「Google Analytics 4」と「Google Tag Manager」を使って、「Contact Form 7」や「Snow Monkey Form」のフォーム送信を記録するコンバージョンイベントを作成する方法をまとめてみました。
「アナリティクス」と「タグマネージャー」の初期設定は
今回の記事の設定をするためには、「Google Analytics」と「Google Tag Manager」の設定が完了している必要があります。
まだお済み出ない方はこちらを参考にセットアップを済ませておいてください。


「フォーム送信」で発火するイベント設定
基本設定が完了したら、実際にイベントを作成していきます。
途中で「Contact Form 7」と「Snow Monkey Form」使うプラグインに応じて手順が変わってきます。
順番に見ていきましょう。
「組み込み変数」の有効化
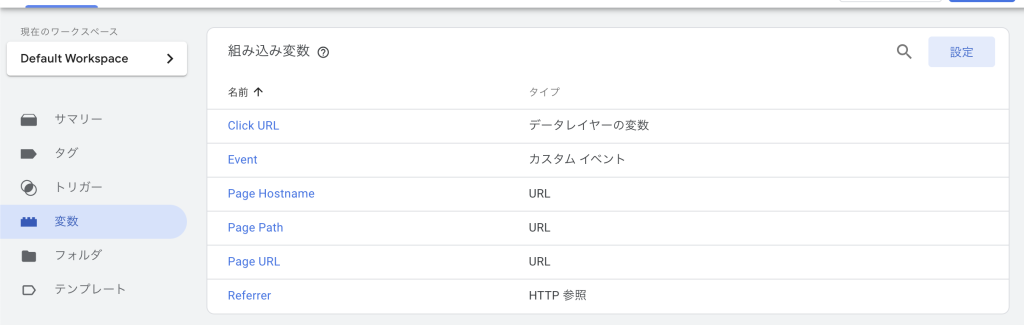
「タグマネージャー」のワークスペースの左側のタブから「変数」を選択し、
切り替わった画面の中から、組み込み変数の「設定」をクリックします。
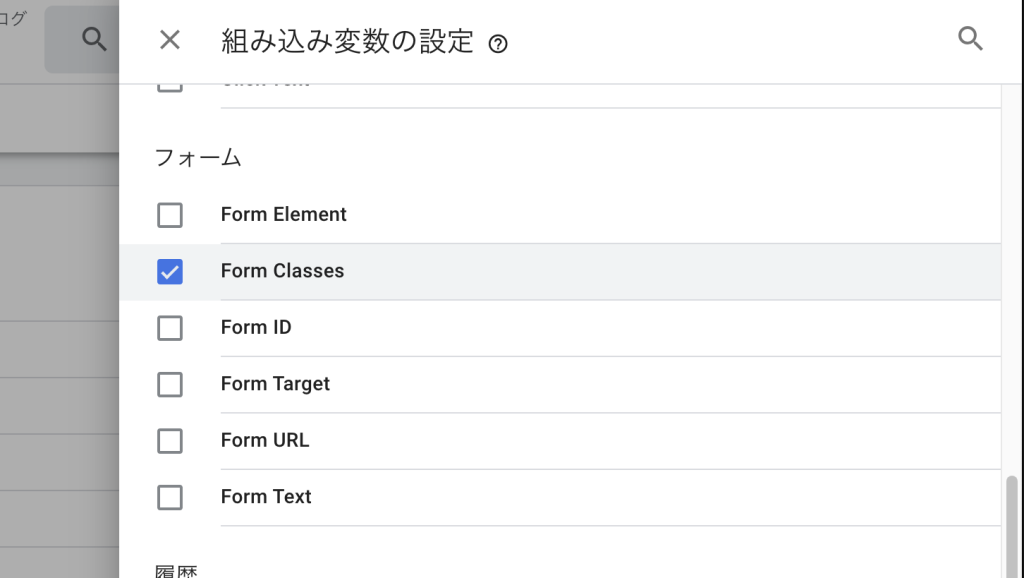
ここで変数を使えるようにチェックを入れて有効化させます。
「フォーム」の項目があるので、「Form Classes」にチェックを入れて閉じます。


チェックを入れるだけで、組み込み変数は有効化されます。
「トリガー」の作成
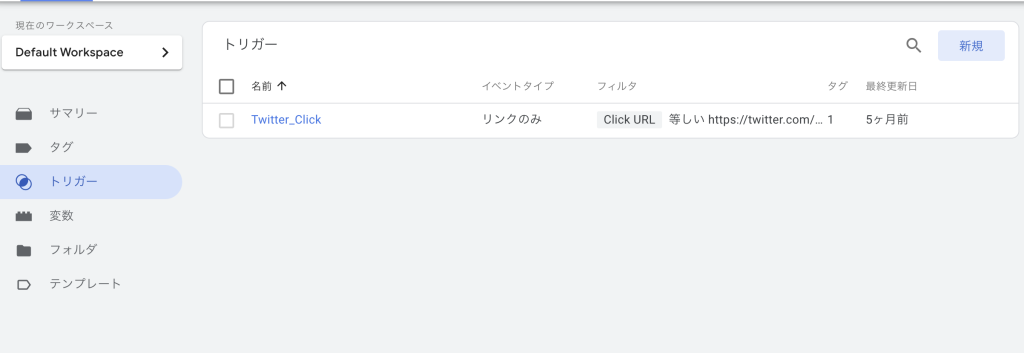
続いて、ワークスペースの左側のタブから「トリガー」を選択します。
右上の「新規」をクリックし、トリガーを作成します。
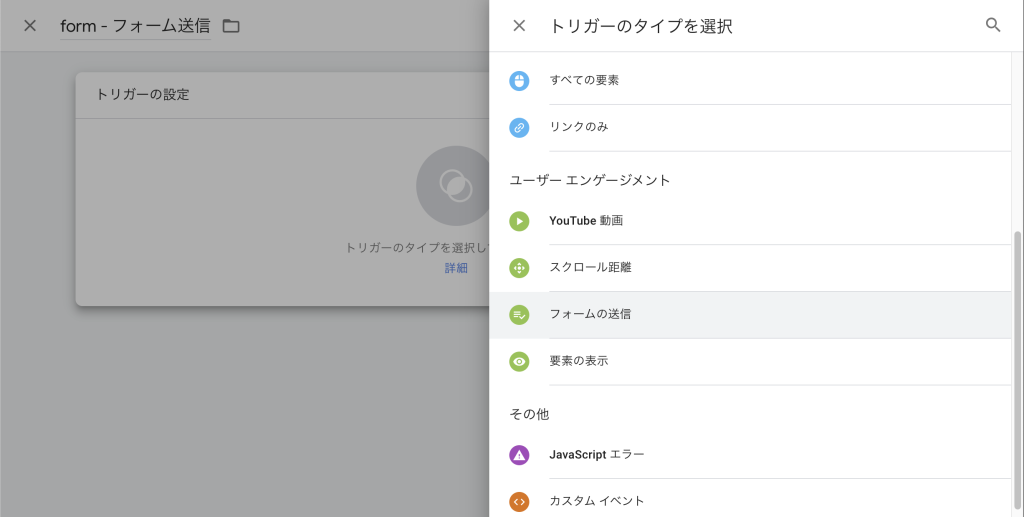
「トリガー設定」をクリックし、「トリガータイプ」の「フォームの送信」を選択します。

その後、右上の「新規」をクリックし、トリガーを作成

「トリガータイプ」の「フォームの送信」を選択
ここからイベントの詳細設定を加えていきます。
プラグインによって手順が変わります。それぞれの手順を見てみましょう。
「Contact Form7」の場合
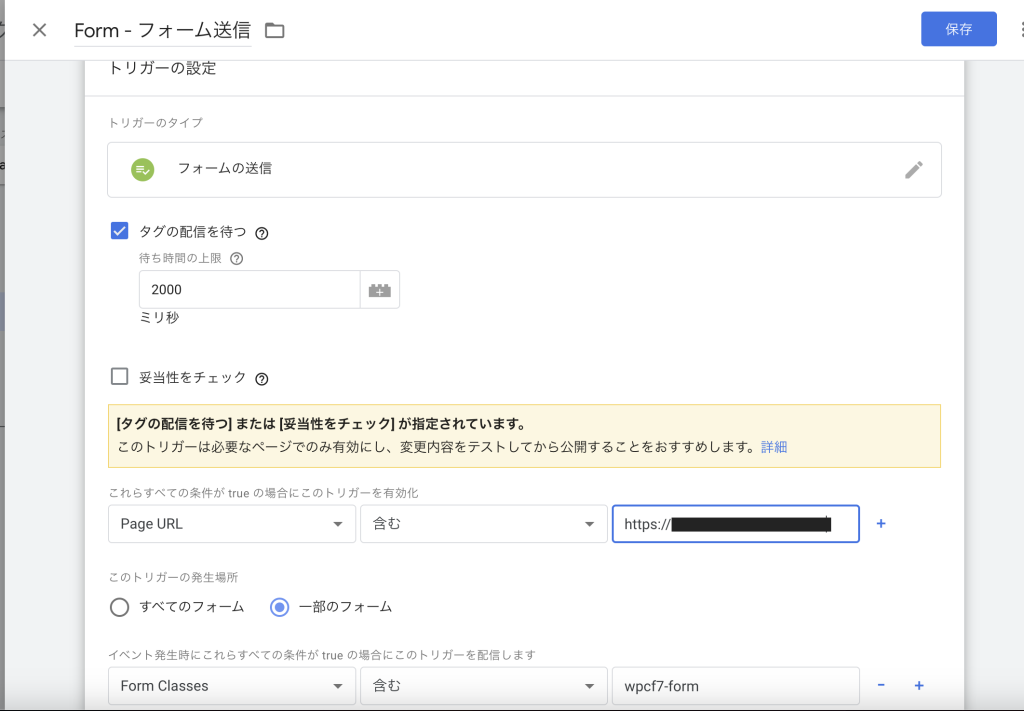
「Contact Form7」の場合は、以下のように入力します。

- 「トリガー」にわかりやすい名前をつけます。(例:form – フォーム送信 など)
- 「タグの配信を待つ」にチェックを入れます。
- 「Page URL」「含む」「URL(お問い合わせフォームのURL)」を入力します。
- 「一部のフォーム」を選択。
- 「Form Classes」「含む」「wpcf7-form」を入力します。
- 「保存」をクリックします。
「Snow Monkey Form」の場合
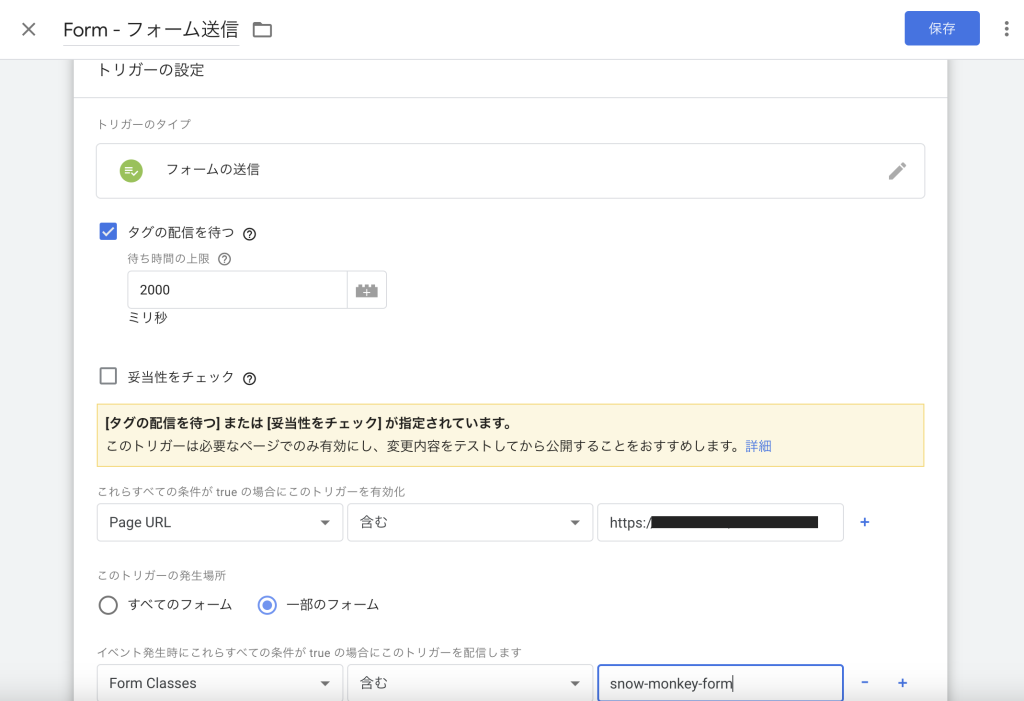
「Snow Monkey Form」の場合は、以下のように入力します。

- 「トリガー」にわかりやすい名前をつけます。(例:form – フォーム送信 など)
- 「タグの配信を待つ」にチェックを入れます。
- 「Page URL」「含む」「URL(お問い合わせフォームのURL)」を入力します。
- 「一部のフォーム」を選択。
- 「Form Classes」「含む」「snow-monkey-form」を入力します。
- 「保存」をクリックします。
「タグ」の作成
トリガーを作成したら、実際にGA上で発火させるための「タグ」を作成していきます。
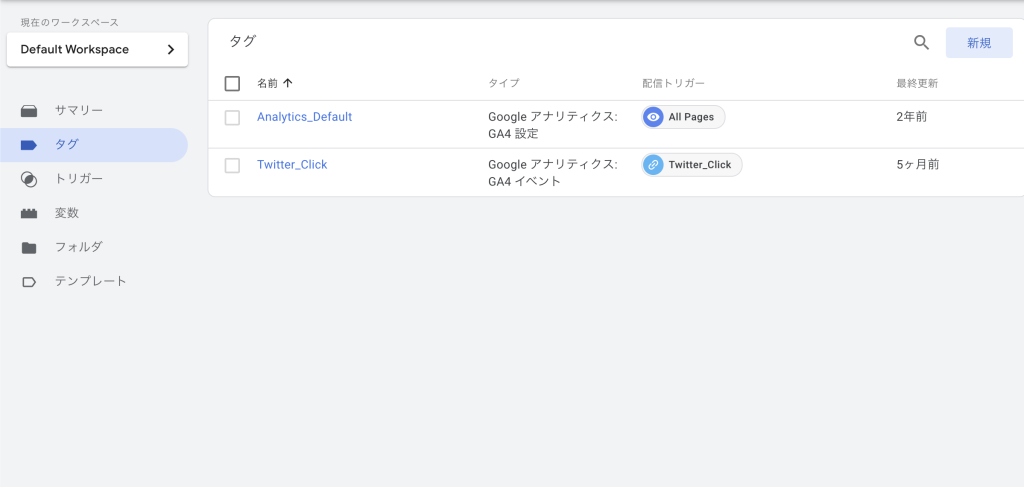
左側のメニューから「タグ」選択して、「新規」をクリックします。
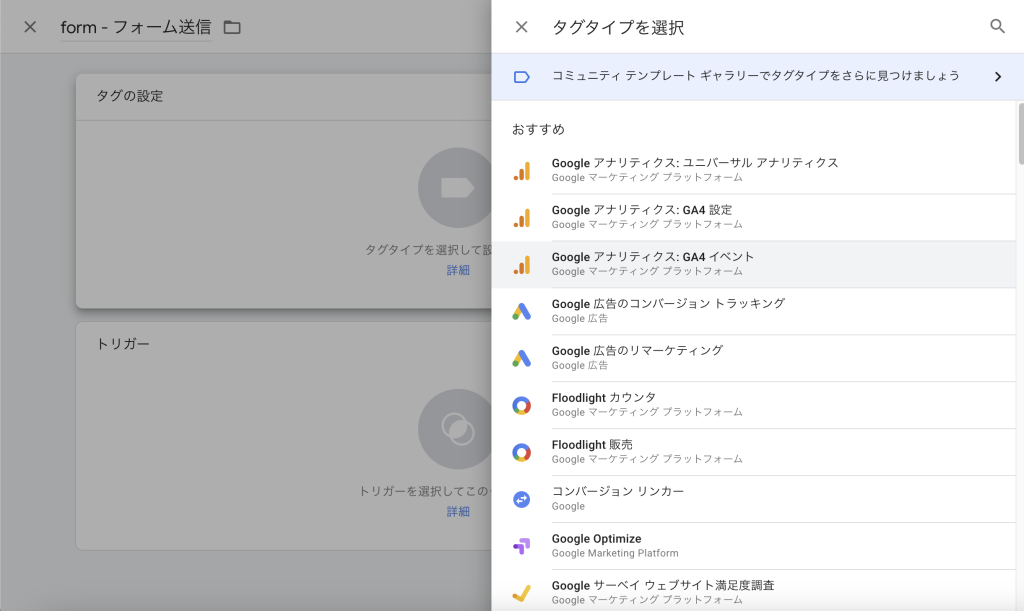
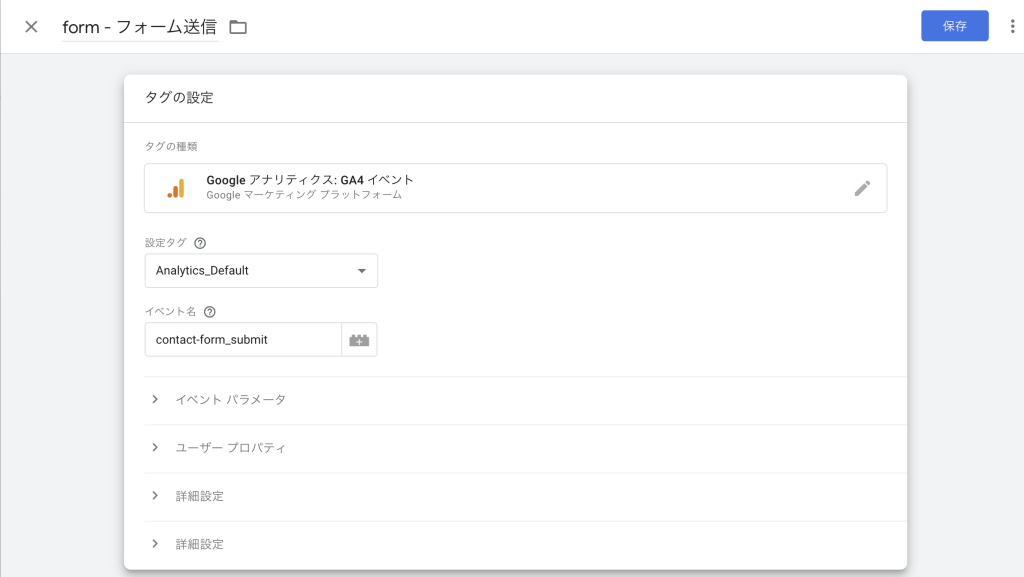
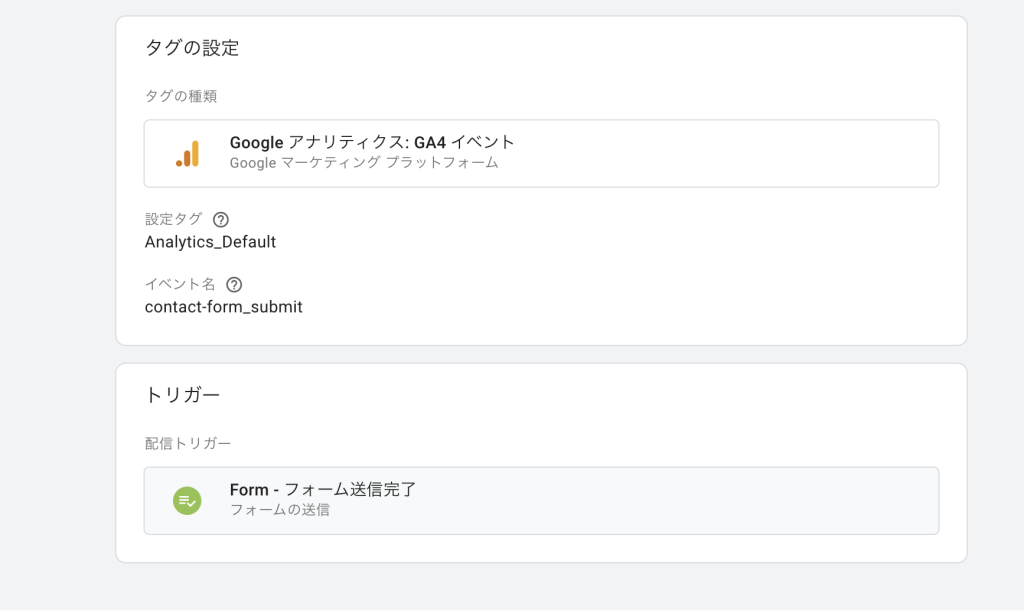
タグの設定では、「Google アナリティクス:GA4イベント」を選択します。測定タグにはあらかじめ作成しておいたGA4のタグを紐付け、「イベント名」はカウントがあった際に、Analyticsに表示される名前になるので、わかりやすい名前をつけておきます。




また、先ほど作成した「トリガー(form – フォーム送信)」を選択します。これにより、GA4とトリガーが紐付き、動作するようになります。
設定は以上で完了です。
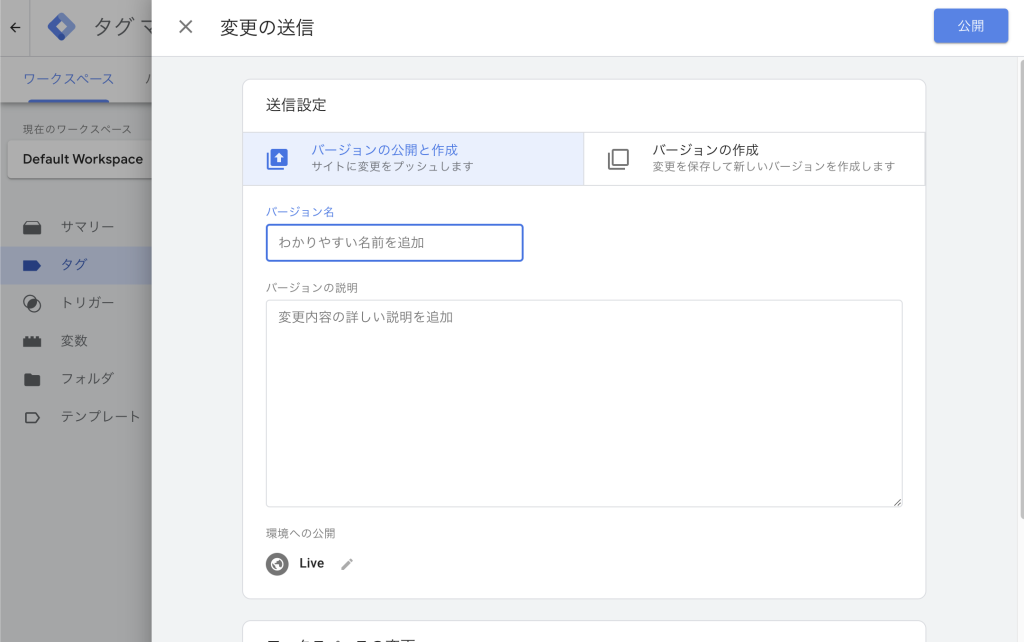
あとは、設定した情報を「公開」して、その後アナリティクス上で動作チェックをします。

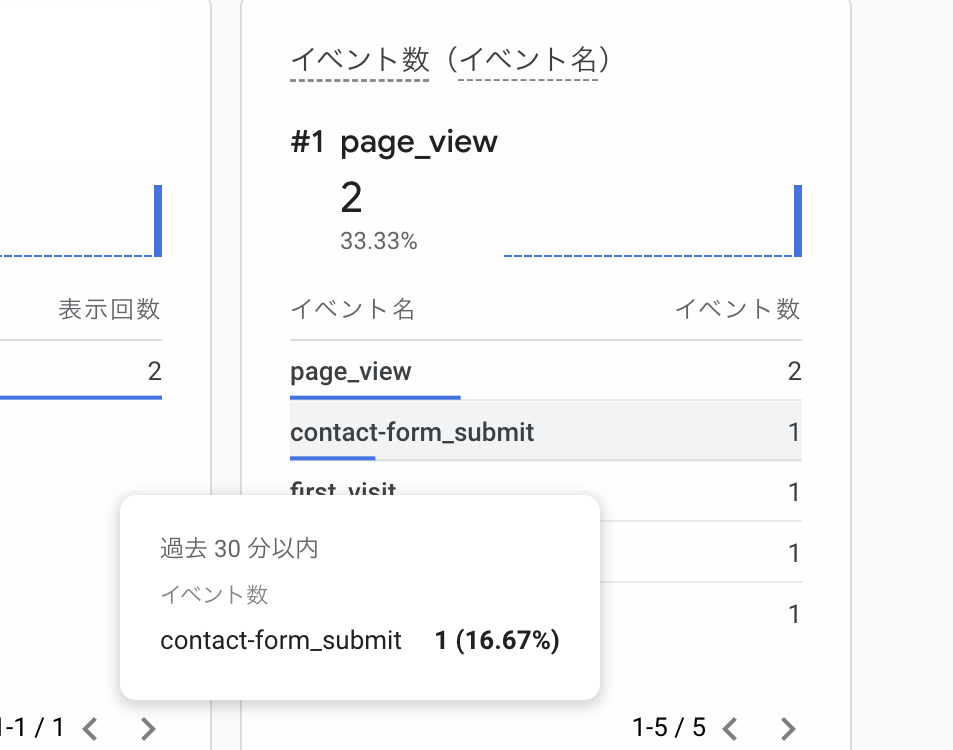
「アナリティクス」で動作をチェック
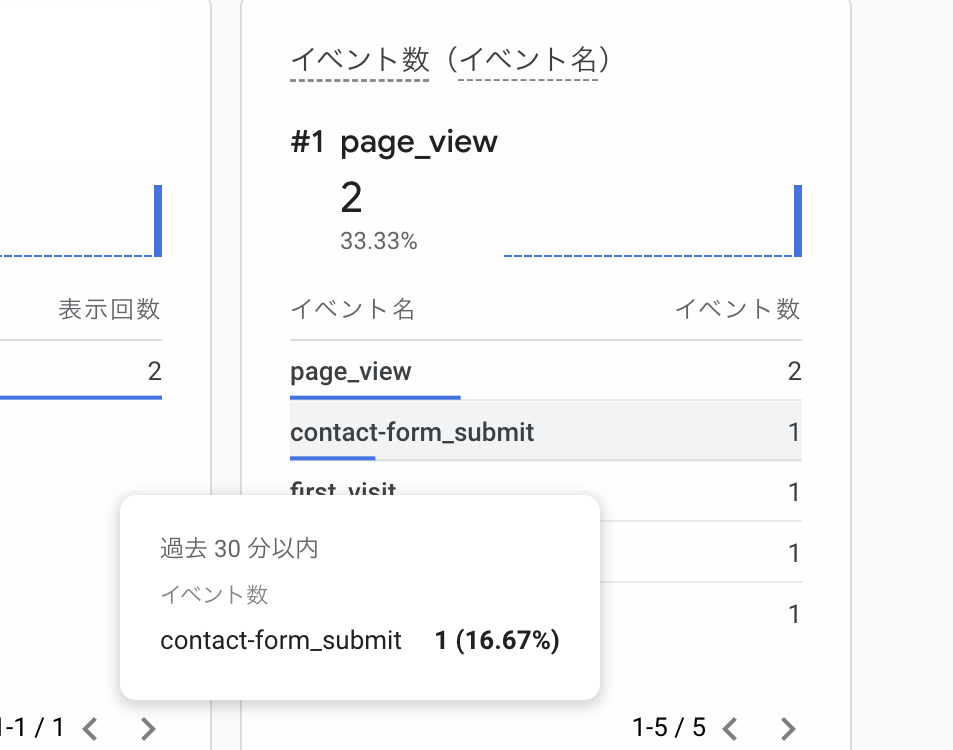
Webサイト内のお問い合わせフォームを送信して、動作をチェックしてみました。
すると、早速「Facebook_Click」がイベントとしてカウントされ表示しています!

これで、問題なく設定が完了していることを確認できました!