今回は、WordPressのプラグイン「Site Kit by Google」の導入からセットアップまでをご紹介します!
「Site Kit by Google」を使うとGoogleで提供されている以下のサービスをまとめて管理できちゃいます。
「Site Kit by Google」で連携出来るツール
「Search Console(サーチコンソール)」
⇨ キーワード検索に関する測定ツール
「Analytics(アナリティクス)」
⇨ アクセスに関する測定ツール
「Adsense(アドセンス)」
⇨ Googleの提供する広告サービスを管理するツール
「PageSpeed Insights(ページスピードインサイト」
⇨ Webサイトの表示スピードチェックサービス
「Tag Manager (タグマネージャー)」
⇨ さまざまなタグを一元管理できるツール
「Optimize(オプティマイズ)」
⇨ A/Bテストツール
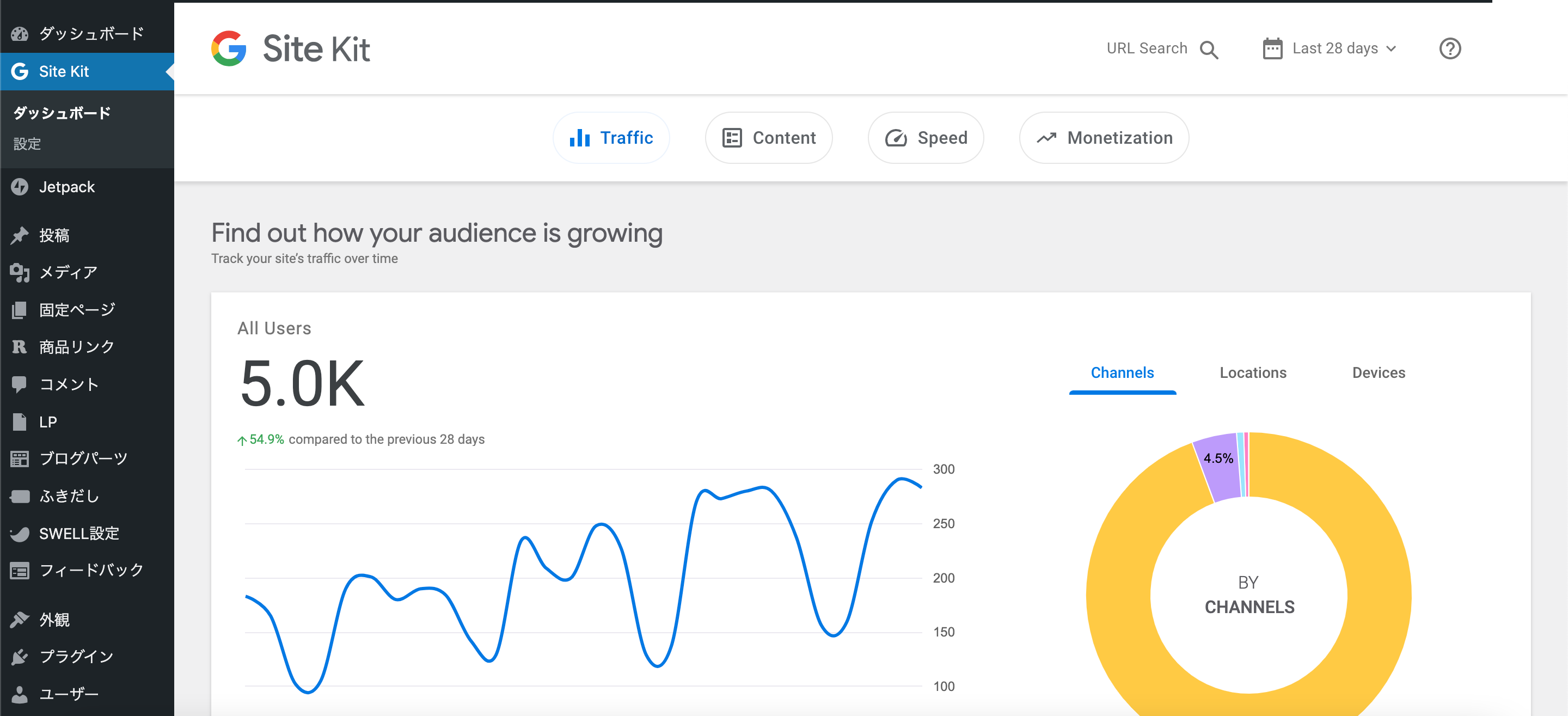
「Analytics」「Adsense」「Search Console」さらには「Tag Manager」までをも簡単に管理できる便利ツールです。また、WordPressのダッシュボードでアクセス数の簡易的なレポート表示や検索キーワードの表示結果などを確認することもできます。
WordPressのWebサイトを立ち上げて間もない状況を想定して、アナリティクス・サーチコンソール・アドセンスの初期設定を含めて「ゼロ」から設定をしてみたいと思います。
Google アカウントの作成
事前に「Google アカウント」の作成が必要なため、「https://www.google.com/intl/ja/account/about/」にアクセスして、画面右上の「アカウントを作成する」からアカウントの作成を実施してください。

(既に登録済みの方はスキップしていただいて問題ありません。)
プラグインのインストール
まずは、プラグインをインストールします。
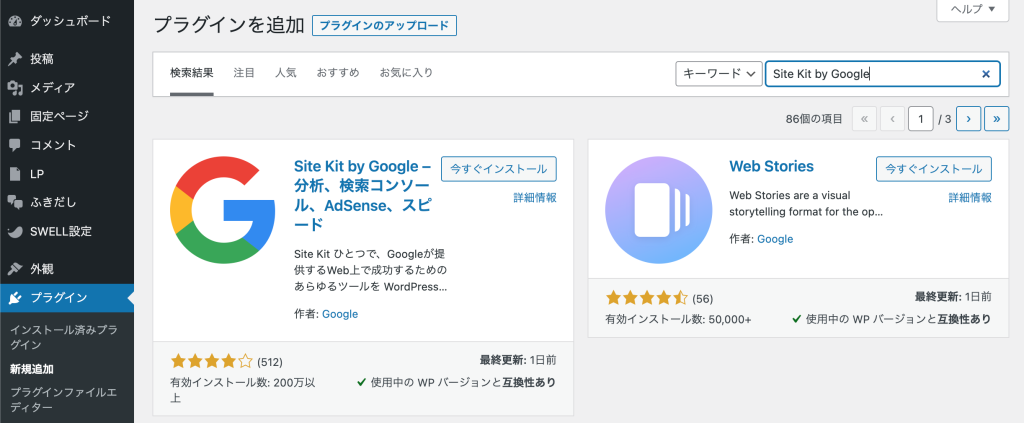
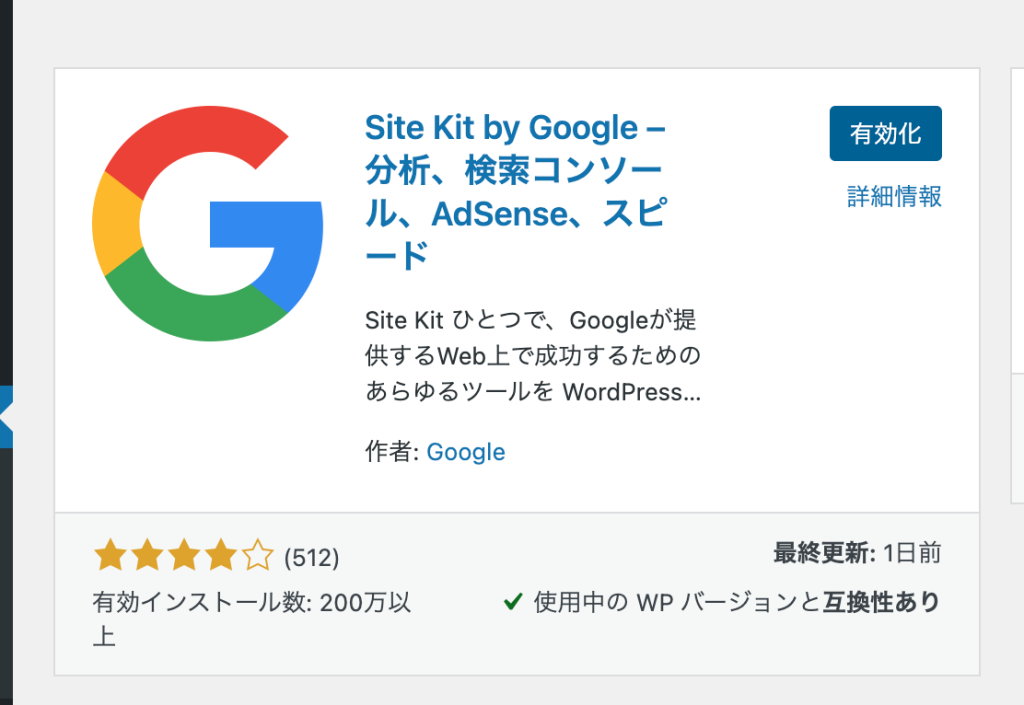
「プラグイン」>「新規追加」を開き、検索欄に「Site Kit by Google」と入力します。すると、以下の画像の通りのプラグインが検索結果に表示されるので、「今すぐインストール」をクリックします。
インストールが完了したら、「有効化」をクリック。



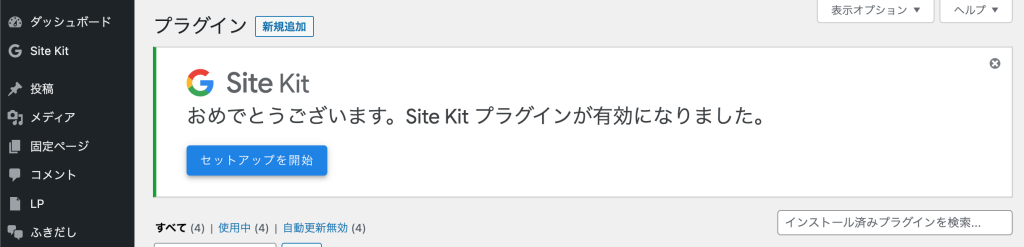
インストールが完了すると、「プラグイン」一覧画面に移ります。
ここで、青色のボタン「セットアップを開始」をクリックして詳細の設定を始めます。
プラグインの初期セットアップ
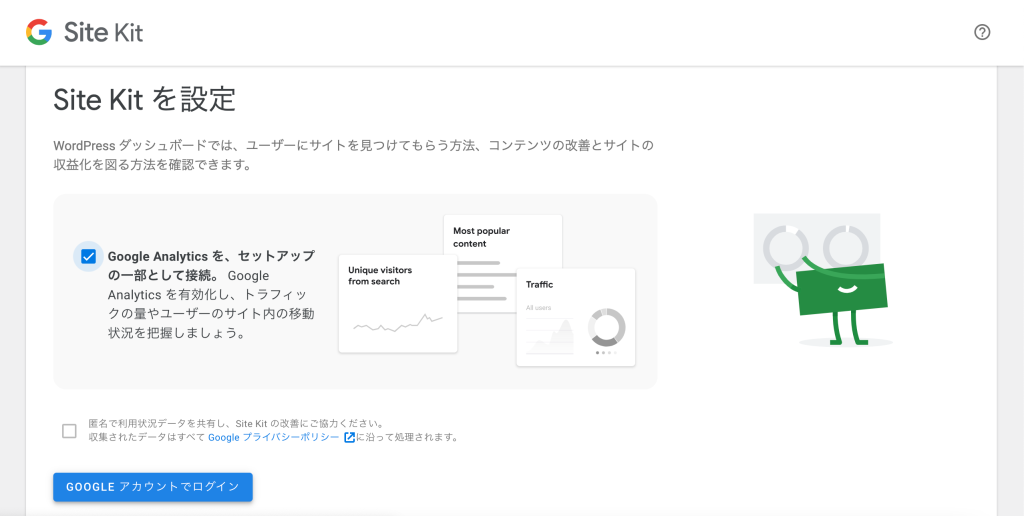
画面が切り替わり、「Site Kitを設定」の画面になります。
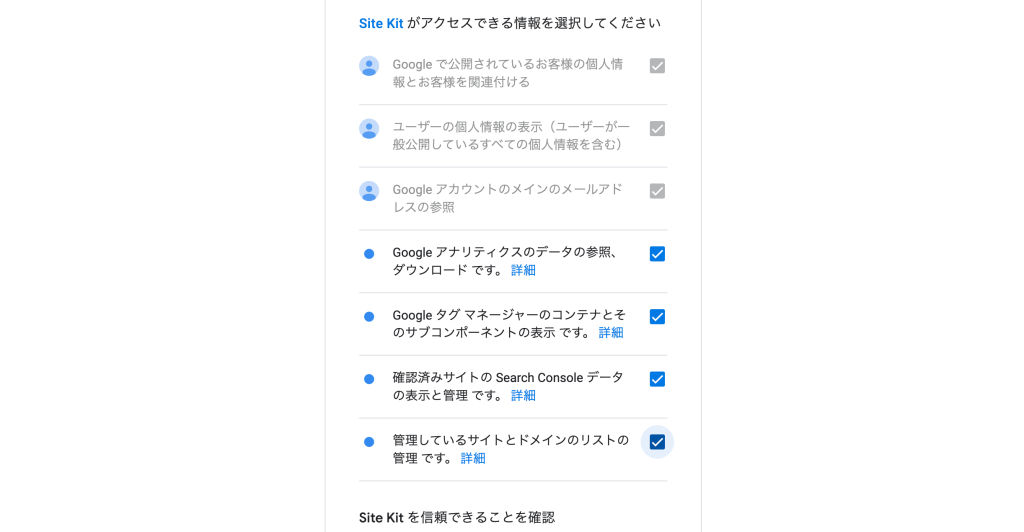
「Google Analytics」をセットアップの一部として接続。」にチェックを入れた上で、青色ボタンの「GOOGLE アカウントでログイン」をクリックします。管理する「Google アカウント」でログインをし、選択項目で全てにチェックを入れて「続行」をクリック。

青色ボタンの「GOOGLE アカウントでログイン」をクリック。

続いて、「サイトの所有権確認」「ダッシュボードに指標を表示」「Search Consoleの設定」の3つのステップが表示されます。
全て青色のボタン「確認」⇨「許可」⇨「セットアップ」⇨「次へ」で進むと基本的なセットアップが完了します。




この1から4までのステップでそれぞれのツールに認証をかけています。
続いて、認証をかけた「アナリティクス」の設定をしていきます。
アナリティクスアカウントの作成と接続
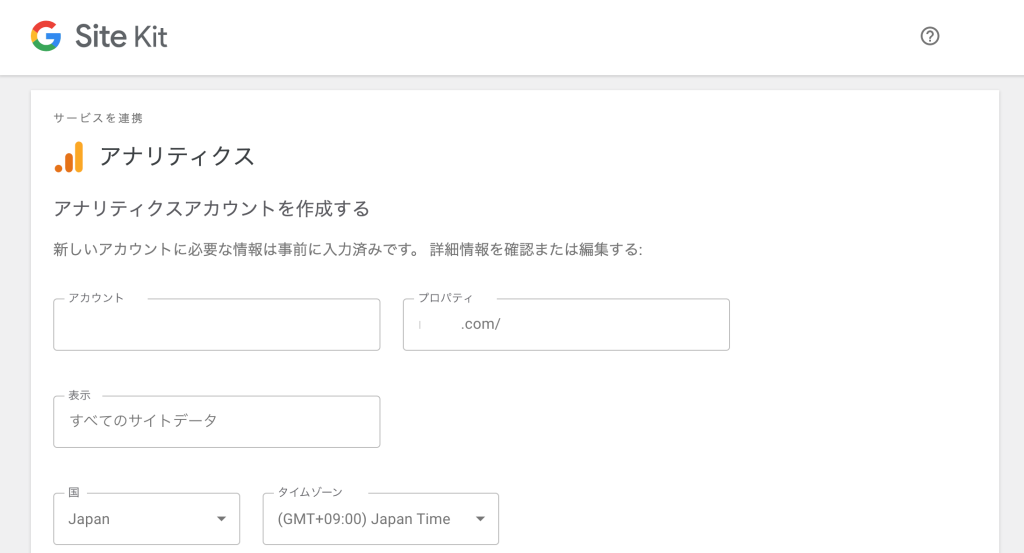
画面が切り替わり「アナリティクスアカウントの作成」画面になります。
ここでは、「アカウント名」「プロパティ名」「表示名」を指定します。
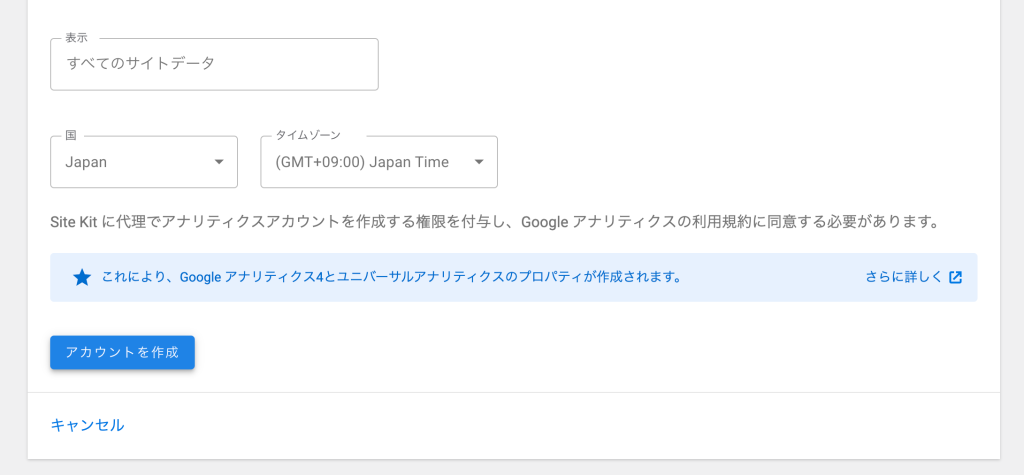
入力が完了したら、「アカウントを作成」をクリックします。


再度、アカウントの認証画面になるので、該当するアカウントをクリック。
次のページではチェックを入れて「続行」をクリックします。


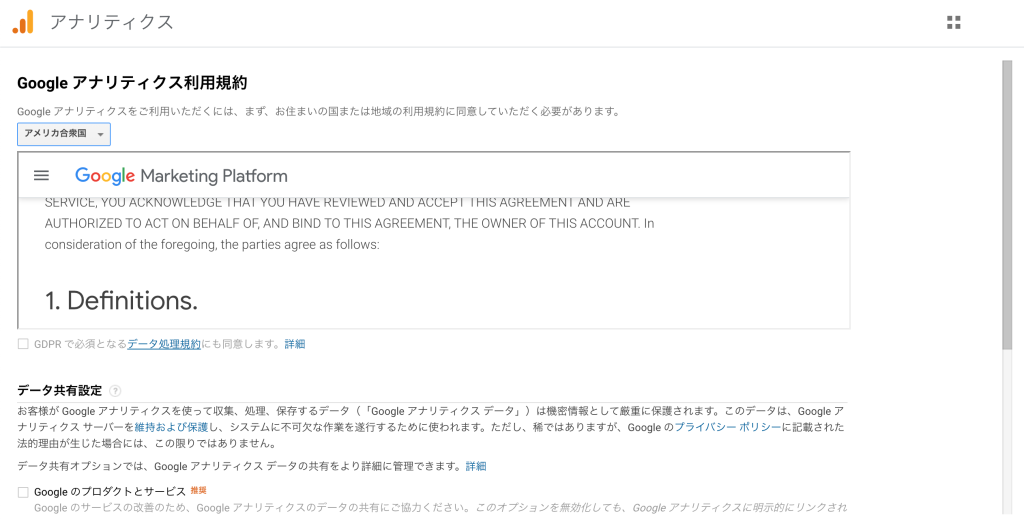
アナリティクスのアカウントを初めて作成するので、「利用規約」が表示されます。
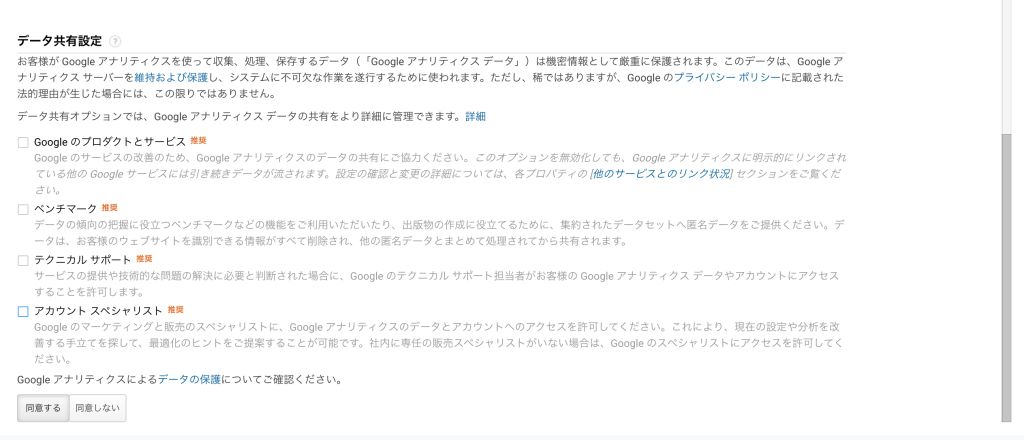
問題なければ、画面下までスクロールして「同意する」をクリックします。
(「データ共有設定」は任意でチェックをつけます。)


「Go to my Dashboard」をクリック!
以上でアナリティクスのセットアップが完了しました!


基本セットアップが完了!
「アドセンス」との連携
「Google Adsense」を利用する場合には、事前アドセンスアカウントの作成が必要です。
設置を検討されている方は、まず以下のの記事を参考にアカウントの作成からステップを踏んでみてください。

上記の記事の作業で「アドセンス」と「Webサイト」の紐付けのステップまで進んだら以下の内容を実施します。
ダッシュボード左側のメニュータブから「Site Kit」>「設定」を開きます。
設定の中に「他のサービスに接続する」というタブがあるので、選択して「Adsenseをセットアップ」をクリックします。
アカウントの認証画面になるので、「続行」をクリックします。

「Site Kit」>「設定」を開く。


アドセンスアカウントが既に発行されていると、以下のような画面が表示されるので、そのまま「次へ」をクリックすると、設定が完了します。


あとは、再度先程の記事に戻り、「アドセンス審査のリクエスト」を実施してください。

それぞれのツールの管理画面を開く
WordPressのダッシュボードからそれぞれのツールの管理画面にアクセスすることも可能です。
「サーチコンソール」の管理画面を開く
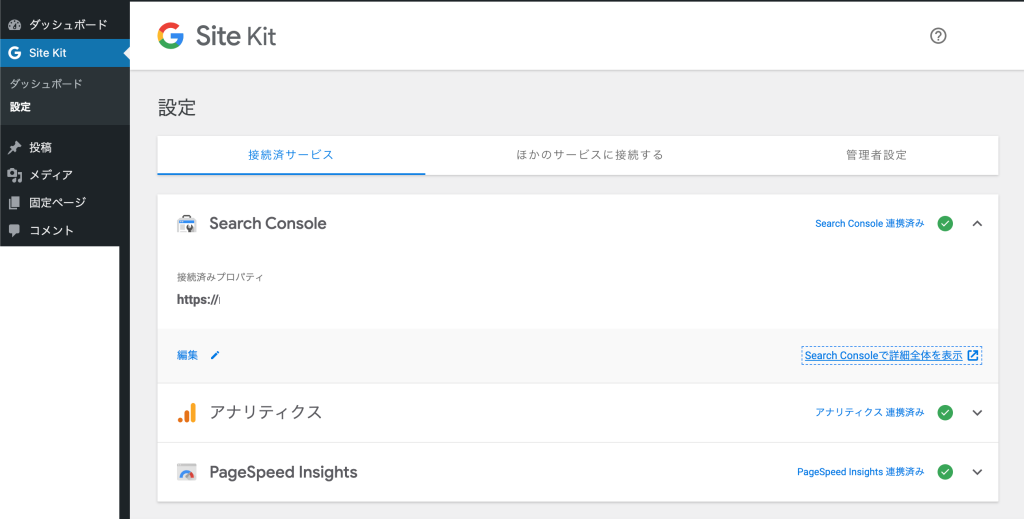
ダッシュボードから「Site Kit」>「設定」を開きます。
「接続済みサービス」内にある「Search Console」をクリックすると詳細が表示されます。
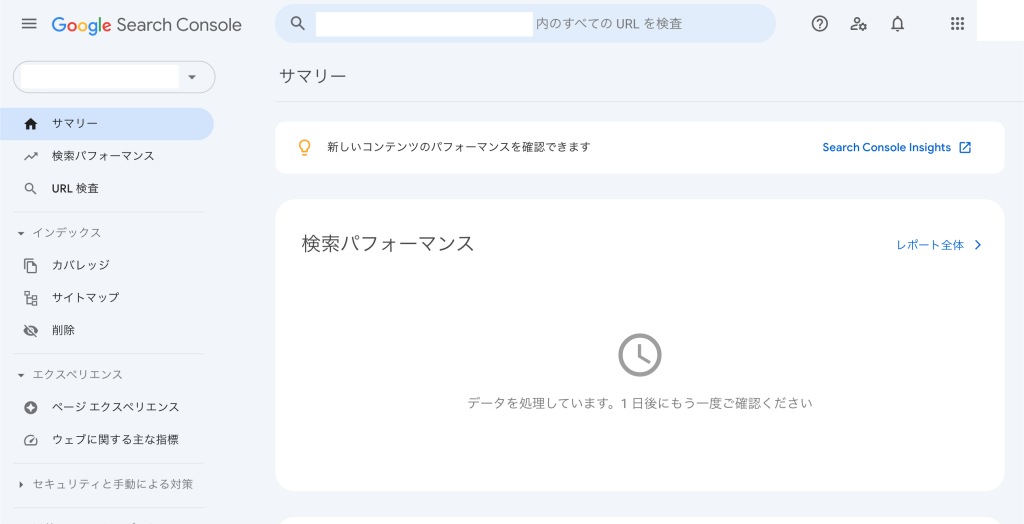
「Search Consoleで詳細全体を表示」をクリックすると、Search Consoleの管理画面に飛ぶことができます。


「アナリティクス」の管理画面を開く
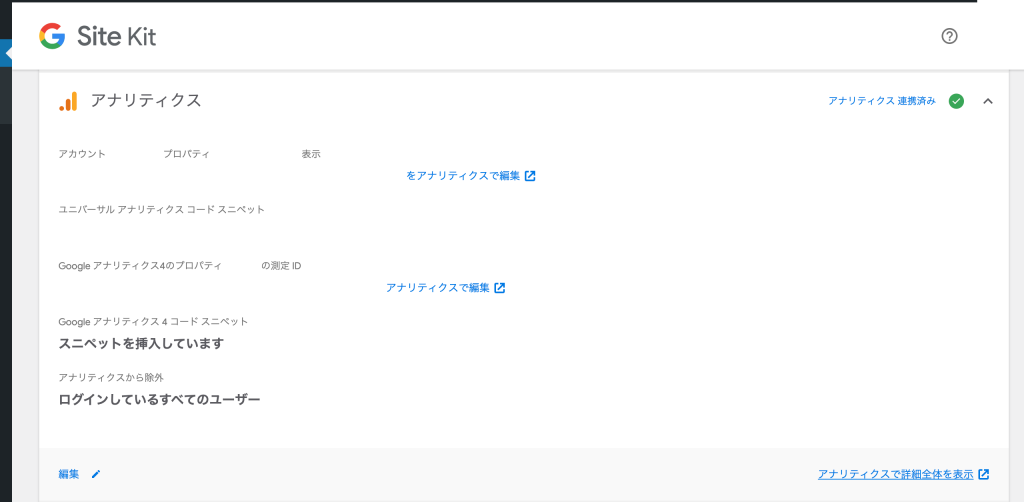
ダッシュボードから「Site Kit」>「設定」を開きます。
「接続済みサービス」内にある「Analytics」をクリックすると詳細が表示されます。
「アナリティクスで詳細全体を表示」をクリックすると、アナリティクスの管理画面に飛ぶことができます。


「ページインサイト」の管理画面を開く
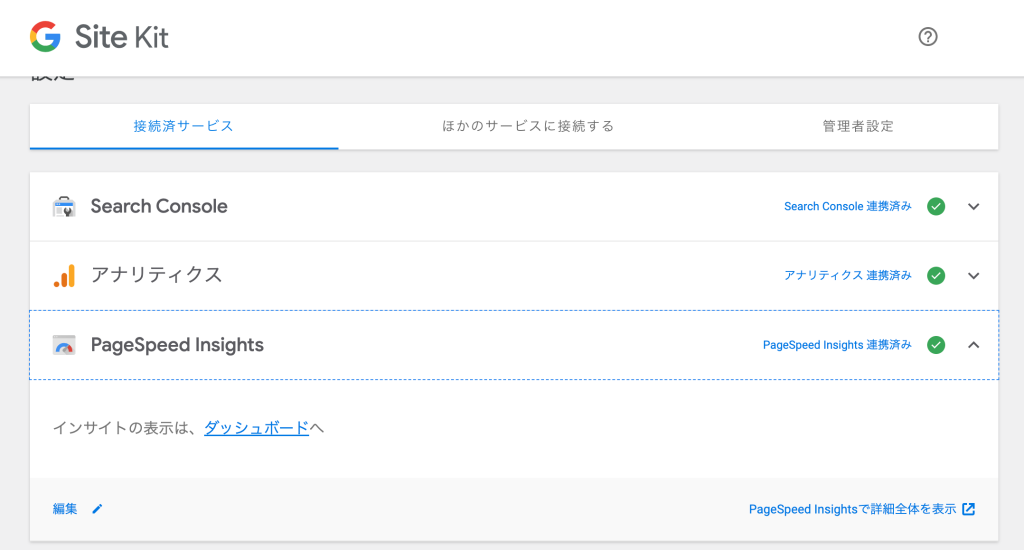
ダッシュボードから「Site Kit」>「設定」を開きます。
「接続済みサービス」内にある「PageSpeed Insights」をクリックすると詳細が表示されます。
「PageSpeed Insightsで詳細全体を表示」をクリックすると、PageSpeed Insights の管理画面に飛ぶことができます。