プラグインのインストール & 有効化
「プラグインの追加」からキーワードで検索をかけます。
「DeMomentSomTres Export」と入力して写真のようなアイコンが表示されるので、「インストール」をして「有効化」をクリックします。

既存のサイトから投稿を「エクスポート」する
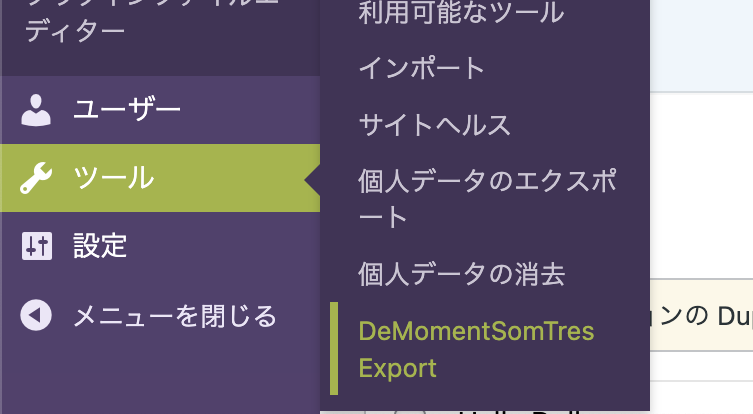
投稿のエクスポートをするには、まずダッシュボードの「ツール」>「DeMomentSomTres Export」を開きます。
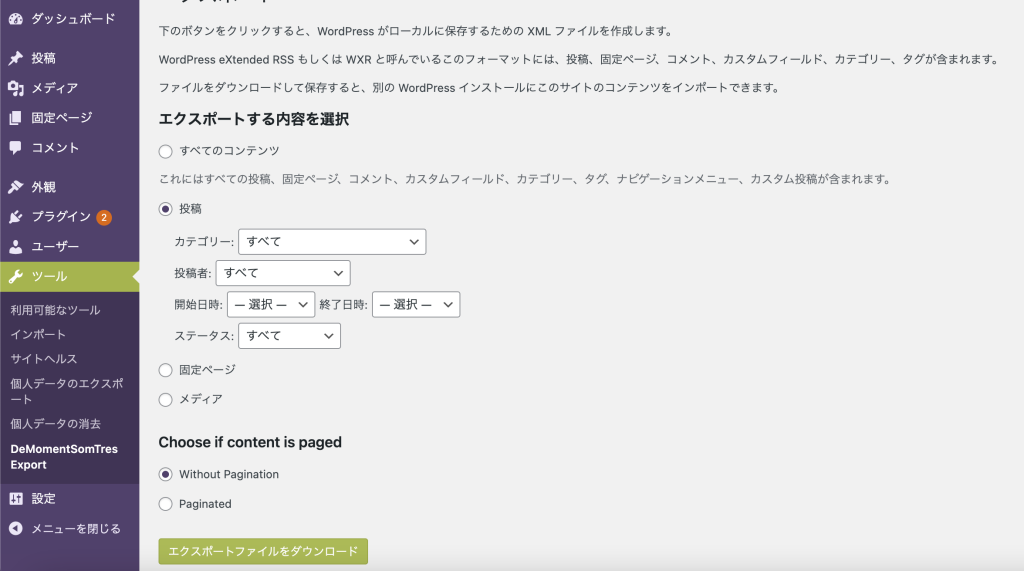
そして、エクスポートの詳細を決められる画面が表示されるので、「エクスポートする内容を選択」で「投稿」を選択します。
(ちなみに、「すべてのコンテンツ」を選ぶと「投稿」以外にも固定ページ、コメント、カスタムフィールド、カテゴリー、タグ、ナビゲーションメニュー、カスタム投稿などを対象としてエクスポートすることができます。)


後の項目は基本的に変更が必要ないので、画面下までスクロールして、「エクスポートファイルをダウンロード」をクリックします。
すると、「XML」ファイルのダウンロードが開始されます。これで、エクスポートは完了です。
新しいサイトに投稿を「インポート」する
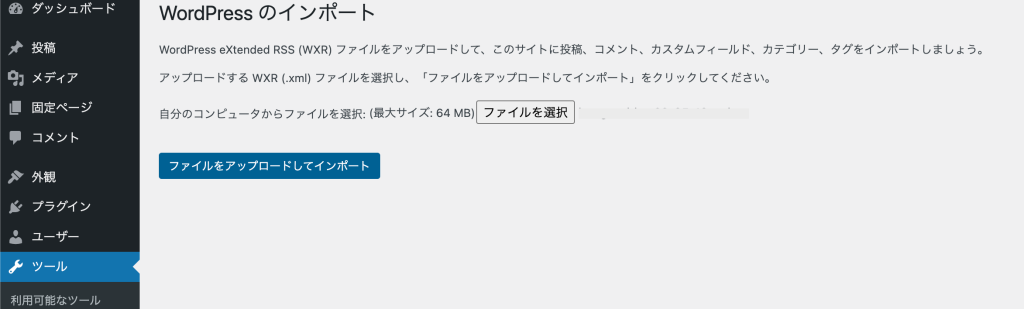
ダッシュボードの「ツール」>「インポート」を開きます。
その中に「WordPress」の項目があるので、「インポーターの実行」をクリック。
(インポーター自体はプラグインなので、インストールされていない場合は、「今すぐインストール」と表示されます。インストールをした上で、こちらの手順に進んでください。)
「WordPress のインポート」の画面に切り替わるので、ここで先程エクスポートした「XML」ファイルをアップロードします。その後、「ファイルをアップロードしてインポート」をクリックします。

「インポーターの実行」をクリック

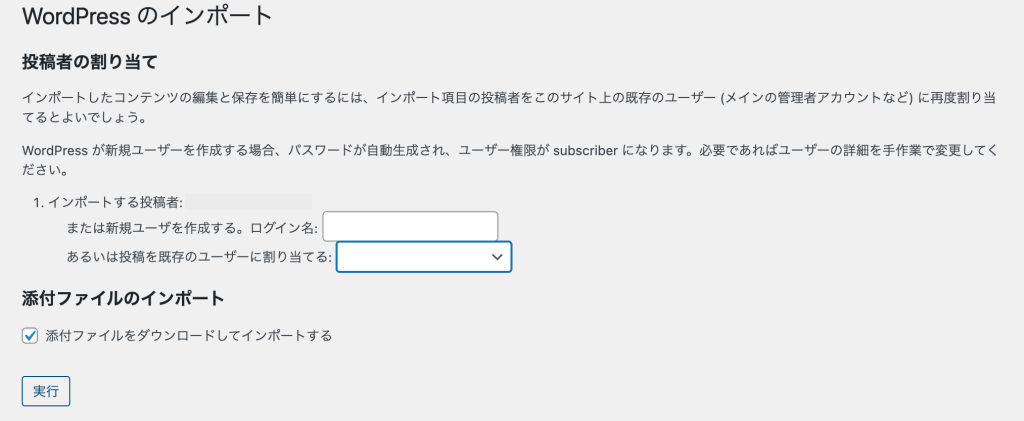
インポートする際の詳細設定の画面に移ります。
「投稿者の割り当て」:インポートする記事の投稿者の権限を新しいサイトのどのユーザに付与するか決められます。
「添付ファイルのインポート」:既存のサイトから移行する投稿の画像を、新しいサイトにインポートするかの確認です。(簡単に移行できるので、チェックを入れることをお勧めします!)

最後に実行ボタンをクリックして、完了です。
データ量が多いと、フリーズしてしまうことがあるのでそんな時は何回か試してみてください。
同じメディアや投稿があると、既に存在すると認識してスキップしてくれます。