通常、「SWELL」や「Arkhe」のテーマで画像をクリックすると、以下の動画のように拡大画像が表示される仕様になっています。
今回は、この画像クリック時の動作を切り替える設定(有効化・無効化させる方法)についてまとめてみました。
Webサイト単位で一括設定したり、「ここだけは動作を無効化させたい。」と言ったときに使えるCSSクラスの設定がありますので、ご覧いただければと思います。
画像クリック時の拡大表示を「Webサイト全体」で切り替える時
Webサイト全体で、画像クリック時の拡大表示動作を切り替える場合には、
「SWELL」・「Arkhe」それぞれの標準設定の項目で適用させます。
「SWELL」の場合
「SWELL設定」>「機能停止」>「「投稿画像をクリックで拡大表示する機能」を停止する」
にチェックを入れると、Webサイト全体で画像をクリックしたときの拡大表示をOFFすることができます。

「Arkhe」の場合
「Arkhe」の場合は、「Arkhe ToolKit(プラグイン)」をインストールの上、
「Arkhe ToolKit 設定」>「拡張機能」>「コンテンツへの追加処理」>「画像をクリックで拡大表示できるようにする」のチェックを外すと、Webサイト全体で画像をクリックしたときの拡大表示をOFFすることができます。

画像クリック時の拡大表示を「個別に無効化」させたい時
ピンポイントで、「この画像は拡大させたくない!」といったときに使える方法です。
「SWELL」と「Arkhe」で方法が異なりますが、動作は一緒です。
「SWELL」の場合
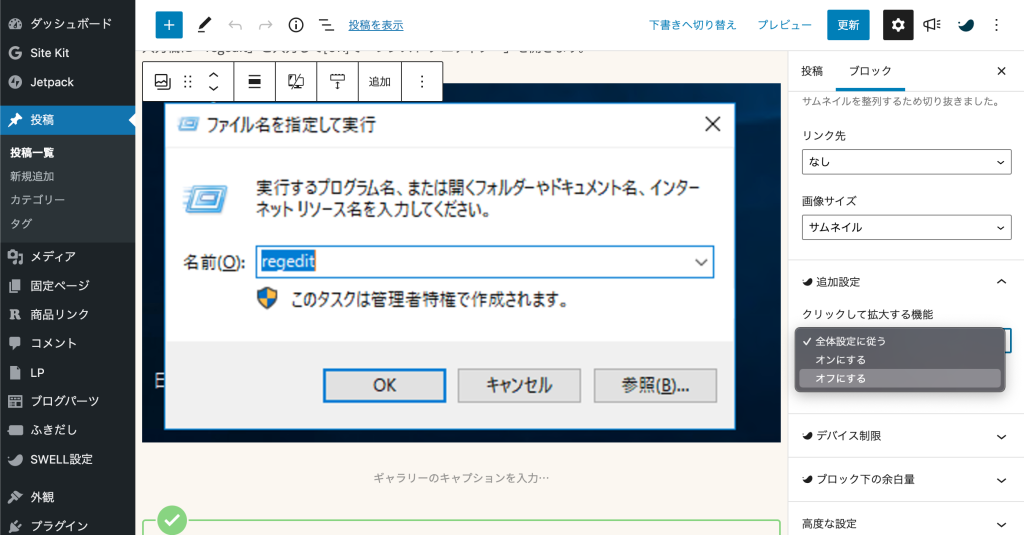
「SWELL」の場合には、拡大をさせたくない画像をエディターで選択し、ブロック設定の中の「追加設定」という項目にある「クリックして拡大する機能」の項目を「オフにする」に変更します。
たったこれだけで、画像クリック時の拡大する動作を無効化できます。

「Arkhe」の場合
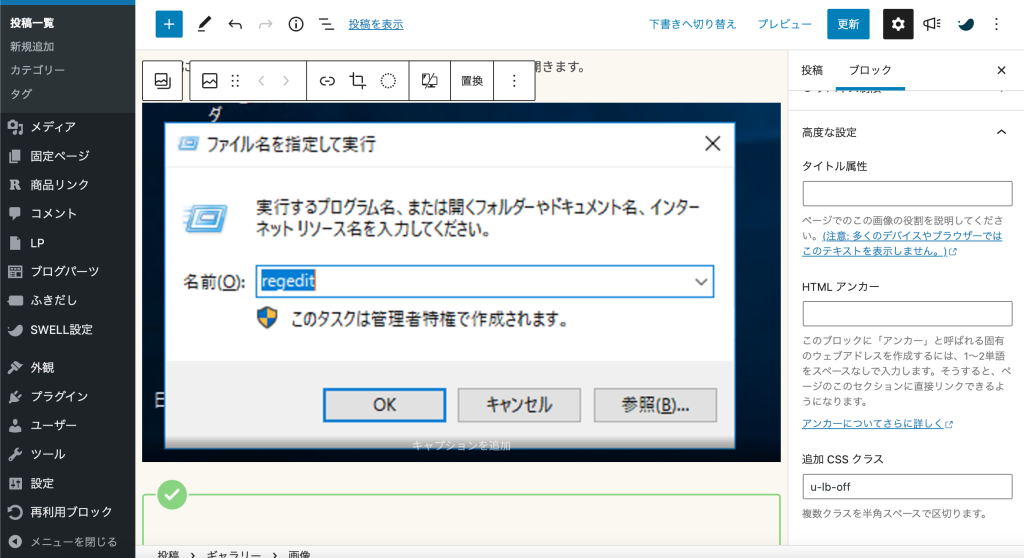
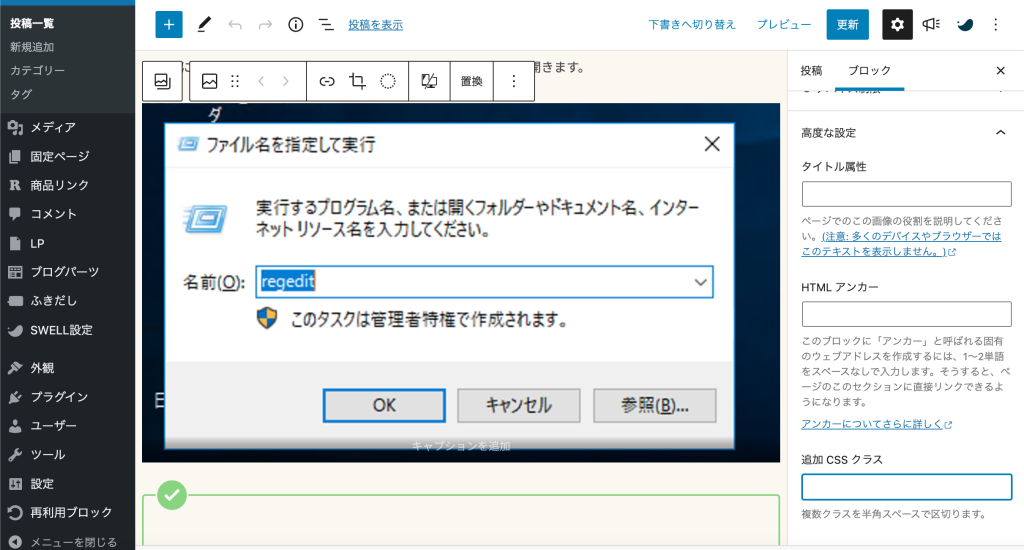
「Arkhe」の場合、無効化させたい画像を開き、画像ブロックの「追加 CSS クラス」の項目に、以下のクラスを追加します。
u-lb-offエディターを開き、ブロック設定から「高度な設定」>「追加 CSS クラス」の項目をクリックし、「u-lb-off」という文字を入力して保存します。たったのこれだけで、拡大表示を停止することができます。

ブロックから「追加 CSS クラス」を選択。