「APIキー」作成の手順はこちら
「TCDテーマ」のサイトで使う「APIキー」は、「Google Maps API」と「Geocoding API」の2種類のサービスが有効化されている必要があります。
その手順は以下のURLをご覧ください!

こちらの作業が完了したら、実際に「TCDテーマ」のサイトに設定していきます。
「APIキー」と「住所」設定
それでは、ここからが今回の本題です。
WebサイトにAPIキーを設定して地図の埋め込み機能が使えるようにします。
サイトテーマがいくつか存在しますが、今回は「CURE」のテーマを使って操作方法を説明していきます。
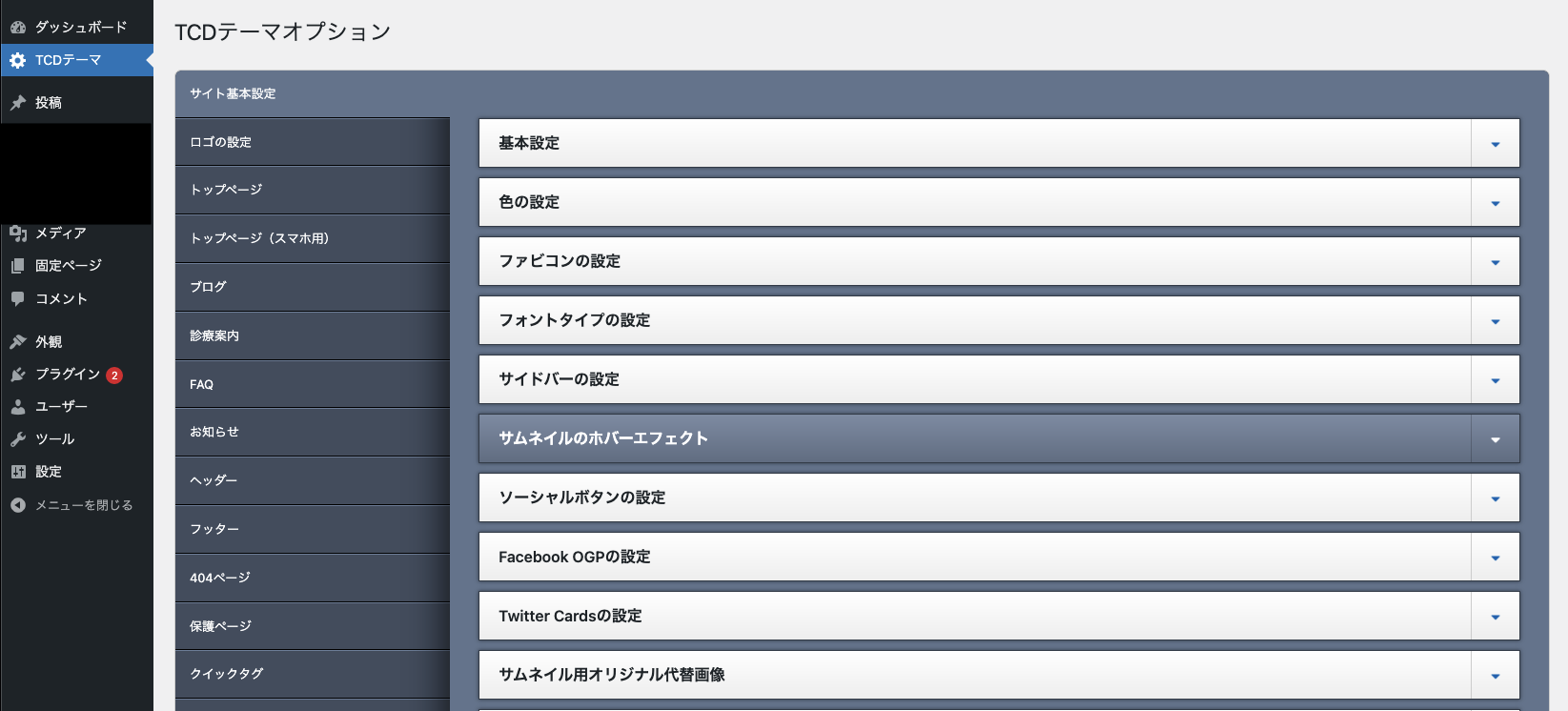
WordPressのダッシュボードにログインし、左側のメニュー内の「TCDテーマ」をクリック。
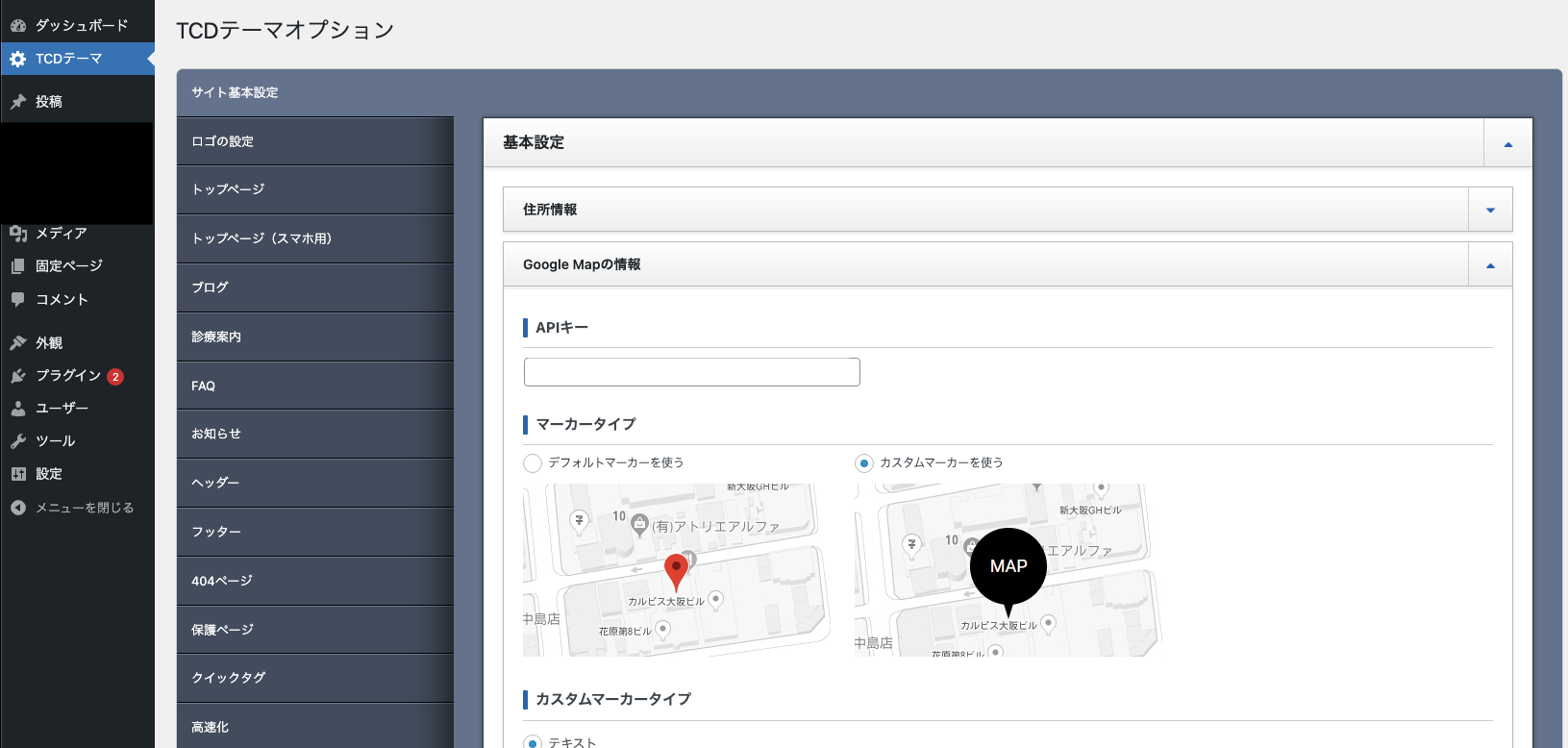
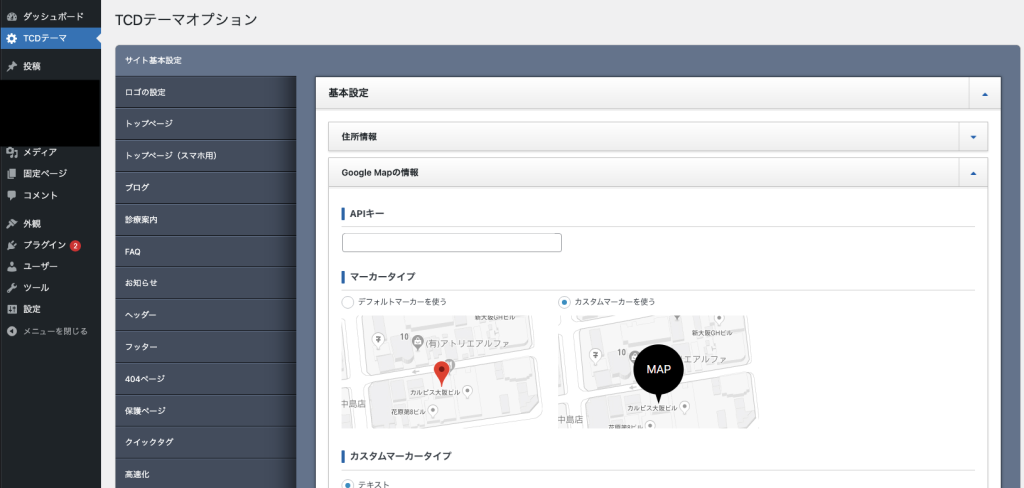
その後、「サイト基本設定」>「基本設定」>「Google Mapの情報」を開きます。
最初に、「APIキー」を入力。
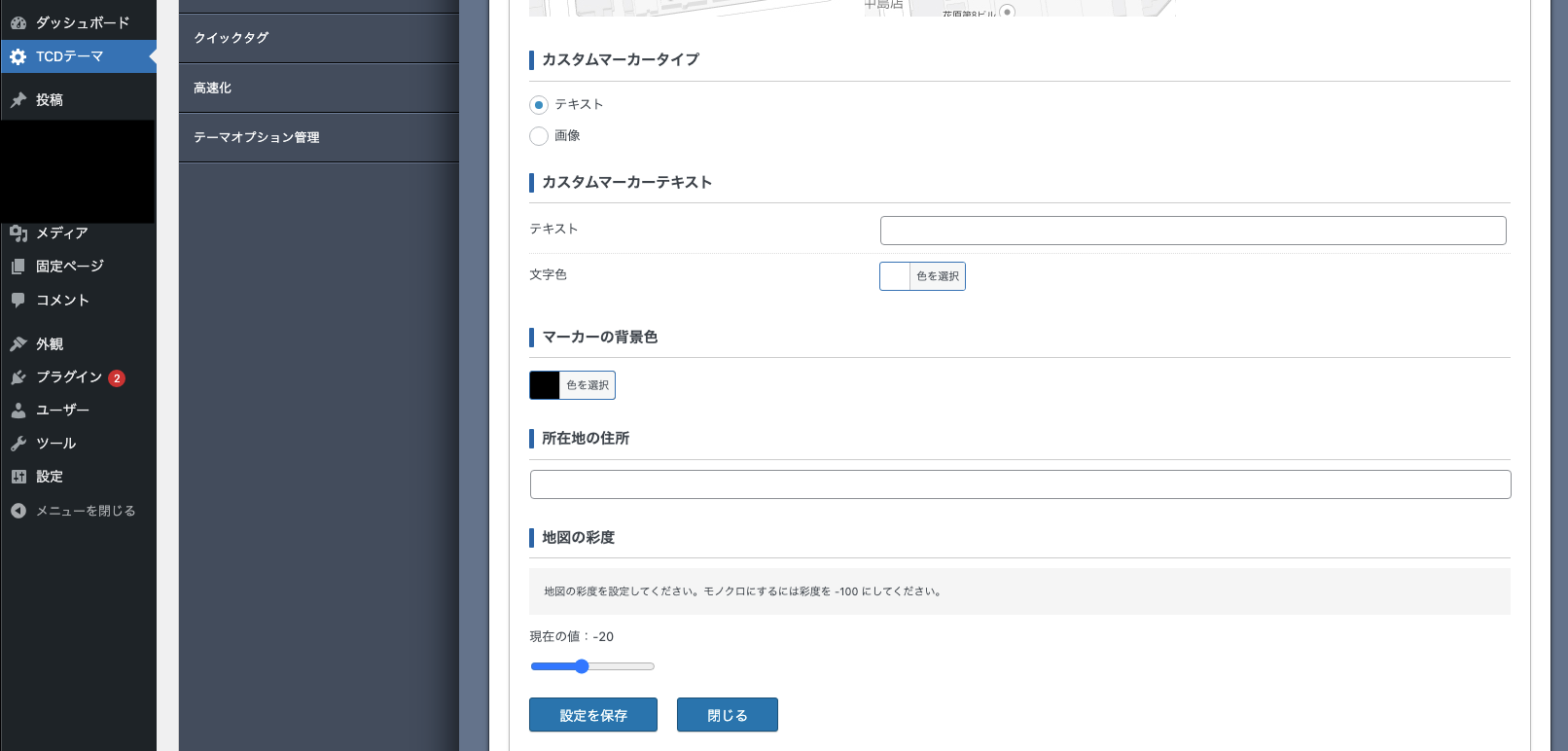
次の「マーカータイプ」は、Googleマップでもよくみる「デフォルトマーカー(赤色のピン)」もしくは、
「カスタムマーカー(色・文字付きのピン)」を選ぶことができるのでお好みの方を選択。
あとは、「所在地の住所」の欄を入力して保存します。
(この所在地の住所に入力した場所がマーカーのポイントになります!)

「APIキー」を入力して、「マーカータイプ」をチョイス。

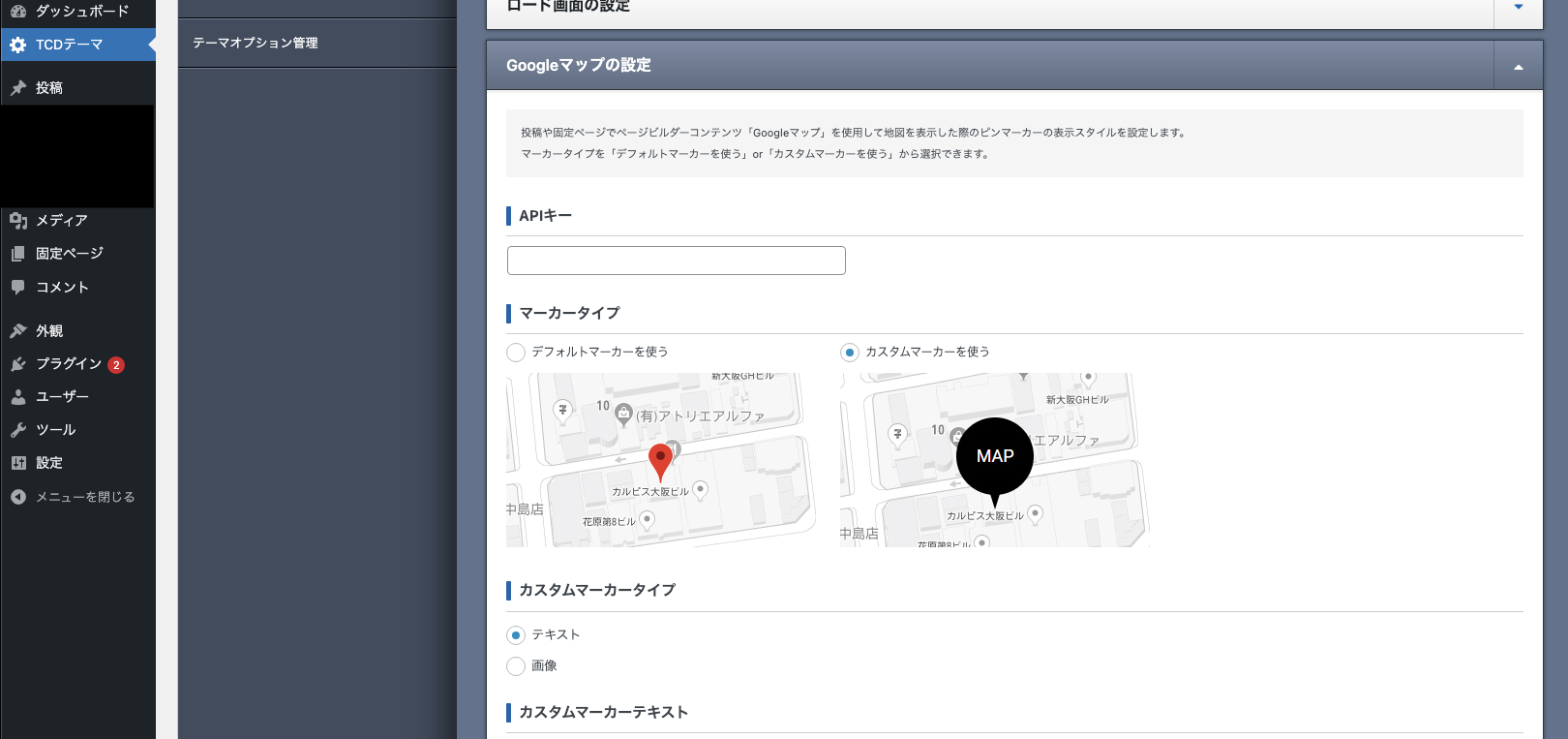
続いては、同じく「サイト基本設定」の中に「Google Mapの設定」項目を探します。
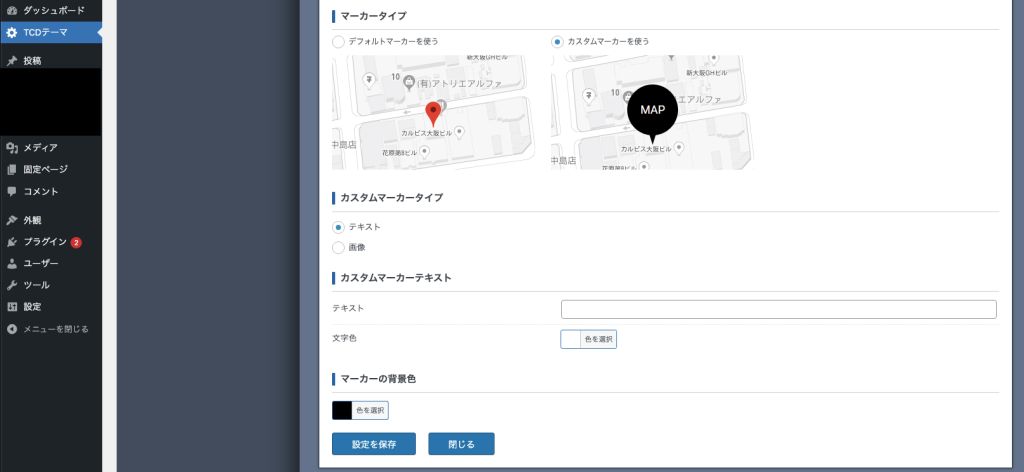
先ほどと同じような設定項目があるので、こちらも「APIキー」を入力して、「マーカータイプ」をチョイス。
確認をしたら、「変更を保存」しておきます。



以上で、「APIキー」と「住所」の設定が完了しました!
「トップページ」に表示するには…
「CURE」のテーマでトップページに表示させるには、
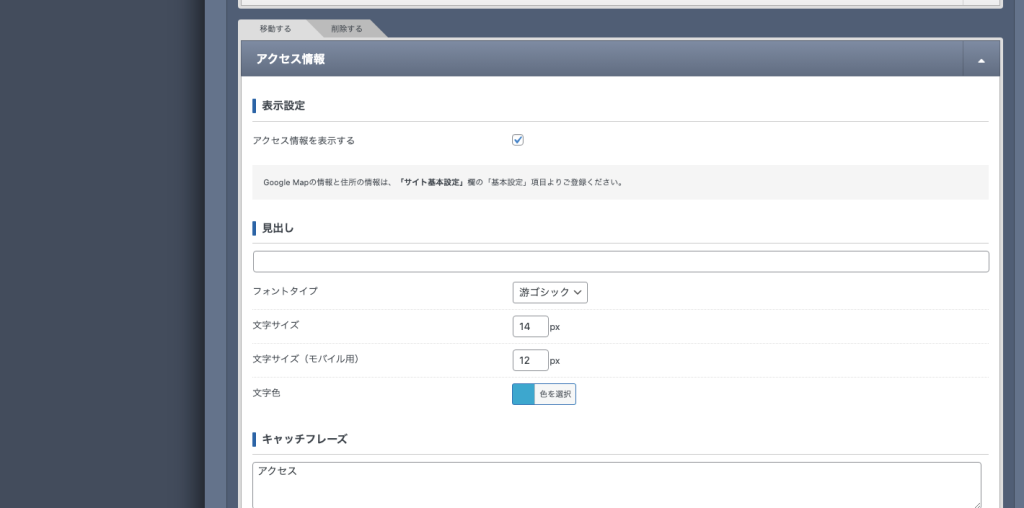
「TCDテーマ」>「トップページ」>「コンテンツビルダー」を開き、「コンテンツを追加」から「アクセス情報」を選択します。
この「アクセス情報」のコンテンツを追加することで、先ほど設定した住所とAPIを読み込み、
Webサイトのトップページ内に地図の埋め込みを設置できるようになります!

「固定ページ」に表示するには…
「CURE」のテーマで固定ページ内に表示させるには、
「固定ページ」から任意の固定ページを開いて、下の方にスクロール。
「〇〇ページの設定」というこれまたコンテンツビルダーがあるので、「コンテンツ追加」をクリックして「アクセスマップ」を選択します。
「アクセスマップを表示する」にチェックを必ず入れて、ページを更新します。
こちらもコンテンツを追加することで、先ほど設定した住所とAPIを読み込み、
Webサイトのトップページ内に地図の埋め込みを設置できるようになります!