通常の「Jetpack」プラグインを使用した設定はこちら
当記事では、「パブリサイズ共有」に機能を限定したプラグイン「Jetpack Social」を利用して設定していきます。
「パブリサイズ共有」以外にもアクセス数を見ることができる多機能な「Jetpack」プラグインを利用し設定する場合にはこちらの記事を参照してみてください。

今回使用する「プラグイン」

今回は「Jetpack Social」というプラグインを利用します。
プラグインのインストール・有効化
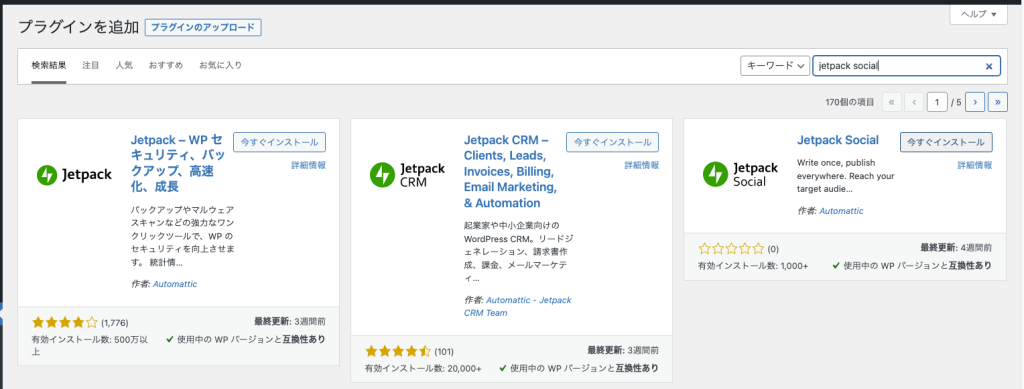
「プラグイン」>「新規追加」を開き、キーワード検索で「jetpack social」と入力し、検索をかけます。
検索結果に「Jetpack Social」が表示されるので、「今すぐインストール」をクリックします。
(※ 通常の「Jetpack」プラグインと間違えないように注意してください。)
インストールが完了したら、「有効化」をクリックします。


すると、プラグイン一覧の画面に移動します。
メニュータブから「Jetpack」>「Social」を開きます。
「Jetpack Social」の画面が表示されるので、黒色のボタン「Get Started」をクリックします。


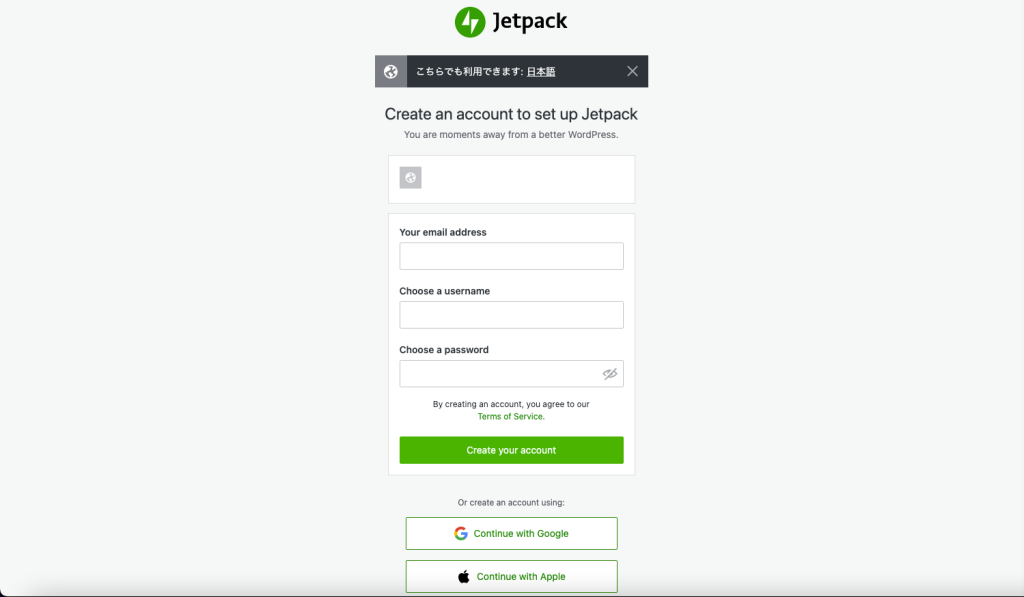
画面が切り替わり、アカウントの登録画面が表示されます。
ここでは、「WordPress.com」のアカウントを作成します。
画面だけ見ると「Jetpack」のアカウントを設定しているように見えますが、実際にはWordPress.comアカウントを作成しています。
「Jetpack」連携することで「パブリサイズ共有」を行えるようになるため必須の設定です。
任意の「メールアドレス」「ユーザー名」「パスワード」を設定します。設定した情報を忘れないように気をつけてください!
(Googleアカウント・Appleアカウントをお持ちの場合は、下にあるボタンで簡単に紐付けもできるのでそちらの利用をおすすめします!)

画面が切り替わり、契約プランの選択画面になります。
パブリサイズ共有の機能は無料で使えるので、「Jetpack Social Free」を選択します。
(有料を選択しないように気をつけて、「Start for Free」のボタンを必ずクリックしてください。)
「Twitter」との連携(パブリサイズ共有)の設定
WordPressサイトのダッシュボードに戻ります。
メニュー内の「Jetpack」>「Social」の画面が開きます。ページ内の黒色ボタン「Manage social media connections」をクリックします。
ここで先ほど作成したアカウントの認証を行います。アカウントに間違いがないことを確認して、緑色の「Approve」をクリックします。


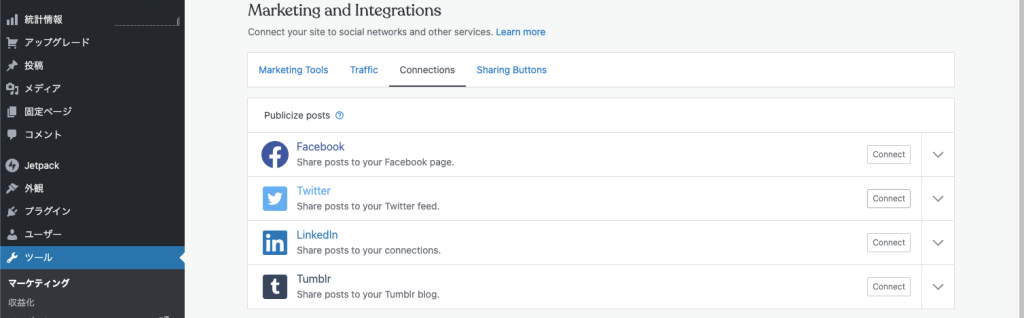
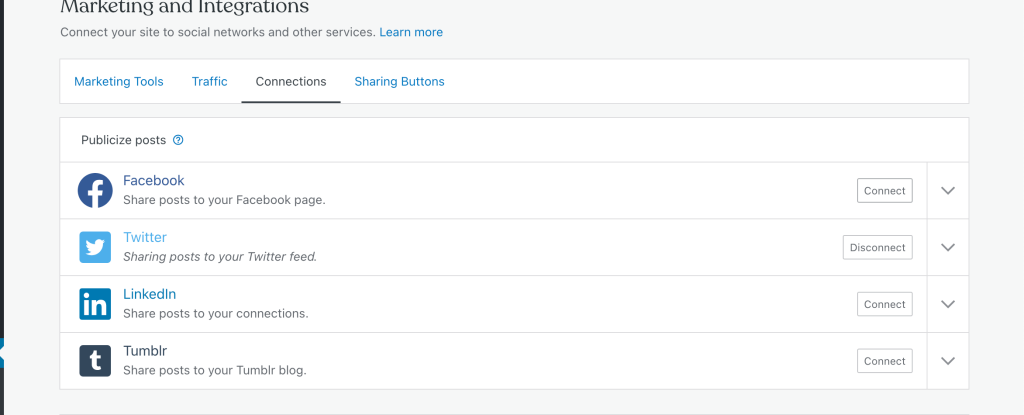
「publicize posts」内の「Twitter」の「Connect」をクリック。
すると、Twitterロゴのアカウントアクセス許可画面が表示されます。
ここで、Twitterアカウントの「ユーザ名」または「メールアドレス」と「パスワード」を入力して、認証をかけます。


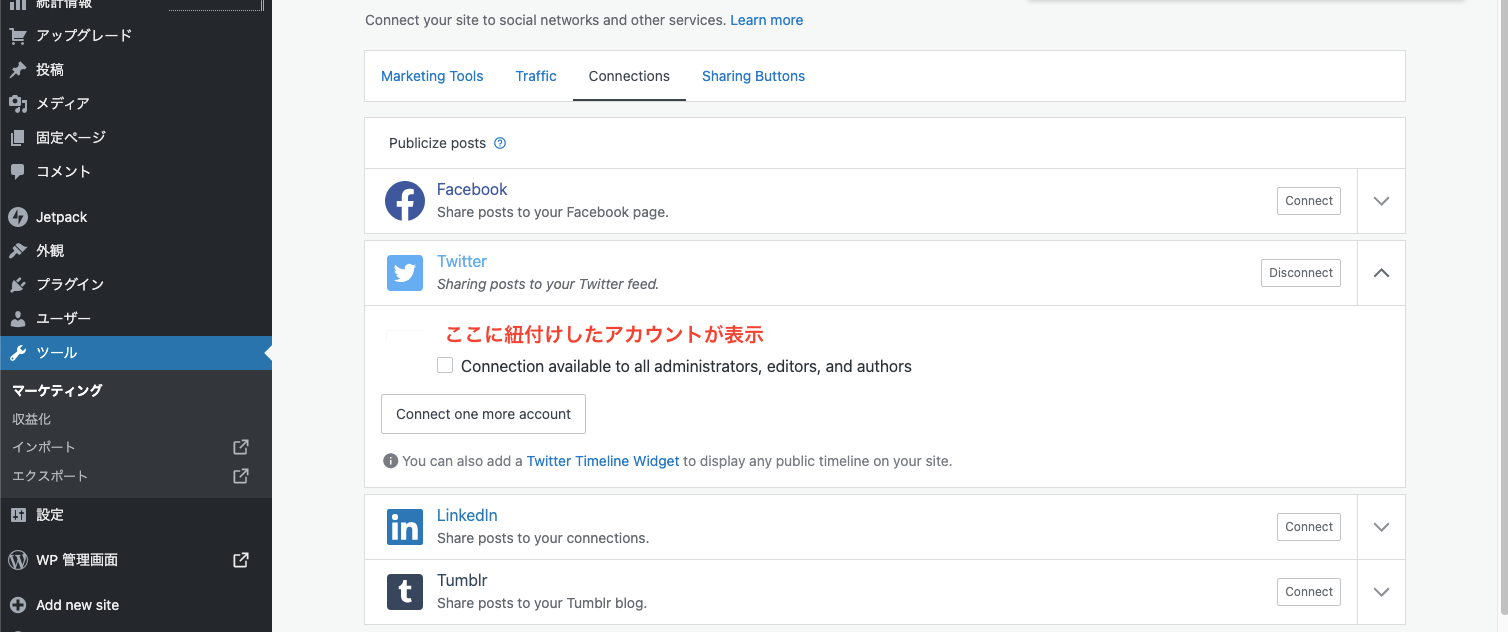
認証が完了すると、先ほどの画面に戻ります。
そして、紐付けしたアカウント名とアイコンが表示されるので、確認します。

以上で、Twitterアカウントとの連携は完了です!
Facebookの場合の手順を確認したい場合は、この後のセクションをご覧ください。
「Facebook」との連携(パブリサイズ共有)の設定
こちらもTwitterの手順同様ですが、WordPressサイトのダッシュボードに戻り、
メニュー内の「Jetpack」>「設定」の画面を開きます。そして、ページ内のタブにある「共有」を開きます。
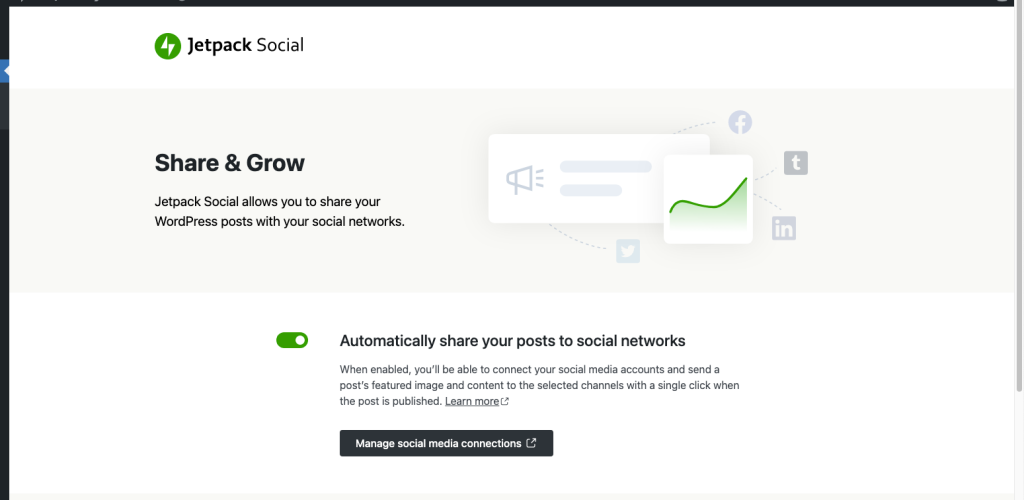
共有を開いたら、「パブリサイズの接続」内の「投稿をソーシャルネットワークに自動共有」を一度クリックして有効化させます。
その上で、青字の「ソーシャルメディアアカウントを接続する」をクリックします。

ページ内のタブにある「共有」を選択。

「publisize posts」内の「Facebook」の「Connect」をクリック。
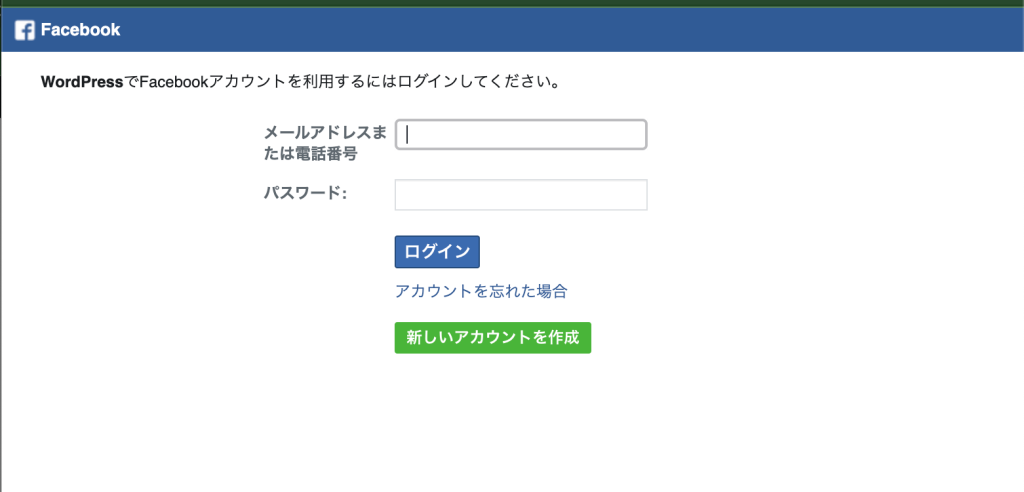
すると、アカウントアクセス許可画面が表示されます。
ここで、Facebookアカウントの「メールアドレス」または「電話番号」と「パスワード」を入力して、認証をかけます。


認証が完了すると、先ほどの画面に戻ります。
そして、紐付けしたアカウント名とアイコンが表示されるので、確認します。
以上で、Facebookアカウントとの連携は完了です。
最後に記事を投稿して「パブリサイズ共有」ができるかテストしてみます。
記事を投稿する
実際に記事を投稿してみます。
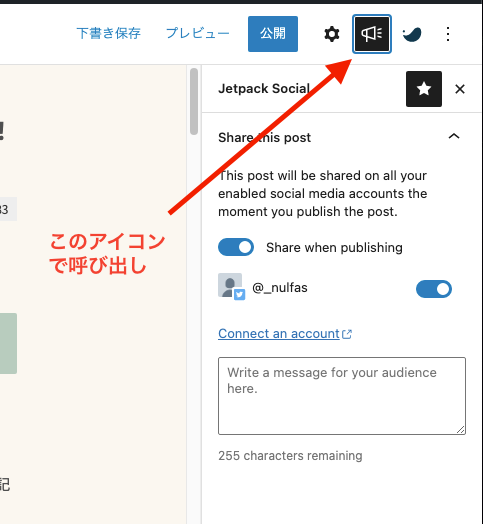
投稿する手順はとても簡単で、普段通りに「タイトル」「本文」「パーマリンク」「アイキャッチ」を作成します。その上で、画面右上のアナウンスアイコンをクリック。
こちらが「Jetpack」のアイコンです。
Jetpackの設定には「この投稿を共有」という項目があり、連携したTwitterアカウントの表示もされます。
「公開時に共有」が有効化されていると、設定しているTwitterに記事投稿と同時にツイートします。

ちなみに、WordPressに備わっている「予約投稿」でもこのパブリサイズ共有は可能で、
動作することをチェックしています!
パブリサイズ共有時の定型文を設定したい!
「パブリサイズ共有」をするときに、オリジナルのハッシュタグなどを設定したいけれど、毎回入力するのは面倒。
という形向けに定型文を設定する方法をご紹介しています!

ハッシュタグだけでなく、ツイートやポストの見出しも併せて設定できます。