Font Awesome を使う時のために、セットアップ手順をまとめまてみました!
「Font Awesome 6」の準備
まずは、ブラウザで「Font Awesome」のサイトにアクセスします。

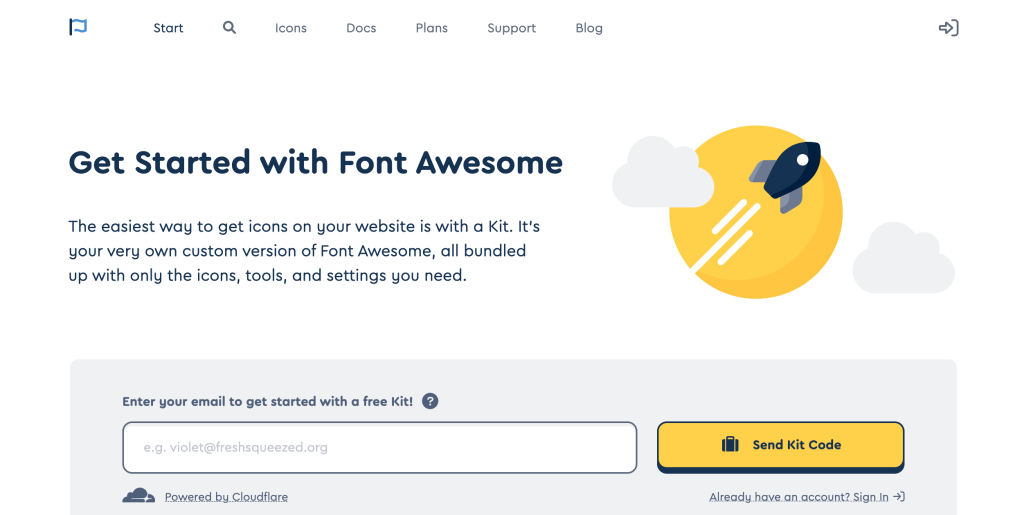
アクセスすると、ホーム画面の中央に「Start for Free」と書かれているボタンがあるので、こちらをクリックします。
次に、メールアドレスの入力を求められるので、入力した上で、「Send Kit Code」をクリックします。


すると、「Font Awesome」から、入力したメールアドレス宛に自動でメールが届きます。
そのメールを開き、青色の「Click to Confirm Your Email Address + Set Things Up」のボタンをクリックしましょう。

下の「Click to Confirm Your Email Address + Set Things Up」をクリック
リンクが開き、以下の画面が表示されます。
ログイン用のパスワードを設定する画面ですので、任意のパスワードを確認用も含めて2回入力し、「Set Password & Continue ⇨」をクリック。
次の画面では、「first name」と「last name」だけ入力して「All set. Let’s go!」をクリックしちゃいます。(下2つは、「FontAwesomeをいつから使い始めたか」と「好きなアイコンは」というアンケート的な質問なのでスルーしちゃいます。)


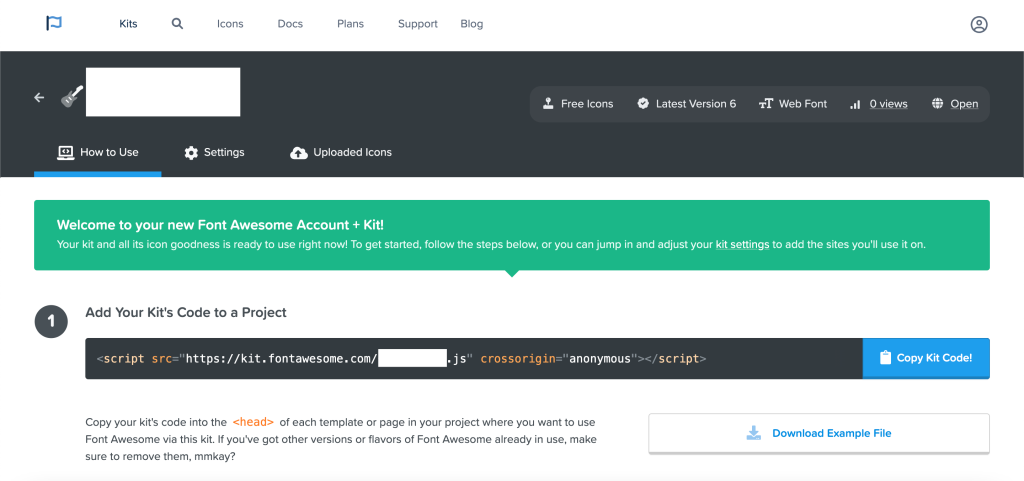
これで「Font Awesome」の下準備(スクリプトコードの発行)が完了しました。

あとは、以下のような<script src=”〜から始まるコードをコピーしておき、「HTMLファイル」などに貼り付けてあげます。
(このコードはアカウントごとで異なるため必ず発行したコードを使ってください。)
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>※「xxxxxxxxxx.js」の部分が個人ごとに変わります。
「Font Awesome 5」(古いバージョン)を使いたいとき
今回は、最新版の「Font Awesome 6」で設定しましたが、「訳あって、古いバージョンを使いたい。」というときには簡単に変更が可能です。
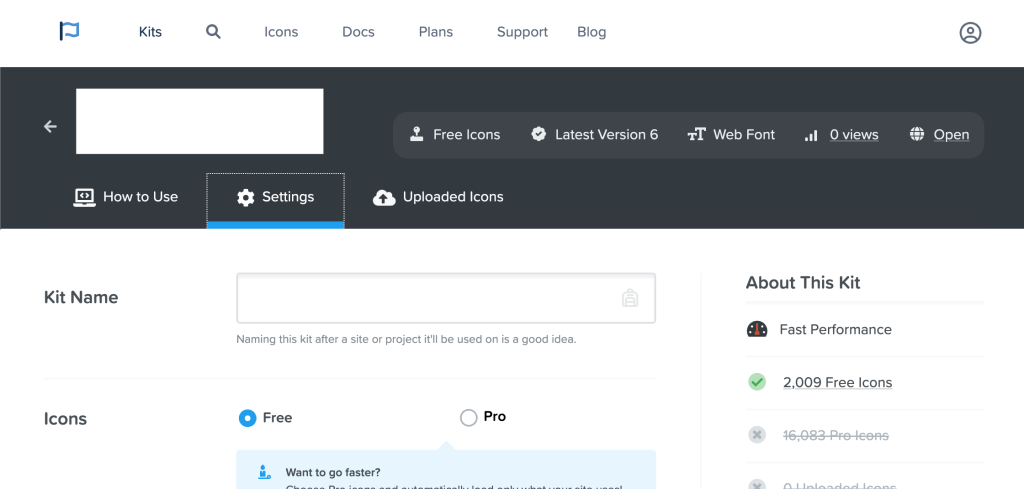
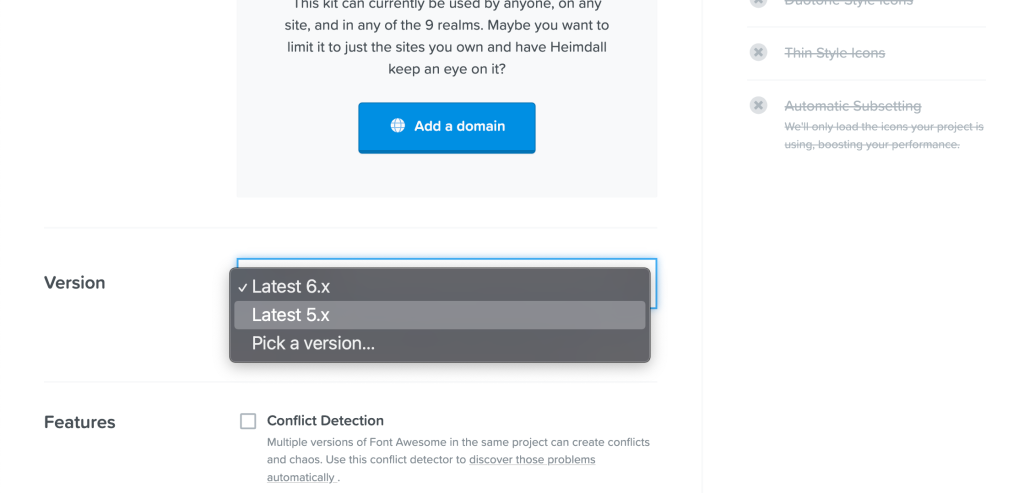
先程の「Font Awesome」のサイトにログインした状態で、「Setting」メニューを開きます。
そこで下にスクロールすると、「Version」の項目があるので、「Latest 6.x」から「Latest 5.x」に変更した上で、画面一番下の「Save Changes」をクリックして変更を反映させます。


これでバージョンの変更は完了です。5分もしないうちに反映してくれますよ。
「Font Awesome」を使った設定例
「Font Awesome」と「Bootstrap」を組み合わせた設定例がいくつかあります!