目次
基本の構築
フォームの基本構築はこちらを参考に進めてみてください。
あわせて読みたい


【WordPress】「Contact form 7」を設定してみた!(CSSでデザインカスタマイズ・「reCAPTCHA v3」を使…
「Contact form 7(コンタクトフォーム7)」は、WordPressを利用したWebサイトで「お問い合わせページ」を作る時にとても便利なプラグインです。カスタマイズがかなり効…
今回の記事では、最後に作業している「CSS」のコーディング部分をカスタマイズして、テンプレート例をいくつか制作してみました。
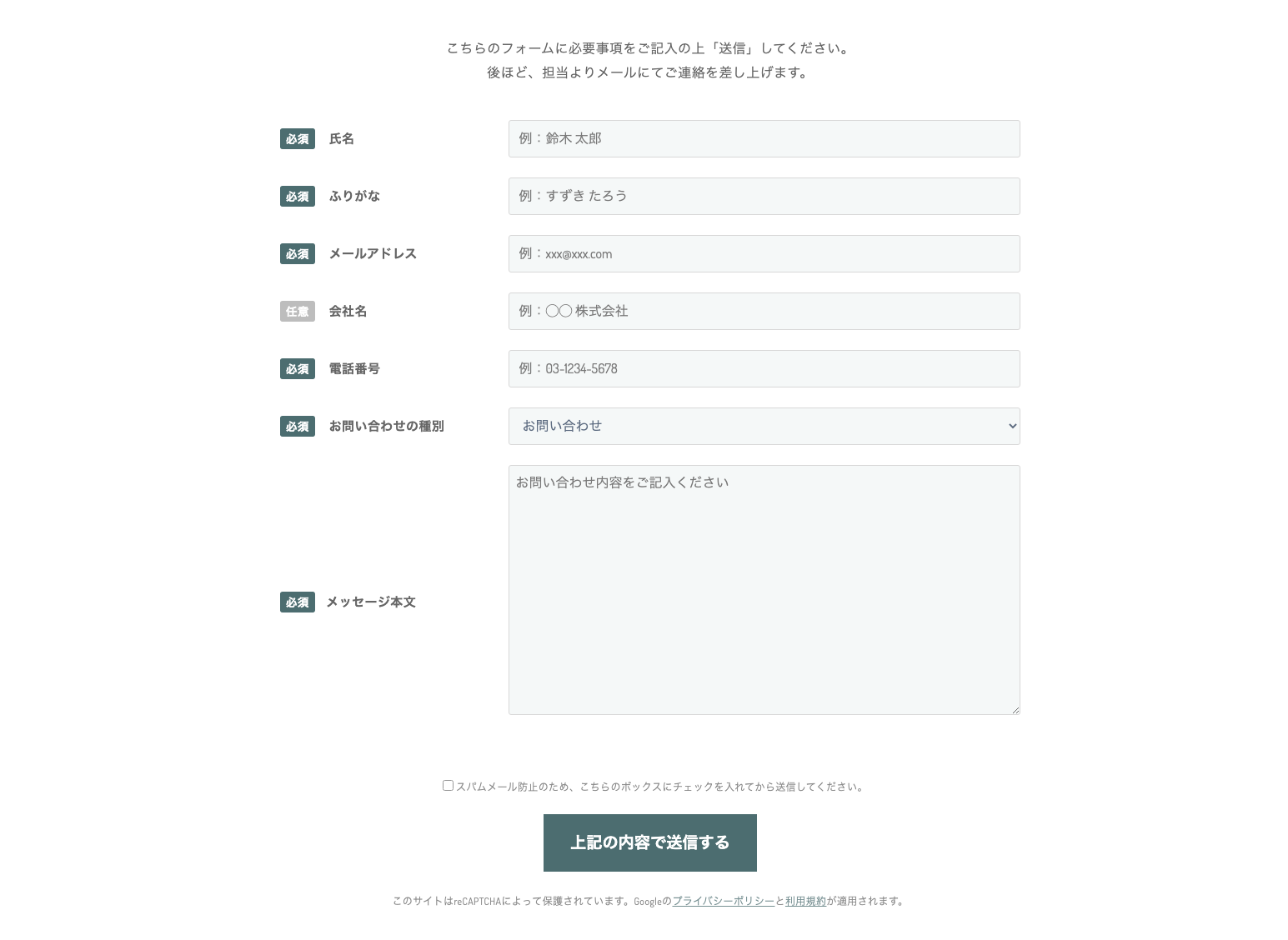
テンプレート例 1

/************************************
** Contact form 7 CSSカスタマイズ
************************************/
/* 入力欄全体の設定 */
input[type="text"],input[type="password"],input[type="datetime"],input[type="date"],input[type="month"],input[type="time"],input[type="week"],
input[type="number"],input[type="email"],input[type="url"],input[type="search"],input[type="tel"],input[type="color"],select,textarea {
display: block;
width: 100%;
height: 45px;
margin-bottom: 0;
padding: 0 12px;
border: 0;
border-radius: 3px;
box-shadow: none;
background-color: #F6F8F8;
color: #5c6b80;
font-size: 1em;
vertical-align: middle;
line-height: 45px;
transition: background-color 0.24s ease-in-out;
}
/* テキストエリアの設定 */
table.CF7_table textarea {
resize: vertical;
max-width: 100%;
min-height: 300px;
line-height: 1.5em;
padding: 0.5em;
overflow: auto;
}
/* 入力欄とテキストエリア共通 */
.CF7_table input, .CF7_table select, .CF7_table textarea {
border: 1px solid #d8d8d8;
}
/* table */
table.CF7_table {
width: 100%;
margin: 0 auto;
}
table.CF7_table tr {
border-top: 1px solid #e5e5e5;
}
table.CF7_table th {
width: 30%;
background-color: #F6F8F8;
font-size: 15px;
vertical-align: middle;
}
table.CF7_table tr,
table.CF7_table th,
table.CF7_table td {
padding: 0.75rem 0.75rem !important;
}
.single .entry-content table.CF7_table,
.page .entry-content table.CF7_table {
display: table;
}
.CF7_table ::placeholder {
color: #797979;
}
/*「必須」文字*/
.CF7_req{
font-size: .9em;
padding: 4px 7px;
background: #4c6d70;
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/*「任意」文字*/
.CF7_unreq{
font-size: .9em;
padding: 4px 7px;
background: #bdbdbd;
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/* レスポンシブ */
@media screen and (max-width: 768px){
table.CF7_table {
width: 90%;
}
.CF7_table tr, .CF7_table td, .CF7_table th {
display: block;
width: 100% !important;
line-height: 2.5em;
}
.CF7_table th {
background-color: #F6F8F8;
}
}
/* 「送信する」ボタン */
.wpcf7 input.wpcf7-submit {
background-color: #4c6d70;
border: 2px solid #4c6d70;
color:#fff;
font-size:1.2em;
font-weight:bold;
margin:0 auto;
padding: 15px 30px;
transition: all 0.5s 0s ease;
}
.wpcf7 input.wpcf7-submit:hover {
background: #fff;
color: #4c6d70;
}
.CF7_btn{
text-align: center;
margin: 20px;
}
.wpcf7-spinner{
width:0;
margin:0;
}
/* ************************************
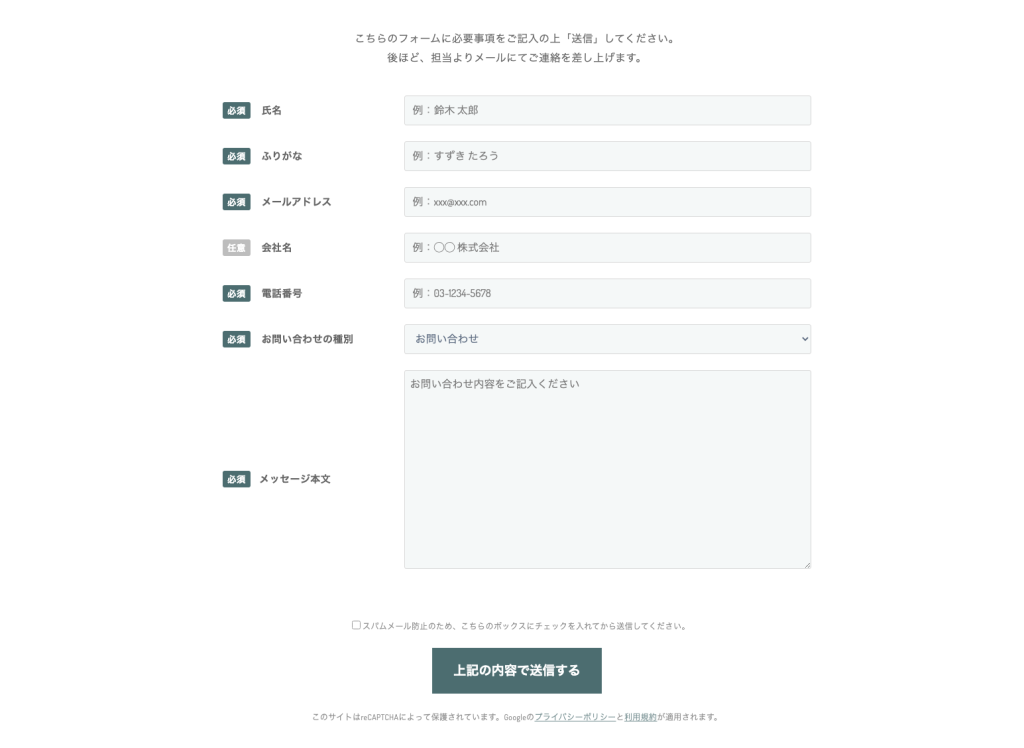
************************************ */テンプレート例 2(ボーダーなし)
ボーダーなしのバージョンです。すっきりしたテンプレートになっています。

/************************************
** Contact form 7 CSSカスタマイズ
************************************/
/* 入力欄全体の設定 */
input[type="text"],input[type="password"],input[type="datetime"],input[type="date"],input[type="month"],input[type="time"],input[type="week"],
input[type="number"],input[type="email"],input[type="url"],input[type="search"],input[type="tel"],input[type="color"],select,textarea {
display: block;
width: 100%;
height: 45px;
margin-bottom: 0;
padding: 0 12px;
border: 0;
border-radius: 3px;
box-shadow: none;
background-color: #F6F8F8;
color: #5c6b80;
font-size: 1em;
vertical-align: middle;
line-height: 45px;
transition: background-color 0.24s ease-in-out;
}
/* テキストエリアの設定 */
table.CF7_table textarea {
resize: vertical;
max-width: 100%;
min-height: 300px;
line-height: 1.5em;
padding: 0.5em;
overflow: auto;
}
/* 入力欄とテキストエリア共通 */
.CF7_table input, .CF7_table select, .CF7_table textarea {
border: 1px solid #d8d8d8;
}
/* table */
table.CF7_table {
width: 100%;
margin: 0 auto;
border: none !important
}
table.CF7_table tr {
border-top: 1px solid #e5e5e5;
}
table.CF7_table th {
width: 30%;
background-color: #F6F8F8;
font-size: 15px;
vertical-align: middle;
}
/* 背景を削除 */
table.CF7_table tr,
table.CF7_table th,
table.CF7_table td {
padding: 0.75rem 0.75rem !important;
background: none !important;
border: none !important;
}
.single .entry-content table.CF7_table,
.page .entry-content table.CF7_table {
display: table;
}
.CF7_table ::placeholder {
color: #797979;
}
/*「必須」文字*/
.CF7_req{
font-size: .9em;
padding: 4px 7px;
background: #4c6d70;
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/*「任意」文字*/
.CF7_unreq{
font-size: .9em;
padding: 4px 7px;
background: #bdbdbd;
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/* レスポンシブ */
@media screen and (max-width: 768px){
table.CF7_table{
width: 90%;
}
.CF7_table tr, .CF7_table td, .CF7_table th{
display: block;
width: 100% !important;
line-height: 2.5em;
}
.CF7_table th{
background-color: #F6F8F8;
}
}
/* 「送信する」ボタン */
.wpcf7 input.wpcf7-submit {
background-color: #4c6d70;
border: 2px solid #4c6d70;
color:#fff;
font-size:1.2em;
font-weight: bold;
margin: 0 auto;
padding: 15px 30px;
transition: all 0.5s 0s ease;
}
.wpcf7 input.wpcf7-submit:hover {
background: #fff;
color: #4c6d70;
}
.CF7_btn{
text-align: center;
margin: 20px;
}
.wpcf7-spinner{
width:0;
margin:0;
}
/* ************************************
************************************ */