大きいサイズの動画をアップロードしたい時など、エラーが出て困った経験がある方もいらっしゃるかと思います。
今回は、「mixhost(ミックスホスト)」の環境で「WordPress」の最大アップロードサイズを変更する方法についてまとめてみました。
「mixhost」にログインする
まずは、ミックスホストのログインページにアクセスし、アカウント情報を入力して、ログインします。
「https://accounts.mixhost.jp/index.php」

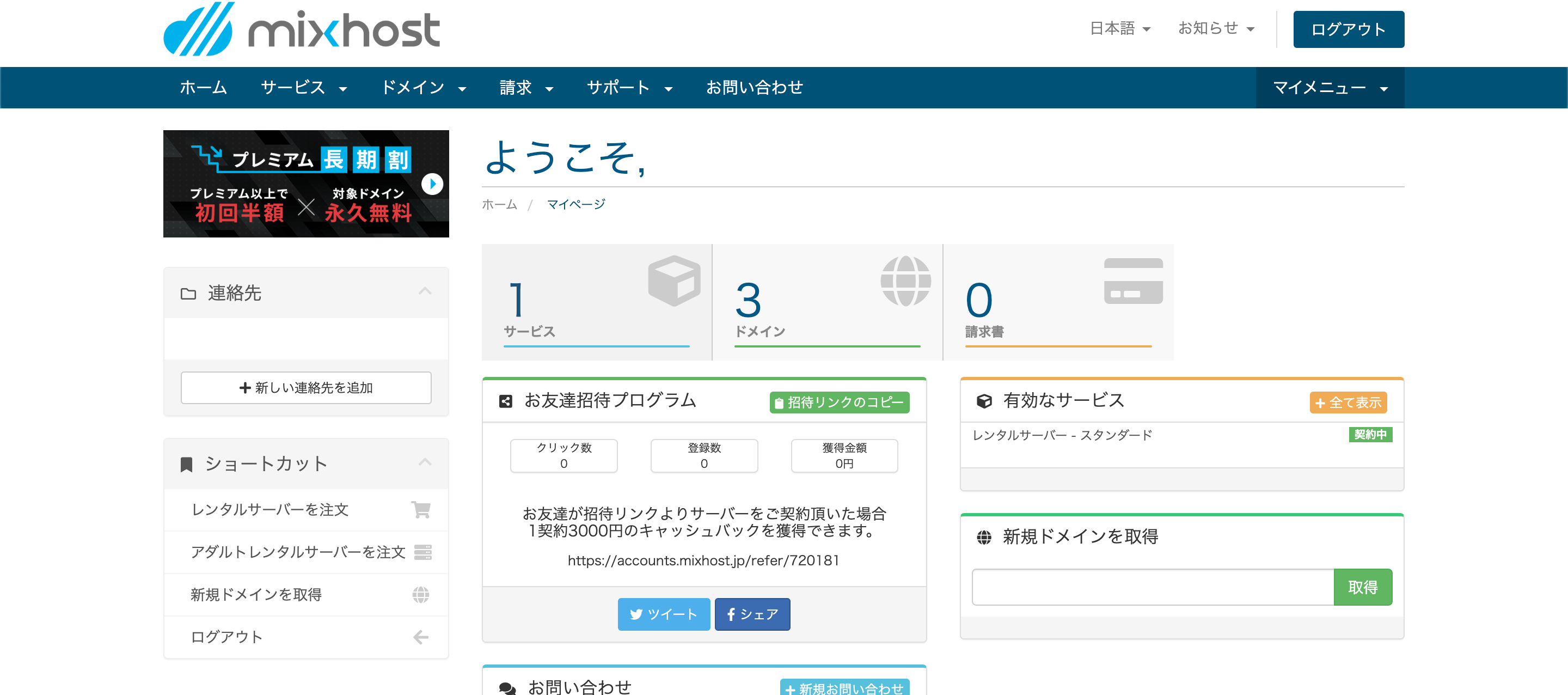
「マイページ」にアクセスしたら、画面中央あたりにある「サービス」をクリックします。
「マイサービス」のページに切り替わるので、そこでは契約しているサーバのステータス「契約中」をクリックします。


「mixhost Control Panel」が表示されます。
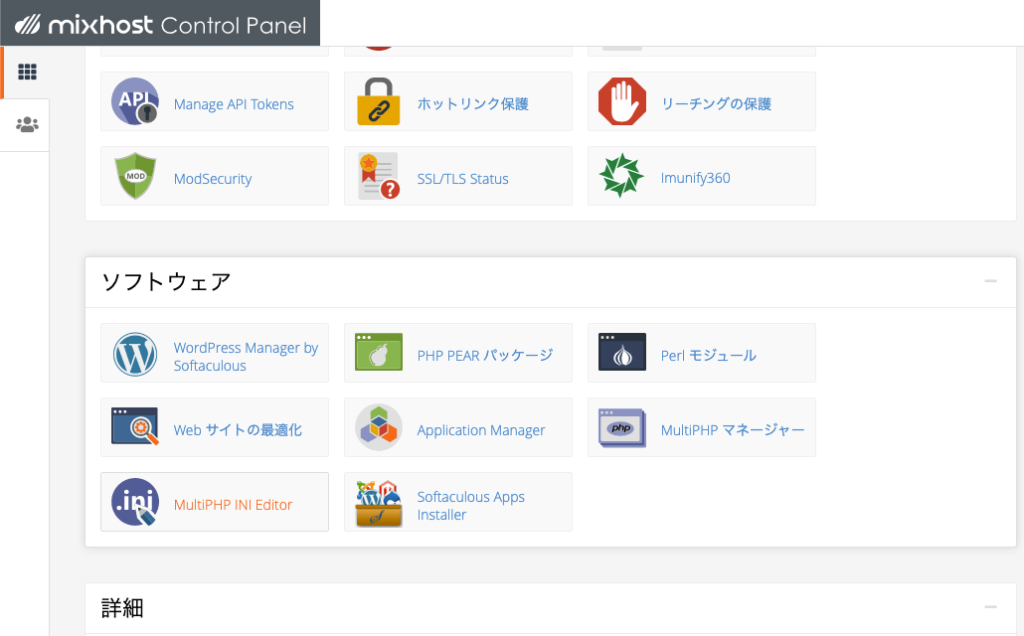
画面をスクロールして、「ソフトウェア」>「MultiPHP INI Editor」を開きます。


次のセクションで、実際にアップロード上限のサイズを変更していきます。
「php.ini」ファイルを編集する
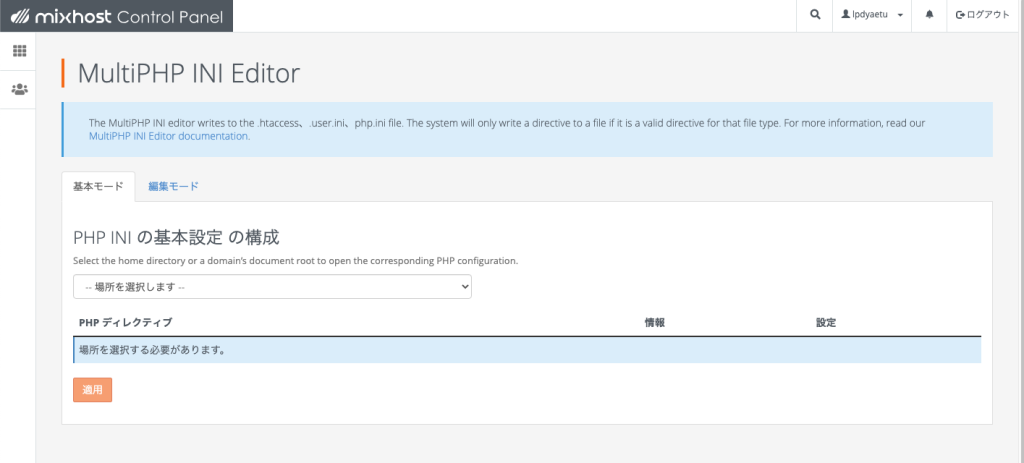
「PHP INI Editor」を使ってアップロード上限を変更していきます。
このツールを使うことで、通常のWebサーバに存在する「php.ini」の内容を簡単に編集できるようになります。
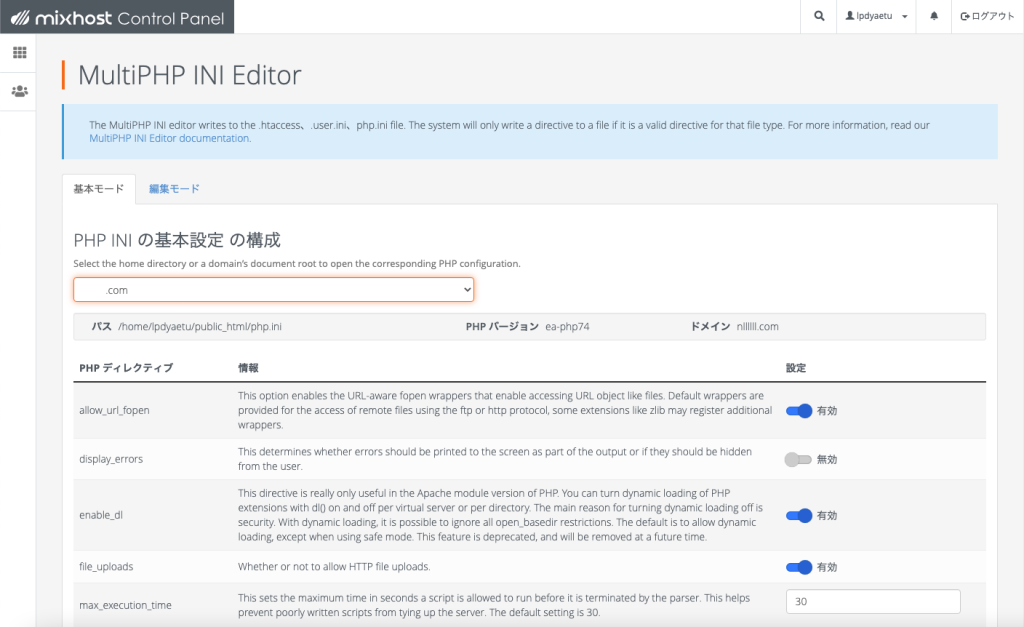
まず、「PHP INI の基本設定 の構成」の下にある「– 場所を選択します –」をクリックし、上限を変更したいドメインをドロップダウンリストから選択します。選択すると、設定項目がずらっと出てきます。


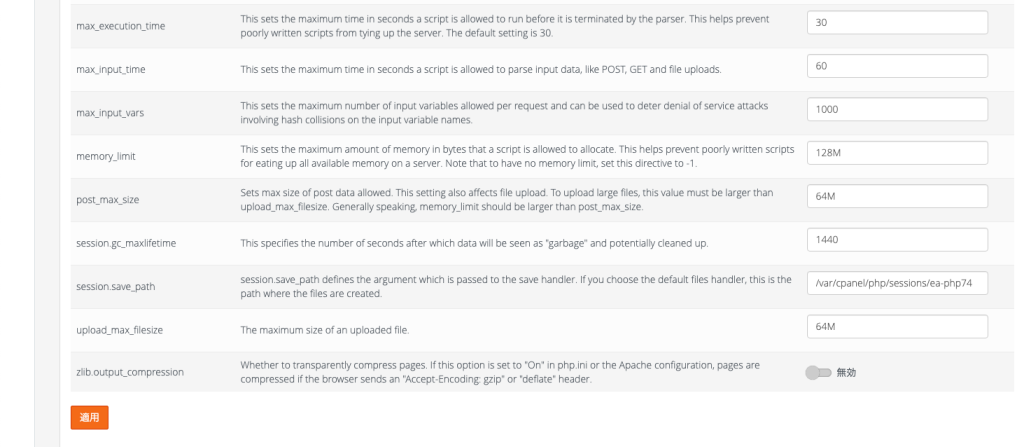
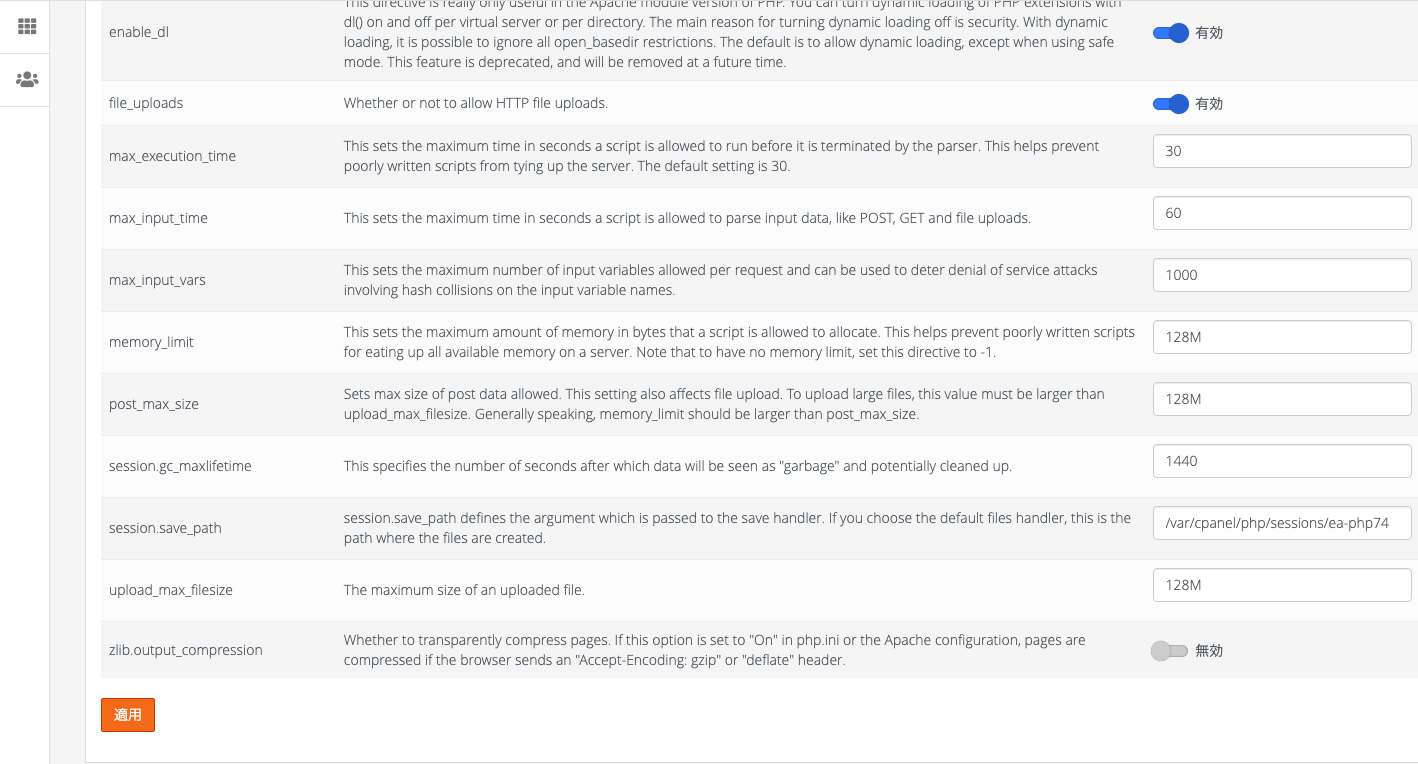
画面下に移動し、「post_max_size」「upload_max_filesize」2つの項目を確認し、変更したい数値に変えます。
今回は、「64MB」までだった上限を「128MB」にまで上げてみたいと思います。
「post_max_size」「upload_max_filesize」それぞれを「128MB」に書き換えた上で、「適用」をクリックします。


これで作業は完了です!
最後に確認をしてみます。
「WordPress」で確認
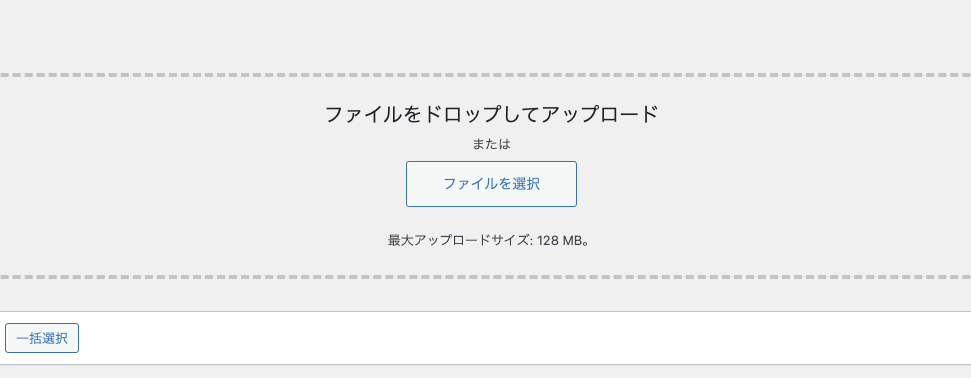
WordPressの管理画面にログインして、「メディア」から新規追加を選ぶと現在の「最大アップロードサイズ」を確認できます。
実際に見てみると…。

ちゃんと変更が反映されていました!
かなり簡単に変更できるので、是非試してみてください。







