筆者が普段使う、「SVGアイコン」のサイトをまとめてみました。
目次
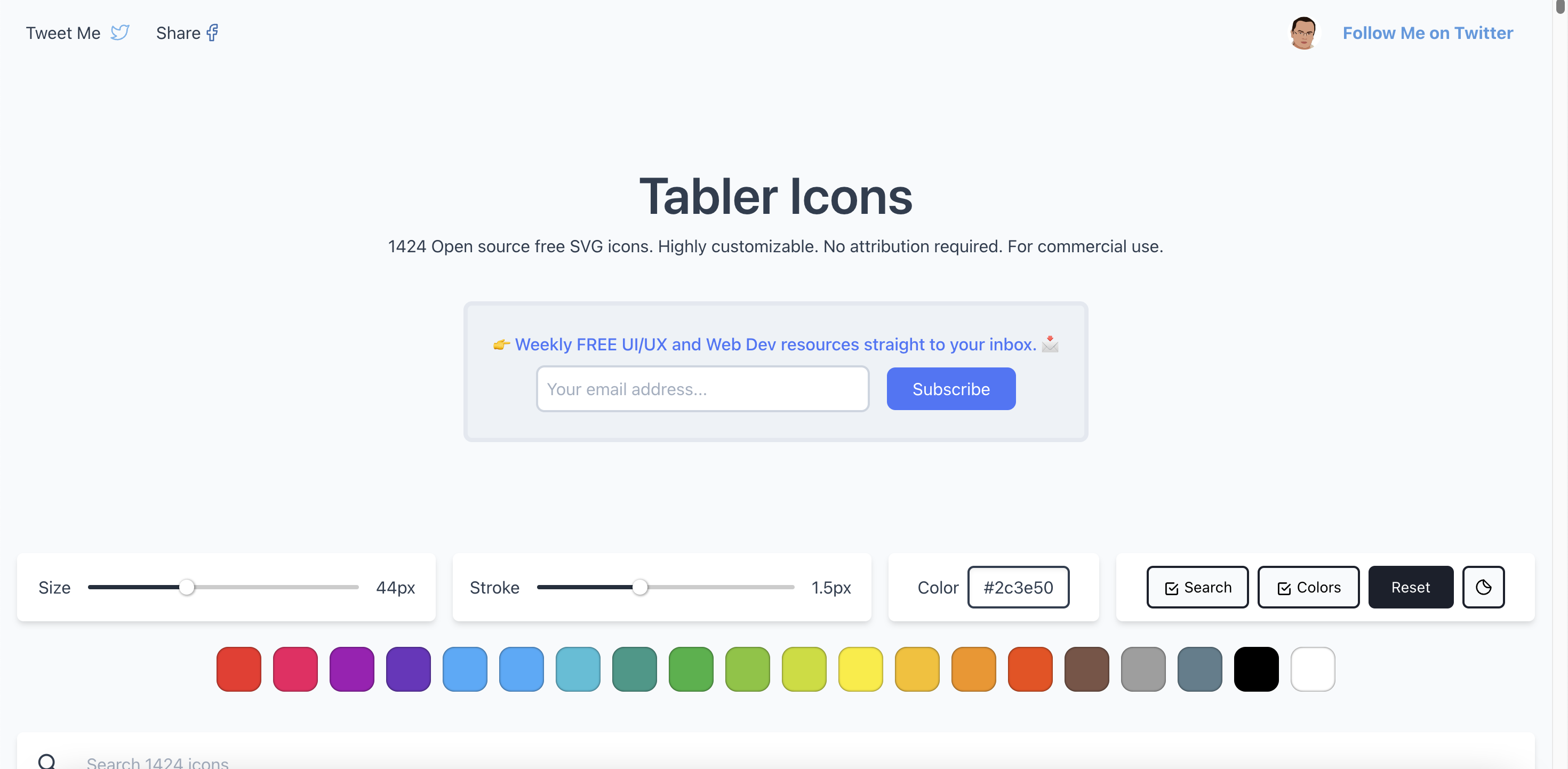
Tabler Icons

あわせて読みたい
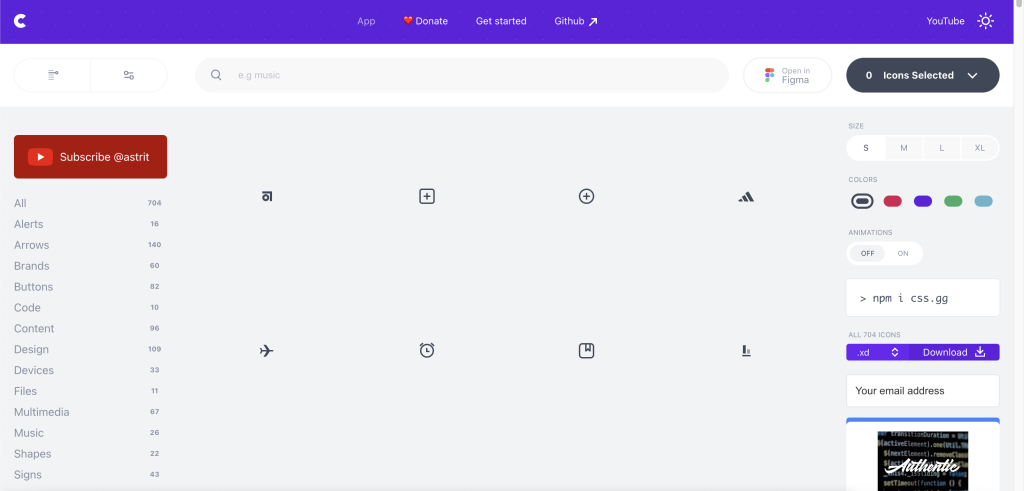
CSS.gg
ラインの太さやサイズなど、かなり細かく調整できるサイトです。

css.gg

css.gg
A comprehensive, open-source CSS icons library. Featuring Vanilla CSS, SVG and Figma UI icons
IconStore
ダウンロードして利用できるタイプのサイトです。

IconStore


Free icons by first-class designers | Iconstore
The IconStore is a library of free, vector (SVG) icons created by talented designers to download for commercial use.
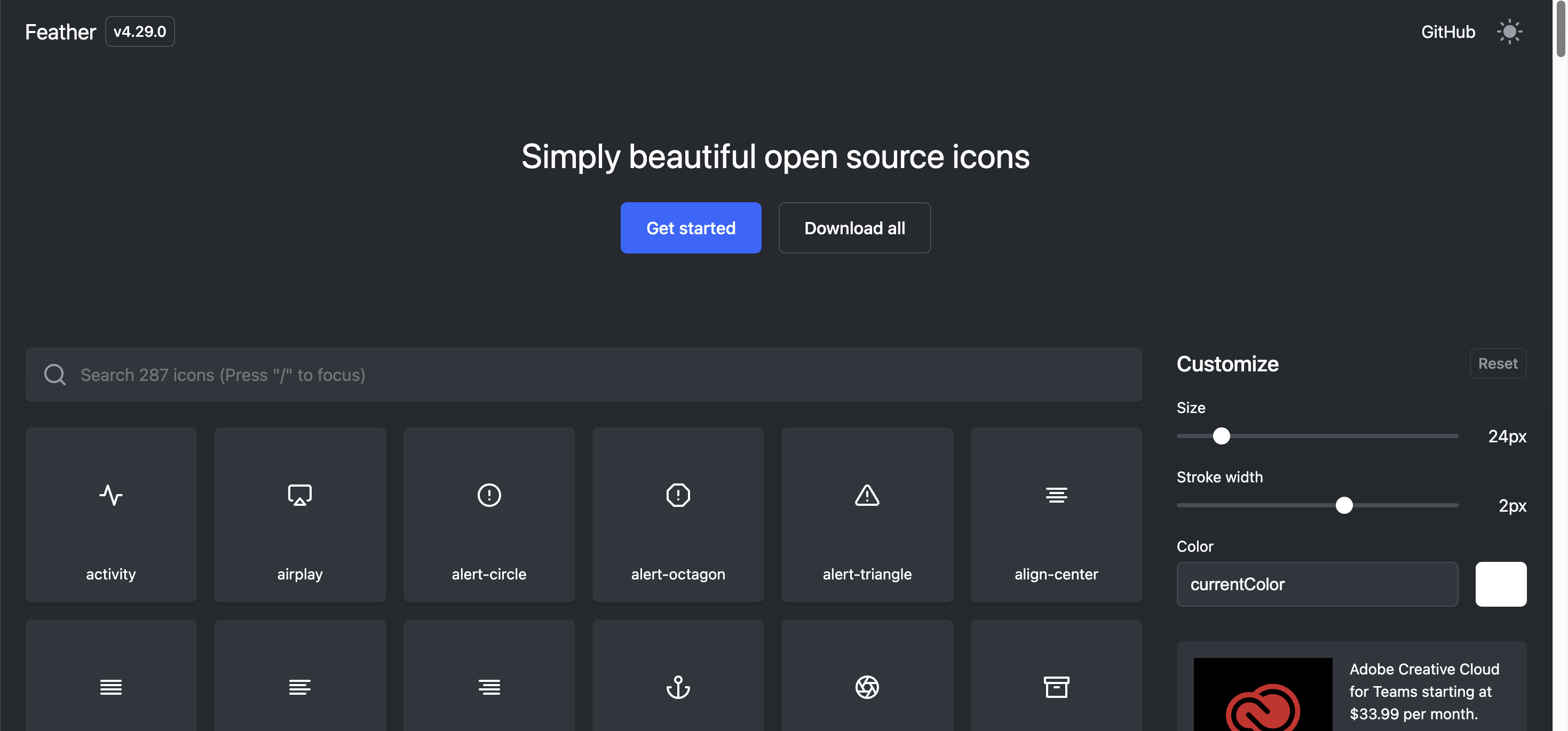
Feather
こちらも、サイズ調整してダウンロードして利用するタイプです。

あわせて読みたい


Feather – Simply beautiful open source icons
Feather is a collection of simply beautiful open source icons. Each icon is designed on a 24×24 grid with an emphasis on simplicity, consistency and readability…
Forge Icons

https://icons.theforgesmith.com/
あわせて読みたい


Forge Icons – 300 right mix of SVG icons for use in e-commerce, travel, social media, app design and…
Free Download of over 300 SVG icons for your next project. Pick thickness, color and size. Icons ideal for e-commerce, travel, social media, app design and much…
Unicons icon library

https://iconscout.com/unicons/explore/solid
IconScout


Solid Icon Fonts – Download in SVG, Font, React | Unicons by IconScout
Discover our collection of solid font icons designed to grab attention and deliver a strong visual presence. Leave a lasting design impression with Unicons by I…