サーチコンソールを設定する前に
「Google Search Console」を設定する前に、
必ず「Google Analytics」の設定と「XMLサイトマップ」の作成をお勧めします!
Anayticsを事前に設定しておくと連携がとても簡単で、サーチコンソールの情報がアナリティクスにも表示されるようになります。
また、サイトマップをサーチコンソール上に登録するとGoogleがWebサイト内のページを自動で読み込んでくれるのでSEO向上には必須です。
それぞれの設定についてはこちらをご覧ください!


「Google Search Console」の登録と初期設定
※ 設定に「Googleアカウント」を使用します。
「Google Analytics」の設定の際に使用したアカウントと同じであることを注意してください。
※ Analyticsの設定がまだの方は、以下の記事からステップを踏んでみてください。

「Google Search Console」のサイトにアクセスし、ログイン
「Google Search Console」のWebサイトにアクセスし、青色の「今すぐ開始」というボタンをクリックします。
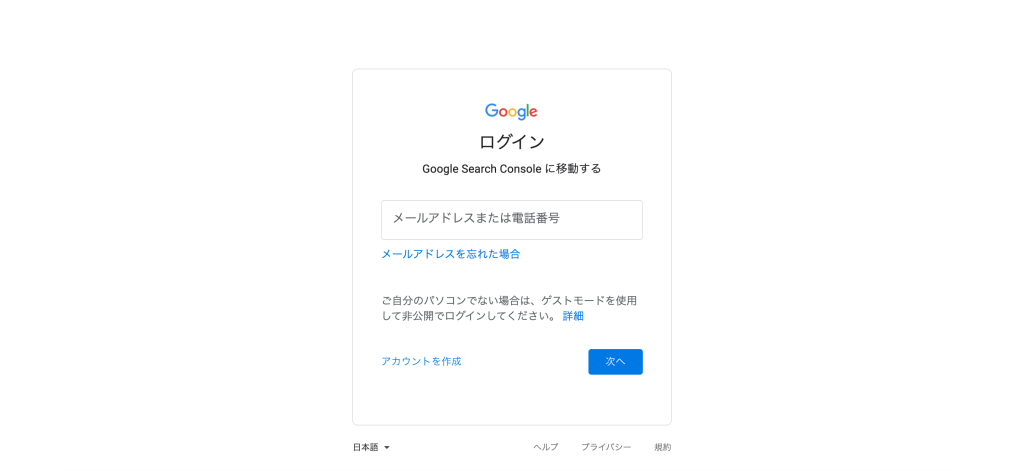
アカウントのログイン画面が表示されるので、管理するために使う「Googleアカウント」のメールアドレスとパスワードを入力してログインを行います。


「プロパティタイプ」の選択(URLプレフィックス)
ログインが完了すると、「プロパティタイプの選択」画面が表示されます。
ここで、Webサイトとサーチコンソールの紐付けを行っていくイメージです。
登録方法には、「ドメイン」と「URLプレフィックス」の2種類がありますが、選び方は以下の通りです。
1つのドメインで「複数のサイト」を管理している場合は、「ドメイン」を選択。
(入力したドメイン上の全てのサイトを一括登録することが可能。)
1つのドメインで「単体サイト」しかない場合は、「URLプレフィックス」を選択。
今回は、アナリティクスと連携することを想定しているため、「URLプレフィックス」を選択します。
(アナリティクス連携の場合には、「URLプレフィクス」による設定が必須になります。)

「URLプレフィクス」側のURL入力欄に登録したい「WebサイトのURL」を入力し、「続行」をクリックします。
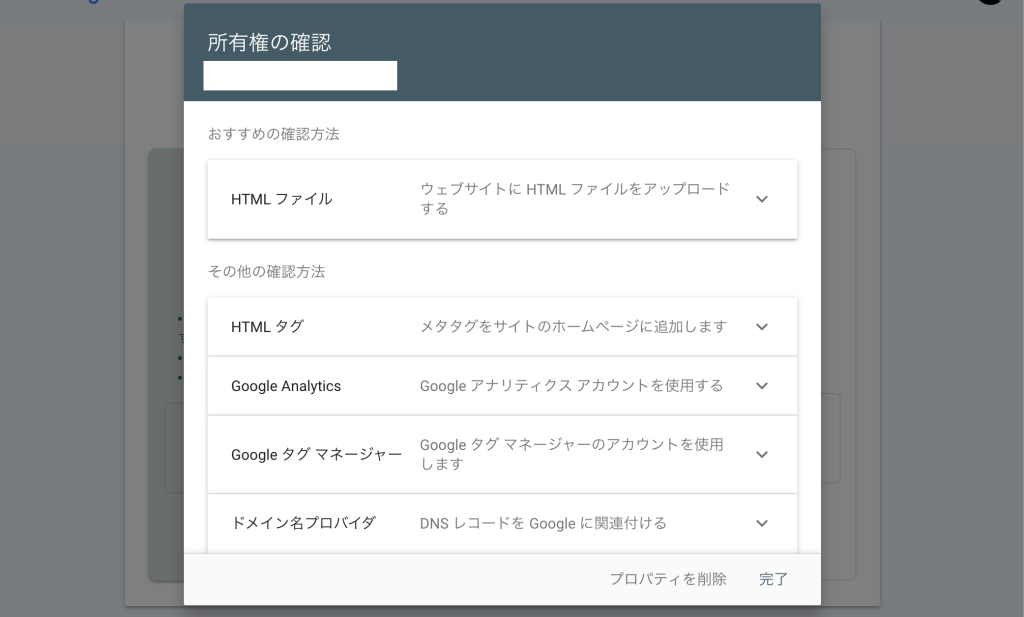
続いて、所有権の確認画面が表示されます。ここで、「Google Analytics」を選択し、「確認」をクリックします。
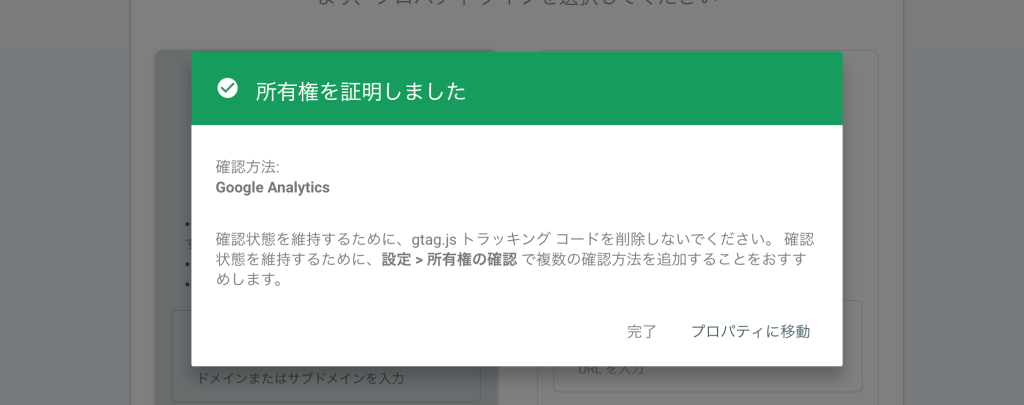
検証が終了すると、「所有権を証明しました」の表示が出てきます。
これでアナリティクスとの連携とサーチコンソールの初期設定をまとめて完了できました!




「プロパティに移動」をクリック。
「プロパティに移動」をクリックをすると管理画面を表示できます。
早速クリックしてみましょう。
以下のような管理画面が表示されます。
(登録した当初は集計データがないため、折れ線グラフは表示されないと思います。)

最後に、必ずしておくべき設定「XMLサイトマップの登録」についてもご案内します。
「XMLサイトマップ」を登録
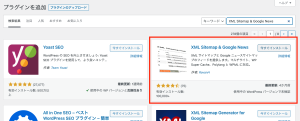
※ こちらの手順は、WordPressのWebサイトに「XML Sitemap & Google News」を使ってサイトマップを生成していることを前提に進めていきます。
まだの方は、以下の記事からステップを踏んでみてください。

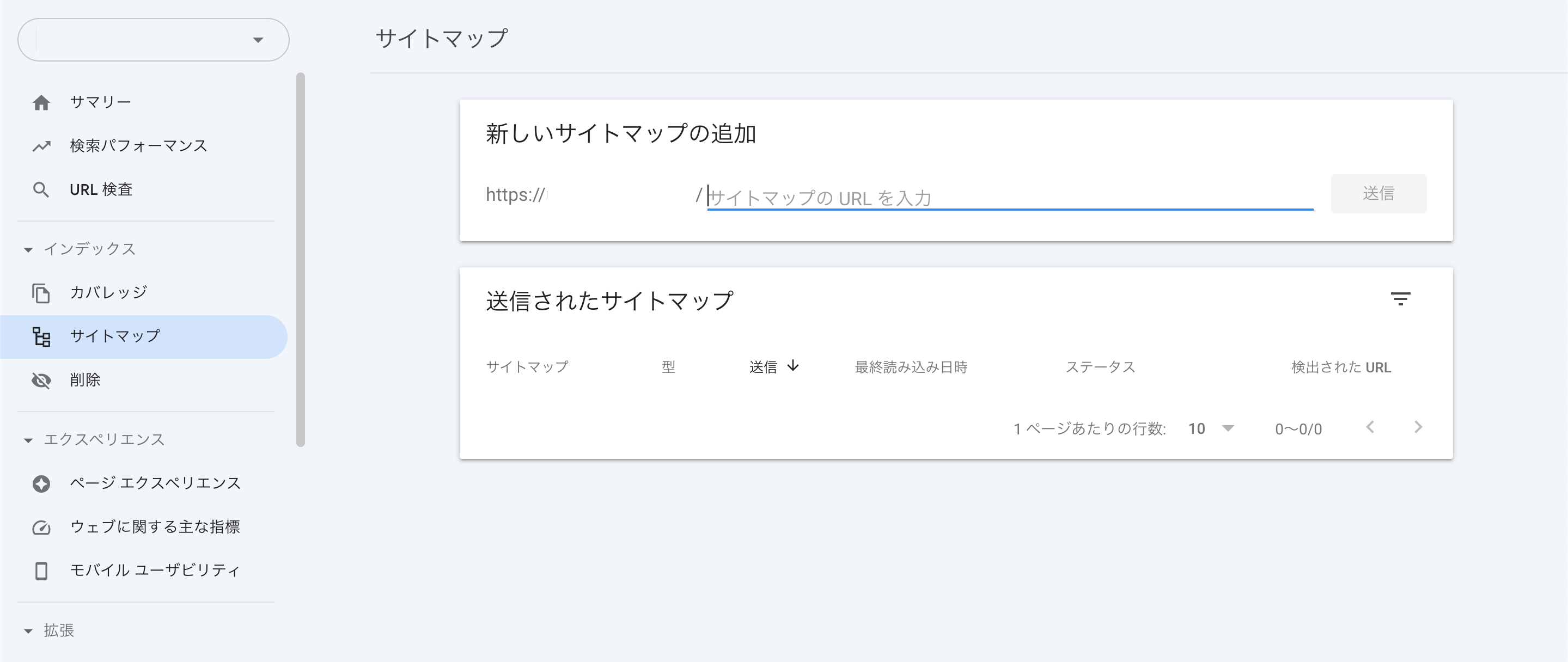
サイトマップの登録をするには、左側のメニューから「サイトマップ」を選択し、画面を表示させます。
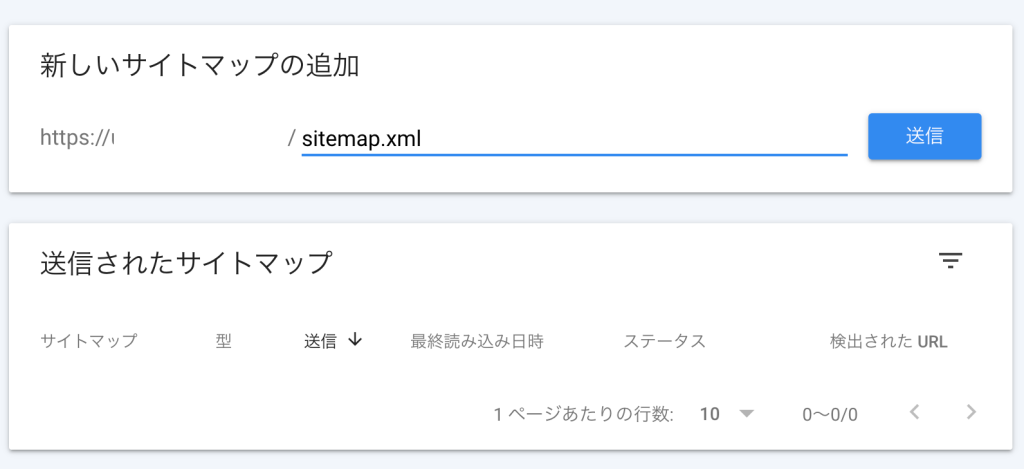
「新しいサイトマップの追加」の項目があるので、
そこの「サイトマップのURLを入力」の欄に「sitemap.xml」と入力し、「送信」をクリックします。



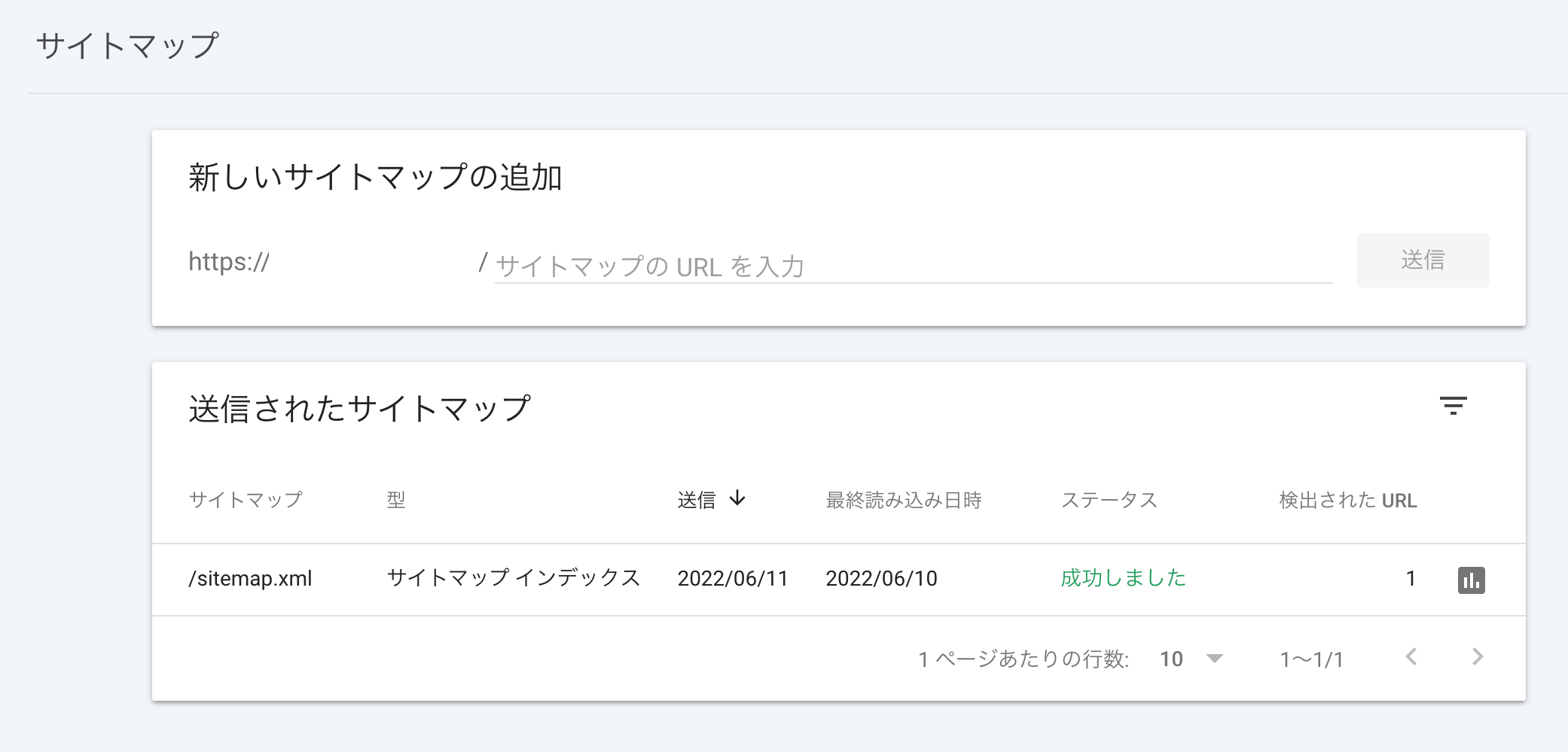
ステータスが「成功しました」と表示されればOKです!
画面が切り替わるので、「送信されたサイトマップ」の欄を確認してみると…
無事にサイトマップが追加されました!
ステータスが「成功しました」と表示されれば、正常に登録されたことになるので、以上で作業は完了です。
サーチコンソールの「基本操作」について
今回は、初期設定の手順についてまとめてみました。
設定後の基本操作については以下の記事にまとめてありますので、是非ご覧ください。