Arkheの「セクション見出し」を縁取り文字に変えて、少し違った雰囲気にカスタマイズする方法をまとめました!
作業方法は簡単です。「セクション見出し」ブロック・「CSSブロック」を挿入して、以下のCSSコードを貼り付けるだけ。
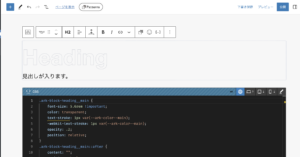
.ark-block-heading__main {
font-size: 5.6rem !important;
color: transparent;
text-stroke: 1px var(--ark-color--main);
-webkit-text-stroke: 1px var(--ark-color--main);
opacity: .2;
}
.ark-block-heading__sub {
font-size: 1.4rem !important;
}簡単に縁取りの見出しが適用されます!
あわせて読みたい


【WordPress】「Arkhe」CSSだけで「棒線が伸びるアニメーション」をループして表示させる方法!
今回は、CSSを使って棒線が伸びるアニメーションをループして表示させる方法をまとめました。具体的なイメージは以下の通りです。 デモ動画 実際に設定してみた。 作業…







