「子テーマ」は必要?
子テーマを作る一番の理由としては、
変更した内容が、テーマの「バージョンアップ」により上書きされてしまうことを防ぐことです。
親テーマを直接カスタマイズすると、すぐにWebサイト上に反映されます。
変更できたとホッとしていても、定期的に配信されるアップデートを実行してしまうとファイル自体が上書きされて元の状態に戻ってしまうのです…。
「子テーマ」を作成しておくことで、その問題を解決することができます。
テーマのバージョンアップをしないという選択肢もありますが、
WordPress自体のバージョンとの相性による不具合、セキュリティの脆弱性などの問題につながる可能性が高いため、お勧めできません。
今回は、「子テーマ」を作成する方法をまとめてみたいと思います。
「子テーマ」を作成する流れ
子テーマを作成するには、最低限、以下2つのファイルが必要になります。
- 「functions.php」:WordPressに機能を追加したりします。子テーマにおいては、親テーマのfunctions.phpにある記述は上書きし、ない記述は追加します。
- 「style.css」:テーマの「デザイン」を追加・修正します。子テーマにおいては親テーマのstyle.cssにある記述は上書きし、ない記述は追加します。
ファイルごとに細かくカスタマイズしたい場合は、「header.php」や「index.php」などのファイルを親テーマからコピーして上書き編集することでオリジナルのカスタマイズが可能です。また、親テーマがアップデートされても影響が出ることがないので安心です。
「子テーマ」を作成する方法
実際に子テーマを作成してみたいと思います。
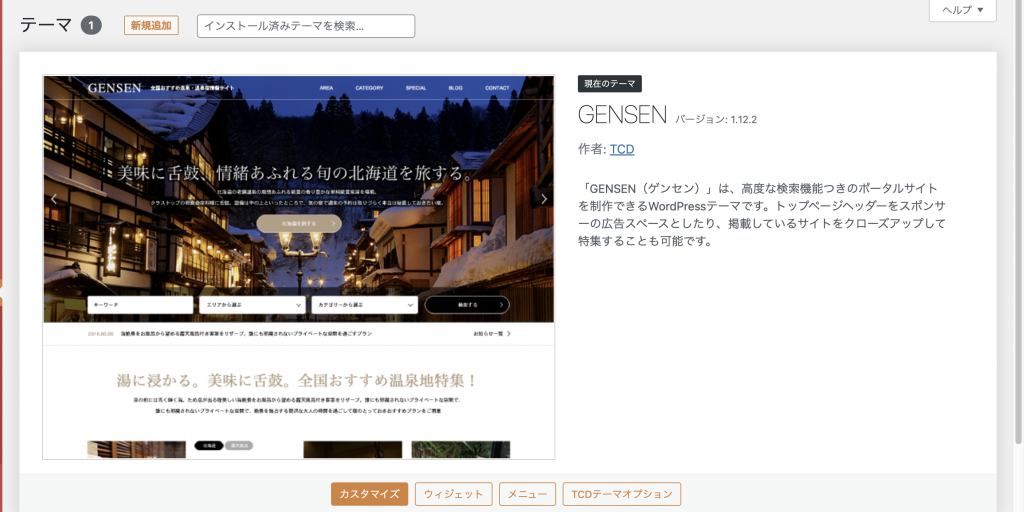
今回は、TCDの「GENSEN」を親テーマとして、その「子テーマ」を作成する想定で進めてみます。

「子テーマ」のディレクトリ作成
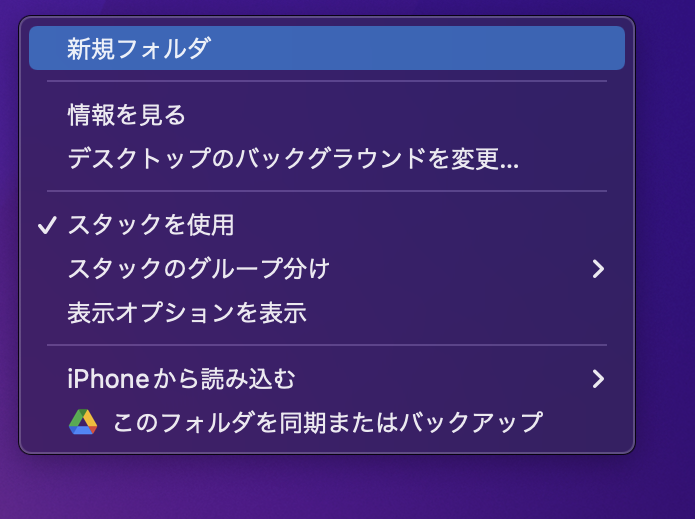
まずは、PC上で「子テーマ」の「ディレクトリ(フォルダ)」を作成します。
「新規フォルダ」を作成し、フォルダ名を変更します。
フォルダ名は、「テーマ名-child」などわかりやすい名前にしておくのがおすすめです。私の場合は、TCDテーマの「GENSEN」を利用しているので「gensen-child」にしました。


フォルダを新規で作成できたら、
「functions.php」と「style.css」ファイルを作成していきます。
「style.css」ファイルの作成
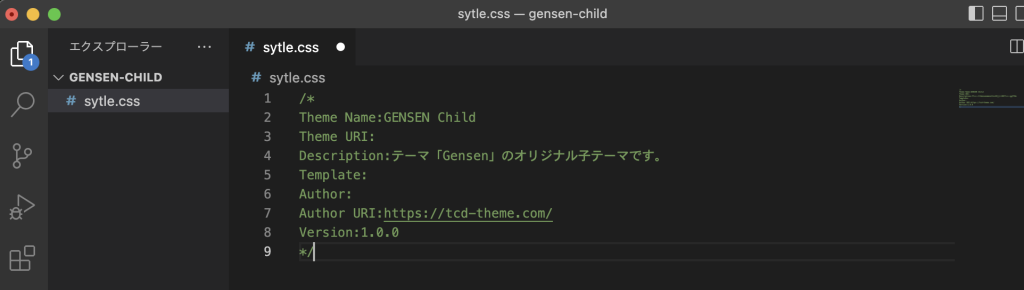
「style.css」ファイルを作成して、エディタツールを開きます。
以下のコードを「コピー&ペースト」します。
/*
Theme Name:GENSEN Child
Theme URI:
Description:テーマ「Gensen」のオリジナル子テーマです。
Template:(親テーマのフォルダ名を入力)
Author:
Author URI:https://tcd-theme.com/
Version:1.0.0
*/詳細は以下の通りです。
- Theme Name:子テーマのテーマ名を入力します。「親テーマ名+child」のようにわかりやすい名前にします。
- Theme URI:子テーマのURLを記載します。空欄でもOKです。
- Description:子テーマの役割や説明の注釈書き欄です。親テーマ名がわかるように書いておくのがおすすめです。
- Template:親テーマの「フォルダ名」を入力します。親テーマとの連携の際に記入必須な項目です。
(※ この後確認方法をまとめてあります。) - Author:テーマの作成者名を記述します。
- Author URI:テーマ作成者のURLを記載します。
- Version:子テーマのバージョン情報を入力します。
「Template」に入力するフォルダ名の調べ方
先ほどまとめてあった通り、「Template」の欄には親テーマの「フォルダ名」を入力します。
その調べ方は以下の通りです。
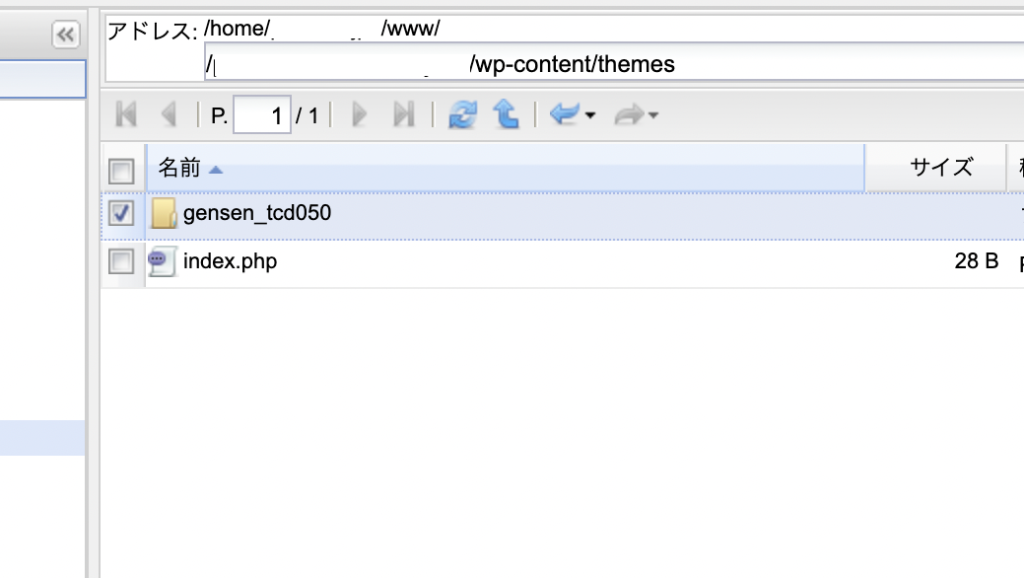
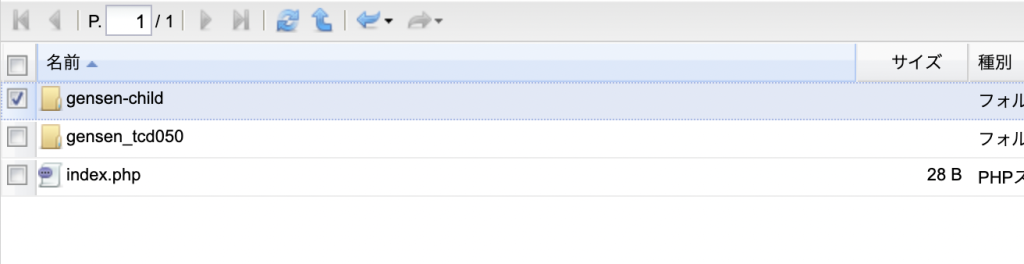
WordPressがインストールされているサーバにアクセスし、「/wp-content/themes」の階層を開きます。
この中に表示される「フォルダ名」が「Template」に入力する内容になります。
コピーをして、「style.css」に貼り付けます。

作成が完了したら、保存します。

「functions.php」ファイルの作成
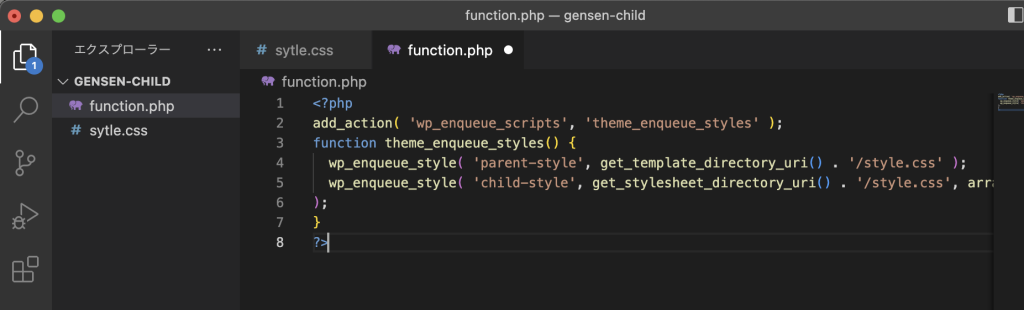
「functions.php」を用意します。
先ほど同様に以下のコードを「コピー&ペースト」します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>こちらは特に変更はありません。
- add_action:WordPressに機能を追加する宣言。ここでは子テーマのCSSとJavascriptを読み込んでいます。
- 4行目 wp_enqueue_style:親テーマのCSSを読み込みます。
- 5行目 wp_enqueue_style:親テーマのCSSを上書きします。
4行目・5行目の記述により、「親テーマ」を読み込んでから上書きする形で「子テーマ」を読み込むようになります。

作成が完了したら、保存します。
「子テーマ」は完成です。次はサーバ上にアップロードしていきます。
「子テーマ」をアップロードする
アップロードする方法には、方法が2つあります。
- ZIP形式で「WordPress」からアップロードする方法
- 「FTPソフト」を使用してアップロードする方法
それぞれの方法をまとめてみました。
ZIP形式で「WordPress」からアップロードする方法
WordPressの管理画面から「外観」>「テーマ」>「新規追加」>「テーマのアップロード」をクリックします。
「ファイルを選択」の項目が出てくるので、先ほど作成した「子テーマ(gensen-child)」をZIP形式に圧縮したものを選択して「今すぐインストール」をクリックします。



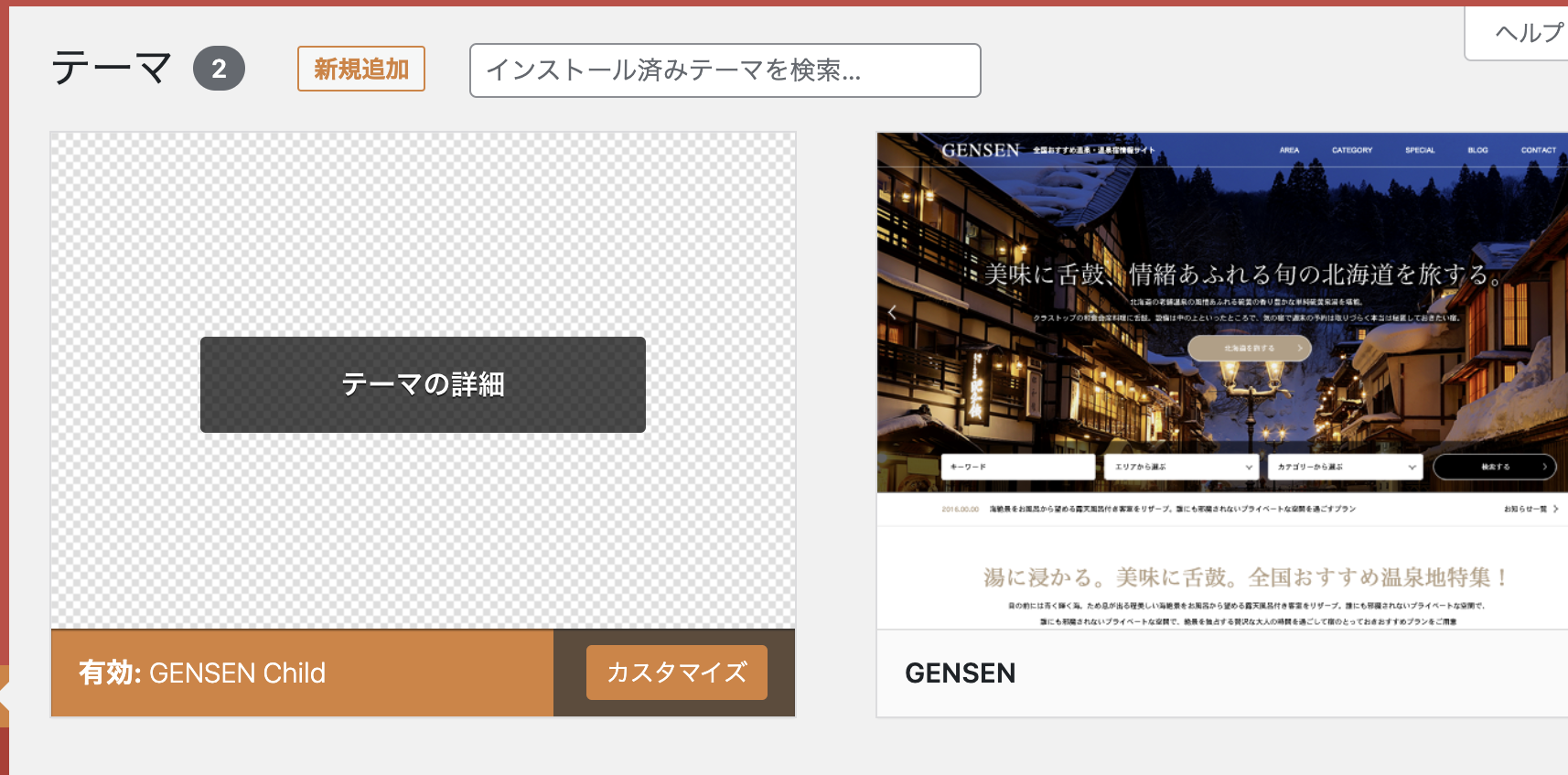
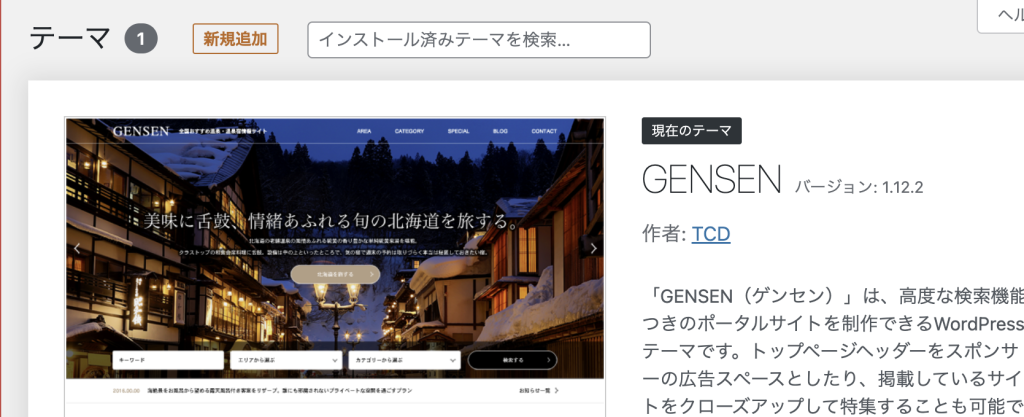
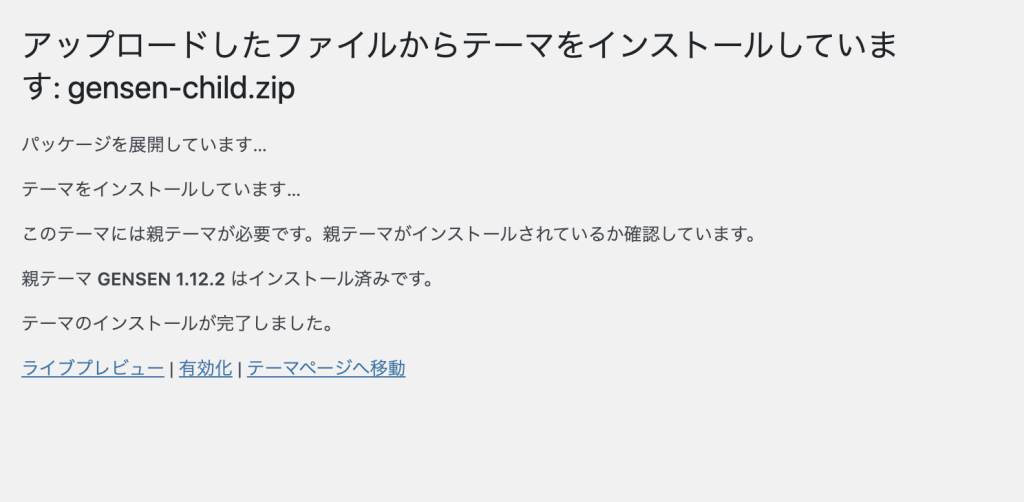
インストールが開始され、完了すると以下のような画面が表示されます。
「有効化」をクリックすることで、「子テーマ」に切り替えができます。


「FTPソフト」を使用してアップロードする方法
FTPやレンタルサーバ標準で装備されている「ファイルマネージャー」ツールを使う場合は、「gensen-child(子テーマディレクトリ)」をそのまま「theme」ディレクトリ内にアップロードします。
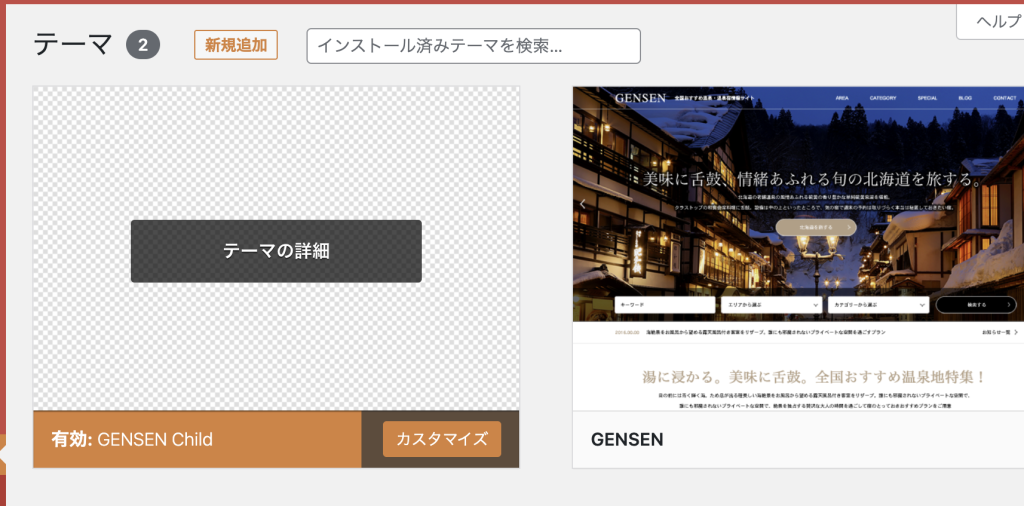
その後、WordPressの管理画面から「外観」>「テーマ」を開くとテーマが追加されているので、「有効化」をクリックして切り替えます。



「子テーマ」に切り替えができます。ちゃんと反映されました!
以上で、「子テーマ」への切り替え作業は全て完了です。