして、緑色の「Code」ボタンをクリック。
その中の「Download Zip」をクリックします。

ダウンロードフォルダの中にある「jquery.jpostal.js」というファイルを「app/javascript/packs」内に配置します。

また、先ほど修正を加えた「app/javascript/packs/application.js」ファイルを以下のように再度修正します。
import Rails from "@rails/ujs"
import Turbolinks from "turbolinks"
import * as ActiveStorage from "@rails/activestorage"
import "channels"
import "jquery"
import "packs/jquery.jpostal.js"
Rails.start()
Turbolinks.start()
ActiveStorage.start()
jQuery(document).on("turbolinks:load", function() {
$('#institution_postcode_text').jpostal({
postcode : [
// 取得する郵便番号のテキストボックスをidで指定
'#institution_postcode_text'
],
address: {
// %3 => 都道府県、 %4 => 市区町村 %5 => 町域 %6 => 番地 %7 => 名称
// それぞれを表示するコントロールをidで指定
"#institution_prefecture" : "%3",
"#institution_city_text" : "%4%5",
"#institution_street_text" : "%6%7"
}
});
});
「カラム」の追加(ここから〜〜〜〜)
以下のコマンドを実行。
rails g migration AddColumnsToUsers postcode:integer prefecture_code:integer address_city:string address_street:string address_building:string確認をしてスペルミス等の問題がなければ、マイグレーションをします。
rails db:migrate「モデル」の編集
# 「都道府県コード」から「都道府県名」に自動で変換している
include JpPrefecture
jp_prefecture :prefecture_code
# 「~.prefecture_name」で「都道府県名」を参照できるようにする。
# 「@user.prefecture_name」で簡単に参照可能。
def prefecture_name
JpPrefecture::Prefecture.find(code: prefecture_code).try(:name)
end
def prefecture_name=(prefecture_name)
self.prefecture_code = JpPrefecture::Prefecture.find(name: prefecture_name).code
end「コントローラ」の編集
「ストロングパラメータ」に住所情報を追加します。
def configure_permitted_parameters
devise_parameter_sanitizer.permit(:sign_up, keys: [
:email,
:name,
:postcode,
:prefecture_name,
:address_city,
:address_street,
:address_building
])
end「ビュー」の編集
追記
= f.label :postcode, '郵便番号'
br
= f.text_field :postcode, autocomplete: 'postcode', class: 'form-control'
br
= f.label :prefecture_name, '都道府県'
br
/ 47都道府県をプルダウンメニューで表示
= f.collection_select :prefecture_code, JpPrefecture::Prefecture.all, :code, :name, { prompt: '選択してください' }, class: 'form-control'
br
= f.label :address_city, '市区町村'
br
= f.text_field :address_city, autocomplete: 'address_city', class: 'form-control'
br
= f.label :address_street, '番地'
br
= f.text_field :address_stree, autocomplete: 'address_street', class: 'form-control'
br
= f.label :address_building, '建物'
br
= f.text_field :address_building, autocomplete: 'address_building', class: 'form-control'「JavaScriptファイル」の作成と編集
「address_autofill.js」というファイルを「javascript」フォルダ内に作成します。
touch app/assets/javascripts/address_autofill.jsこ
$(function() {
return $('#user_postcode').jpostal({
postcode: ['#user_postcode'],
address: {
'#user_prefecture_code': '%3',
'#user_address_city': '%4',
'#user_address_street': '%5%6%7',
},
});
});作成途中….。