目次
「検索フォーム」を作成
「ブロック」の追加
早速、「VK Filter Search PRO」を使って、検索フォームを作成します。
今回は、固定ページに「VK Filter Search PRO」を設置してみます。
WordPressのダッシュボードから「固定ページ」>「新規作成」をクリックします。
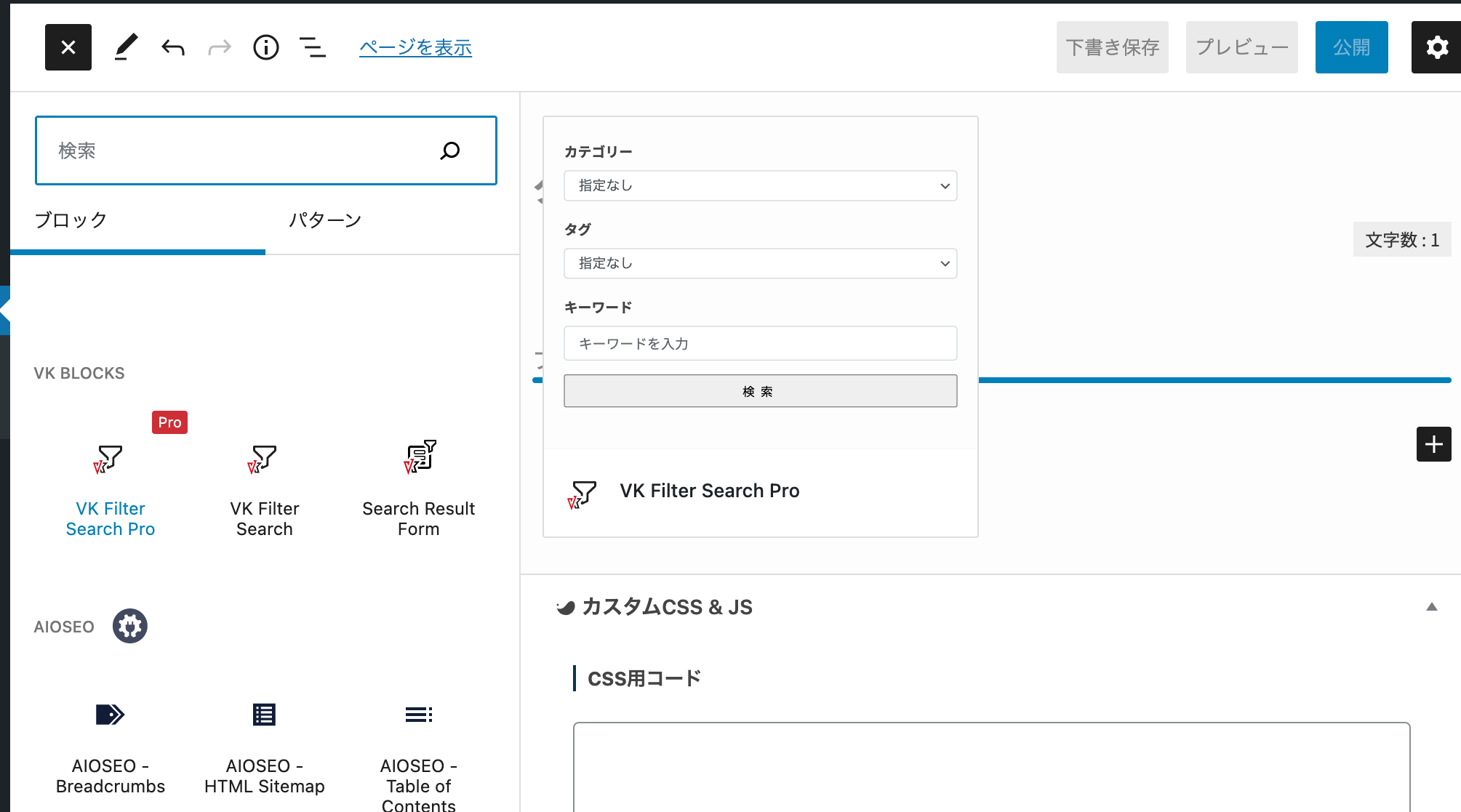
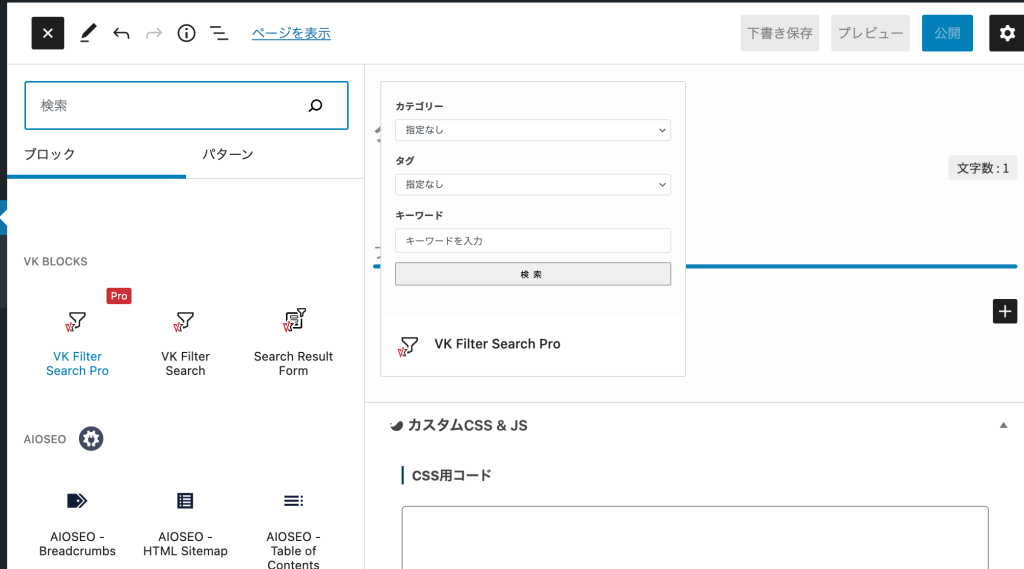
左上の「+(ブロック挿入ツール)」をクリックします。


「ブロック」の中から「VK Filter Search PRO」をクリックして、ブロックを挿入します。


ここから、ブロックをカスタマイズしてオリジナルの検索フォームを作成します。
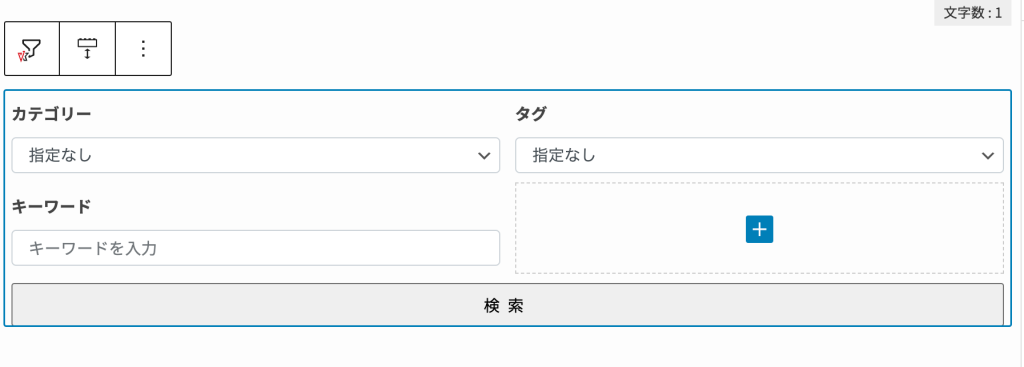
「項目ブロック」の追加
追加したブロック内に、検索項目のブロックを追加したり削除したりとカスタマイズが可能です。
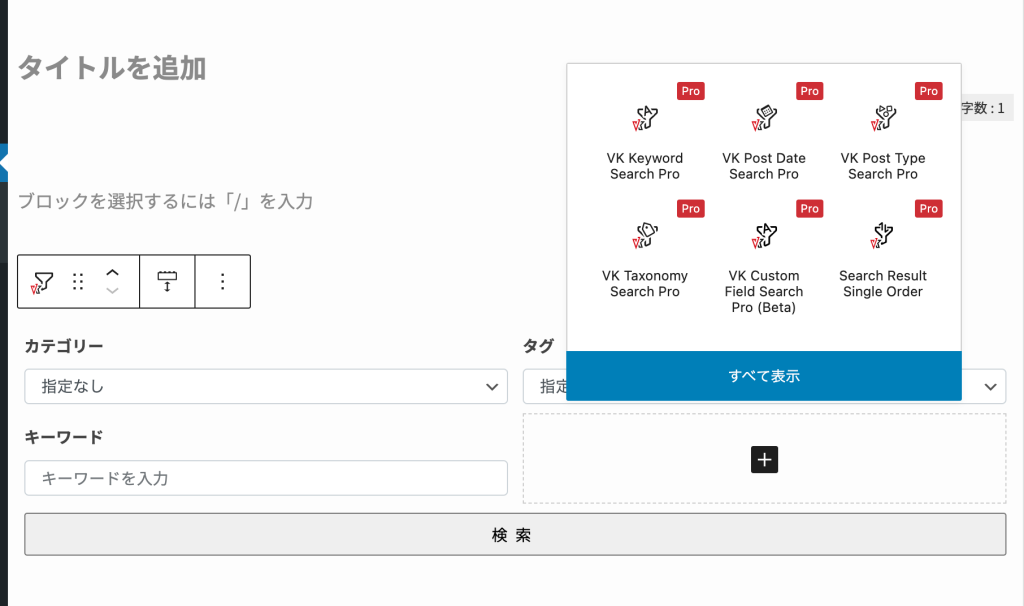
項目ブロックは6種類あります。理想のフォームにするために、必要な項目ブロックを追加します。


【項目ブロックの種類】
- 「VK Keyword Search Pro」・・・キーワード検索欄を追加
- 「VK Post Date Search Pro」・・・日付検索の欄を追加
- 「VK Post Type Search Pro」・・・投稿タイプの選択欄を追加
- 「VK Taxonomy Search Pro」・・・タクソノミーの選択欄を追加
- 「VK Custom Field Search Pro」・・・カスタムフィールドの選択欄を追加
- 「Search Result Single Order」・・・並び順のソート選択欄を追加
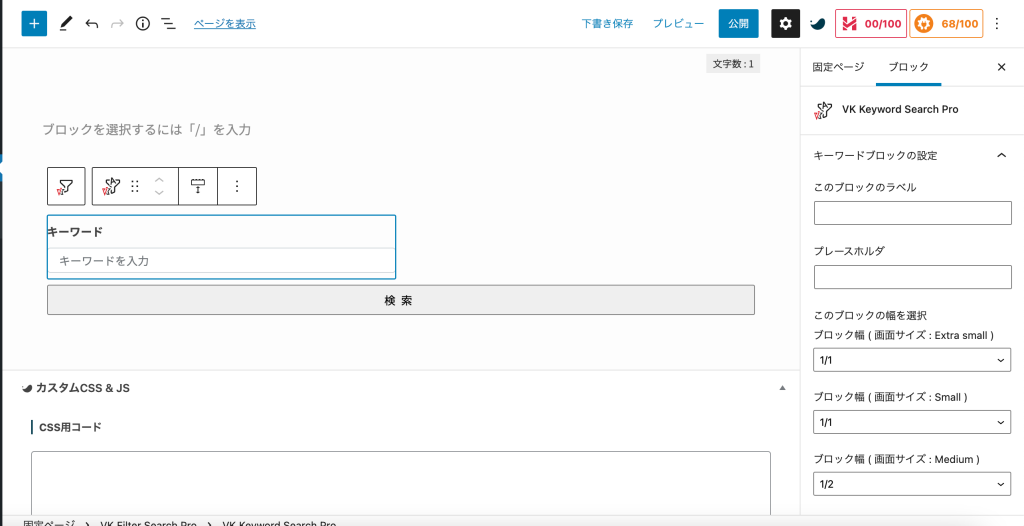
「VK Keyword Search Pro」
キーワードを入力する欄を追加することができます。

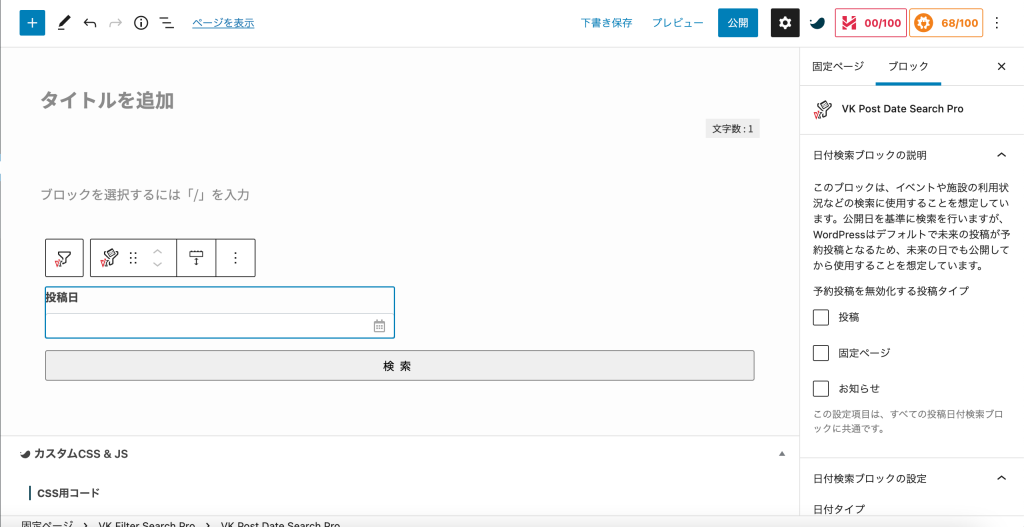
「VK Post Date Search Pro」
登校日を指定する欄を追加することができます。

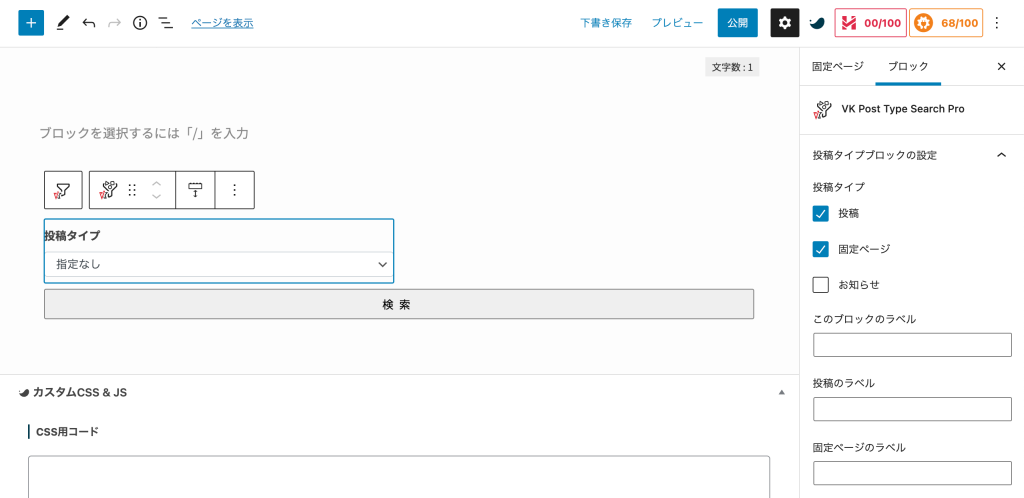
「VK Post Type Search Pro」
投稿タイプを指定する欄を追加することができます。

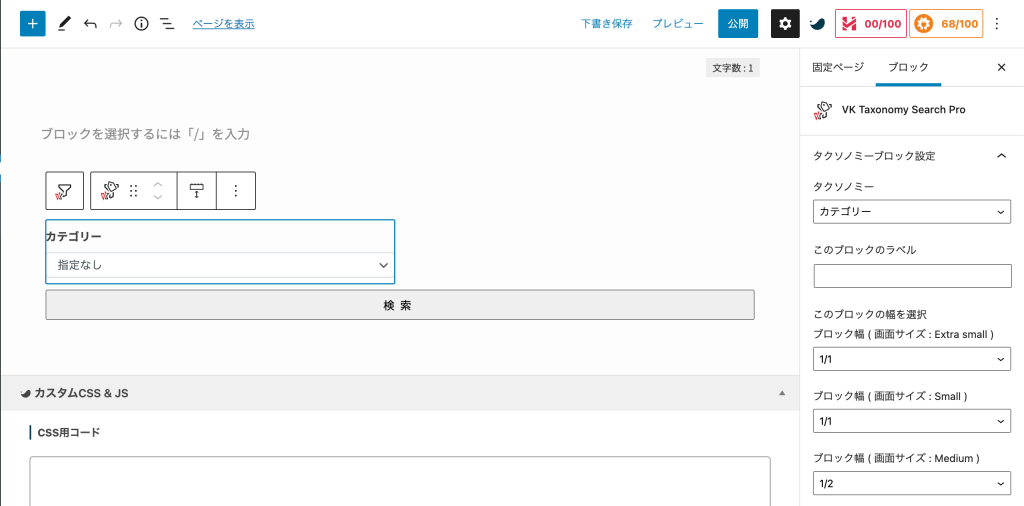
「VK Taxonomy Search Pro」
カテゴリを選択する欄を追加することができます。

「VK Custom Field Search Pro」
カスタムフィールドを指定して、その上で入力する欄を追加することができます。

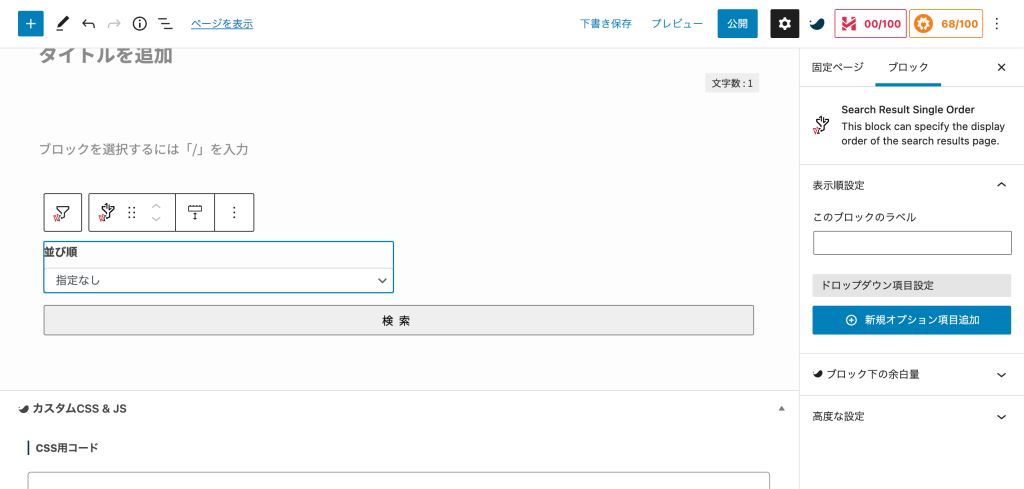
「Search Result Single Order」
ソート欄を追加することができます。

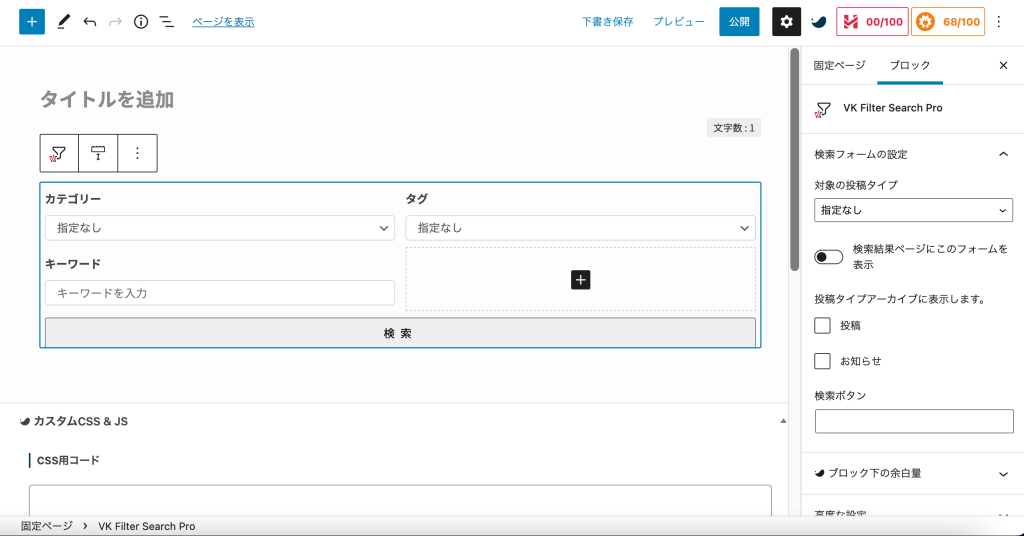
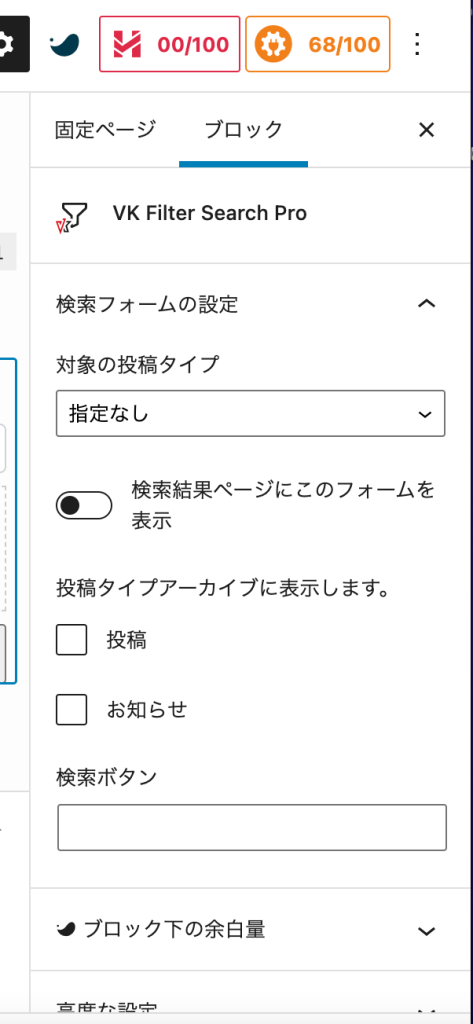
「検索フォームの設定」
項目ブロックが追加できたら、次にフォーム全体の設定をかけます。
ブロック全体を指定すると、右側に「検索フォームの設定」が表示されます。
以下の項目を必要に応じて設定します。
【検索フォームの設定】
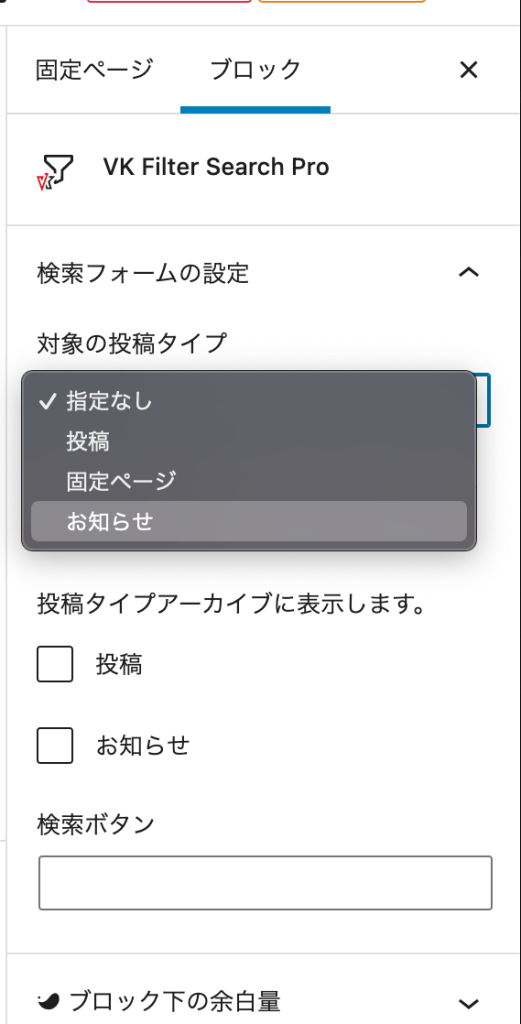
- 「対象の投稿タイプ」・・・投稿タイプを絞ることができます。(カスタム投稿タイプを追加しているとリストに表示されます。)
- 「検索結果ページにこのフォームを表示」・・・検索結果が表示された時に、合わせて検索フォームを表示することができます。
- 「投稿タイプアーカイブを表示する」・・・チェックを入れた投稿タイプのアーカイブページに検索フォームを表示することができます。
- 「検索ボタン」・・・検索ボタンに表示する文字を指定することができます。


フォームが完成したら、固定ページを公開します。