「Lightsail」にアクセスして「インスタンス」を作成
AWSにログインをして、「Lightsail」のサービスにアクセスします。
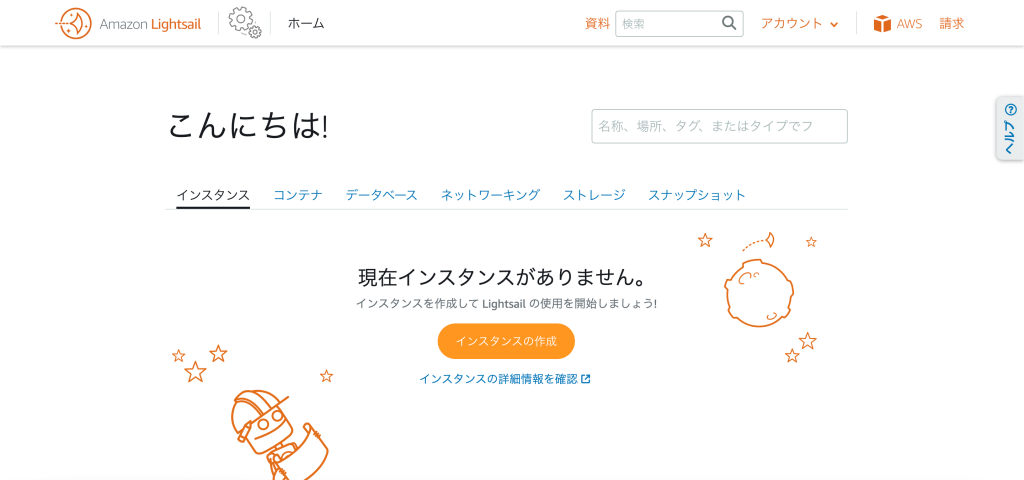
「Lightsail」サービスのホーム画面にアクセスできたら、「インスタンスを作成」をクリックします。


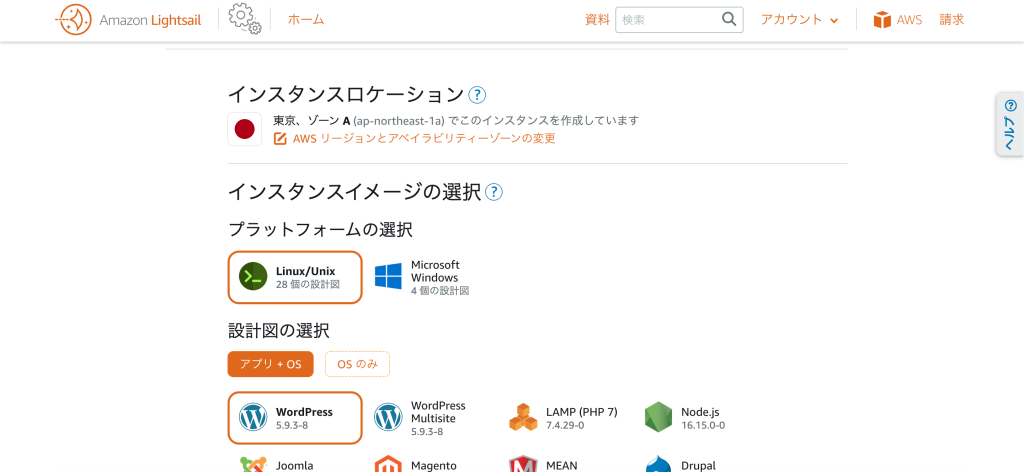
インスタンスロケーションのページが表示され、
ここでは、プラットフォームと導入するアプリを選択できます。
今回は、1サイトのみの「WordPress」を構築していきますので、「Linux」を選択し、「WordPress」を選びます。
インスタンスプランは、最小の「512MB」を選択します。
「Lightsailリソース名」を設定します。もし増えた時に管理が大変になってしまうので、わかりやすい名前を付け、「インスタンスを作成」をクリックします。
画面が切り替わり、作成したインスタンスが表示されて「保留中」のステータスになっていれば成功です。
インスタンスの作成が完了するまで、5分ほどかかることがあるので、ステータスが「実行中」になるのを待ちます。



「インスタンスを作成」をクリック。

「保留中」のステータスになっていれば成功。
インスタンスの「IPアドレス」を「静的IP(固定化)」に設定する
インスタンスのステータスが「実行中」に切り替わったので、続きの作業を進めます。
インスタンスを作成できましたが、まだアクセスするために必要なIPアドレスが設定できていません。
また、IPアドレスは固定にしておかないと、今後ドメインと紐付けもできないため、その作業を実施します。
「Lightsail」の設定画面からメニュータブの「ネットワーキング」をクリックします。
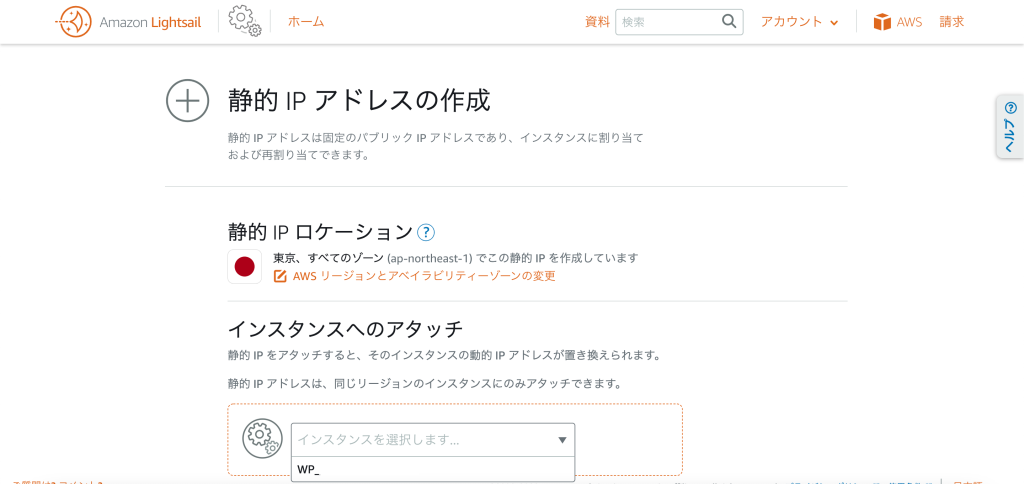
その中に、「静的IP」の項目があるので、「静的IPの作成」をクリックします。


画面が切り替わると、どのインスタンスに対して静的IPをアタッチするか選択する「インスタンスのアタッチ」の項目があるので、先ほど作成したインスタンスをドロップダウンリストの中から選択します。
選択できたら、リソース名を設定し、「作成」をクリックします。



これでWordPressのIPを固定化することができました。
「WordPress」にログインする
「WordPress」の管理画面にログインをします。
そのためにはログイン用のパスワードが必要ですね。
パスワードが自動生成されているので、SSH接続をして確認します。
インスタンスの「接続」タブから「インスタンスへの接続」の項目の「SSHを使用して接続」をクリックします。


「SSHを使用して接続」をクリック。
新しいウィンドウが立ち上がり、黒色の画面が表示されるので、そこで以下のコマンドを実行します。
cat bitnami_application_passwordこのコマンドでパスワードの情報をゲットしに行くことができちゃいます。
実行後の画面がこちら。
表示されたアルファベットと数字の組み合わせのパスワードをコピーしておきます。

パスワードをコピーできたので、
次は実際にログインを試してみます。
URLには「LightSail」にも表示されている「固定IPアドレス」を入力し、
その後ろに「/wp-admin」を付け加えて、Enterキーを押します。
ユーザ名はデフォルトで「user」パスワードは先ほど控えたものを貼り付けます。


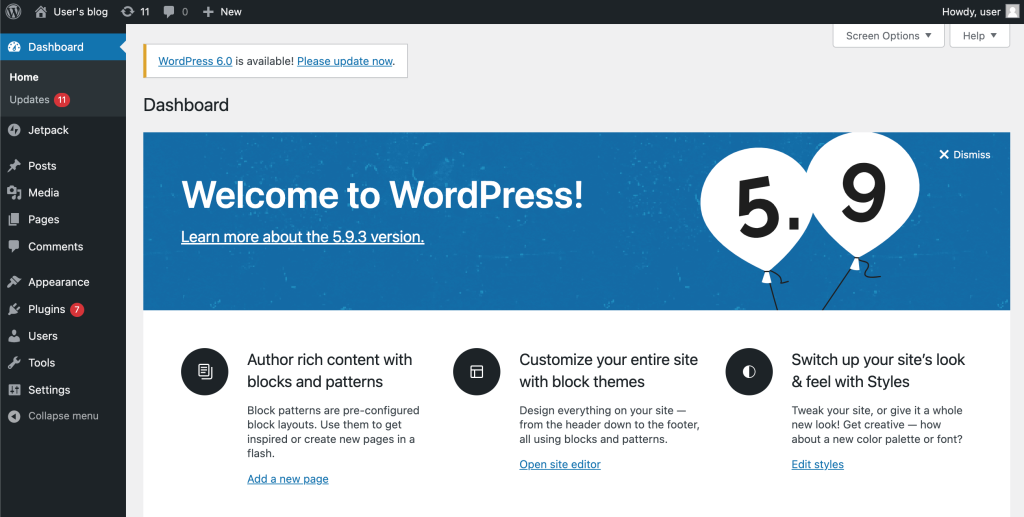
ダッシュボードが表示されれば、ログイン完了です!
「日本語表記」に変更する
初期インストール時は、言語設定が「English(英語)」になっています。
実際に運用する時には、わかりづらい部分が多いので、日本語に変えてみます。
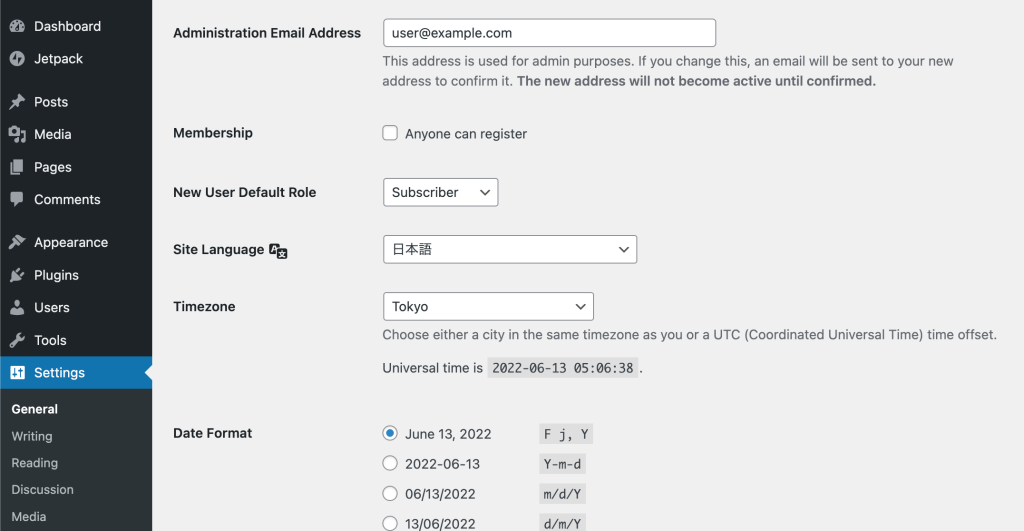
左側のメニュータブから「Setting(設定)」>「General(一般)」をクリックして、以下のように変更をします。
「Site Language(言語)」を「日本語」に
「TimeZonme(タイムゾーン)」を「Tokyo」に変更。

「TimeZonme(タイムゾーン)」を「Tokyo」に変更。

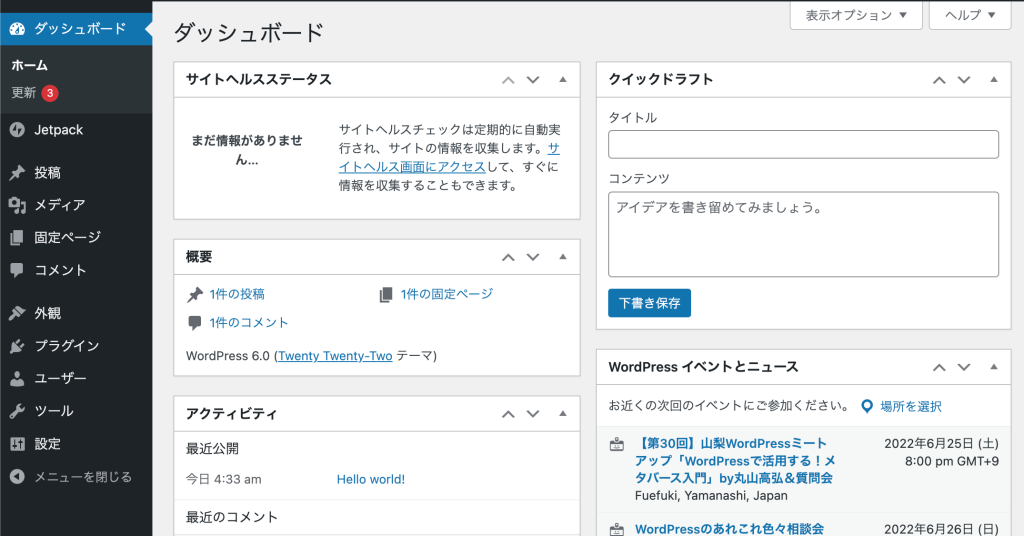
たったこれだけで、日本語表記に切り替わりました!
URLを「独自ドメイン」に設定するには
今回は「Lightsail」でWordPressのWebサイトを作成しましたが、
まだ「静的IP」しか紐づけられておらず、「ドメイン」の設定がされていない状態です。
「独自ドメイン」をWebサイトのURLに設定するための手順もまとめましたので、こちらをご覧ください。








