今回使用する「プラグイン」

今回は「Jetpack」というプラグインを利用します。
「パブリサイズ共有」以外にもアクセス数を見ることができたりするようなとても便利なプラグインです。

プラグインのインストール・有効化

インストールが完了すると、以下の画面が表示されるので「Jetpackを設定」をクリックします。
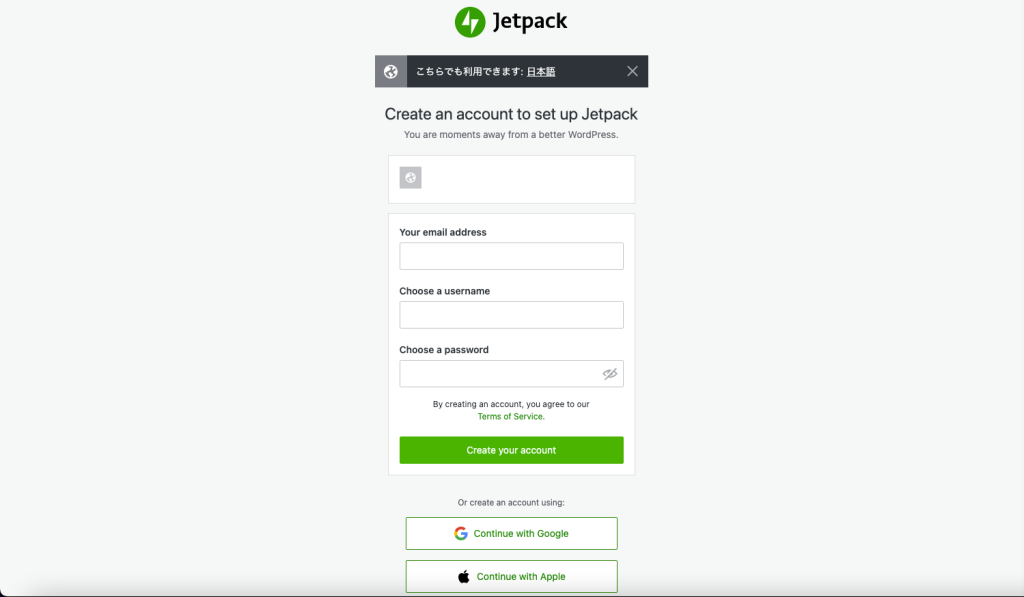
画面が切り替わり、アカウントの登録画面が表示されます。ここでは、「WordPress.com」のアカウントを作成します。
画面だけ見ると「Jetpack」のアカウントを設定しているように見えますが、実際は異なっており、「Jetpack」連携することで「パブリサイズ共有」を行えるようになるため必須の設定です。
任意の「メールアドレス」「ユーザー名」「パスワード」を設定します。設定した情報を忘れないように気をつけてください!
(Googleアカウント・Appleアカウントをお持ちの場合は、下にあるボタンで簡単に紐付けもできるのでそちらの利用をおすすめします!)


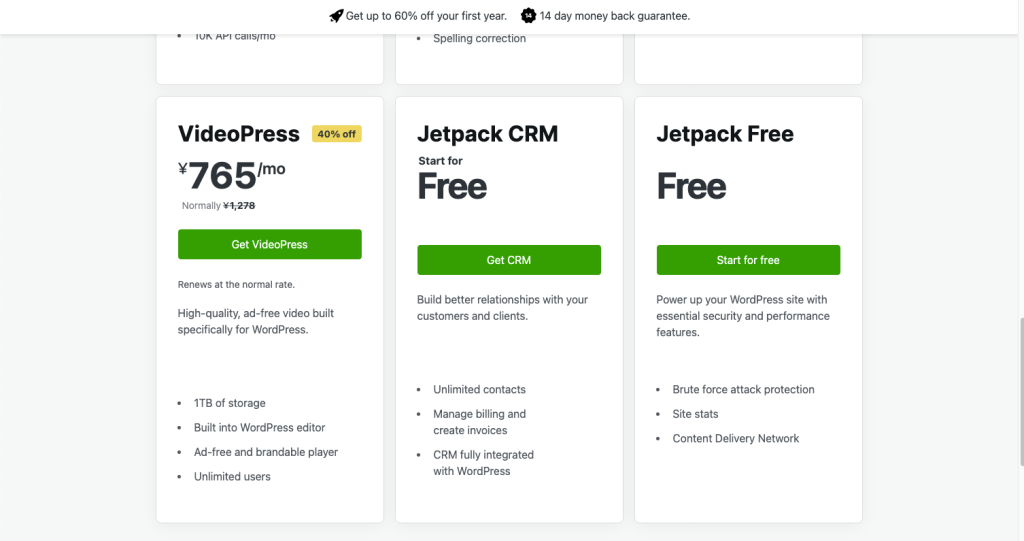
画面が切り替わり、契約プランの選択画面になります。
パブリサイズ共有の機能は無料で使えるので、「Jetpack Free」を選択します。
(有料を選択しないように気をつけて、「Start for Free」のボタンを必ずクリックしてください。)

「Start for Free」のボタンを必ずクリック
「Twitter」との連携(パブリサイズ共有)の設定
「WordPress.com」アカウントと「Jetpack」の連携がまずできたら、WordPressサイトのダッシュボードに戻り、
メニュー内の「Jetpack」>「設定」の画面を開きます。そして、ページ内のタブにある「共有」を開きます。
共有を開いたら、「パブリサイズの接続」内の「投稿をソーシャルネットワークに自動共有」を一度クリックして有効化します。
その上で、青字の「ソーシャルメディアアカウントを接続する」をクリックします。

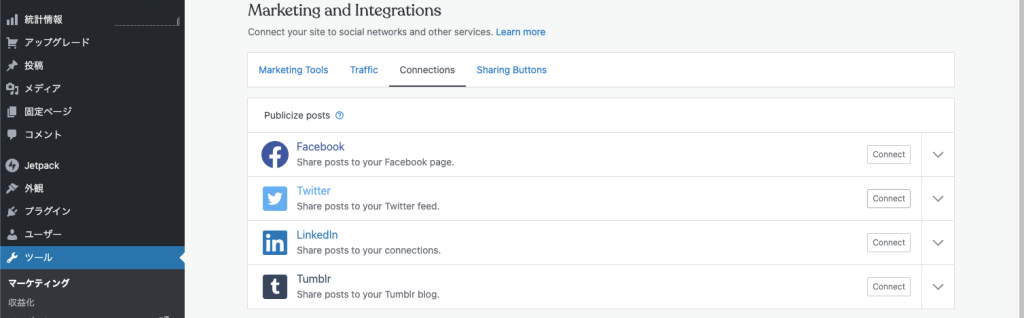
ページ内のタブにある「共有」を選択。

「publicize posts」内の「Twitter」の「Connect」をクリック。
すると、Twitterロゴのアカウントアクセス許可画面が表示されます。
ここで、Twitterアカウントの「ユーザ名」または「メールアドレス」と「パスワード」を入力して、認証をかけます。


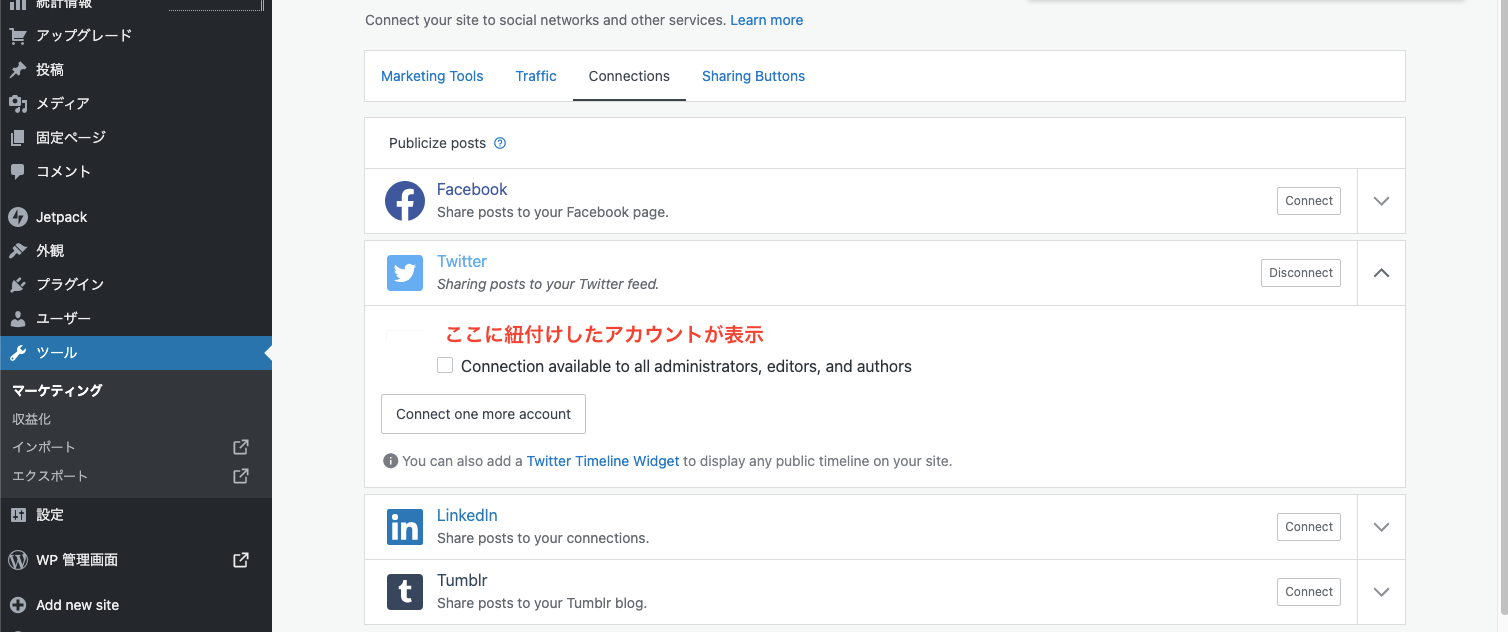
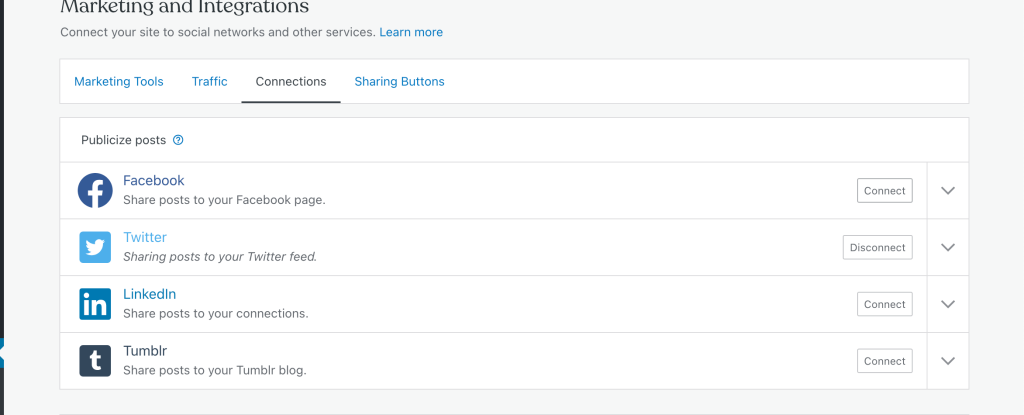
認証が完了すると、先ほどの画面に戻ります。
そして、紐付けしたアカウント名とアイコンが表示されるので、確認します。

以上で、Twitterアカウントとの連携は完了です!
Facebookの場合の手順を確認したい場合は、この後のセクションをご覧ください。
「Facebook」との連携(パブリサイズ共有)の設定
こちらもTwitterの手順同様ですが、WordPressサイトのダッシュボードに戻り、
メニュー内の「Jetpack」>「設定」の画面を開きます。そして、ページ内のタブにある「共有」を開きます。
共有を開いたら、「パブリサイズの接続」内の「投稿をソーシャルネットワークに自動共有」を一度クリックして有効化させます。
その上で、青字の「ソーシャルメディアアカウントを接続する」をクリックします。

ページ内のタブにある「共有」を選択。

「publisize posts」内の「Facebook」の「Connect」をクリック。
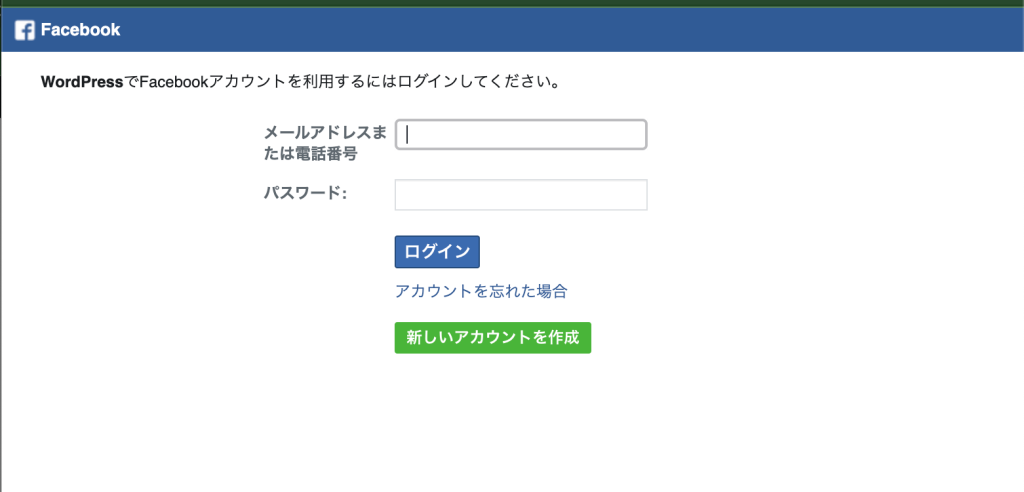
すると、アカウントアクセス許可画面が表示されます。
ここで、Facebookアカウントの「メールアドレス」または「電話番号」と「パスワード」を入力して、認証をかけます。


認証が完了すると、先ほどの画面に戻ります。
そして、紐付けしたアカウント名とアイコンが表示されるので、確認します。
以上で、Facebookアカウントとの連携は完了です。
最後に記事を投稿して「パブリサイズ共有」ができるかテストしてみます。
記事を投稿する
実際に記事を投稿してみます。
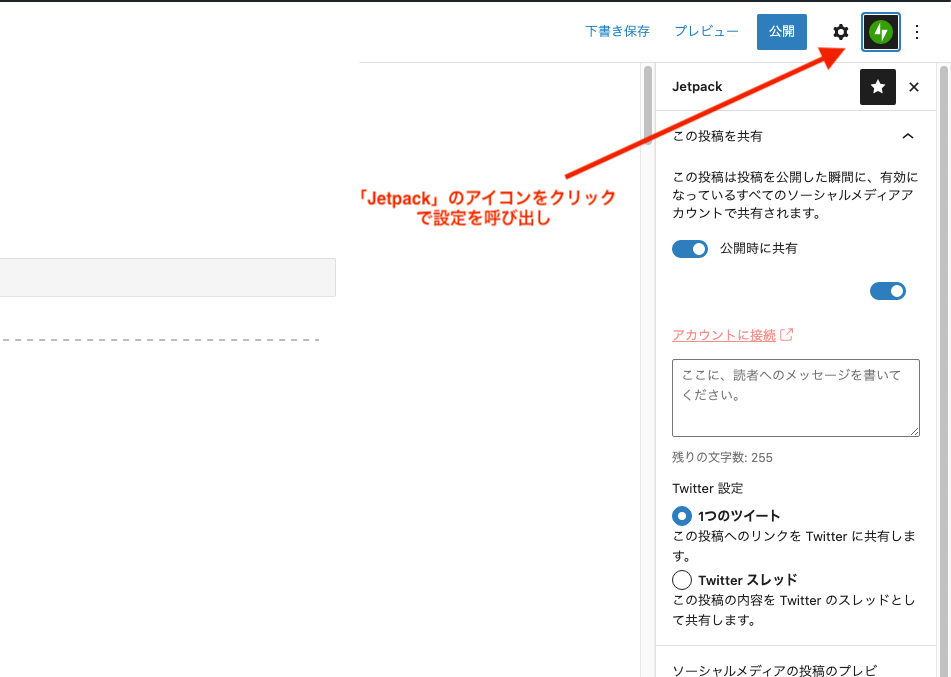
投稿する手順はとても簡単で、普段通りに「タイトル」「本文」「パーマリンク」「アイキャッチ」を作成します。その上で、画面右上の緑のアイコンをクリック。
こちらが「Jetpack」のアイコンです。
Jetpackの設定には「この投稿を共有」という項目があり、連携したTwitterアカウントの表示もされます。
「公開時に共有」が有効化されていると、設定しているTwitterに記事投稿と同時にツイートします。

ちなみに、WordPressに備わっている「予約投稿」でもこのパブリサイズ共有は可能で、
動作することをチェックしています!
パブリサイズ共有時の定型文を設定したい!
「パブリサイズ共有」をするときに、オリジナルのハッシュタグなどを設定したいけれど、毎回入力するのは面倒。
という形向けに定型文を設定する方法をご紹介しています!

ハッシュタグだけでなく、ツイートやポストの見出しも併せて設定できます。
「WordPress.com」アカウントのメールアドレス・パスワードを変更したい
最初のセットアップで「WordPress.com」アカウントを作成しますが、
メールアドレス・パスワードを途中で変更したい場合の手順もありますので、もしよろしければ。








